こんにちは!
ブログ初心者のハナサクです!
今回はWordPressブログでアフィリエイトを行う時に必要になった「ステルスマーケティング規制(ステマ規制)」の対策を行いたいと思います。
ステマ規制は個人でアフィリエイトを行う人も対象になるのでブログやSNSでアフィリエイトを行う場合は対策をしておかないと、ペナルティを受ける可能性がありますので注意が必要です。
ステマ規制の対策は簡単にできますので、まだ対策を行っていない方はスグに対策を行いましょう!
どのWordpressテーマでも同じ対策方法で対応できると思います。
法律の専門家による解説記事ではなく、あくまで個人的見解をまとめた内容になっていますのでご理解ください。
ステマ規制とは
ステマ規制の「ステマ」とは、ステルスマーケティングの略で、ステルスマーケティングに対する景品表示法による規制のことをいいます。
消費者に広告だと気づかれないように宣伝や商品をプロモーションし販売促進を狙う行為が規制対象となり2023年の10月までに対策が必要になりました。
景品表示法のステマ規制では、広告であることを明示しない広告は景品表示法に基づく規制の対象となり不当表示に該当し措置命令の対象となって消費者庁から罰則を受けます。
景品表示法は、不当景品類及び不当表示防止法(昭和37年法律第134号)といいます。
消費者は実際より良く見せかける表示が行われたり、過大な景品付き販売が行われると、それらにつられて消費者が実際には質の良くない商品やサービスを買ってしまい不利益を被るおそれがあります。消費者を保護し、正確な情報提供を促進するための法律です。
2023年10月から、景品表示法における「不当表示」として、「ステルスマーケティング」が追加されます。
引用:消費者庁「景品表示法」
これまでステマによる被害が時々問題となっていましたが規制されていませんでした。
今回ようやく規制されることになりました。
ステマ規制の対象者は
景品表示法の対象となるのは事業者(広告主)だけです。
そのため違反が見つかった場合に罰則を受けるのは「事業者(広告主)」が措置命令や懲役・罰金の対象となります。
罰則を受けるのは事業者(広告主)なのでブロブやSNSでアフィリエイト広告を掲載している人には罰則はありませんが、ASPなどの事業者(広告主)からペナルティを受ける可能性があるようです。
また、しっかり対策を行っていなければ広告の提携などができなる恐れ場ありますのでしっかりとステマ対策を行っておきましょう。
ちなみに令和5年10月よりも前に掲載された情報(過去の記事)でも、令和5年10月1日以降は規制の対象になりますので、放置しているブログやSNSでも広告が稼働している場合は注意が必要です。
確認しておきましょう!
違反した時の罰則・ペナルティ
今のところ個人への罰則はありませんが、ASPなどの事業者(広告主)からアフィリエイト案件の提携解除・報酬のキャンセルや返金などの可能性があります。
ASPや広告主との提携解除、獲得している成果報酬のキャンセル、支払済の成果報酬の返還請求などが考えられます。
ASPや広告主から一度提携を断られてしまった場合は、二度と提携してもらえなくなるという情報もありましたので対応しておく必要があります!
ステマ規制対策のPR表記(広告表記)方法
ステマ規制の対策方法は、運営しているブログやSNSでアフィリエイト(広告)を掲載していることを表示します。
調べてみると表示する文章などは決まっていないようですが、わかりやすく表示する必要があるようです!
PR表記(広告表記)の記載方法
ブログやSNSを見た人がその投稿した内容に広告(アフィリエイト)が含まれているとわかる表現で以下のような記載が必要です。
・「広告」・「宣伝」・「プロモーション」・「PR」・「アフィリエイト」・「AD」などの表記が多く使われておりました。
説明文言は以下のような文章で表示されていることが多いようです。
- 「本ページはプロモーションが含まれています」
- 「A社から商品提供を受けて投稿しています」
- 「当サイトのコンテンツにはプロモーション(広告)が含まれています」
- 「当サイトは、〇〇社のアフィリエイトプログラムに参加しています」
上記以外の説明文でも、アフィリエイトや広告掲載で収益を得ていることや、事業者(広告主)と関係性があることが消費者にわかりやすく明示されていれば問題ないようです。
表示位置について
基本的に認識できないような分かりにくい場所はではなく、ブログの見やすい場所にアフィリエイトで収益を得ていることを表記する必要があります。
また、文字が小さい場合や文字の色が背景と同じなど、見やすい位置でも見えにくい表示方法はだめなようです。
- サイト上部のヘッダー部分
- 広告を表示している各記事の上部やタイトル下
- オーバーレイでサイト全体に表示
- SNSの場合は、リンク自体に【PR】を表示
それでは実際にWordPressでPR説明文を表示していきたいと思います。
ハナサクが使っている「THE THORテーマ」で進めます。
WordPressでPRの説明文を表示する方法
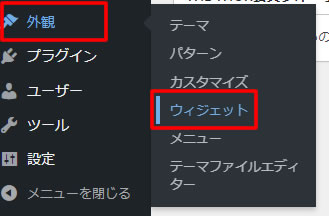
WordPressダッシュボード画面の左側にあるメニューから「外観」項目の「ウィジェット」をクリック。

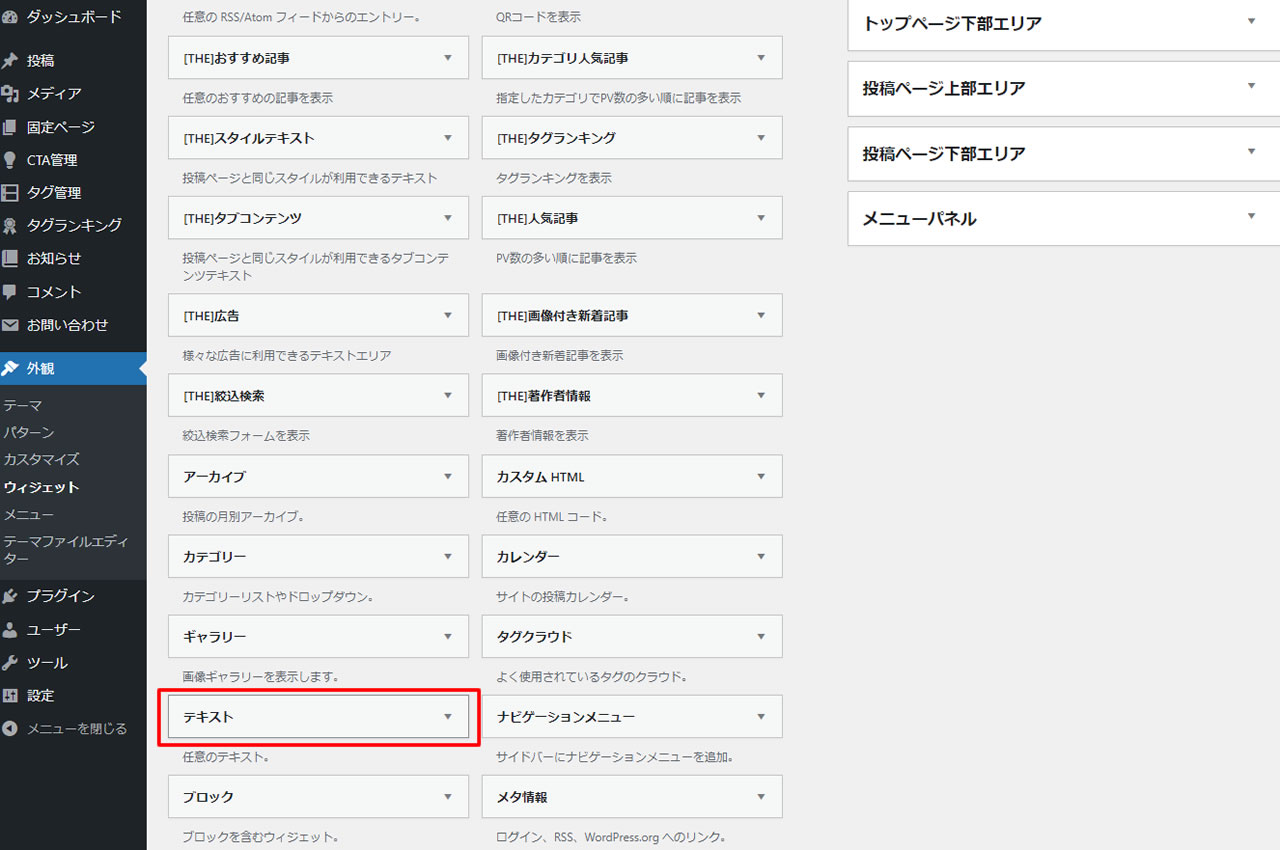
「ウィジェット」画面で「テキスト」を選びます。

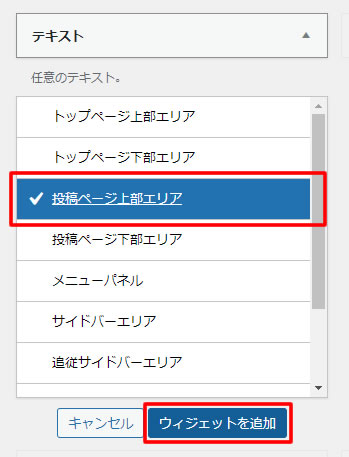
「テキスト」ブロックが表示されましたら「投稿ページ上部エリア」を選択し「ウィジェットを追加」をクリックします。
※他のWordPressテーマの場合は「記事上部(SWELLテーマ)」や「投稿本文上(Cocoonテーマ)」など若干ウィジェットの名前が異なるようですが基本的な操作は同じです。

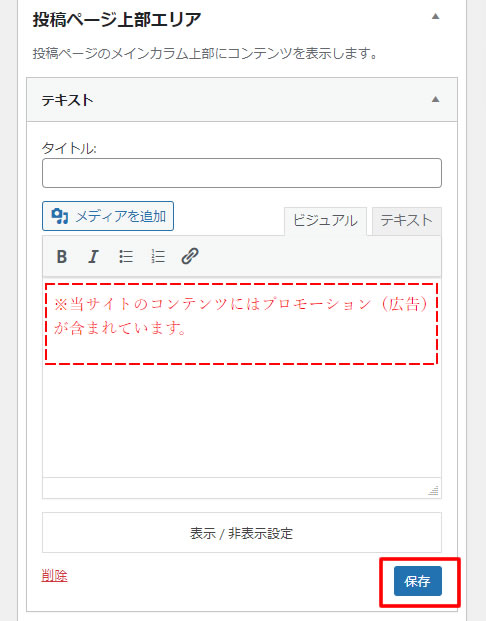
「投稿ページ上部エリア」が表示されましたら、本文入力エリアにブログに表示させるPR表記文章を入力します。
今回は「※当サイトのコンテンツにはプロモーション(広告)が含まれています。」と入力しました。
入力後は「保存」をクリックします。

自分のブログで記事に追加したPR表記を確認してみます!
「投稿ページ上部エリア」に追加したので記事ページの上部に表示されているか複数ページを移動して確認しましょう。
※ハナサクは赤文字で表示してみました!

今回行ったステマ規制対策の設定は5分程度で表示できました。
まだ対策を行っていないこれから行う予定という方はスグに設定を行いましょう!