こんにちは!
ブログ初心者の ハナサク です。
今回は、ブログのアクセス解析を行うためにとても有名なGoogleアナリティクス(GA4)の設定を行いたいと思います。
始めて設定するため操作方法などがわからないので手順をメモして覚えながら進めたいと思います!
Googleアナリティクス(GA4)とは
Google Analytics(グーグル アナリティクス)はGoogleが無料で提供している、アクセス解析ツールです。
アクセス解析を設置することで、下記のような内容がひと目で分かるようになります。
- ブログへの訪問者アクセス数。
- 今何人あなたのブログを見ているか(リアルタイム計測)。
- どのエリアからブログに訪問しているか。
- どこからブログに来たのか。
- ブログを見ている方はスマホで見ているのか、パソコンで見ているのか。
- どのページにどれくらいの時間見ているのか。
- 新規の訪問者が何人で、リピーターの方が何人なのか。
など。
今後ブログでSEO対策やアクセスアップを考えている方には必要なアクセス解析ツールだと思いますのでまだGoogleアナリティクス(GA4)を設置していない方は参考にしてみてください!
ブログを見に来てくれた方がどの記事に興味がありどんな動きをしているか把握することで、今後どんな記事が必要なのかもわかりそうです!
これからの記事の作成などにも役立ちそうなツールなので早速設置していきたいと思います。
Googleアナリティクス(GA4)の設置手順
GoogleアナリティクスはGoogleで提供されているツールのためGoogleアカウントが必要になります。
そのためまずはGoogleアカウントを準備します。
Googleアカウントの作成
Gmailを持っている方はすでにGoogleアカウントを持っていると思いますが、今後のブログ活動用に新たにGmailを作成するのもよいと思います!
ハナサクもプライベートとは別でブログ専用のGmailをもう一つ作成しました。
また、アドセンスで収益化を行う時もGoogleアカウントが必要になるためしっかり準備しておきましょう!
すでにGoogleアカウント(Gmail)を持っていてそのアカウントを利用する方は、この工程は飛ばして進んでください。
Googleアカウント( Gmail )の作成はこちらの記事から作成します。
こんにちは! ブログ初心者の ハナサク です。 今回は、これからのブログ活動ではなくてはならないGoogleアナリティクスやGoogleサーチコンソールなどのGoogleツールを使う場合に必ず必要になる Googleアカウント([…]
Gmail(Googleアカウント)を作成しましたらアナリティクス(GA4)の登録を行います。
Googleアナリティクスの登録
Googleアナリティクスを登録します。
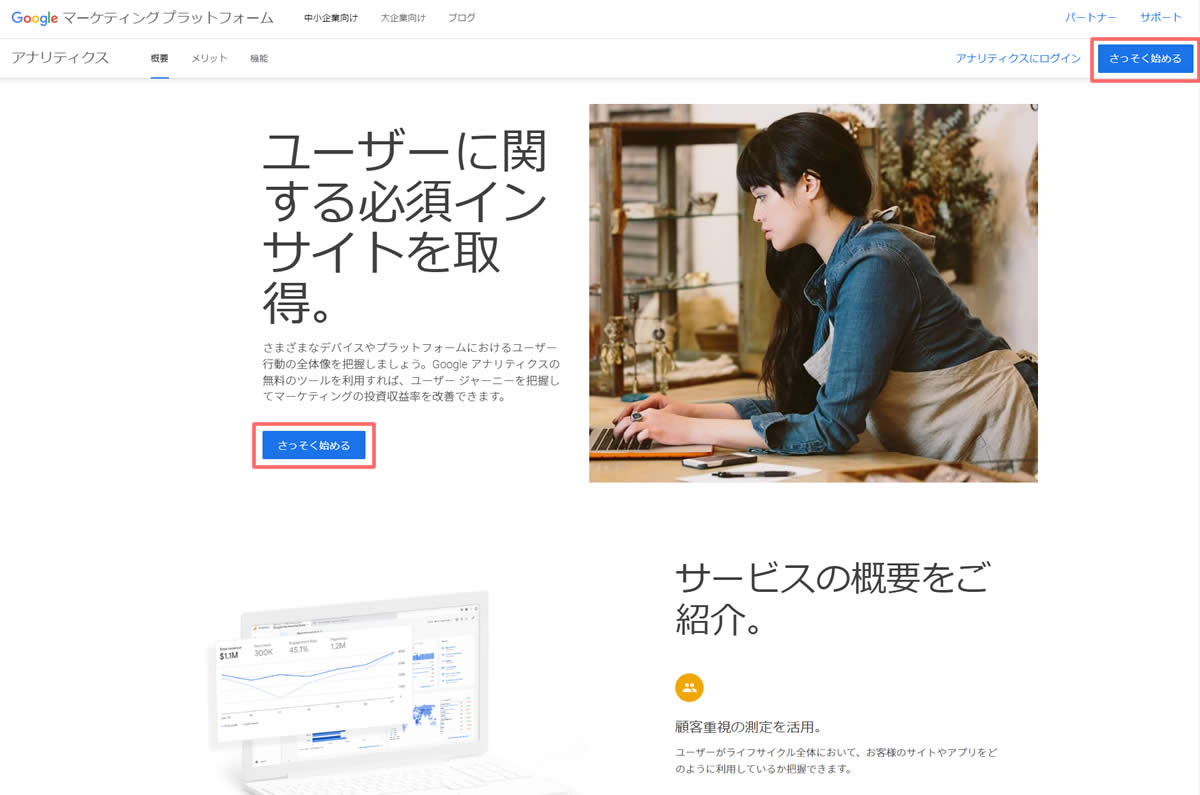
Google Analytics(アナリティクス)サイトを開き「さっそく始める」ボタンをクリックします。
【公式サイト】Googleアナリティクス

アカウントの作成
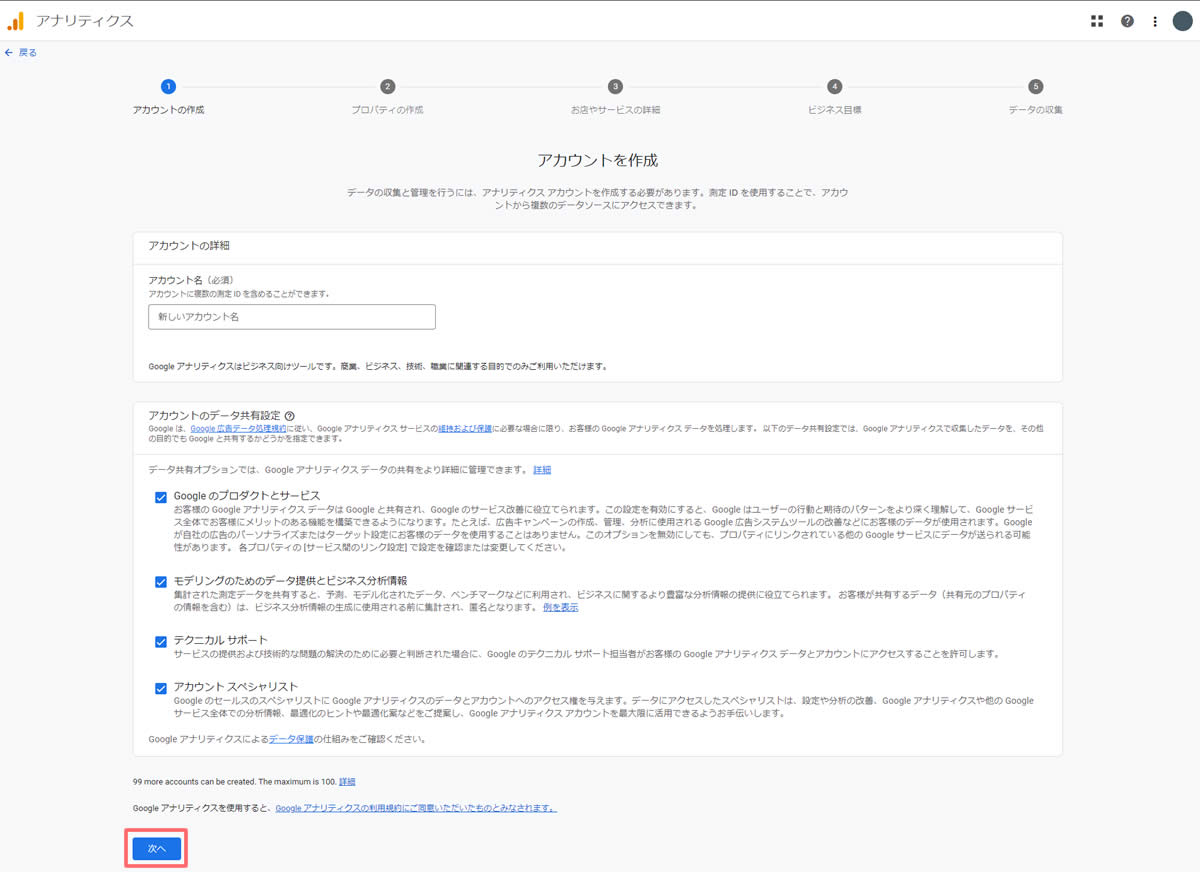
アカウント作成画面が表示されましたらアカウント名を入力します。
このアカウント名はあとからわかりやすいようにブログ名などがおすすめです。
入力後は下に移動し「次へ」をクリックします。

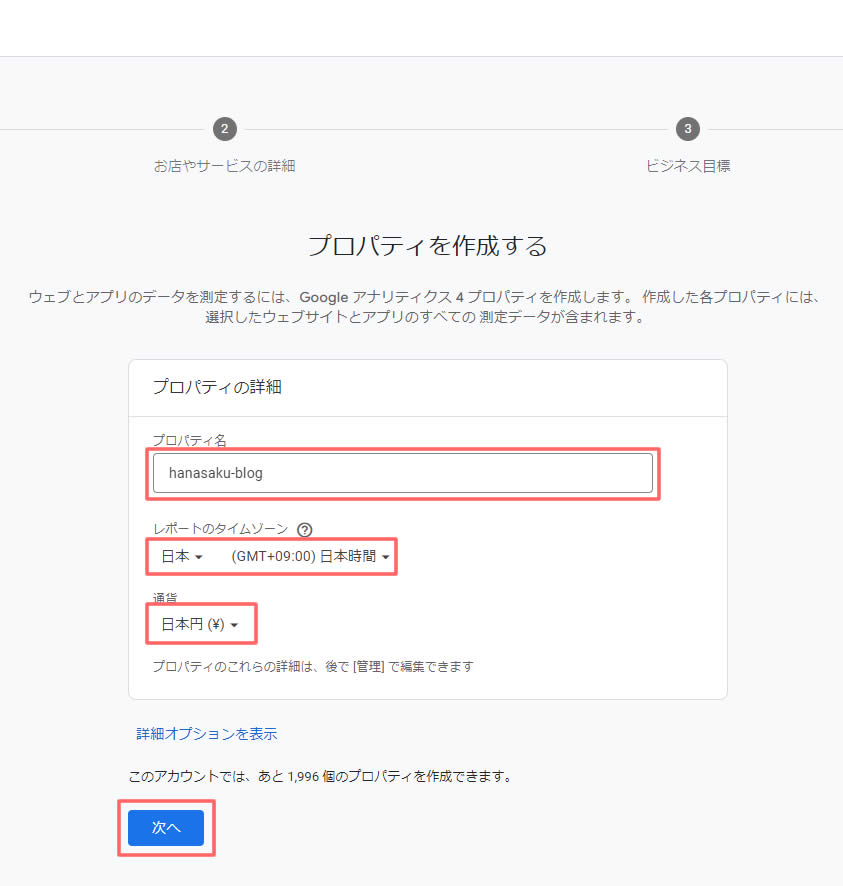
プロパティの作成
プロパティを作成する画面が表示されましたらそれぞれ入力していきます。
プロパティ名はブログ名など半角英数字で入力します。
レポートのタイムゾーンは「日本」を選択します。
通貨も「日本円」を選択します。
入力後は「次へ」をクリックします。

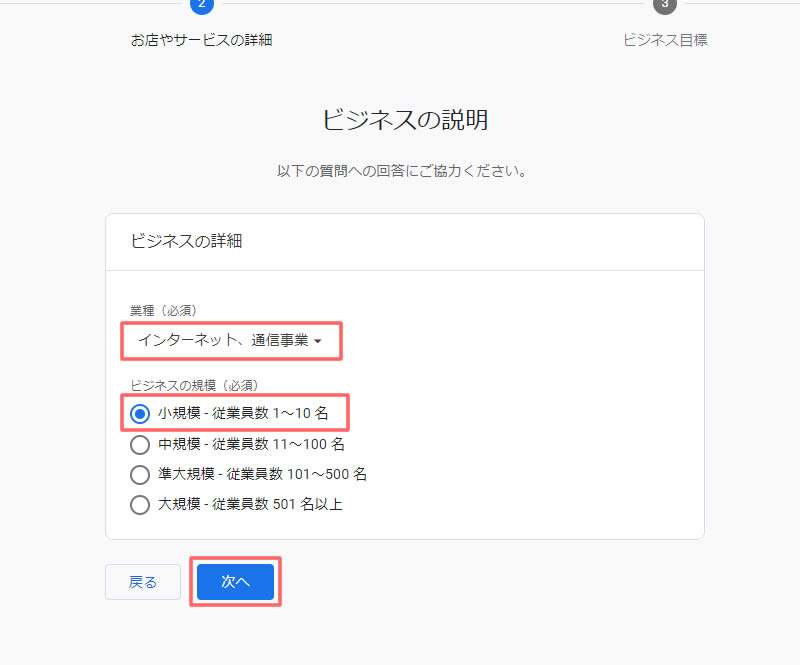
ビジネスの説明
ビジネスの説明画面が表示されましたらこちらもそれぞれ入力していきます。
業種はブログの内容に近いものを選びましょう。
ビジネスの規模は「小規模」を選びます。(※お店などのブログの場合は実際の従業員数を選択します)
入力後は「次へ」をクリックします。

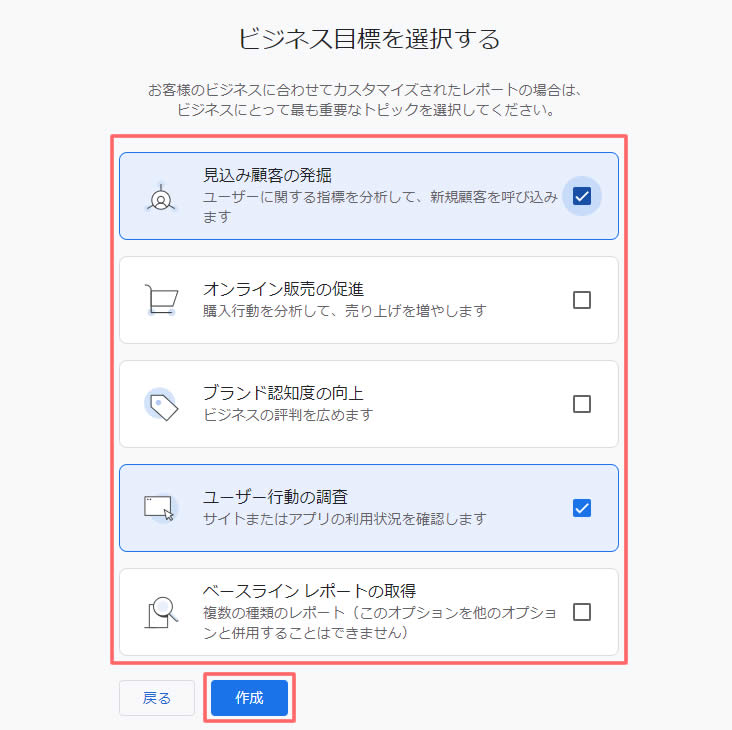
ビジネス目標選択
次にビジネス目標を選択する画面が表示されましたらビジネスの目標を選択します。
ここで選んだ目標によって最初に表示される内容が異なるという情報がありました。
「ベースライン レポートの取得」がおすすめのようですがハナサクは「見込み客の発掘」と「ユーザー行動の調査」を選択してみました。
入力後は「次へ」をクリックします。

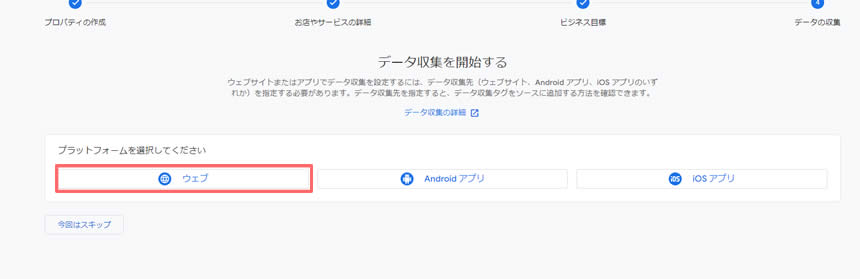
データ収集開始
データ収集を開始する画面が表示されましたらプラットフォームを選択します。
ブログの場合は「ウェブ」を選択します。

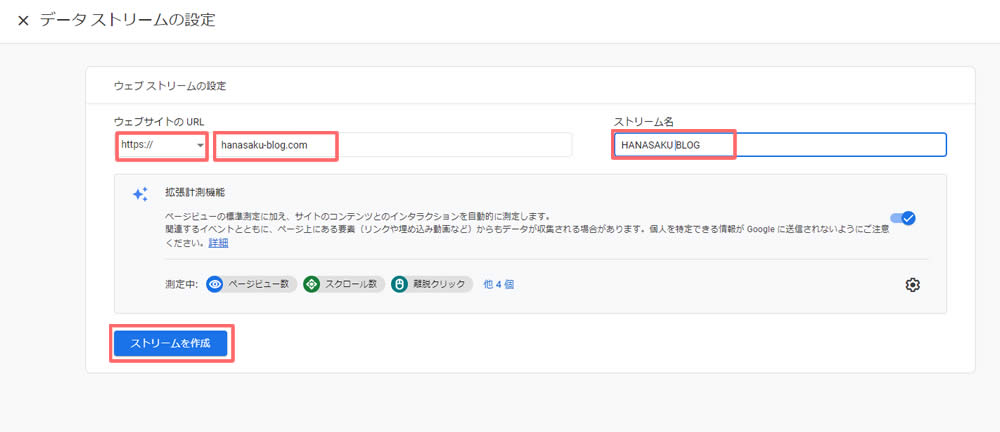
ウェブストリームの設定
データストリームの設定画面で「ウェブストリームの設定」内容を入力します。
「ウェブサイトのURL」ではSSLを行っていれば「https://」を選択しブログのURLを入力します。
「ストリーム名」はここもブログ名を入力しました。
入力後は「ストリームを作成」をクリックします。

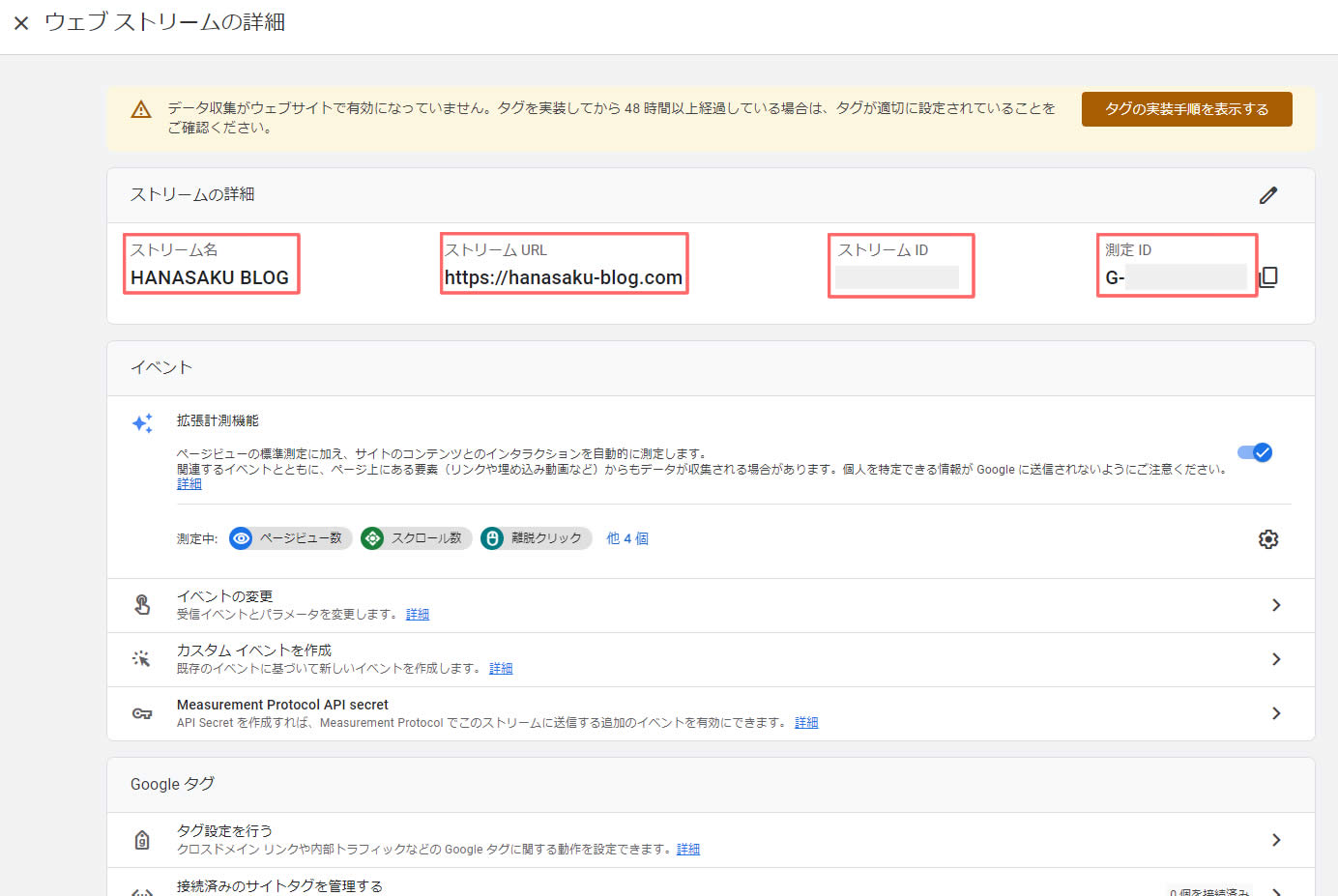
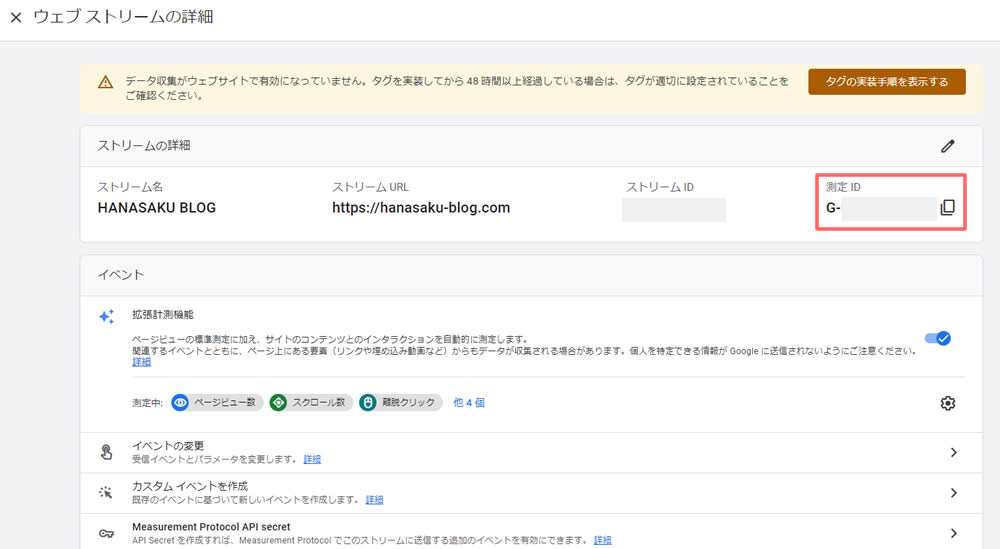
ウェブストリームの詳細が表示されます。
ストリームの詳細にGoogleアカウントで必要な情報が記載されてます。
計測するためには一番右側にある「計測ID」が必要になりますのでコピーしておきましょう!

ここまででGoogleアナリティクスのアカウントの登録は完了です。
ただ、アカウントを登録しただけでは計測ができないため、次は計測できるように設定に進みます。
WordPress(ワードプレス)への設置・設定
Googleアナリティクスの設定方法を調べるといくつかありましたので、それぞれの設置方法を確認してみます。
- WordPressテーマでの設置(テーマ:THE THOR)
- 直接コードを埋め込み設置(テーマ:THE THOR)
- プラグインを利用した設置(WordPress全般)
まずは、計測IDを事前に確認しておきましょう!
計測IDの確認
ウェブストリームの詳細が表示されているページを開きます。
(開いていたままの場合はそのままでOKです「①」に進みます)
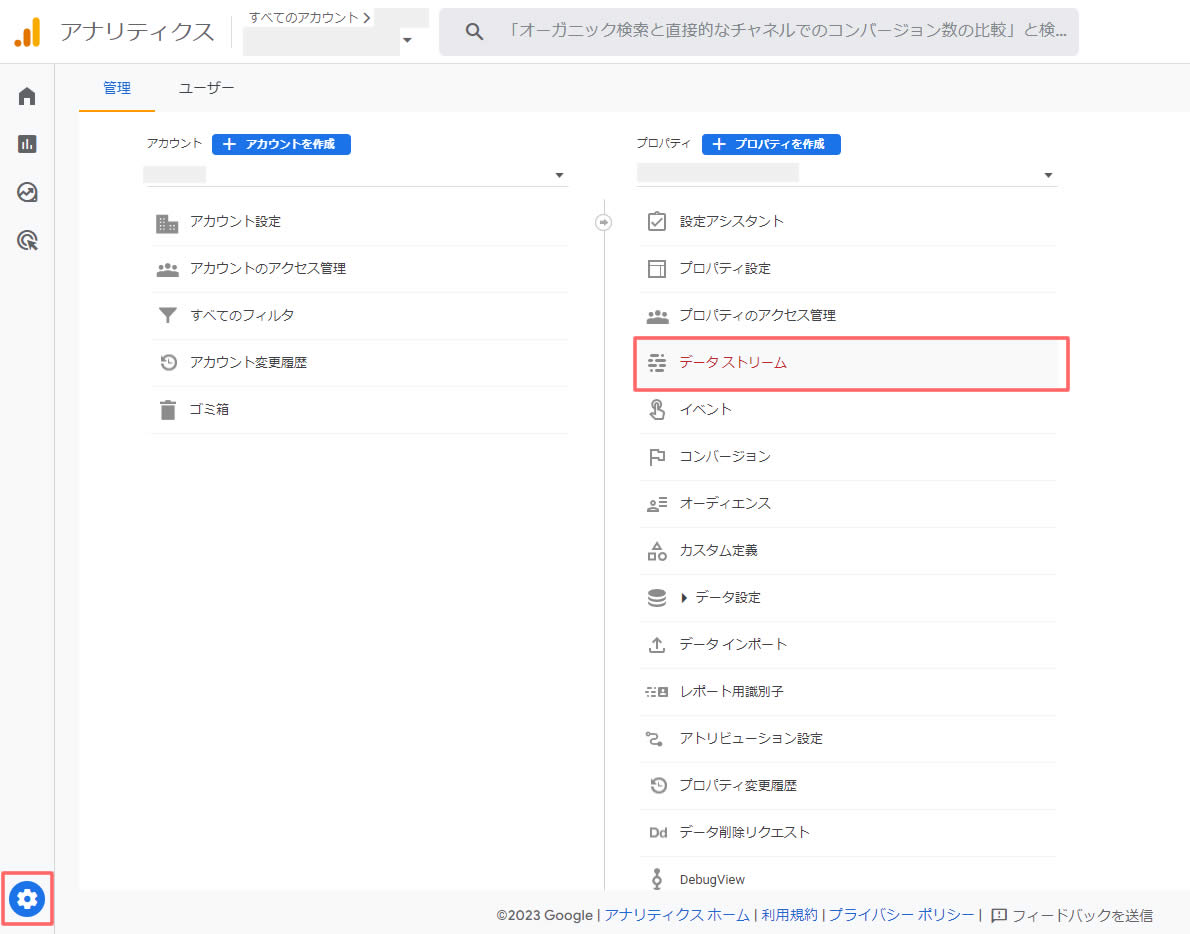
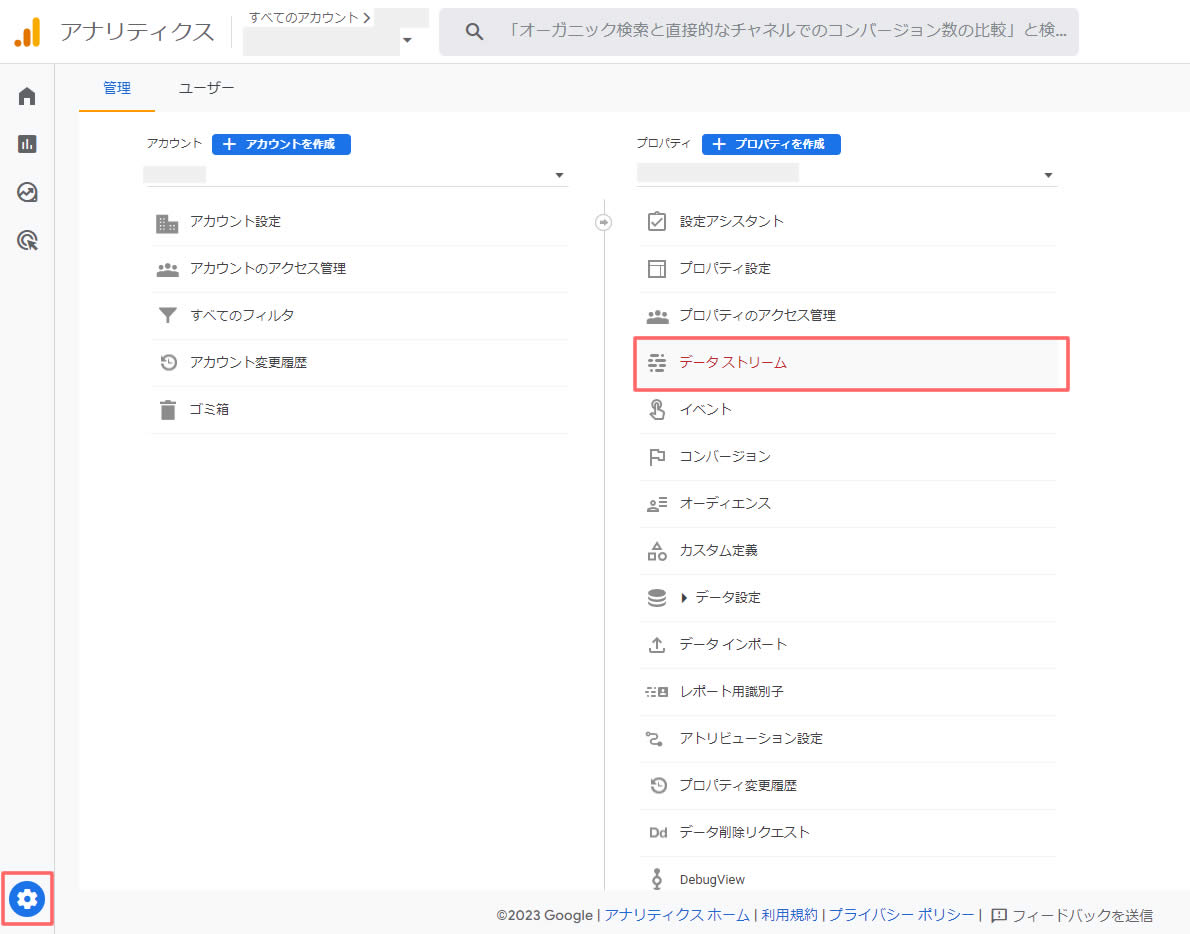
いったん閉じてしまった方はGoogleアナリティクスにログインした状態で左下にある歯車マークの「管理」からプロパテの上から4番目にある「データストリーム」をクリックします。

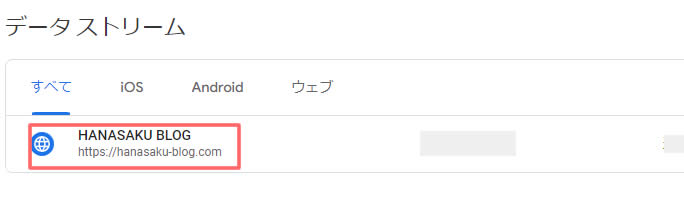
データストリームの画面が表示されましたら登録したブログ名の部分をクリックします。

ウェブストリームの詳細画面が表示されましたら「計測ID」をコピーします。
(右側にある四角のコピーマークをクリックでもコピーされました)

次にGoogleアナリティクスのアクセス解析で計測するためにここでコピーした計測IDを登録します。
①Wordpressテーマ(THE THOR)での設置
通常Wordpressの有料テーマの場合は「計測ID」のみで登録できる場合が多いようです!
※他のテーマは使ったことがないので調べた情報になりますが、ほとんどの有料テーマでは「GA4」の設定項目があるようです。
今回はWordPress有料テーマの「THE THOR(ザ・トール)」で登録してみます!
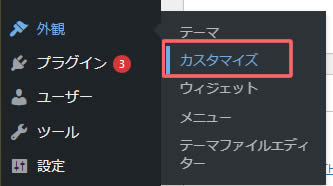
ワードプレスにログインしダッシュボードの左側メニューの「外観」項目から「カスタマイズ」をクリックします。

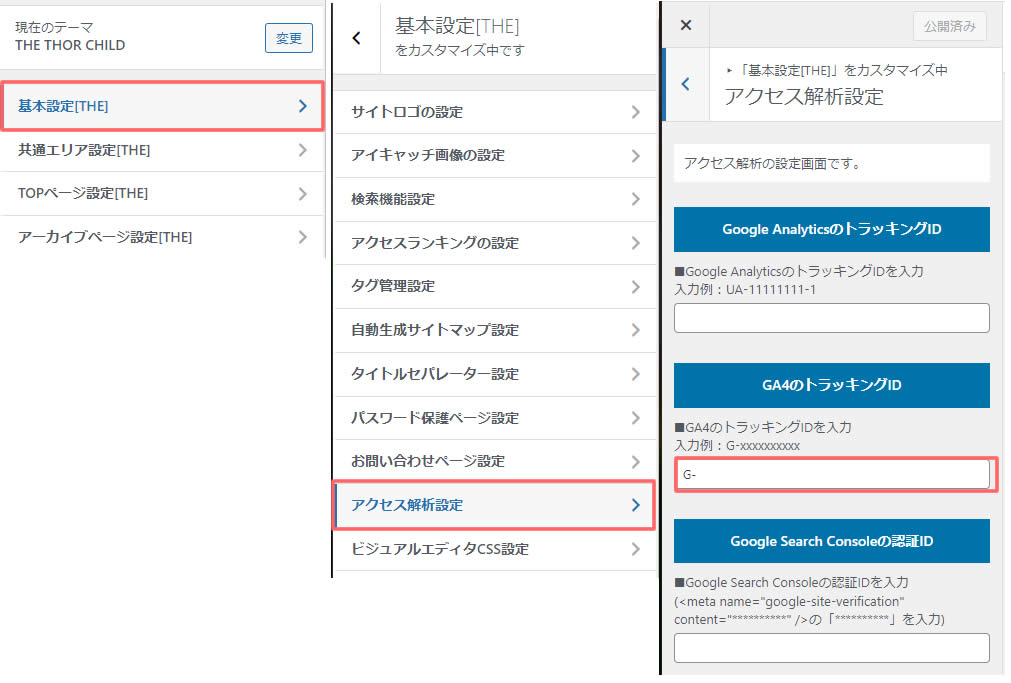
「基本設定[THE]」をクリックし表示されたメニューで「アクセス解析設定」をクリックします。
アクセス解析設定画面が表示されましたら【GA4のトラッキングID】のところに「G-0000000」測定IDを貼り付けます。
※「Google AnalyticsのトラッキングID」は昔のバージョンのようですので、ここは空欄でOKです!
貼り付けた後は右上の「公開」をクリックして設置完了です。(※画像では「公開済み」になっている所です)

GA4の入力欄がない場合は次に紹介する②の「直接コードを埋め込む方法でGoogleアナリティクス(GA4)設置」で設置を行います
次は「直接コードを埋め込む」方法でGoogleアナリティクス(GA4)を設置したいと思います。
②直接トラッキングコードを埋め込む方法でGoogleアナリティクス(GA4)設置
この方法も簡単に設置できました。
GoogleアナリティクスのトラッキングコードをコピーしTHE THORテーマへ貼り付ける方法です。
初心者のハナサクでも設置できました!
Googleアナリティクスでコピーするトラッキングコードは文字を1文字でも削除してしまったり書き換えてしまうと、計測されないなどの不具合が起こる場合があります。
しっかりコピーした情報を貼り付ければ問題ありません!
タグの実装手順を表示する
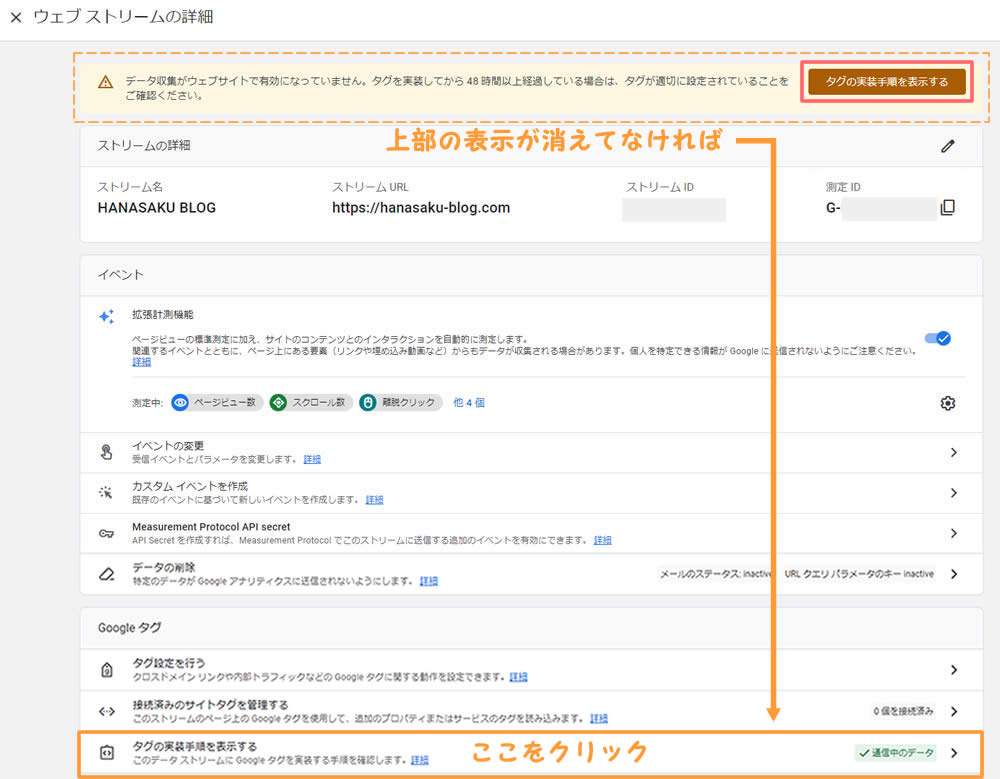
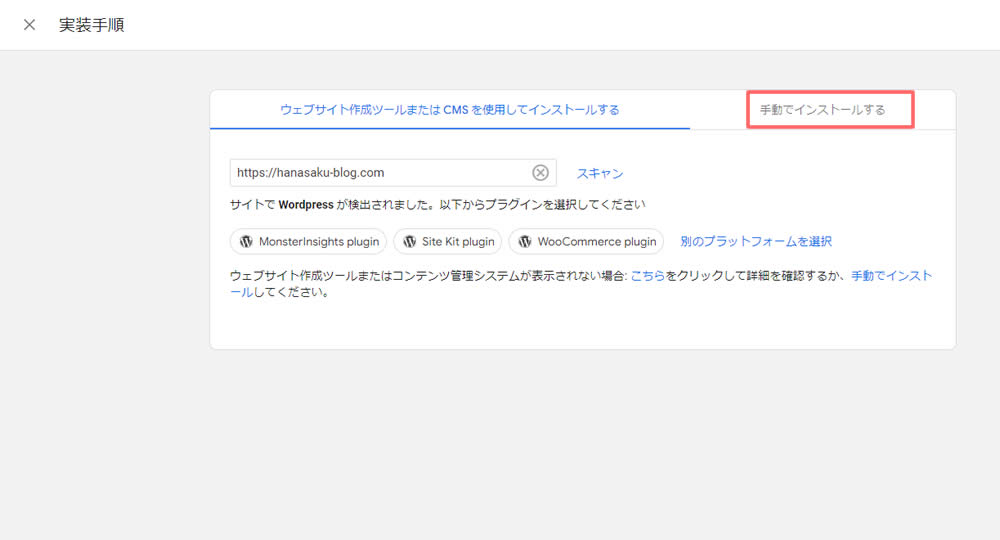
Googleアナリティクスのウェブストリームの詳細画面の上部に表示されている「タグの実装手順を表示する」をクリックします。
上部に何も表示されていない場合は画面の下にスクロールし「タグの実装手順を表示する」の部分をクリックします。

実装手順画面が表示されましたら「手動でインストールする」タブをクリックします。

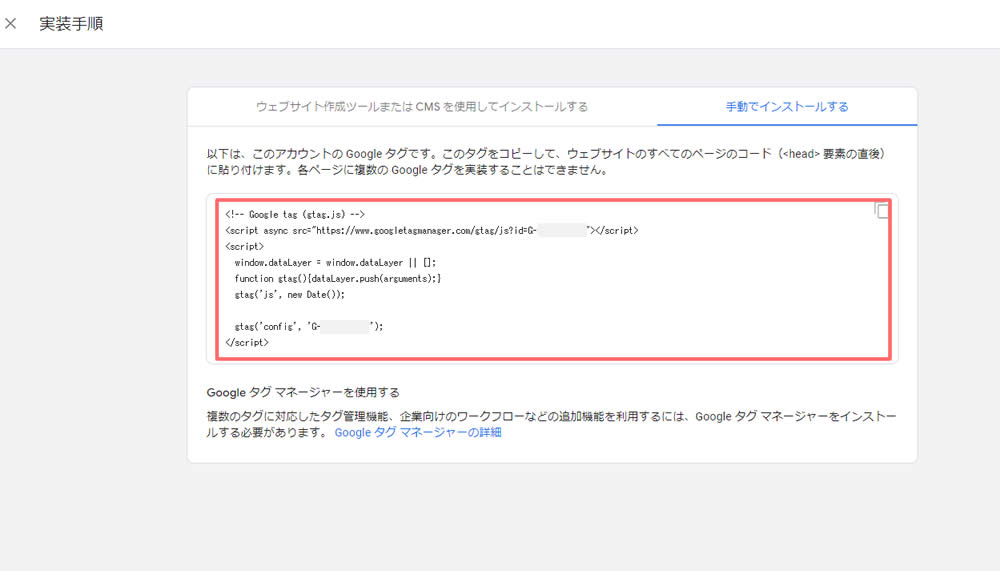
「手動でインストールする」画面で表示されたGoogleタグコードすべてをコピーします。
(右側にある四角のコピーマークをクリックでもコピーされました)

※次の③プラグインで設定する場合で「All in One SEO」プラグインを利用する場合は↑このコードをコピーして貼り付けてください。
ここからTHE THOR画面での操作に移動します。
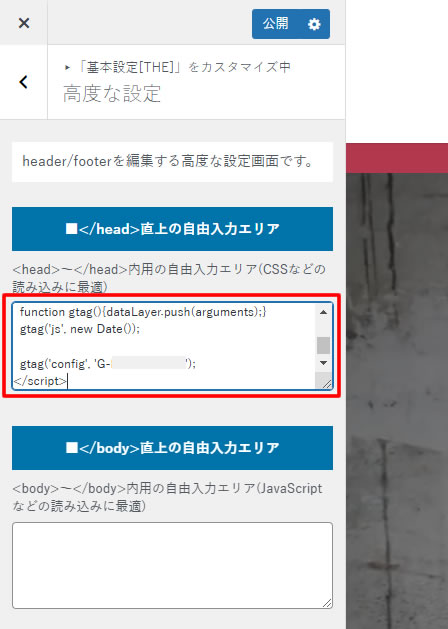
左側メニューの「外観」→「カスタマイズ」→「基本設定[THE]」→「高度な設定」を開きます。
![GA4の入力欄がない場合は左側メニューの「外観」→「カスタマイズ」→「基本設定[THE]」→「高度な設定」を開きます。](https://hanasaku-blog.com/wp-content/uploads/2023/08/google-analytics-setup31.jpg)
高度な設定画面で表示された「■</head>直上の自由入力エリア」にタグコードを貼り付けます。
コピーしていたトラッキングコード(グローバルタグ)を貼り付け(ペースト)します。

コードを貼り付けた後は上部の「公開」のボタンを忘れずにクリックして設置完了です!
次は「プラグインを利用した設置」方法でGoogleアナリティクス(GA4)を設置したいと思います。
③プラグインを利用した設置(WordPress全般)
プラグインを利用してGoogleアナリティクスを設定するときによく使われるプラグインを調べたところ以下のプラグインが多く使われているようでした。
Site Kit
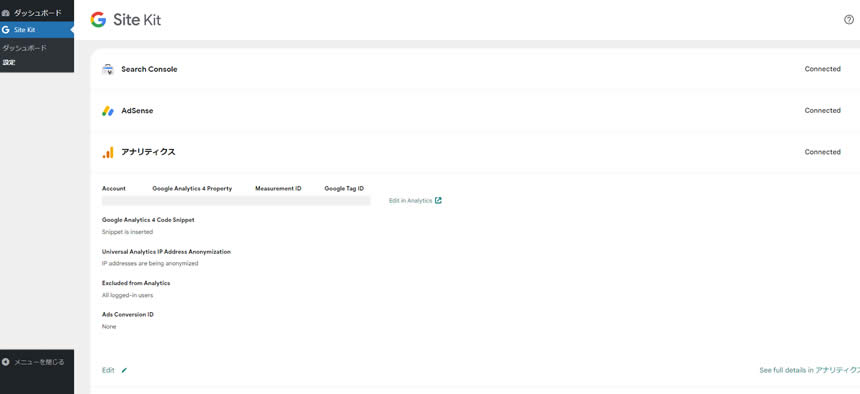
「Site Kit」プラグインをインストールします。
WordPressのダッシュボード左側メニューにある「Site Kit」をクリックします。
表示されたメニューから「設定」をクリックします。
アナリティクスのを開き「Google Tag ID」に計測IDを入力し設定します。

All in One SEO
「All in One SEO」プラグインをインストールします。
WordPressのダッシュボード左側メニューにある「All in One SEO」をクリックします。
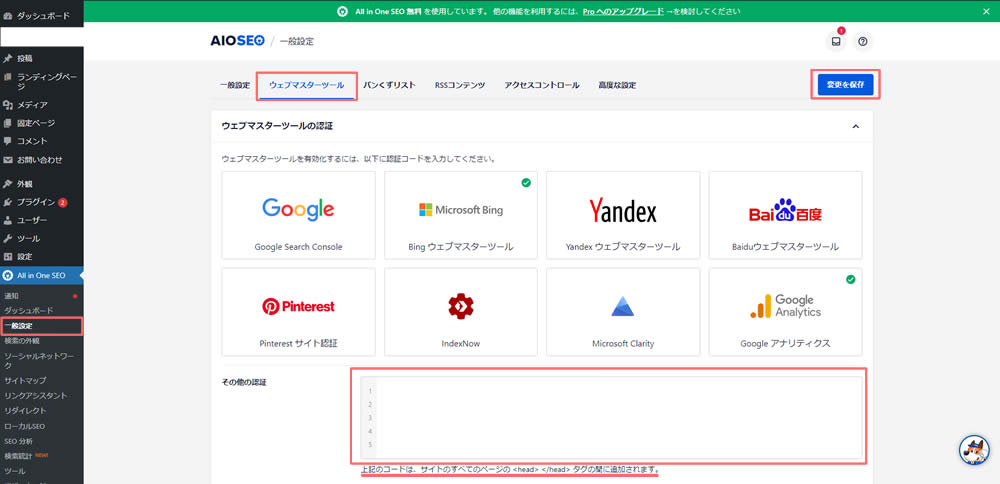
表示されたメニューから「一般設定」をクリックします。
一般設定画面が表示されましたら上部のメニューから「ウェブマスターツール」のタブをクリックします。
さまざまなウェブマスターツールのロゴが表示されましたら「その他の認証」のエリアに「Googleアナリティクスのトラッキングコード」を貼り付けます。
※Googleアナリティクスのコードはこの後の内容で説明しますのでそこでコードをコピーして貼り付けます。
貼り付けた後は右上にある「変更を保存」ボタンをクリックで設定は完了です。

プラグインでの設置方法は簡単に説明しましたが、ワーププレスのテーマと同様で計測IDやコードをコピーして貼り付けるだけなので初心者のハナサクでも簡単にできました!
以上でGoogleアナリティクス(GA4)計測IDの設置は完了です。
一度、問題なく設置できているかを確認してみましょう。
計測確認
Googleアナリティクス(GA4)を開きます。
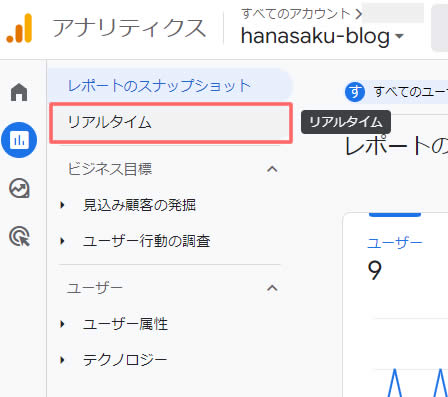
左側メニューの上から2つ目の「レポート」ボタンをクリックし表示されたメニューから「リアルタイム」をクリックします。

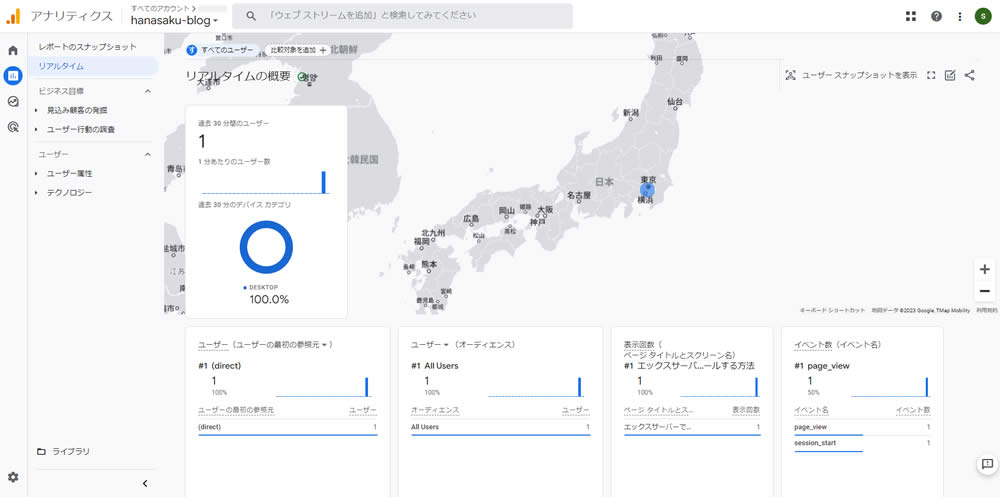
リアルタイムの画面が表示されましたら、自分がアクセスしている地域(エリア)からのアクセスがあるか確認しましょう。
※おそらくブログを始めたばかりの時はアクセスがそれほどないので自分1人だけのアクセスになると思います。
記事が複数ある場合はページを移動したりすると若干時間差はありますが、その動きも計測されます。

以上で計測の確認は完了です。
確認時に若干時間差がある場合がありますのでアクセスしても計測されない場合は時間をおいてから確認してみましょう、スマホ等でブログにアクセスしてパソコンでアナリティクス画面を表示させて確認してみると良いかもしれません。
自分のアクセスを計測から除外する
最後にGoogleアナリティクスの初期設定を行います。
一度アクセス確認ができてしまえば自分のアクセス計測は不要です。
計測された数字が自分のアクセスばかりになってしまわないように計測されないように除外します!
Googleアナリティクスにログインした状態で左下にある歯車マークの「管理」からプロパテの上から4番目にある「データストリーム」をクリックします。

データストリーム画面で設定するブログを選択(クリック)します。

表示された画面で『Googleタグ』項目の「タグ設定を行う」をクリックします。

表示された画面で『設定』項目の「もっと見る」をクリックします。
項目がが表示されましたら「内部トラフィックの定義」をクリックします。

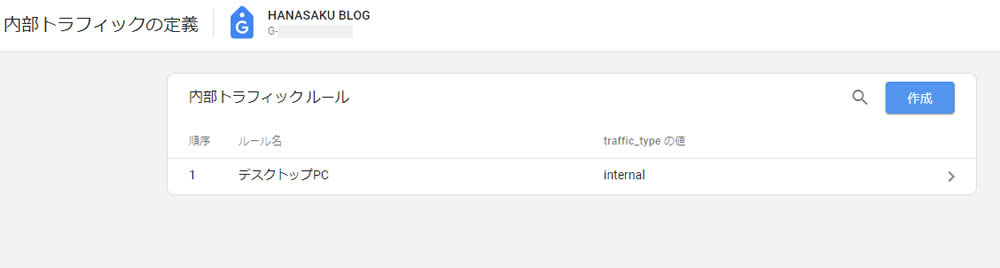
内部トラフィックの定義画面が表示されますが、まだ何も設定されておりませんので「作成」ボタンをクリックします。

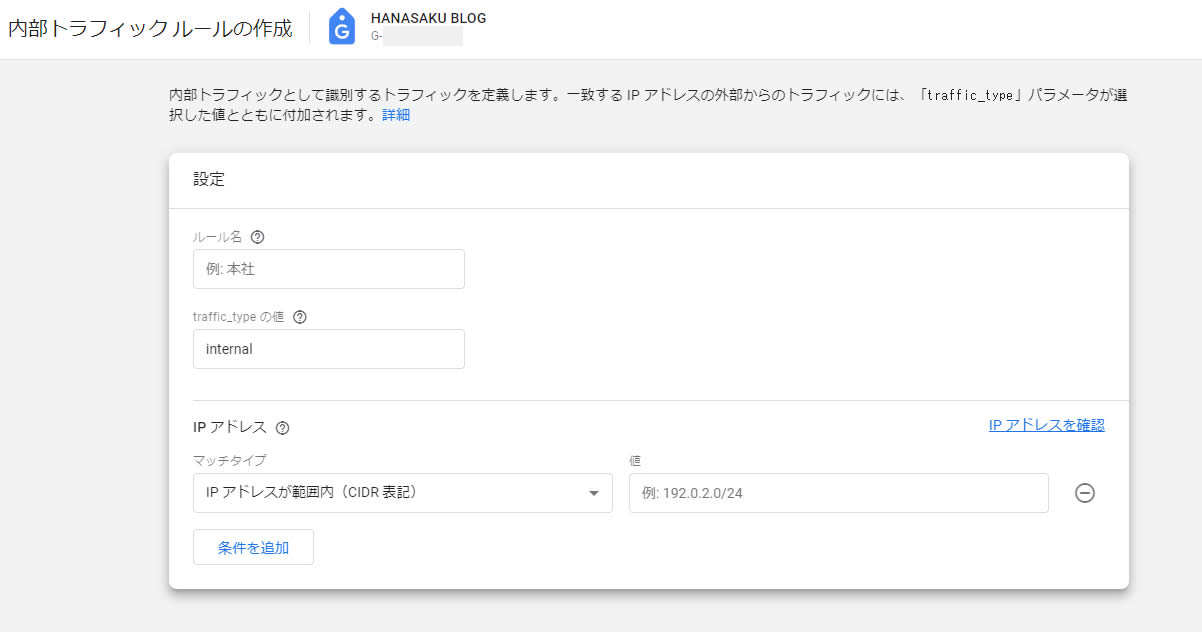
内部トラフィックルールの作成画面画面が表示されましたら、各内容を入力していきます。

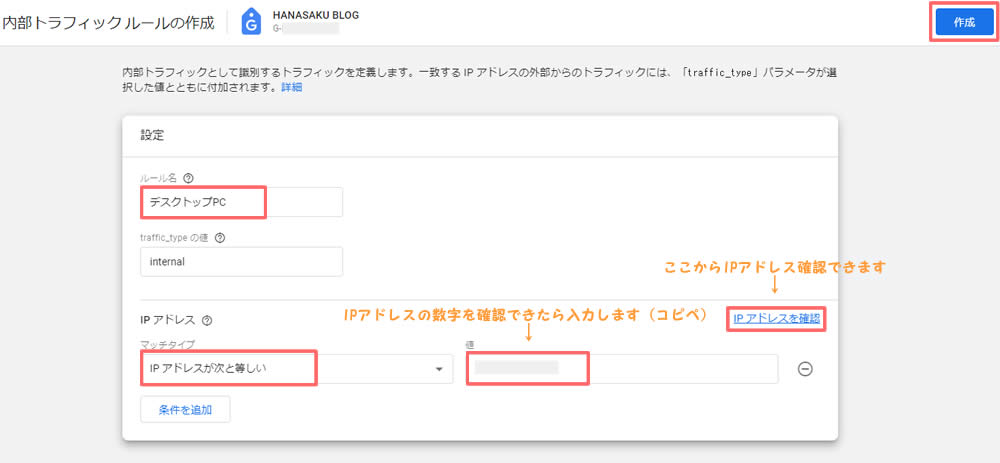
入力する所は以下の3項目です。
- ルール名:内容がわかればOKです(例:自宅PCやハナサク用PCなど)
- マッチタイプ:ここは「IPアドレスが次と等しい」に変更します。
- 値:除外する自分のIPアドレスを入力します。
※IPアドレスの確認方法は画面の右側に「IPアドレスを確認」画面があります。
クリックすると検索結果の画面が表示されますので、その中から好きなサイトを開いてIPアドレスを確認します。
IPアドレスは「000.000.0.0」のように数字が並んでいます。
IPアドレスを確認しコピーします。

コピーしたIPアドレスを貼り付け入力が終わりましたら、右上の「作成」をクリックします。
内部トラフィックルールが作成されました。

これで自分でブログを表示した時の計測を除外する設定は完了です。
この設定はあくまでも設定したIPアドレスからのアクセスのみ計測を除外する設定です。
外出先からスマホ等でのアクセスの場合は計測されてしまいます。
まとめ
お疲れさまでした!
Googleアナリティクス(GA4)の設定はWordpressのテーマを利用した設定方法やプラグインを利用した設定方法が簡単ですので初心者の方におすすめだと思いました!
直接コードを編集して設定する方法はリスクもあり中級者以上のかた向けだと思います。
ただ、あせらずゆっくり設定を行えば初心者のハナサクでも問題なく設置できましたので、WordPress有料テーマを購入していない方やプラグインを利用したくない方向けの方法です。
これでGoogleアナリティクス(GA)の設置ができましたので、アクセス解析をしてブログの収益化などに役立てたいと思います。