こんにちは!
ブログ初心者のハナサクです!
今回は、ブログ初心者のハナサクが使用しているとても使いやすい WordPress有料テーマ「THE THOR(ザ・トール)」の購入方法と設定(インストール手順)、デザインスタイルの反映までを紹介します。
操作しやすくWordPressブログ初心者の方にもおすすめできるテーマなのでTHE THORを検討中の方や購入した方向けに購入からの設定手順をまとめました。
WordPressの有料テーマを購入したあとテンプレートの設定まで一気に行いたいと思います。(15分くらいです!)
WordPressの有料テーマ「THE THOR(ザ・トール)」を購入する前に準備しておくもの
WordPressの有料テーマを購入するにあたり準備しておくものは以下の内容は事前に準備しておきましょう。
- 有料テーマなので購入代金またはクレジットカード(デビットカード)
- WordPressは先にインストールまでは完了しておきましょう。
- メールアドレス(GmailでOKです!)
購入に必要なものが準備できましたらさっそくTHE THORを購入し設定まで行いましょう!
WordPressテーマTHE THOR(ザ・トール)の購入方法
基本的な操作は公式サイトで購入するプランを選んで購入するだけですのですぐに終わります。
>> WordPress有料テーマ「The THOR(ザ・トール)」公式サイトにアクセス
※クリックするとTHE THOR販売サイトに移動します。
THE THORの公式サイトが表示されましたら「テーマをダウンロード」または「テーマダウンロード」のボタンをクリックします。

THE THORの購入
画面が移動しプランの選択画面が表示されましたらどちらかの希望プランを選びクリックします。
既にドメインやサーバーを契約しWordPressをインストールしている方は「テーマ&サポートプラン」
ドメインやレンタルサーバーもこれからで何も準備していない方は「らくらくサーバーセットプラン」
※初心者の方でも既にドメイン・サーバーを契約している方は「テーマ&サポートプラン」です!間違えないように気をつけましょう!

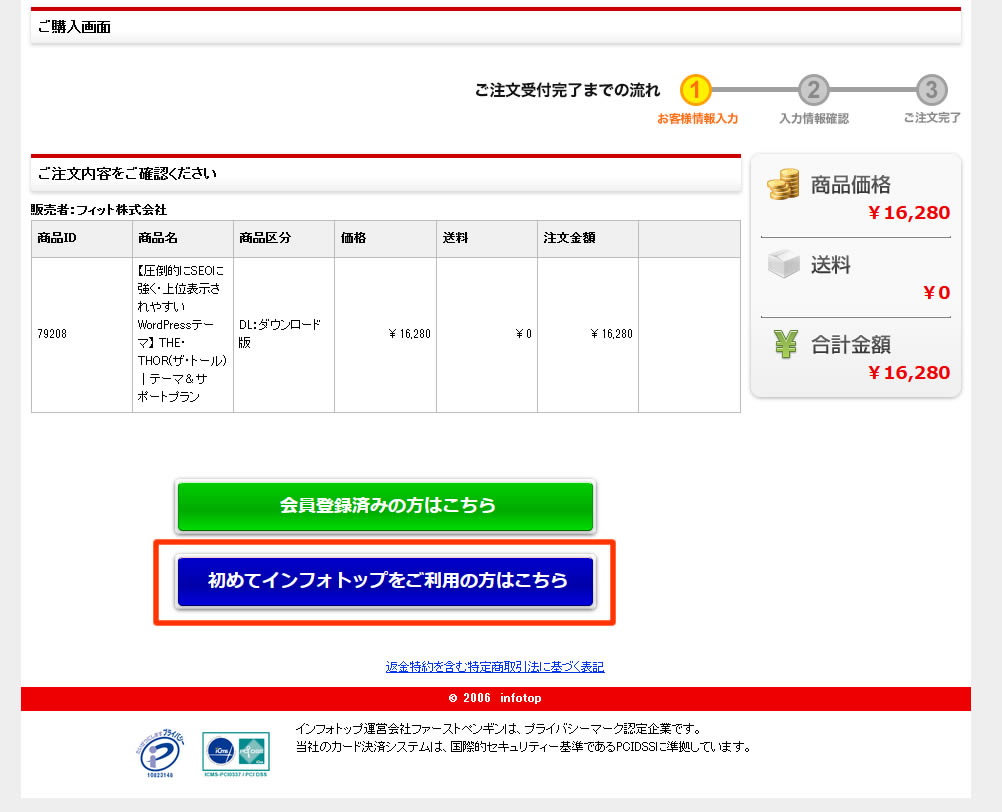
「テーマを購入する」ボタンを押すとご購入画面に移動します。
商品価格に間違いがないか確認し画面下にある「初めてインフォトップをご利用の方はこちら」の青いボタンをクリックします。

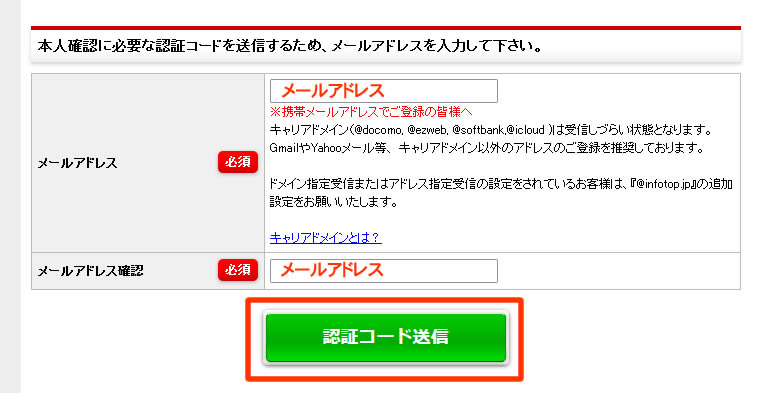
画面が切り替わりメールアドレス入力画面が表示されます。
本人確認に必要な認証コードを送信するため、メールアドレスの入力を求められますのでメールアドレスを入力します。
同じメールアドレスを2か所に入力後は「認証コード送信」のグリーンのボタンをクリックします。

メールが届いた後認証コードを入力し必要事項を入力します。
お客様情報入力
次に以下の画面で、お客さま情報を入力します。
※この画面は少し前の画面なので若干表示が異なる場合があります。
掲載されている内容に従って入力しながら進んでください。

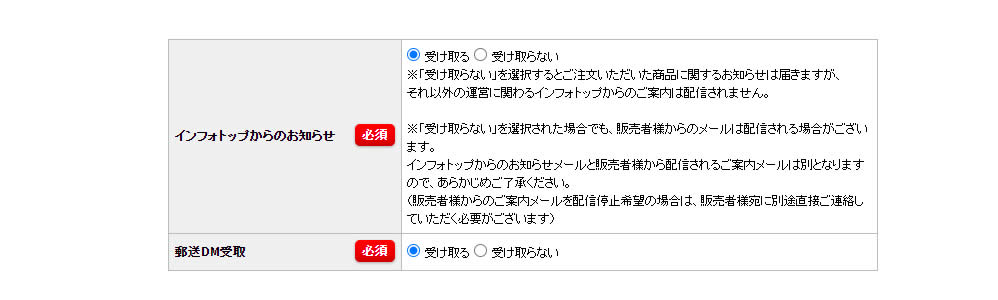
メールでお知らせを受取るか選択
お客様情報の入力後に「インフォトップからのお知らせ」を受け取るか、受け取らないかの選択を行います。
どちらでも構いません。
あくまでもインフォトップからの案内ですので好きな方を選択します。
郵送DM受取も同様です。必要がなければ「受け取らない」を選択しましょう。

お支払い方法(決済方法)を選択
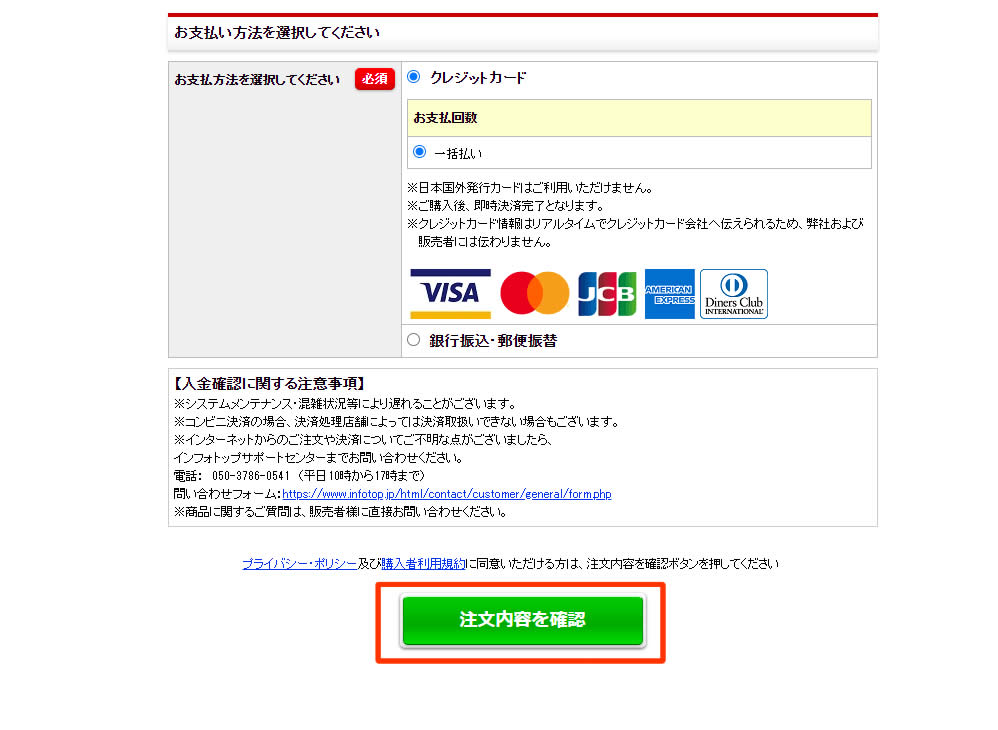
次は支払い方法(クレジットカード・銀行振込)を選択します。
「注文内容を確認」ボタンをクリックします。

購入後メールが届くので確認しましょう。
メールの内容は「更新用ユーザーID」と「会員フォーラムのアカウント」の情報が届きます。

更新用ユーザーIDはこれからも必要になりますので無くさないように保存しておきましょう!
購入した THE THOR(ザ・トール)の受け取り(ダンロード)方法
次は購入したTHE THORの受け取り方法です。
受取方法はパソコンにダウンロードする方法になりますのでTHE THORファイルをパソコンにダウンロードします。
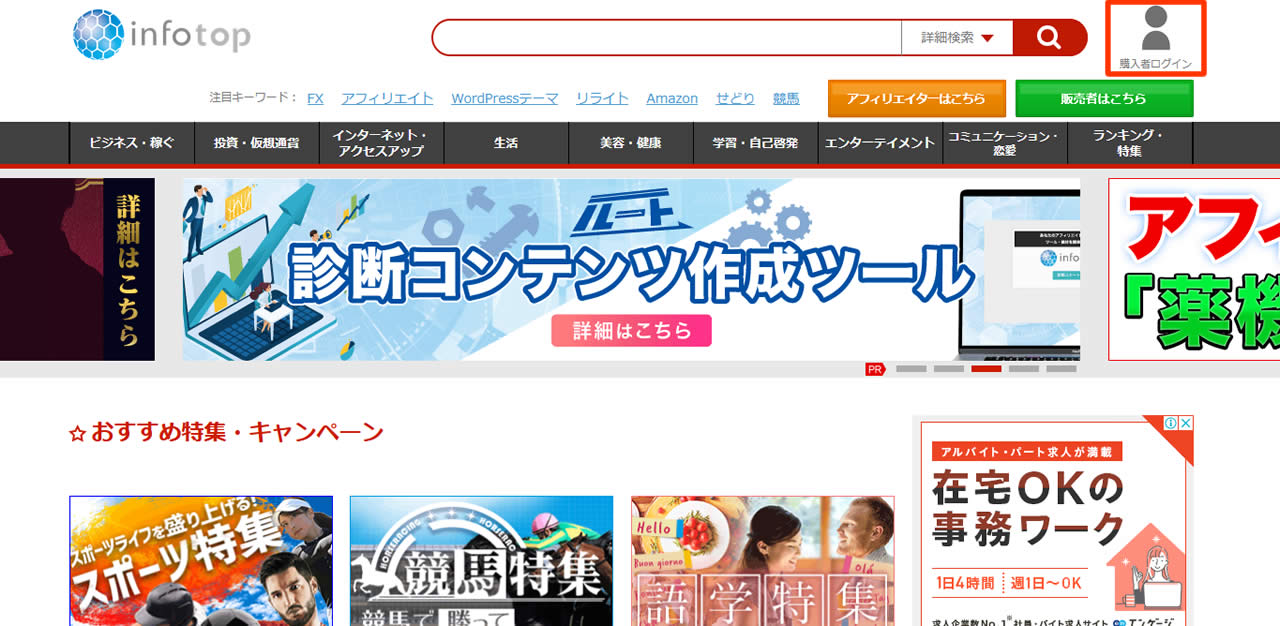
インフォトップにアクセス
右上の方に「購入者ログイン」と表示されているのでこちらをクリックしログインします。
※ログインに必要なメールアドレスとパスワードは、THE THOR購入時に設定したメールアドレスです。

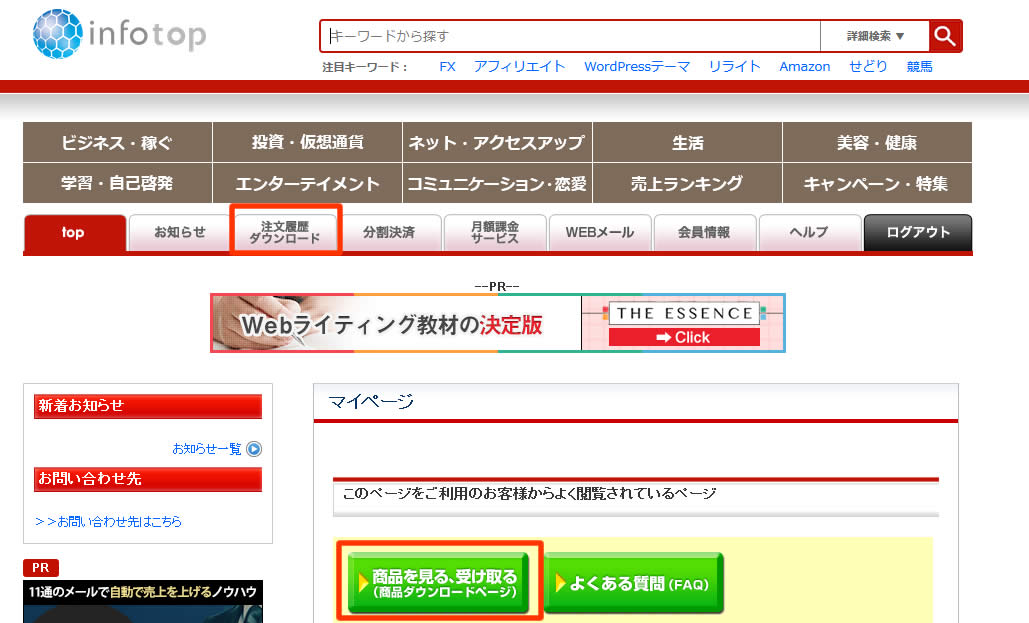
THE THOR(ザ・トール)を受け取る(ダウンロード)
ログインするとマイページの画面が表示されます。
中央のマイページの箇所に表示された「商品を見る、受け取る(商品ダウンロードページ)」または上部メニュータブの「注文履歴ダウンロード」どちらかをクリックします。

購入履歴一覧が表示れましたら、ダウンロード項目の所にある「ダウンロード」ボタンをクリックします。

※THE THOR(ザ・トール)のファイル形式は zip形式です。
ダウンロードしたファイルを解凍します。
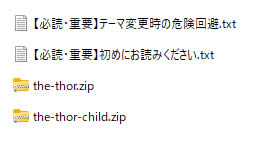
「file_xxxxxx.zip」のようなファイルを解凍すると『theme-the-thor-it』のファイルが表示されます。
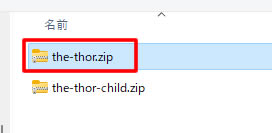
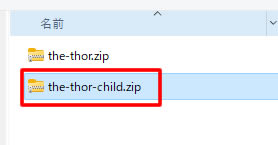
以下2つのzipファイルがTHE THORのテーマファイルです。(どちらも必要です!)
以上で THE THOR(ザ・トール)の購入と受け取り(ダウンロード)は完了です。
※ THE THOR(ザ・トール)を購入した後はスグに受け取り(ダウンロード)しましょう!
ダウンロードできる期間が決まっており期限を過ぎるとダウンロードできなくなってしまいます。
次はダウンロードした(受け取った)THE THORのファイルをWordPressに設定(インストール)して行きます!
THE THOR(ザ・トール)をインストールする前の準備
ここではTEH THOR(ザ・トール)をWordPressにインストールをする前に確認しておくことがありますので、以下の項目の確認をしながらインストールの準備を進めていきます!
2.THE THORのファイルは親テーマの『the-thor.zip』と子テーマ『the-thor-child.zip』2つあるか確認
3.テーマのインストールを行う前にバックアップを取りましょう
4.使用中のプラグインをすべて一旦停止しましょう
それぞれ確認していきましょう。
1.サーバーのPHPバージョンが7以上になっているか確認
THE THOR(ザ・トール)は PHPバージョンが 7以上でないと正しく動作しない可能性があるようなので、サーバーの PHPバージョンを確認します。
PHPのバージョンが7以下であれば7以上に設定する必要があります。
2024年1月以降に始めた方はおそらく問題ないと思いますが念のためにPHPのバージョンを確認してみましょう!
エックスサーバーでの確認方法です。
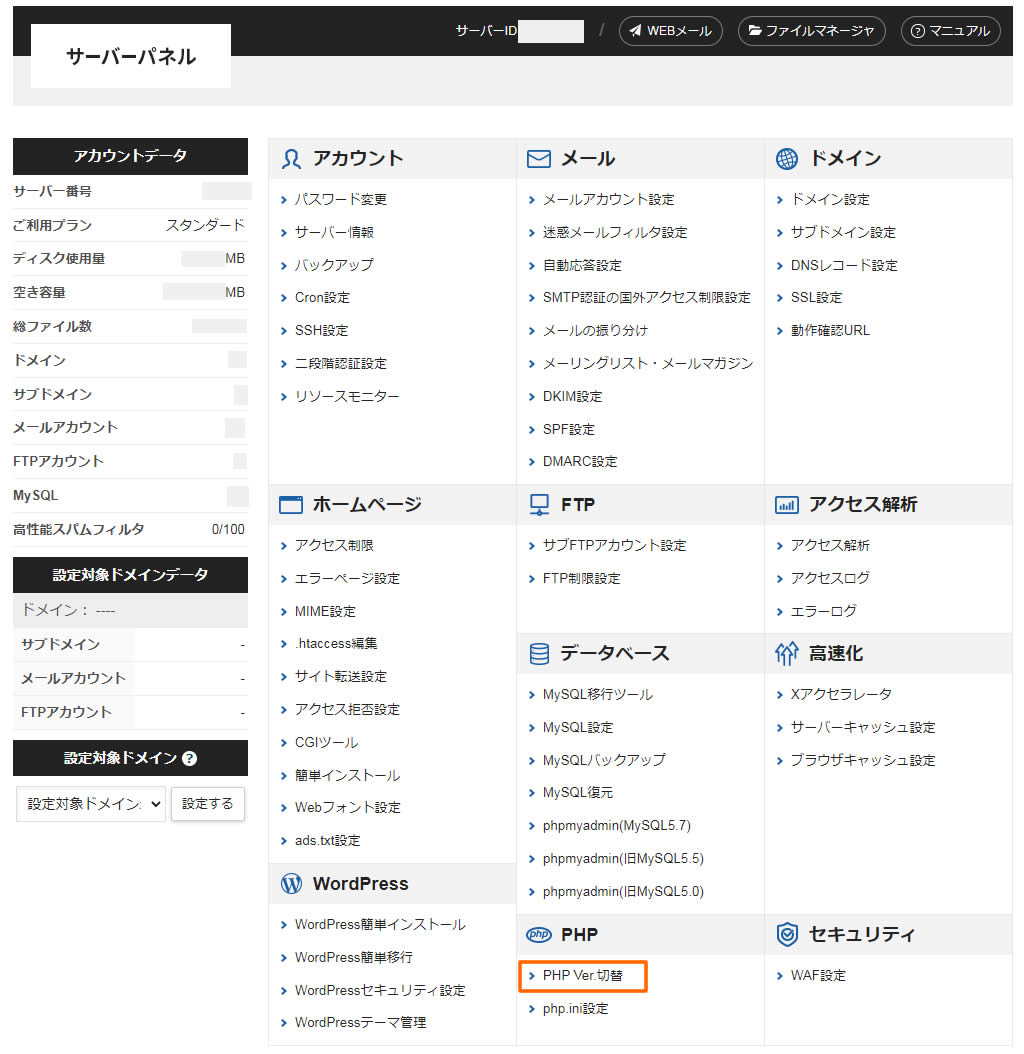
エックスサーバーのサーバーパネルにログインし「PHPVer.切替」をクリック
エックスサーバーのサーバーパネルにログインしPHP項目にある「PHPVer.切替」をクリックします。

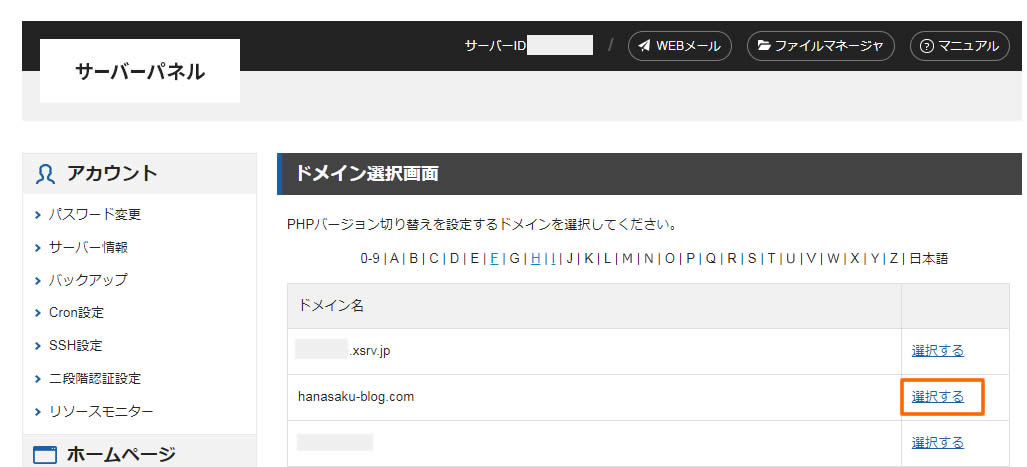
ドメインを選択する
PHPのバージョンを確認したいドメインを選択します。

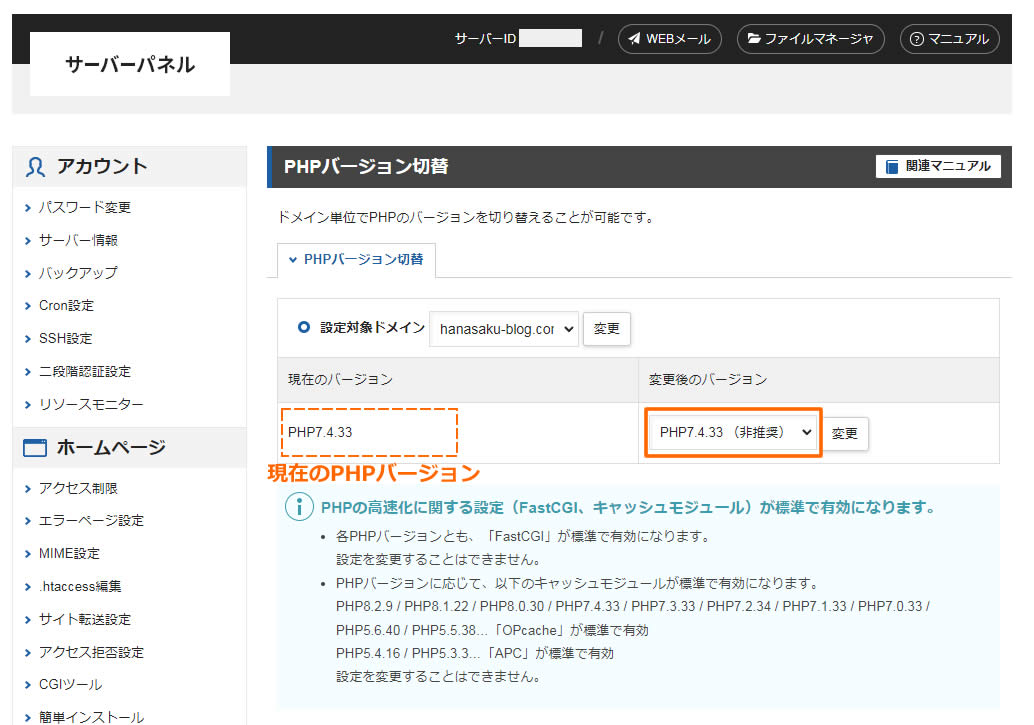
現在のPHPバージョンを確認
現在のバージョンの所に記載された現在のPHPのバージョンが「PHP7」以上であれば問題ありません。

この状態でPHPのバージョンが非推奨であれば推奨されたPHPバージョンに変更しておいた方が良いと思います。
PHPバージョンの変更方法は下記記事を参考に変更を行いっておきましょう!
こんにちは! ブログ初心者のハナサクです! 今回は、PHPのバージョン変更(PHPバージョンアップ)方法についてエックスサーバーでの操作手順をまとめました。 PHPの情報が古いとスピードやセキュリティ的にもリスクが高くなり[…]
2.THE THORのファイルが2つあるか確認
ダウンロードしたファイルを再度確認しましょう。
以下2つのzipファイルがTHE THORのテーマファイルで、どちらも必要です。
3.テーマのインストールを行う前にバックアップを取りましょう
テーマのインストール時にエラーや問題が起きた場合に元の状態に戻せるようバックアップを取っておきましょう!
こちらは特に不安な方だけでも良いと思いますが、この際WordPressのバックアップの取り方を覚えておくことでバックアップを取っておくのもおすすめです。
バックアップの取り方は下記の記事を参考に行いましょう!
こんにちは! ブログ初心者のハナサクです! 最近になりWordPressのテーマなどを触り始めました! 簡単な作業でも、初心者なので操作ミスでエラーや不具合を起こしてしまったり元の状態に戻せなくなってしまうことが無いように[…]
使用中のプラグインをすべて一旦停止(or不要なら削除)
WordPressをインストールした後すぐの状態では、あまりプラグインは入っていないと思いますので影響はないと思いますが、念のため操作を覚えておくという感じでプラグインを停止状態にしてみましょう。
※既にいくつかのプラグインを追加している場合は不具合などの影響がでてしまう場合もありますので停止状態にすることをおすすめします。
プラグインの無効化方法
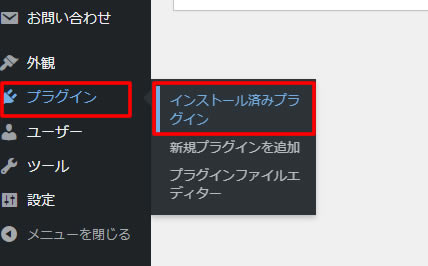
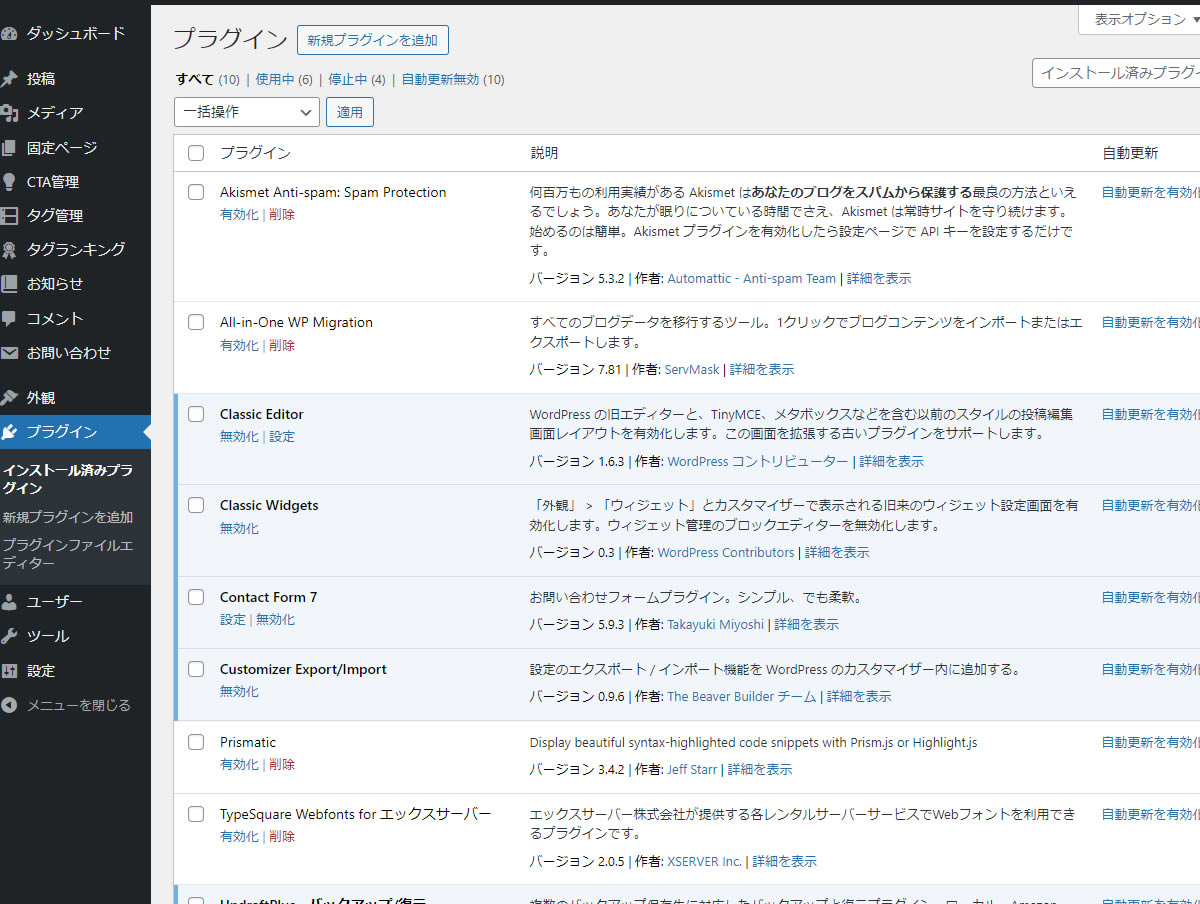
ダッシュボード左側メニューにある「プラグイン」項目から「インストール済みプラグイン」をクリックします。

インストールされているプラグイン一覧画面が表示されました。
※この時に念のため背景がブルーになっている(現在有効化されている)プラグインを把握しておきましょう。

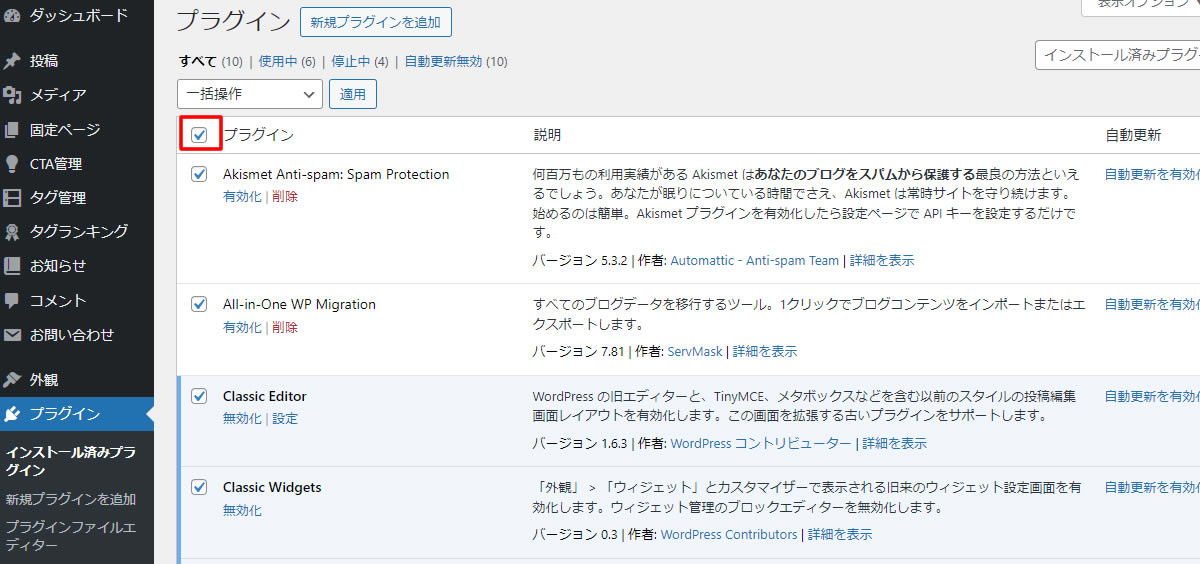
上部にある「プラグイン」のチェックを入れます。

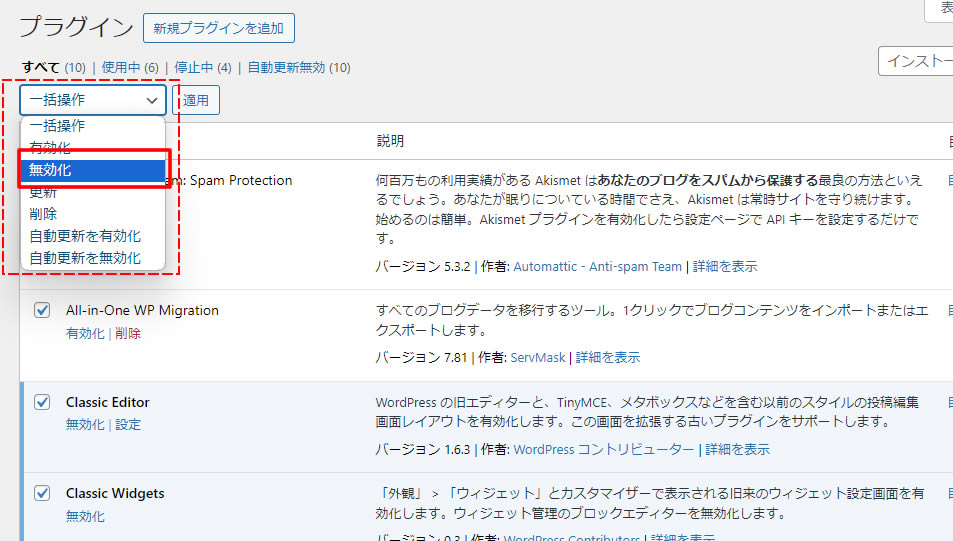
チェックを入れた後「一括操作▼」をクリックし表示された項目から「無効化」を選択します。

「無効化」が選択されましたら右側にある「適用」をクリックして無効化にします。
※無効化にすると一時的にプラグインで動かしていたものや表示されていたものが消えますが、WordPressインストール後そのままの場合は特に問題は無いと思います!

以上でプラグインの無効化は完了です。
上記1~4全て問題がなければWordPressにTHE THORをインストールしていきましょう!
WordPressにTHE THORをインストール
ここからはTHE THOR(ザ・トール)のテーマをインストールする手順です!
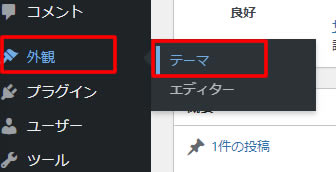
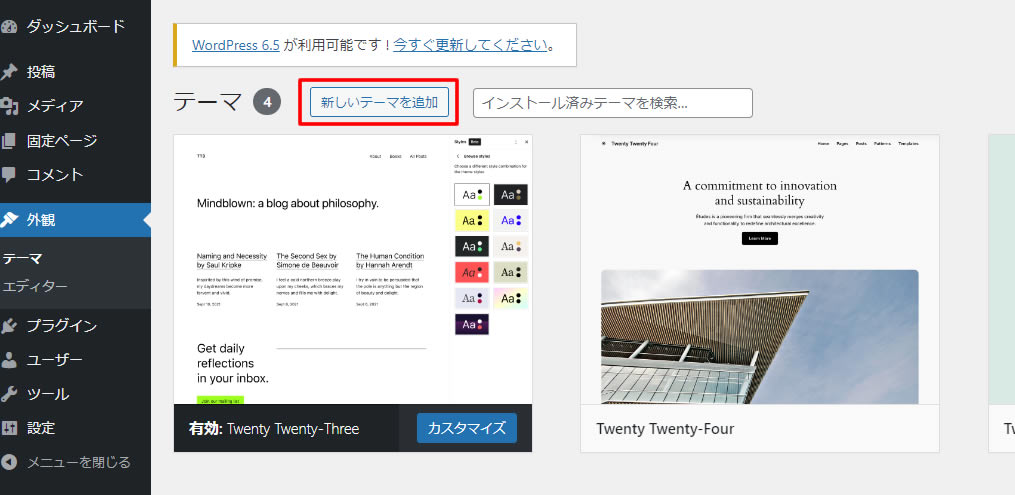
ダッシュボード左側メニューの「外観」項目から「テーマ」をクリックします。

テーマ画面が表示されましたら「新しいテーマを追加」ボタンをクリックします。

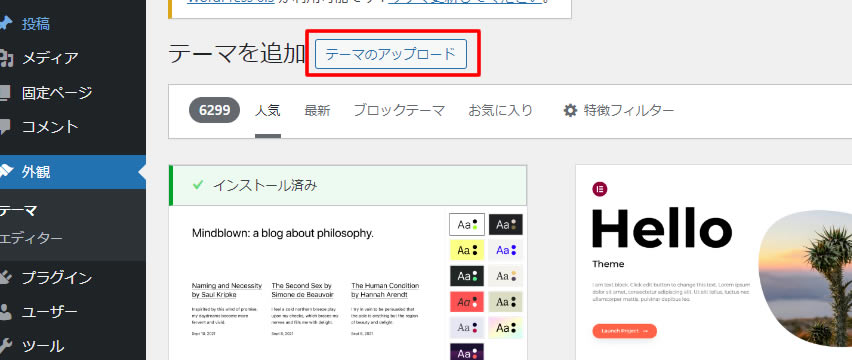
次に「テーマをアップロード」をクリックします。

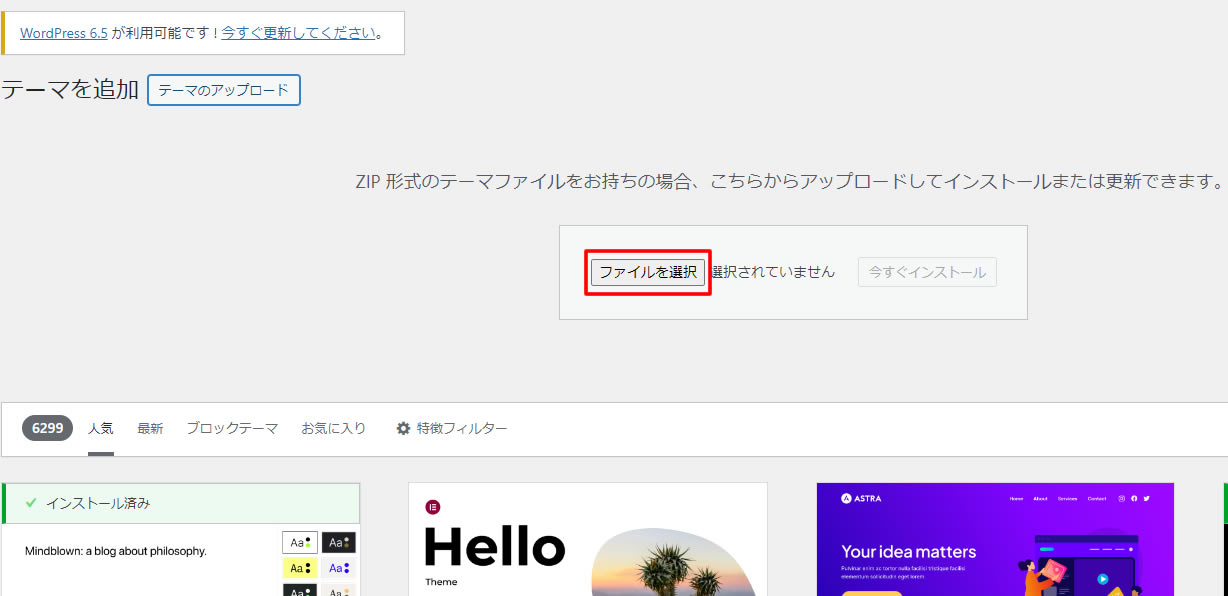
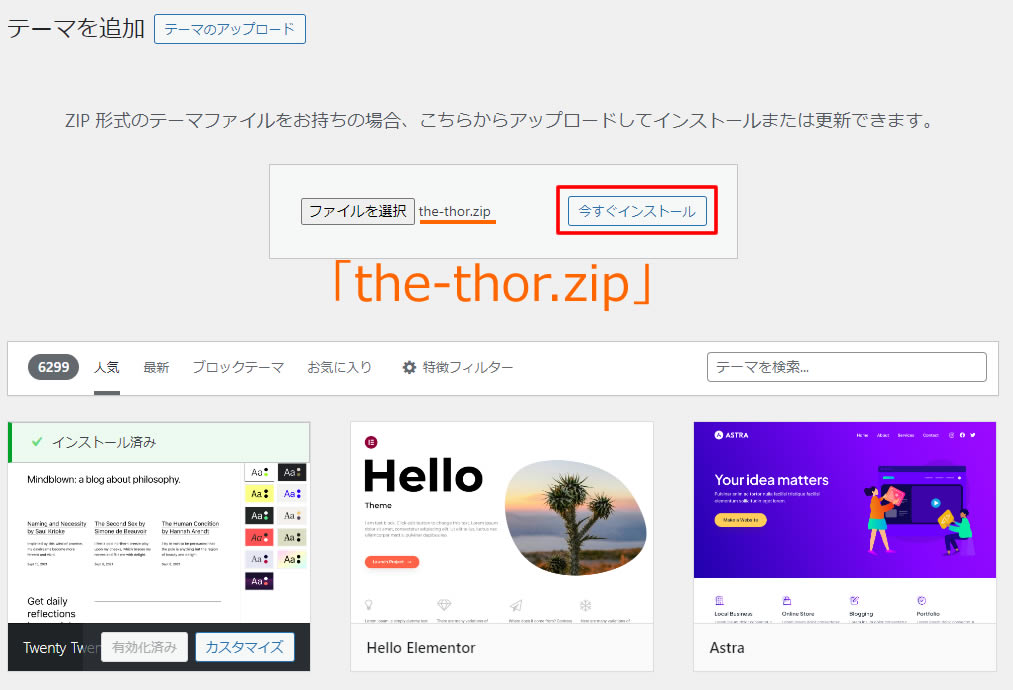
次に「ファイルを選択」をクリックし購入したTHE THORの「the-thor.zip」を選択しアップロードします。

購入したTHE THORのzipファイルのうち親テーマの「the-thor.zip」を選択します。
※テーマのインストールは必ず「親テーマ」→「子テーマ」の順番で行う必要があるようです。(テーマのファイルが2つありますが間違えないように気をつけましょう!)

アップロードされた「the-thor.zip」ファイルをインストールします。
「the-thor.zip」で間違いなければ「今すぐインストール」をクリックします。

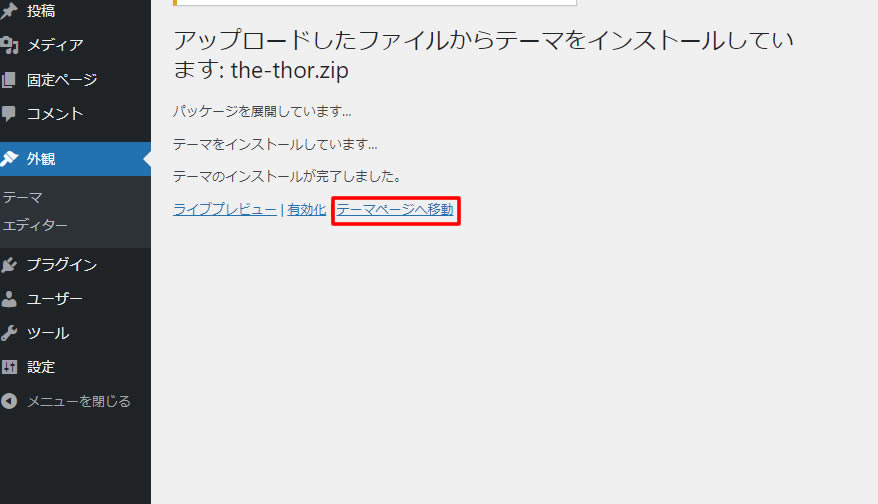
「the-thor.zip」ファイルのインストールが完了しました。
次に子テーマ「the-thor-child.zip」をインストールしますので「テーマページへ移動」をクリックします。

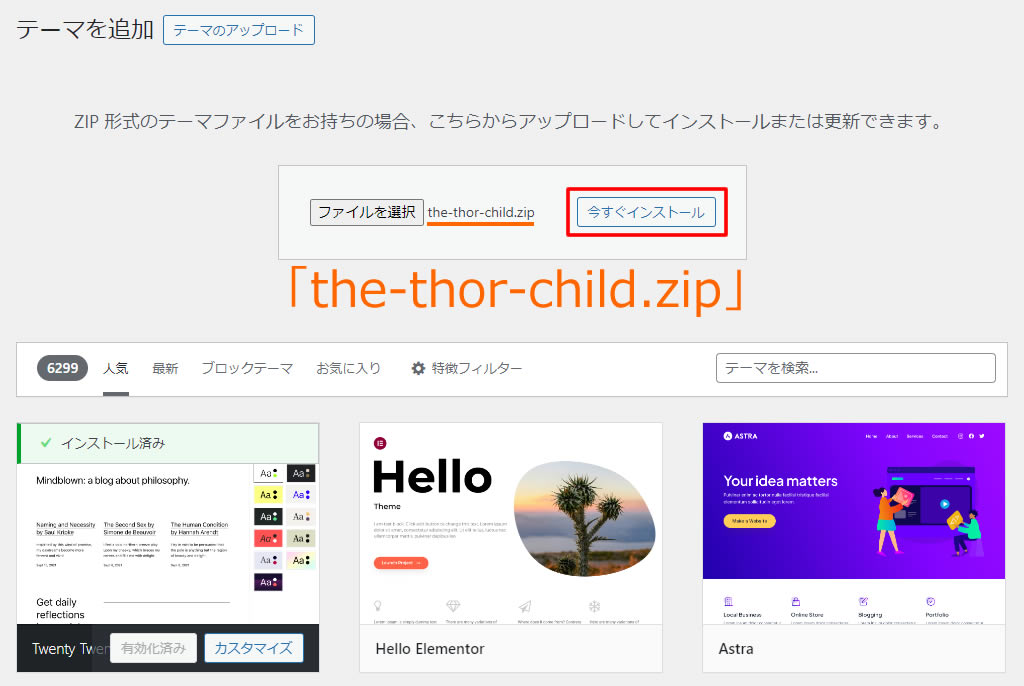
先程と同じ流れで子テーマ「the-thor-child.zip」をアップロードします。

アップロードされた「the-thor-child.zip」ファイルをインストールします。
「the-thor-child.zip」で間違いなければ「今すぐインストール」をクリックします。

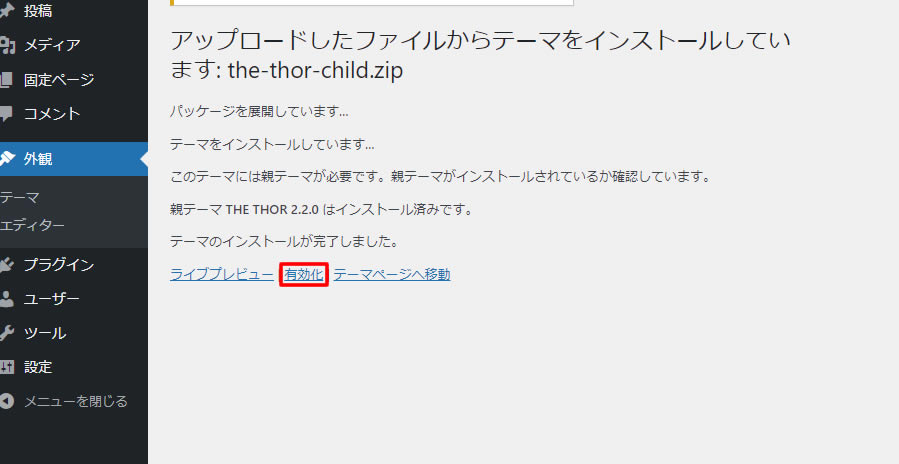
「the-thor-child.zip」ファイルのインストールが完了しました。
今度は下部中央の「有効化」をクリックします。

以上でWordPressへのTHE THOR(ザ・トール)テーマのインストールと、有効化が完了しました。
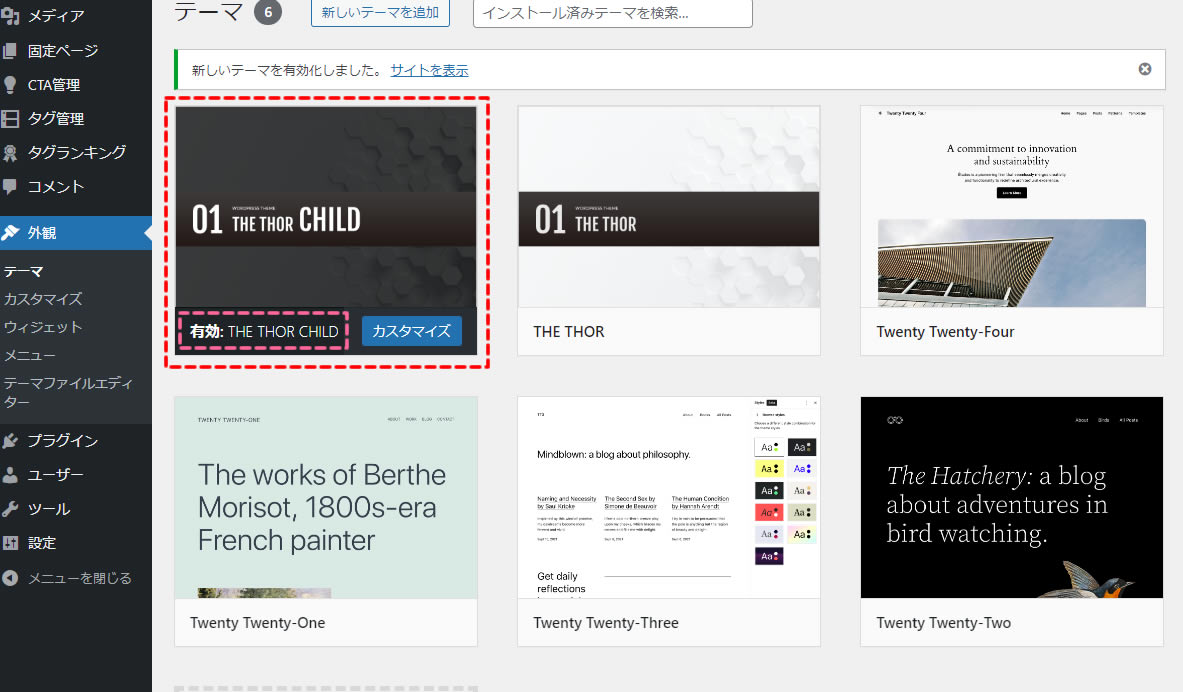
左側メニューの「外観」項目から「テーマ」をクリックしテーマページを見てみましょう。
THE THOR CHILDのテーマが有効となっていればOKです!

お疲れさまでした!
ここまでの作業でWordPressテーマTHE THOR(ザ・トール)の購入から設定(インストール手順)まで終わりました!
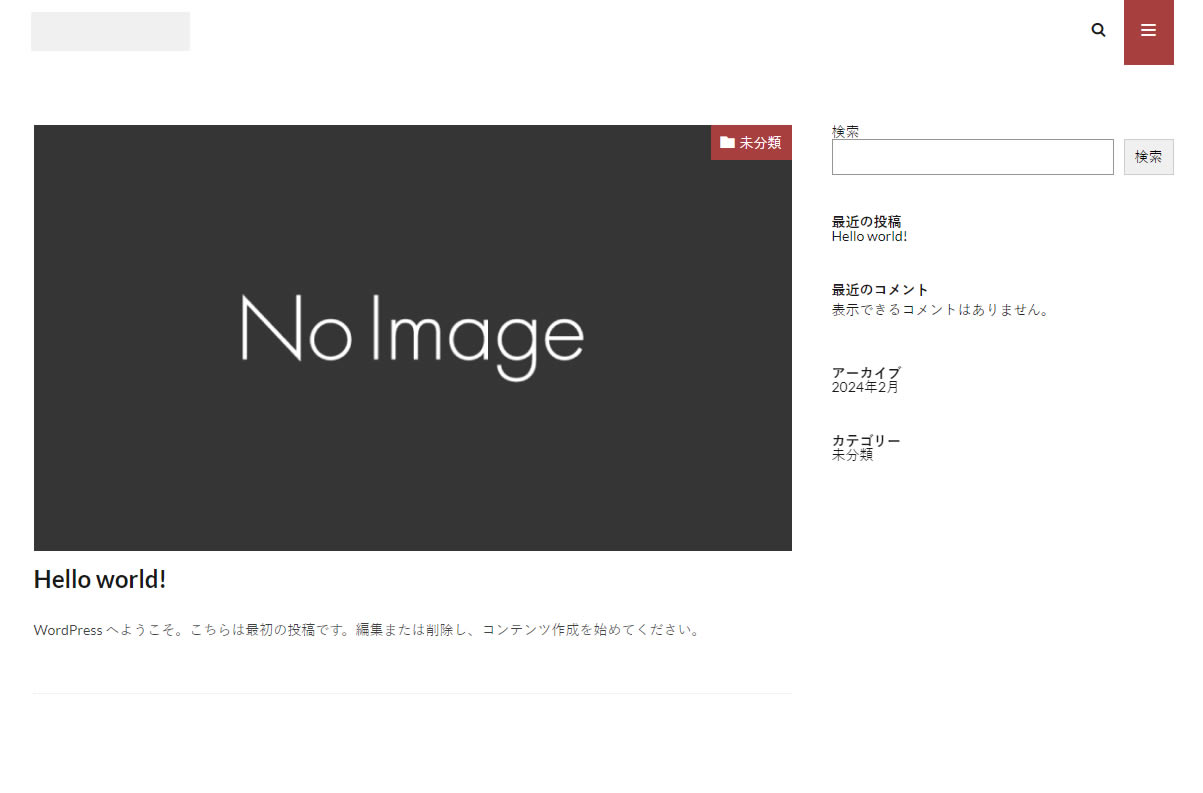
ただブログのページを見てみると想像していたページと異なります!
自分のブログのURLにアクセスしてページを見てみましょう!

まだブログデザインのスタイルが設定されていないだけなのでもう少し頑張って設定していきましょう!
次はブログデザインを選びます!
THE THORのブログデザイン設定方法(着せ替え機能)
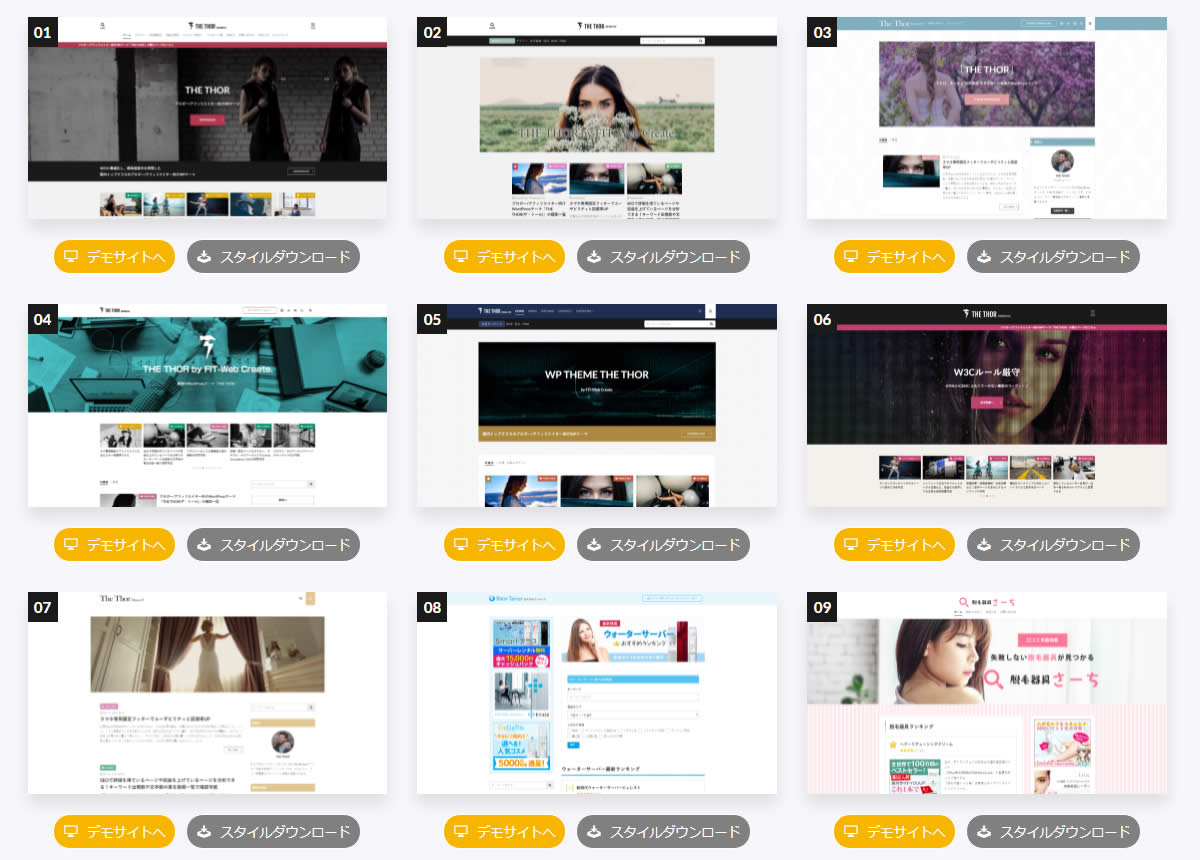
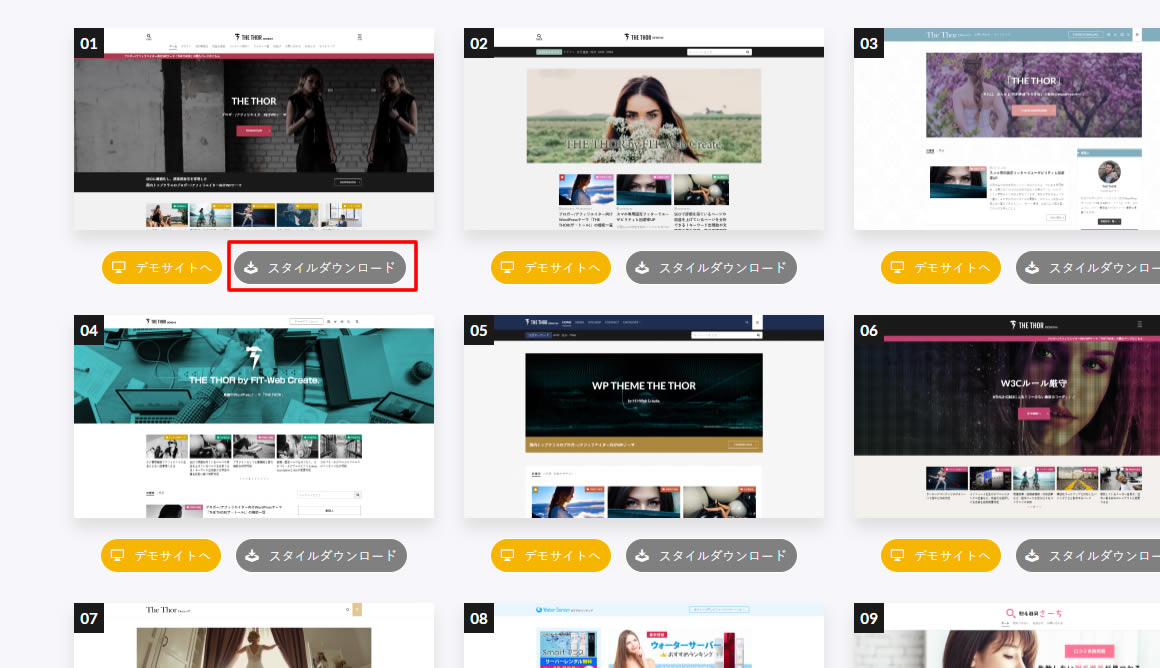
デモサイトからブログのデザインを選んでみましょう!
デモサイト一覧にある9種類のスタイルからブログのデザインを選びます。
>>WordPressテーマ THE・THOR(ザ・トール)のデモサイトはこちら

THE THORのデザインスタイルダウンロード
デモサイト(スタイル)が決まりましたらスタイルをダウンロードします。
今回は「01」のスタイルで進めたいと思います!
「01」のデモ画像の下にある「スタイルダウンロード」をクリックします。

「the-skin-01.zip」のファイル(zip形)がダウンロードされます。
※ダウンロードされたファイルは通常Windowsパソコンのダウンロードフォルダにダウンロードされます。

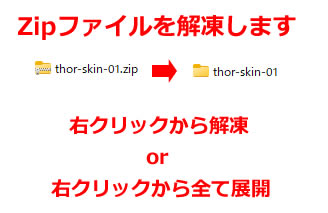
ダウンロードされた「the-skin-01.zip」のファイル(zip形)を展開(解凍)します。
「the-skin-01.zip」のファイルを右クリックし「すべて展開」または「解凍」-「ディスクトップに解凍」を行います。

解凍され「the-skin-01」のファイルになりましたらファイルを開き「thor-skin-01.dat」ファイルが入っているか確認します。
![]()
「thor-skin-01.dat」ファイルの確認ができましたらあとから使うのでそのままで、今度はスタイルをアップロードするためのプラグインを準備します。
THE THORのデザインスタイルアップロード
THE THOR(ザ・トール)のデザインスタイルをWordPressに読み込むために「Customizer Export/Import」プラグインを使用しますので、先にプラグインをインストールします。
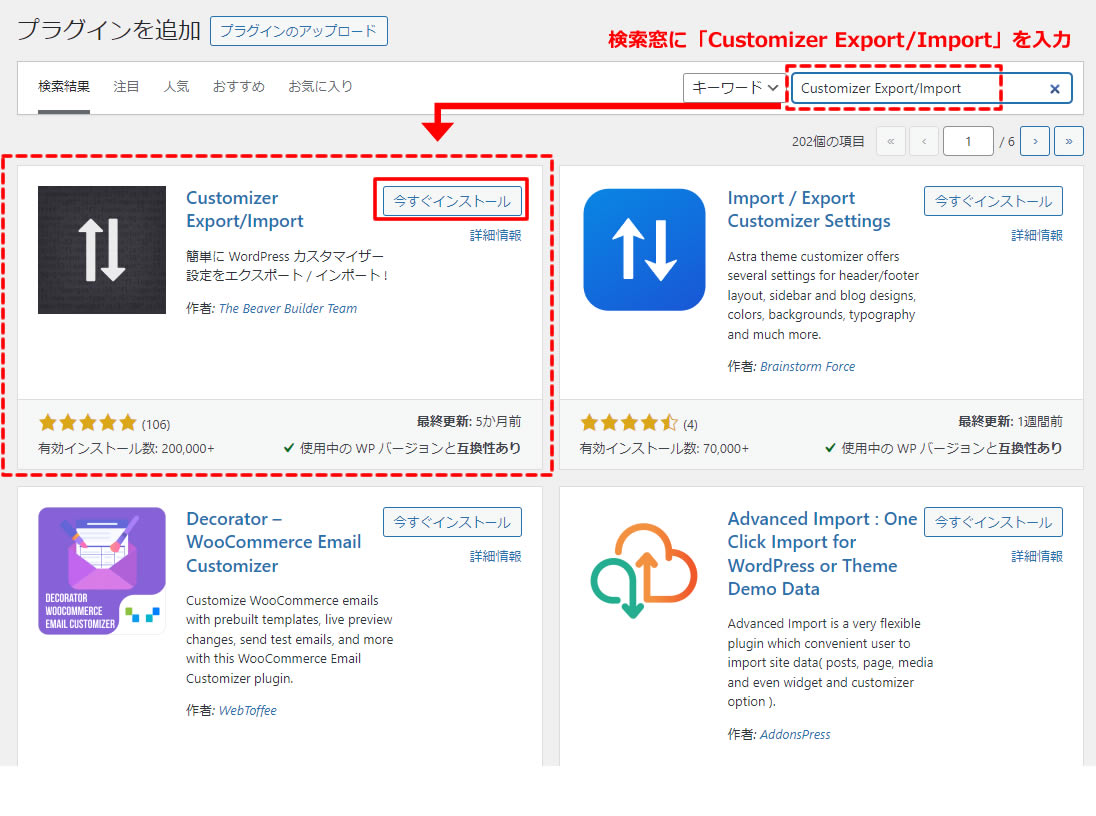
WordPress左側メニュー「プラグイン」項目から「新規プラグインを追加」をクリックします。

プラグインを追加画面が表示されましたら右側上部にある検索窓に「Customizer Export/Import」と入力します。
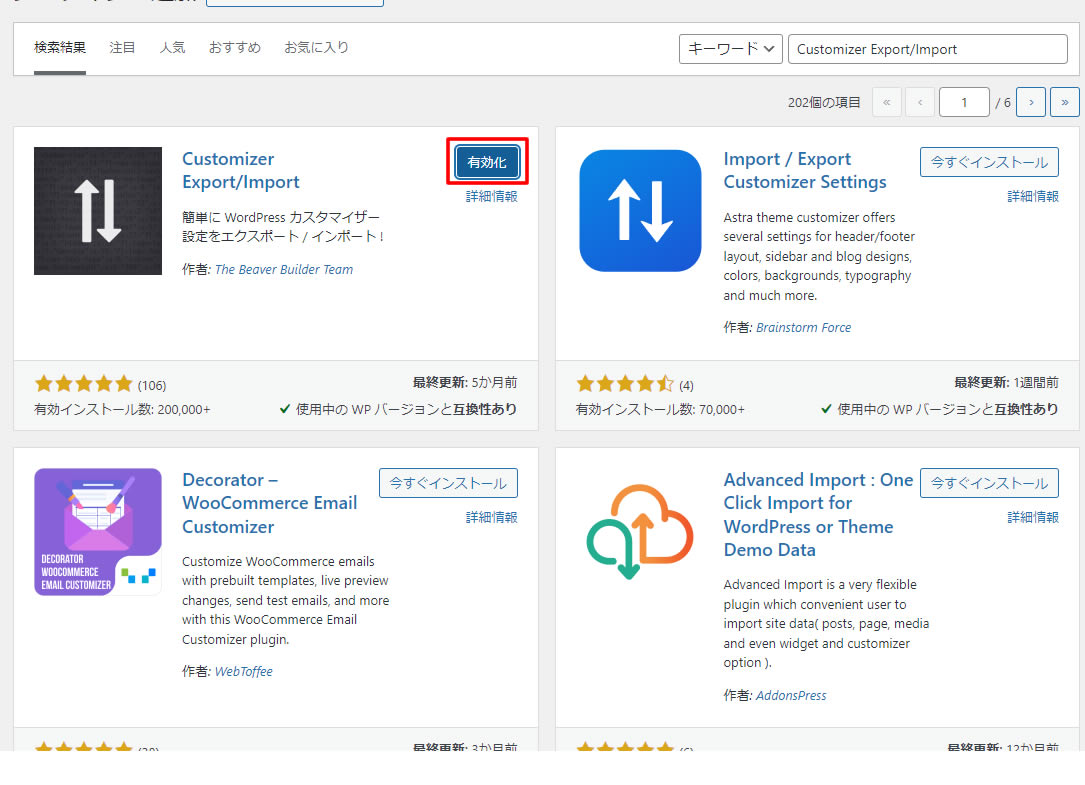
入力後に対象のプラグインが表示されます。(黒い矢印の方です。)
「今すぐインストール」をクリックします。

インストールが終わりましたら「有効化」ボタンが表示されますので「有効化」をクリックします。

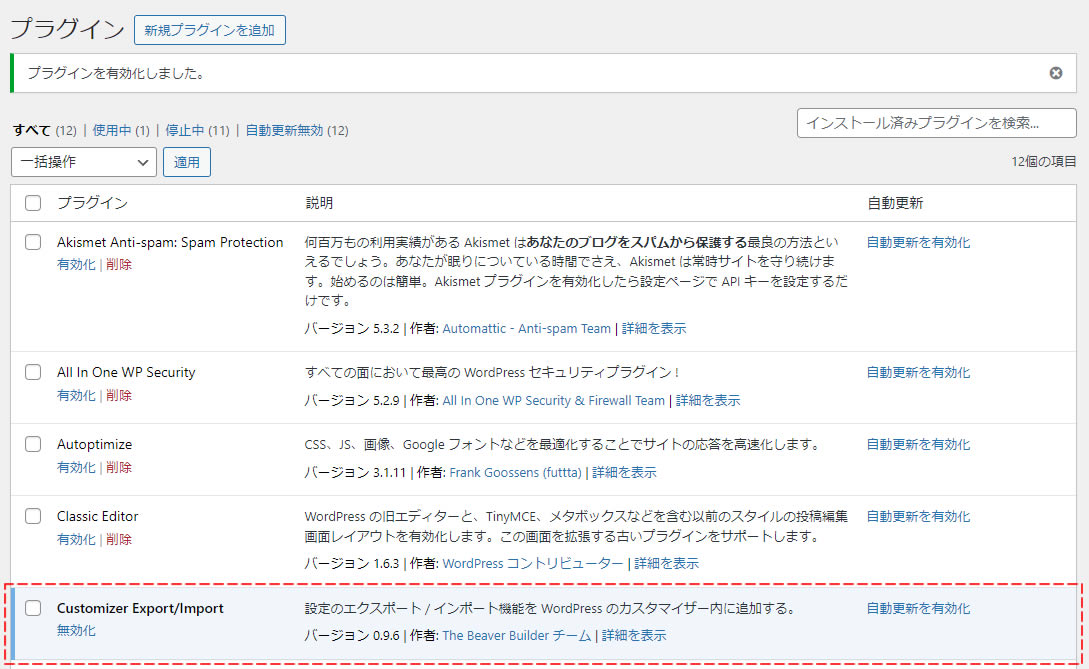
「Customizer Export/Import」プラグインのインストール作業(有効化)が終わりましたら画面が切り替わります。
ここでは有効化されたのを確認するだけで次に進みます。

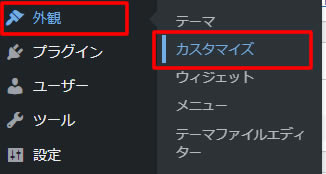
そのまま左側メニュー「外観」項目から「カスタマイズ」をクリックします。

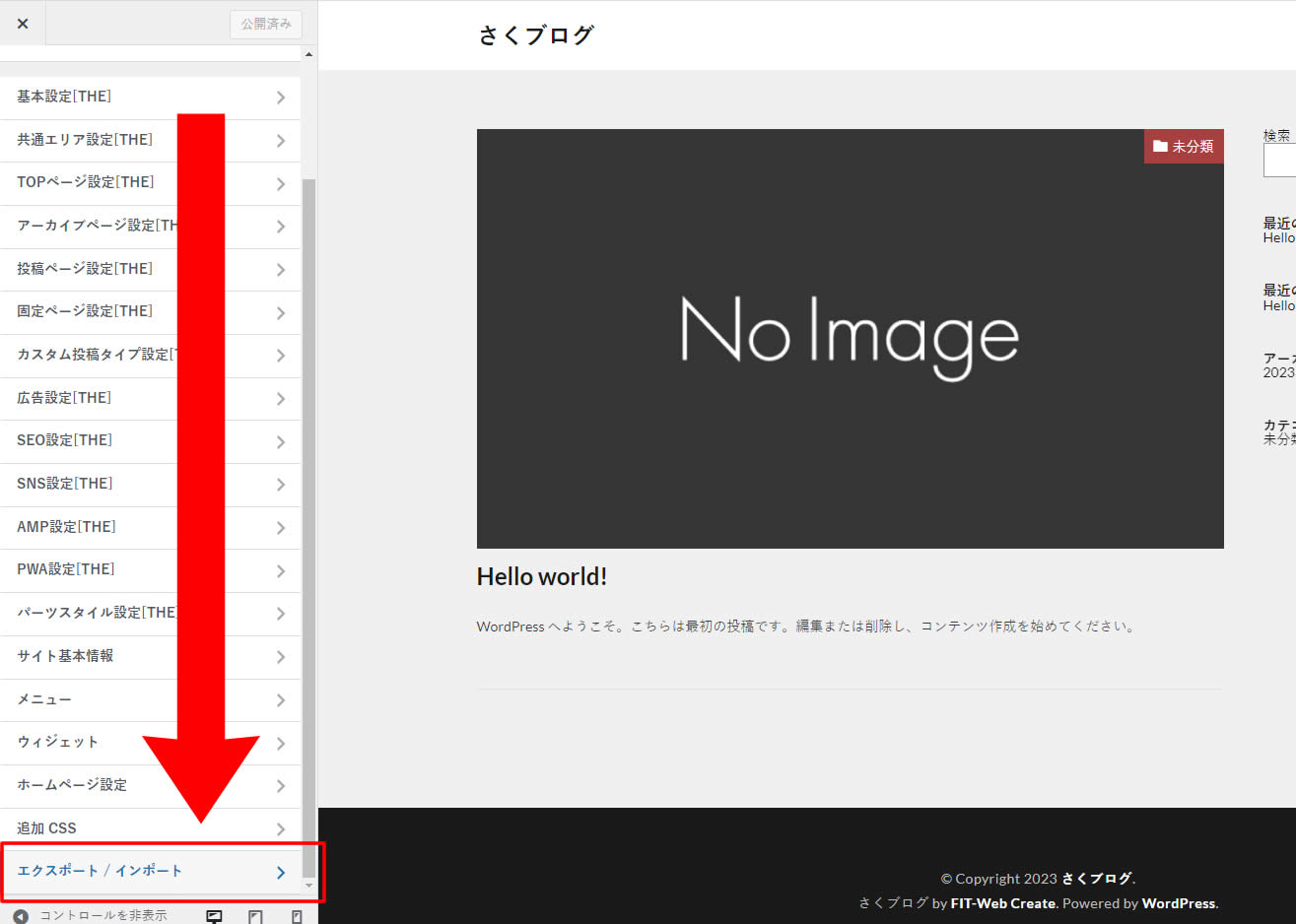
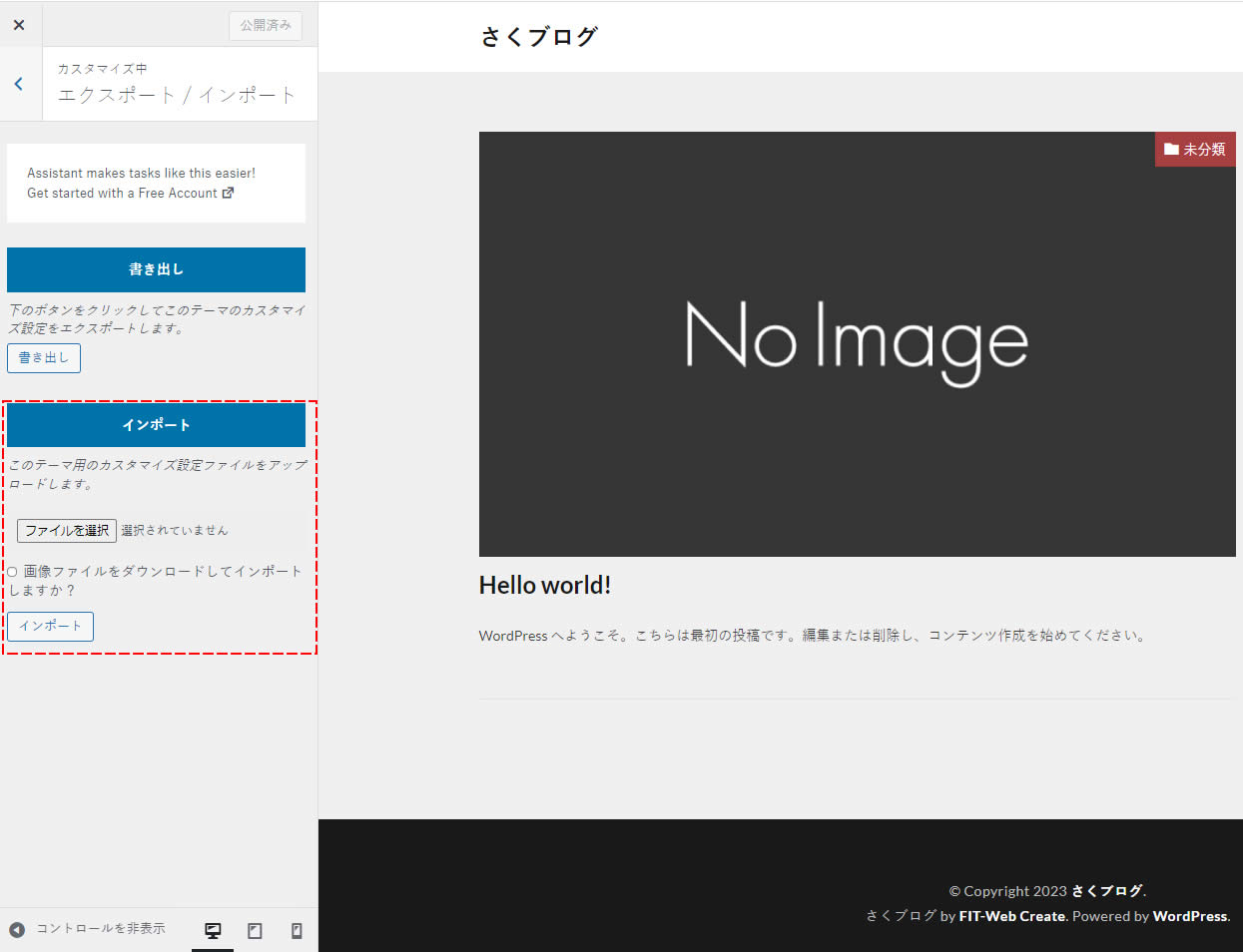
カスタマイズ画面が表示され左側にカスタマイズメニューがありますので一番下「エクスポート/インポート」をクリックします。

「エクスポート / インポート」画面が表示されましたら「インポート」の所からデザインスタイルをアップロードします。

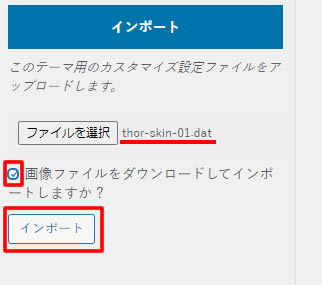
「ファイルを選択」から先程解凍してそのままにしておいた「thor-skin-01.dat」を選択します。
「画像ファイルをダウンロードしてインポートしますか?」の所にチェックを入れます。
最後に「インポート」ボタンをクリックします。

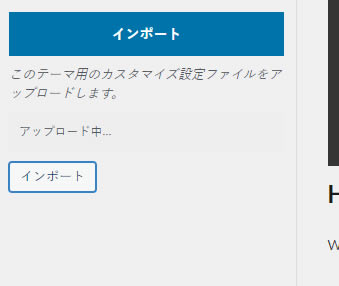
アップロード中…と表示されますのでそのままインポートが終わるまで待ちます。

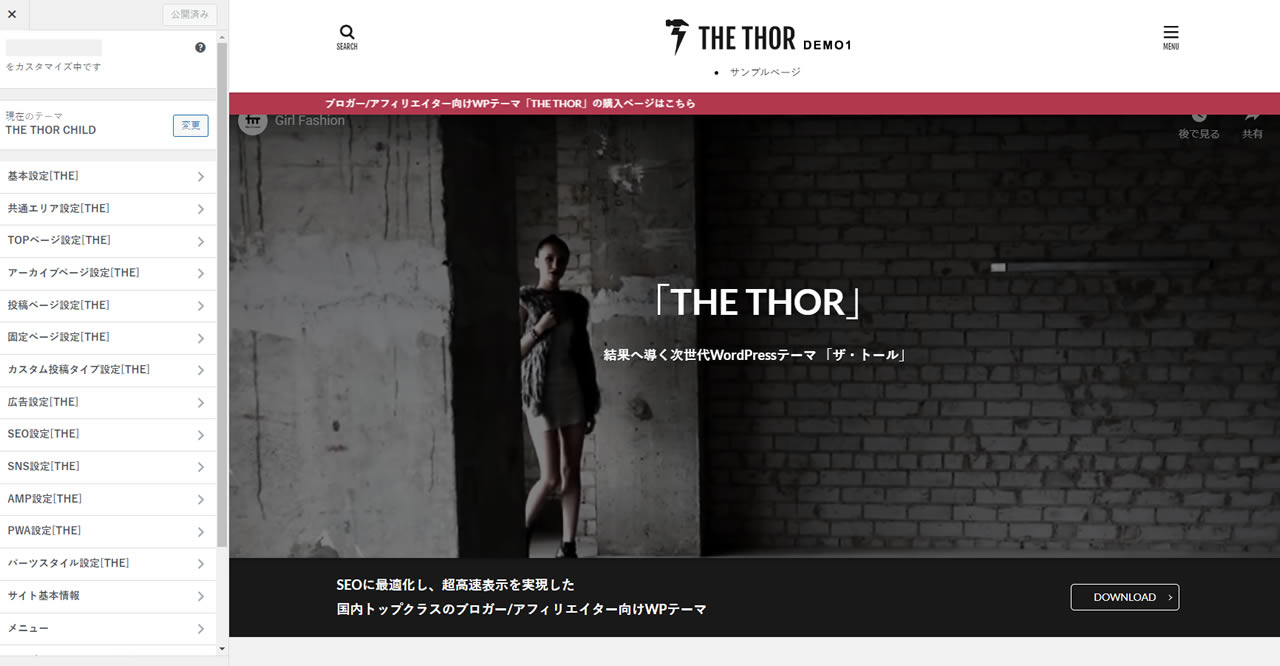
インポートが終わると右側の画面がインポートしたデザインスタイルに変わります。

ブログのURLを確認するとデザインスタイルのサンプルページが表示されます。
まだブログの記事などの中身がないので記事を書いてブログ自体を作っていきましょう!

以上でWordPressテーマTHE THOR(ザ・トール)の購入からWordPressにテーマのインストール設定を行い最後はデザインスタイルの反映までを行いました。
購入から一気に進めたのでちょっと大変だったかもしれません!
この後はTHE THOR(ザ・トール)側の設定が必要になってくると思いますが、また次回の記事でまとめたいと思います。
THE THOR(ザ・トール)を導入したあと最初にする初期設定はこちらの記事を参考に!
こんにちは! ブログ初心者の ハナサク です。 今回は、WordPress(ワードプレス)テーマのTHE THOR(ザ・トール)を導入したあと最初にする初期設定をまとめました。 THE THOR(ザ・トール)のテーマとデザ[…]