こんにちは!
ブログ初心者の ハナサク です。
今回は、WordPress(ワードプレス)テーマのTHE THOR(ザ・トール)を導入したあと最初にする初期設定をまとめました。
THE THOR(ザ・トール)のテーマとデザインスタイルを設定してもTHE THORの設定がもう少し残っているのでこの記事の内容で設定を行っておきましょう!
THETHORを使う方は最低限やっておくべき内容なので大変ですが最初だけ設定を行っておくことをおすすめします!
それぞれの設定内容を順に紹介していきます。
THE THOR(ザ・トール)を導入したあと最初にする初期設定
まずは初期設定を行う内容を確認してみます。
※既に設定を行っている内容がありましたら飛ばして設定を行っていないものだけ設定を行いましょう!
- THE THOR(ザ・トール)ユーザーIDの登録
- フッターエリアのクレジット表示設定
- 訪問者用のサイトマップページ設定
- ブログのタイトルを設定
- プラグインインストール
- サイトアイコン(ファビコン)設定
- プロフィールの設定
それではさっそく始めましょう!
THE THOR(ザ・トール)ユーザーIDの登録
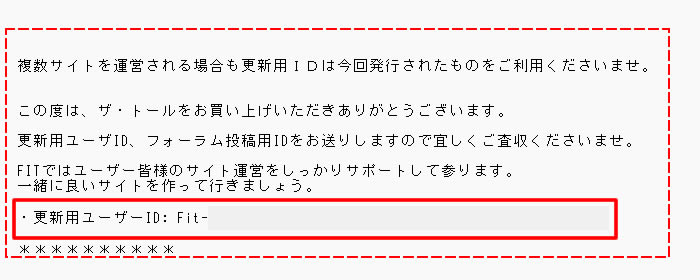
一番最初に行うことは、THE THOR(ザ・トール)を購入した時に届いたメールを確認し「更新用ユーザーID」を設定します。
更新用ユーザーIDは「Fit-」から始まる文字です。
更新用ユーザーIDを確認しましたらコピーします。

更新用ユーザーIDを設定
コピーした更新用ユーザーIDを設定します。
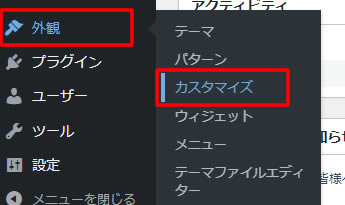
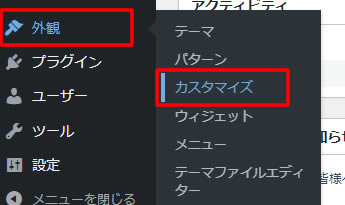
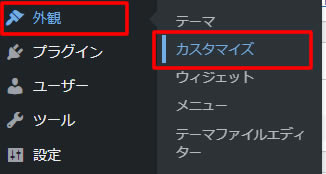
WordPressダッシュボードの左側メニュー「外観」項目から「カスタマイズ」をクリックします。

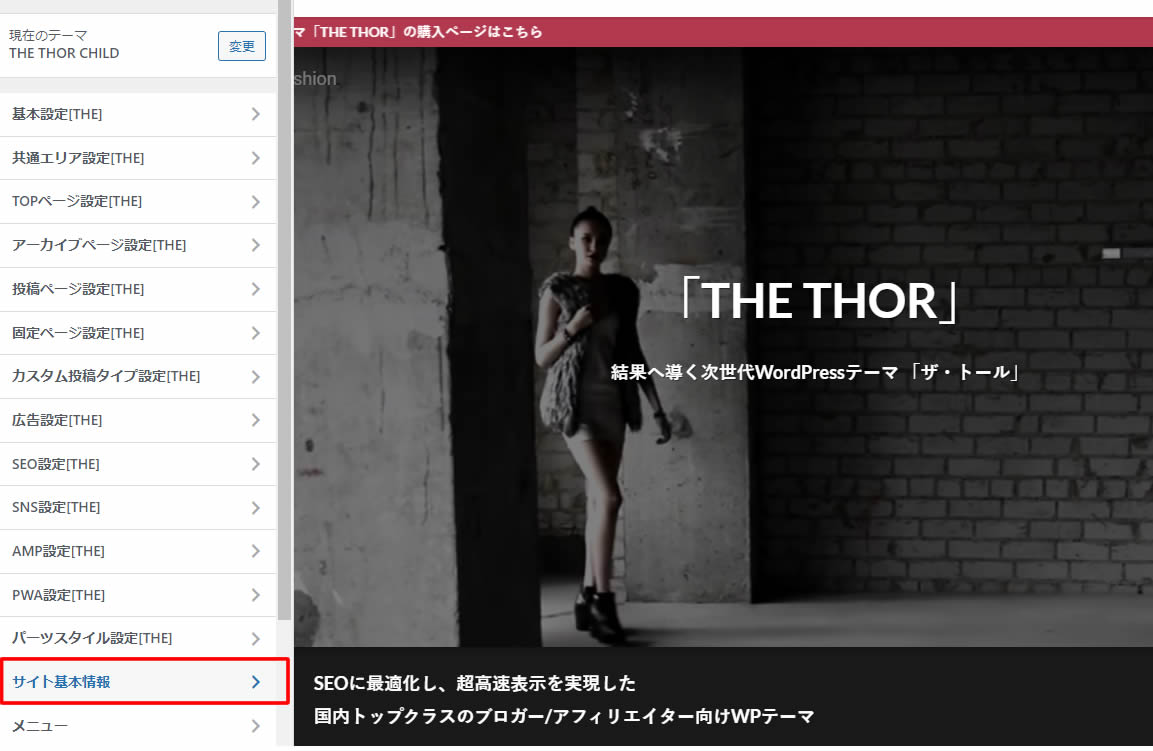
カスタマイズ画面が表示されましたら「基本設定[THE]」をクリックします。
![カスタマイズ画面が表示されましたら「基本設定[THE]」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/04/the-thor-setting3.jpg)
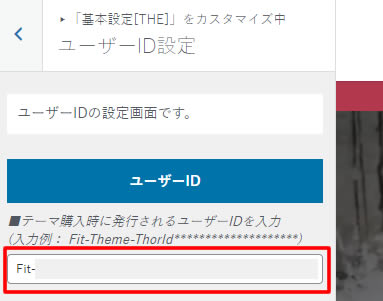
次に表示されたメニュー画面で一番下まで移動し「ユーザーID設定」をクリックします。

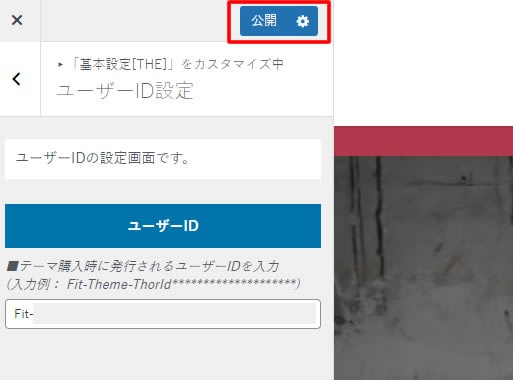
ユーザーID設定画面が表示されましたら「ユーザーID」入力欄にコピーした更新用ユーザーIDを貼り付けます。

入力が終わりましたら上部の「公開」をクリックしてユーザーIDの設定は完了です。

次は2つ目の内容に進みます。
フッターエリアのクレジット表示設定
ブログの最下部に記載されているコピーライトの所にFIT-Web CreateとWordPressのクレジット表記(リンク付き)があるので、ブログタイトルのみ表示されるように不要なものを非表示に設定します。
インストール後のフッタークレジット表記はこんな感じ(ブログタイトルは四角で見えなくしてます。)

ここもササッと変更しちゃいましょう!
途中までは同じです。
左側メニューの「外観」から「カスタマイズ」をクリックで表示されたメニューで「共通エリア設定[THE]」をクリックします。
次に「フッターエリア設定」をクリックします。

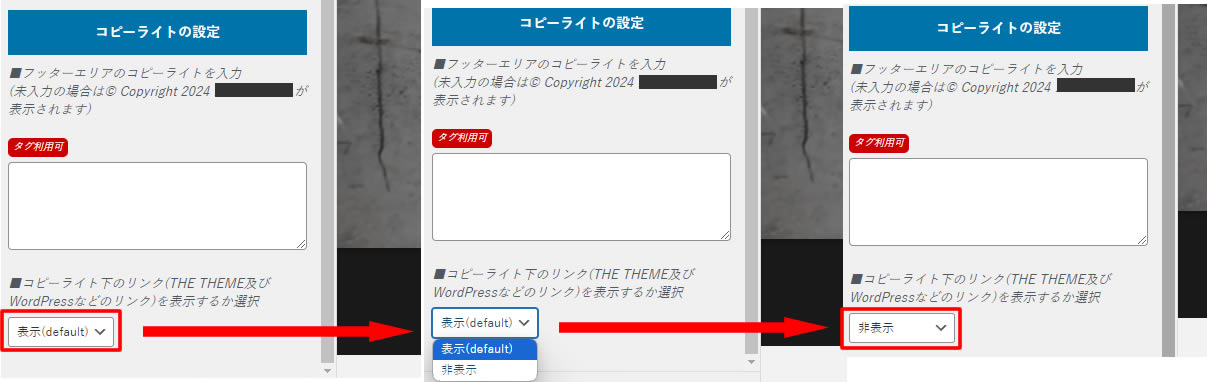
フッターエリアの設定ページが表示されましたら下の方にある「コピーライトの設定」の表示を非表示に変更します。
「コピーライト下のリンク(THE THEME及びWordPressなどのリンク)を表示するか選択」部分で「表示(default)」をクリックし「非表示」を選択します。

最後に上部の「公開」をクリックします!

ブログを確認してみましょう!
フッターの表示が変更されました!
余計なクレジット表記がなくなり、コピーライトとブログのタイトルのみの表記になりました!
※変更されない場合はブラウザを更新してみましょう!キーボードの「F5」ボタンまたは「Ctrl」+「F5」を押すと更新されます!

次は3つ目の内容に進みます。
訪問者用のサイトマップページ設定
次は訪問者用のサイトマップを設定します。
サイトマップは前に作成した記憶が・・・!?
と思いますが、サイトマップには訪問者用と検索エンジンに向けの2種類のサイトマップがあります。
今回は訪問者向けのサイトマップの設定です。
前回作成したサイトマップは検索エンジン向けのXMLサイトマップです。
まだ設定していない場合は下記記事を参考に設定しておきましょう!
こんにちは! ブログ初心者の ハナサク です。 今回は、XMLサイトマップを作成とGoogleサーチコンソールでサイトマップ送信方法をまとめましたので紹介します。 ブログで書いた記事が検索エンジンの結果に表示されるように促[…]
ではさっそくサイトマップを作成します。
訪問者向けサイトマップの作成手順
ダッシュボードの左側メニュー「固定ページ」から「新規固定ページを追加」をクリックします。

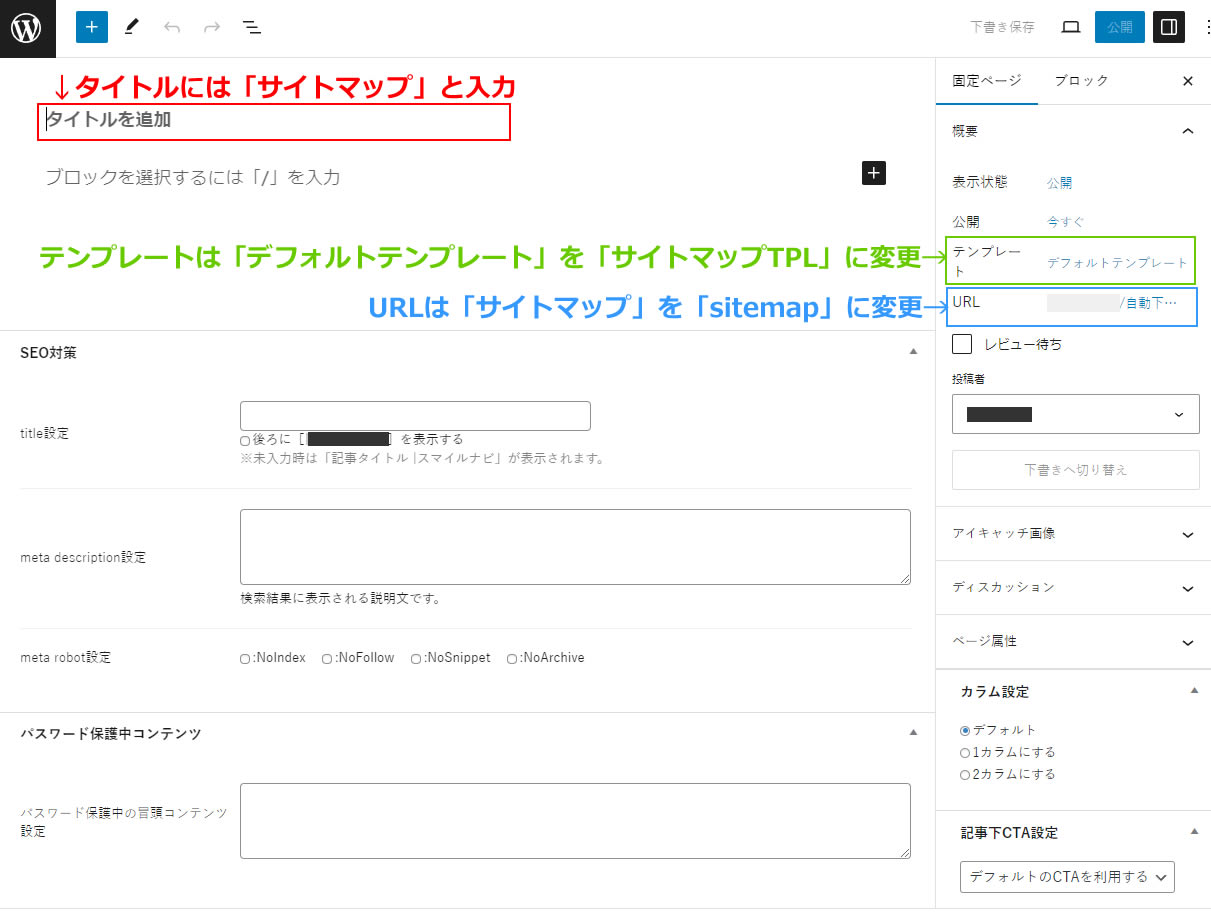
新規固定ページが表示されましたらタイトルなどを入力していきます。

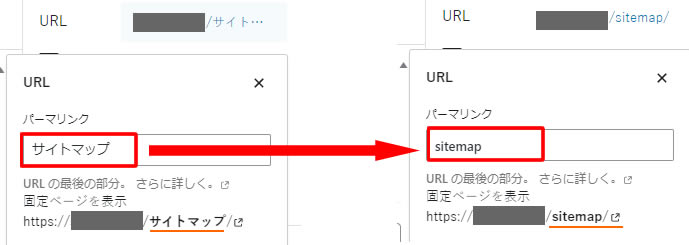
タイトルの部分には「サイトマップ」を入力します。

右側にあるURLの部分は「sitemap」と入力します。

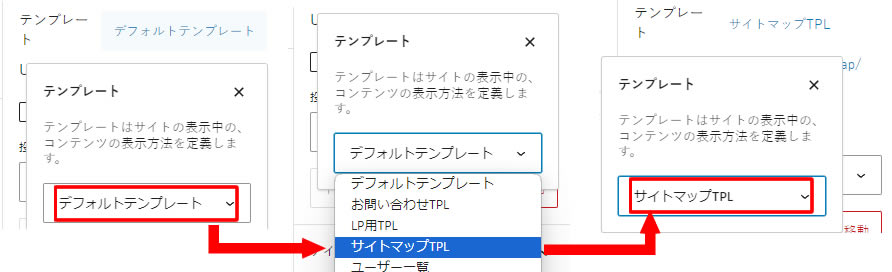
テンプレートの部分は「サイトマップTPL」を選択します。

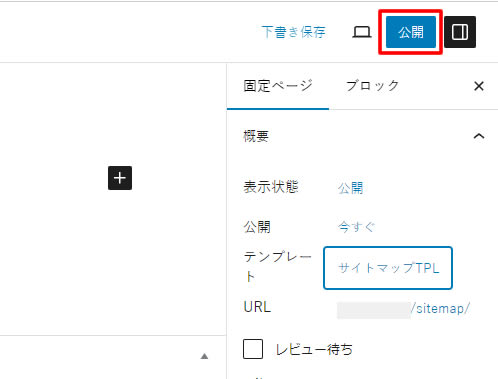
3か所の入力変更が終わりましたら右上にある「公開」をクリックします。

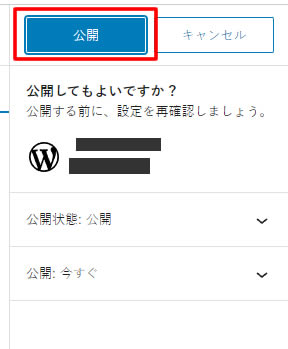
確認画面が表示されますが「公開」をクリックします。

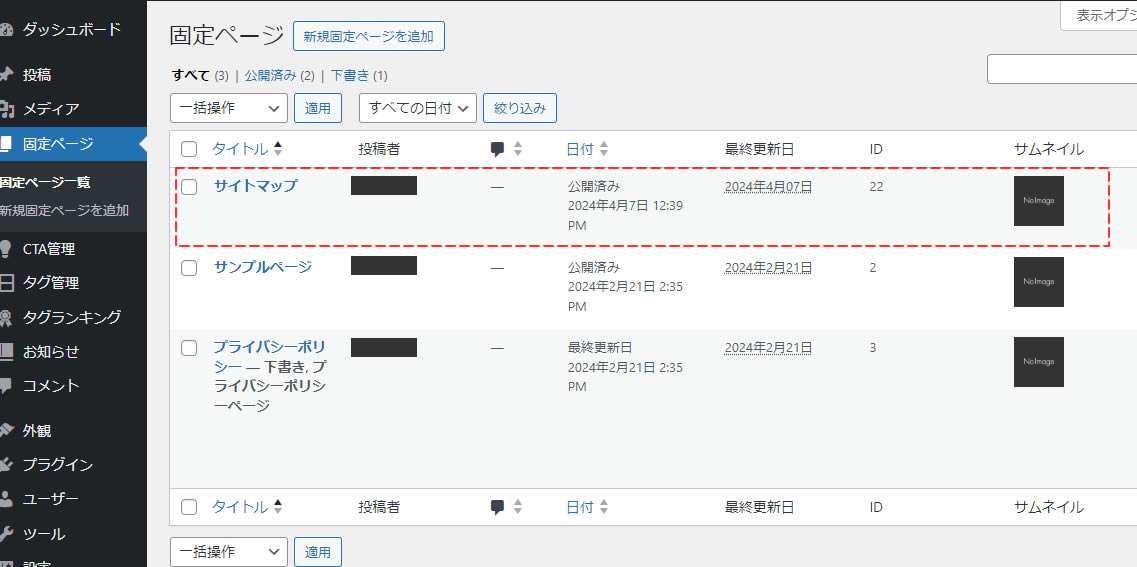
固定ページの一覧にサイトマップページが作成されました!

次にサイトマップのページ内に表示させる内容の設定を行います。
またカスタマイズの設定から行います。
ダッシュボードの左側メニュー「外観」から「カスタマイズ」から表示されたメニューのなかにある「基本設定[THE]」をクリックします。
次に「自動生成サイトマップ設定」をクリックします。

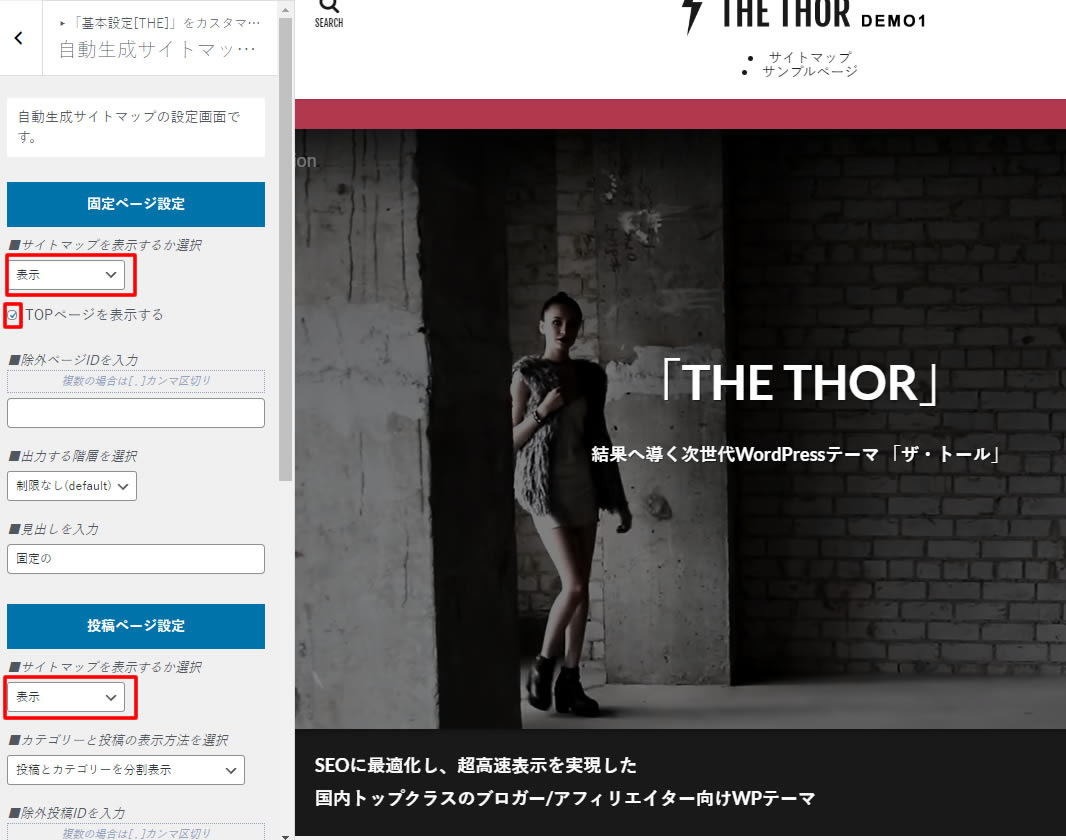
自動生成サイトマップ設定ページでサイトマップに表示させる内容を確認し非表示となっていた場合は表示するに変更します。
※「トップページを表示する」はチェックのままでOKです。

「表示」への変更が終わりましたら上部の「公開」をクリックして設定は完了です。
次は4つ目の内容に進みます。
ブログのタイトル設定
ブログのタイトルを決めましょう!
今はWordPressをインストールした時のサイトタイトルのままですのでブログのタイトル(サイトタイトル)を変更する方法です。
ブログタイトル(サイトタイトル)の変更方法
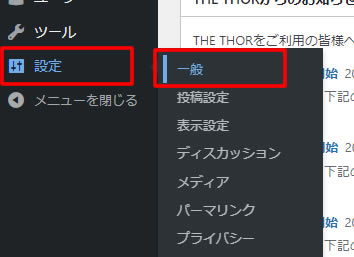
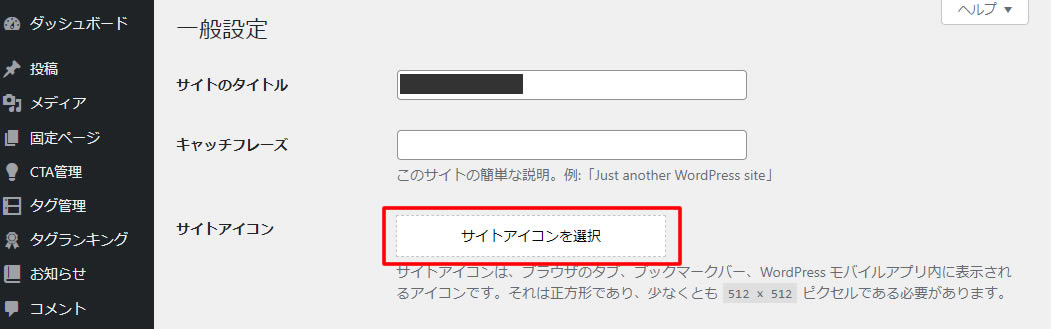
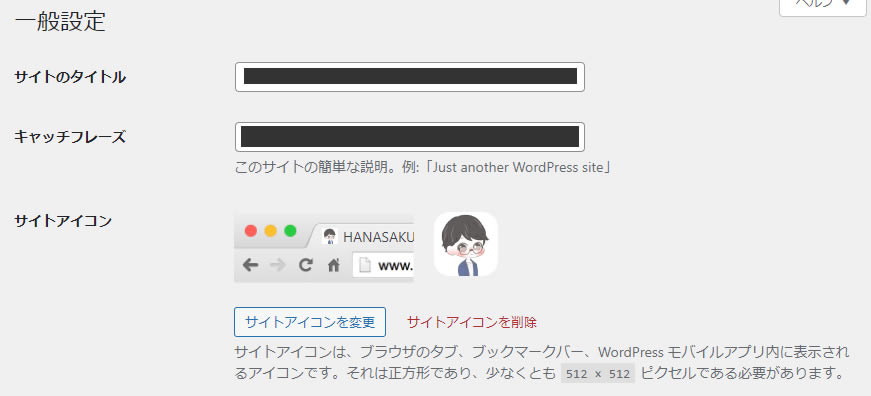
左側メニュー「設定」項目から「一般」をクリックします。

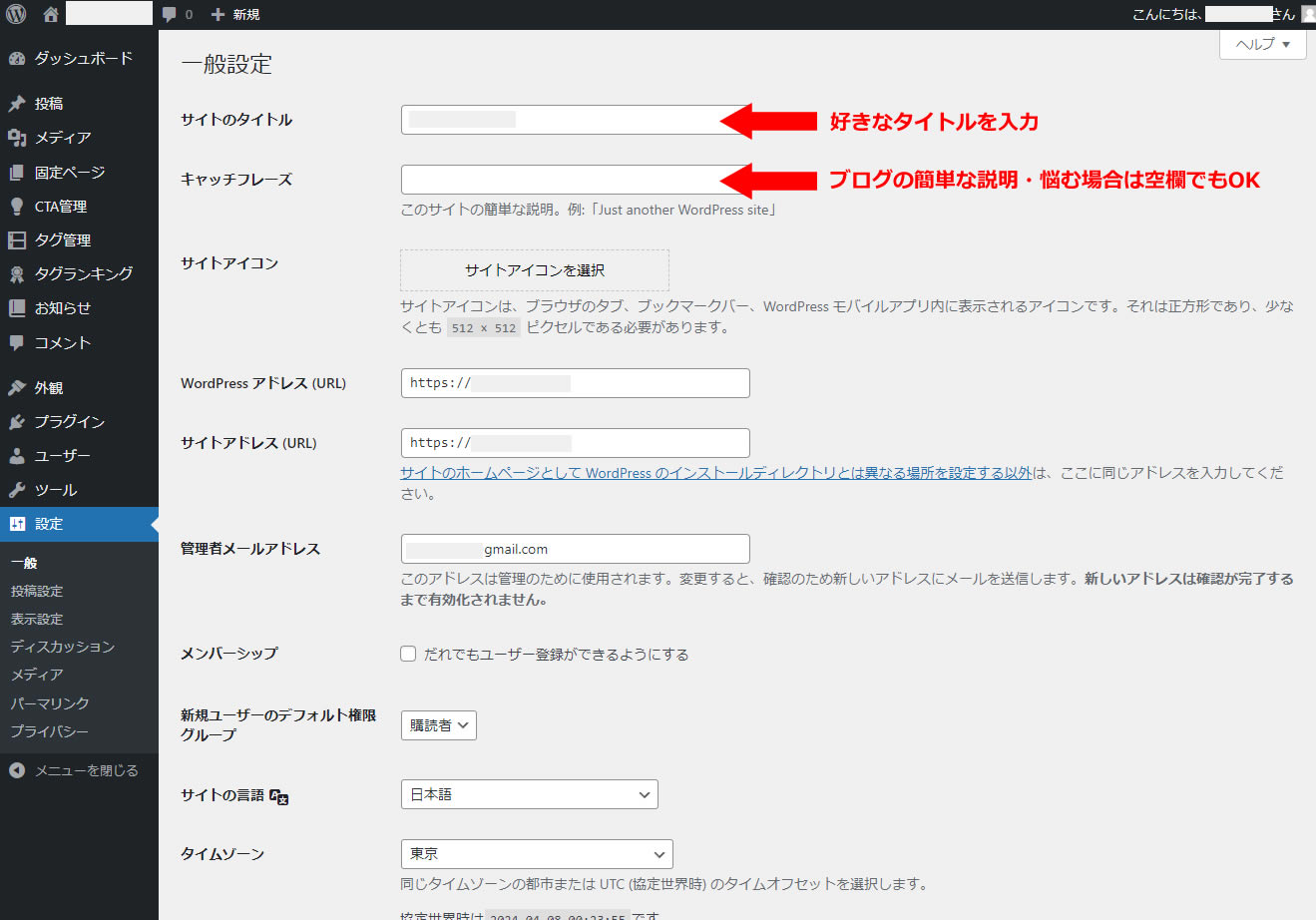
一般設定画面が表示されましたら「サイトタイトル」と「キャッチフレーズ」の情報を入力します。
「サイトタイトル」にはブログのタイトルを書きます。
※ブログのジャンルやキーワードなどに合わせたタイトルにするとSEO的にも評価が高くなるようです!
「キャッチフレーズ」にはブログの説明などを書きます。※始めたばかりでまだ説明が難しい場合は空欄でもOKです。※いつでも追加変更できます!

入力が終わりましたら画面を下にスクロールし「変更を保存」をクリックしましょう!

以上でブログタイトルの設定は完了です。
次は5つ目の内容に進みます。
プラグインインストール
THE THORをテーマを使う時におすすめのプラグインを紹介します。
現時点で必要と思ったらインストールしておきましょう!
まずは既に入っているプラグインです。
Classic Editor
固定ページや投稿などの入力画面で旧タイプの入力画面にすることができるプラグインです。
クラシックエディタで利用したい方はこちらを有効化して使いましょう!(いつでもブロックエディターに変更できます。)
次はTHE THOR(ザ・トール)の着せ替え時に必要なプラグインです。
Customizer Export/Import
THE THOR(ザ・トール)のデザインスタイルを着せ替えするときに必要なプラグインです既にインストールしていると思いますが念のため選びました。
次はバックアップ時におすすめのプラグインです。
UpdraftPlus
定期的なバックアップやカスタマイズ時、プラグインの更新やWordPressのアップロードを行う前にバックアップを取ることができるプラグインです。
他のおすすめプラグインもあります。
こちらの記事から確認できます。
こんにちは! ブログ初心者のハナサクです! 最近になりWordPressのテーマなどを触り始めました! 簡単な作業でも、初心者なので操作ミスでエラーや不具合を起こしてしまったり元の状態に戻せなくなってしまうことが無いように[…]
次は検索エンジンにページの存在を伝えるためのプラグインです。
Google XML Sitemaps
このプラグインは先程設定した訪問者用のサイトマップではなく検索エンジン用の「XMLサイトマップ」です。
Google XML Sitemapsのプラグインを設定することでブログの記事を更新した時にそのページの存在を知ってもらいやすくすることができます。
XMLサイトマップの設定方法は下記の記事で紹介してますのでまだ設定していない方は参考にしてみてください!
「XMLサイトマップ作成とサーチコンソールでの送信方法(WordPress)」
次はWordPressのウィジェット機能を旧タイプのウィジェットにすることができるプラグインです。
Classic Widget
絶対に必要というわけではありませんが、THE THORをインストールした後サイドバーの不具合を修正した時に必要だったため選びました。
クラシックエウィジェットにすることで初心者でも簡単にウィジェットの追加や修正、削除を行うことができるプラグインです。
※有効化するとウィジェットのブロックエディターが無効になりますのでブロックエディターの方が良い場合は必要ありません!
「Classic Widget」プラグインを使ってサイドバーの表示を修正した内容を下記の記事で紹介してますので修正が必要な方は参考にしてみてください!
「THE THOR(ザ・トール)サイドバー(メニュー)の表示デザイン変更」
次は画像サイズを小さく圧縮してくれるプラグインです。
EWWW Image Optimizer
ブログの記事などにアップロードした画像のサイズを最適化しながら圧縮してくれるプラグインです。
画像の多い記事の場合ページの表示速度などにも影響するのでおすすめです。
プラグインのインストール方法
例としてTHE THORの着せ替えに必要なプラグイン「Customizer Export/Import」の場合で手順を紹介します。
WordPress左側メニュー「プラグイン」項目から「新規プラグインを追加」をクリックします。

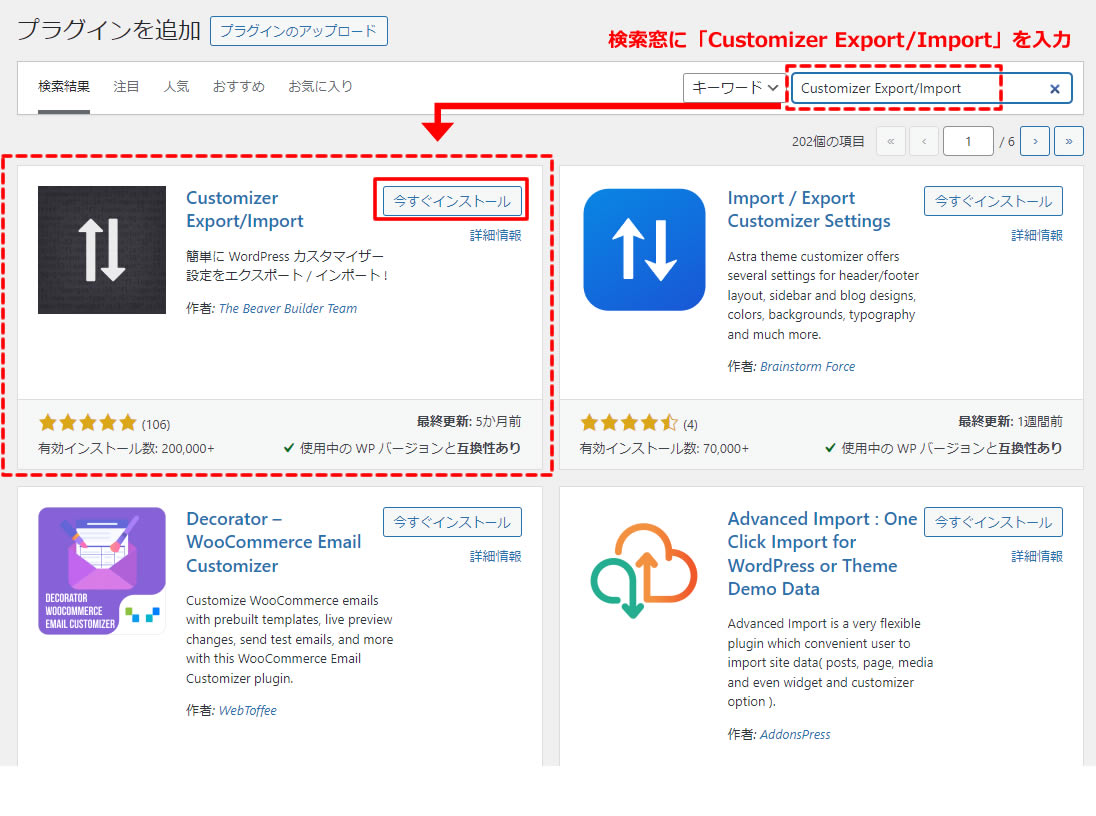
プラグインを追加画面が表示されましたら右側上部にある検索窓に「Customizer Export/Import」と入力します。
「今すぐインストール」をクリックします。

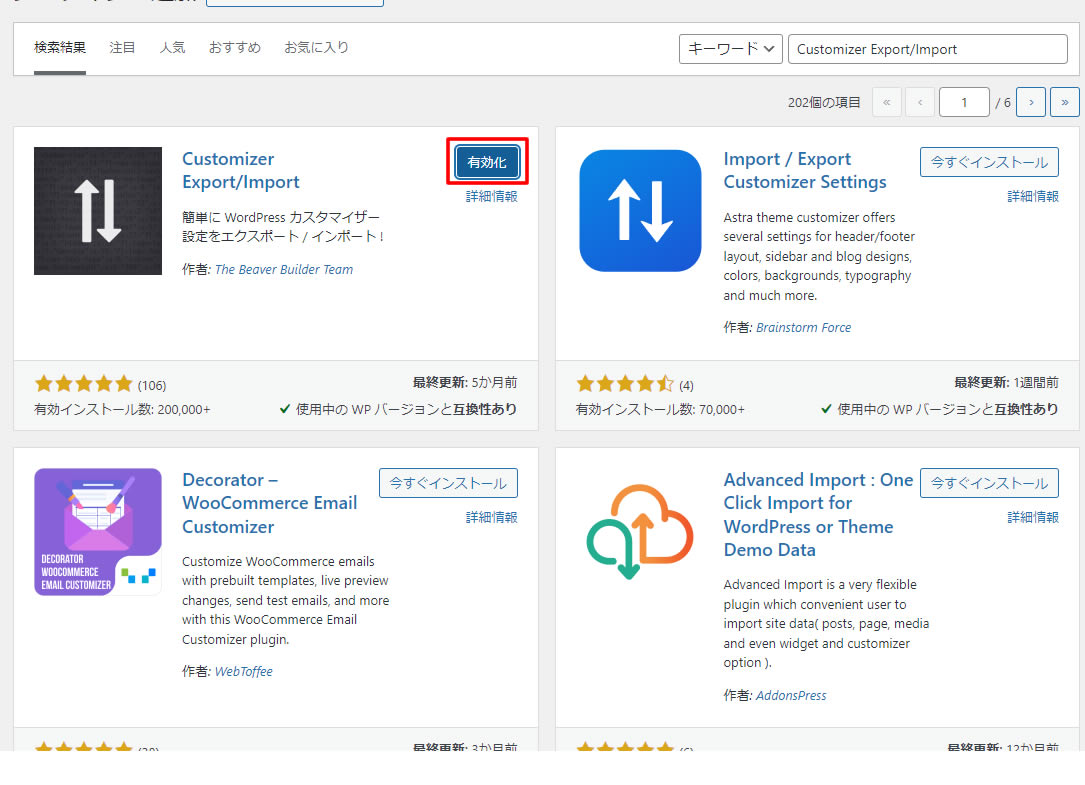
インストールが終わりましたら「有効化」ボタンが表示されますので「有効化」をクリックします。

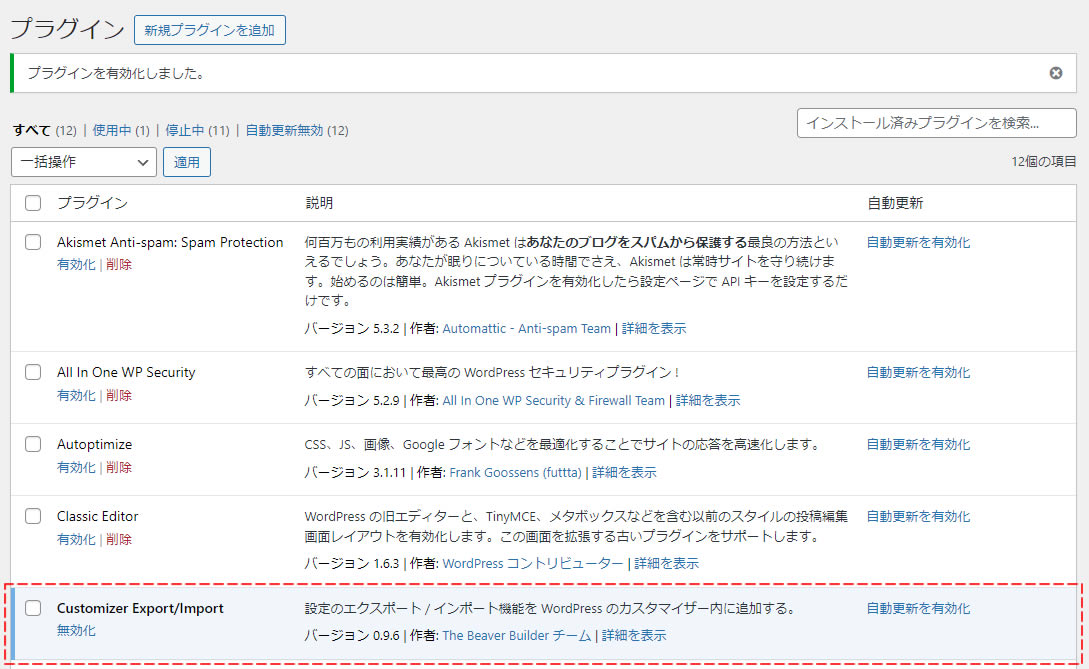
「Customizer Export/Import」プラグインのインストール作業(有効化)が終わると「インストール済みプラグイン」の中に表示されます。
背景に色が付き「無効化」の文字が見える場合は有効化されているということになります。

※プラグインにはTHE THORと合わないプラグインもあるようです。
また、まったく更新されていないプラグインなどは危険な場合もあるようなので気をつけましょう。
次は6つ目の内容に進みます。
サイトアイコン(ファビコン)の設定
ファビコンとは
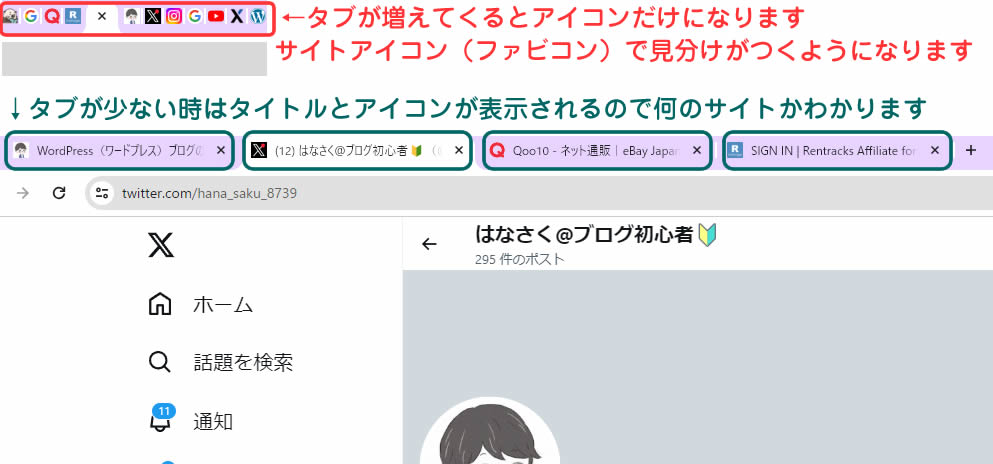
ファビコン(favicon)は、Favorite iconの略語で、Webサイトを一目でわかりやすくする目的で設定されます。
画像で見ると理解できると思います!
※サイトアイコンと言われることもあるようです。

ファビコンを設定するには、先に設置するためのアイコン画像が必要になりますので準備しておきましょう。
ブログの頭文字や無料の画像などでも良いと思いますが、オリジナリティをだしたい場合は自分のプロフィールアイコンなどがおすすめです。
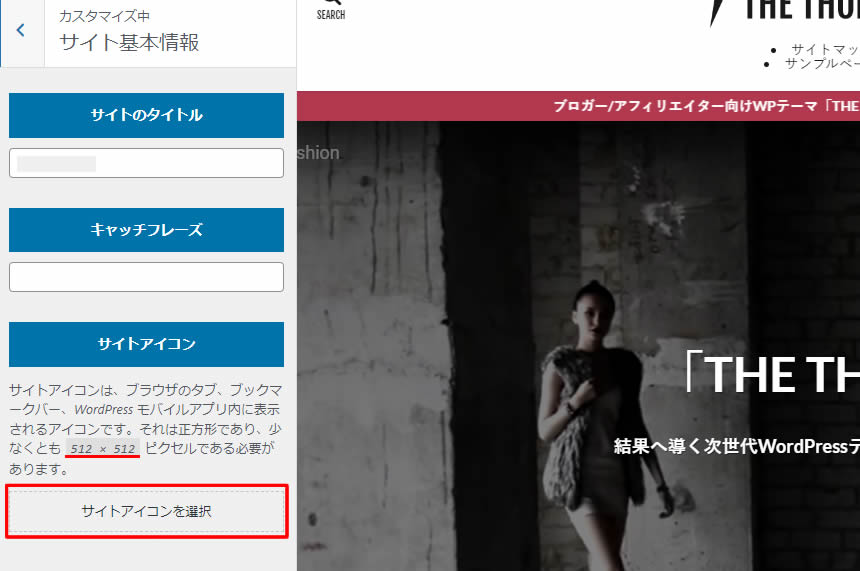
サイトアイコン(ファビコン)の設定手順



他のサイトアイコン設定方法


入力が終わりましたら画面を下にスクロールし「変更を保存」をクリックしましょう!

以上でサイトアイコン(ファビコン)の設定は完了です。
次は7つ目の内容に進みます。
プロフィールの設定
最後はプロフィールの設定です。
ブログを書くジャンルによってはプロフィールが必要ないケースもありますが、どんな人が書いたブログ?ということを知ってもらうためにも、プロフィールを設定してアピールできるのでおすすめです。
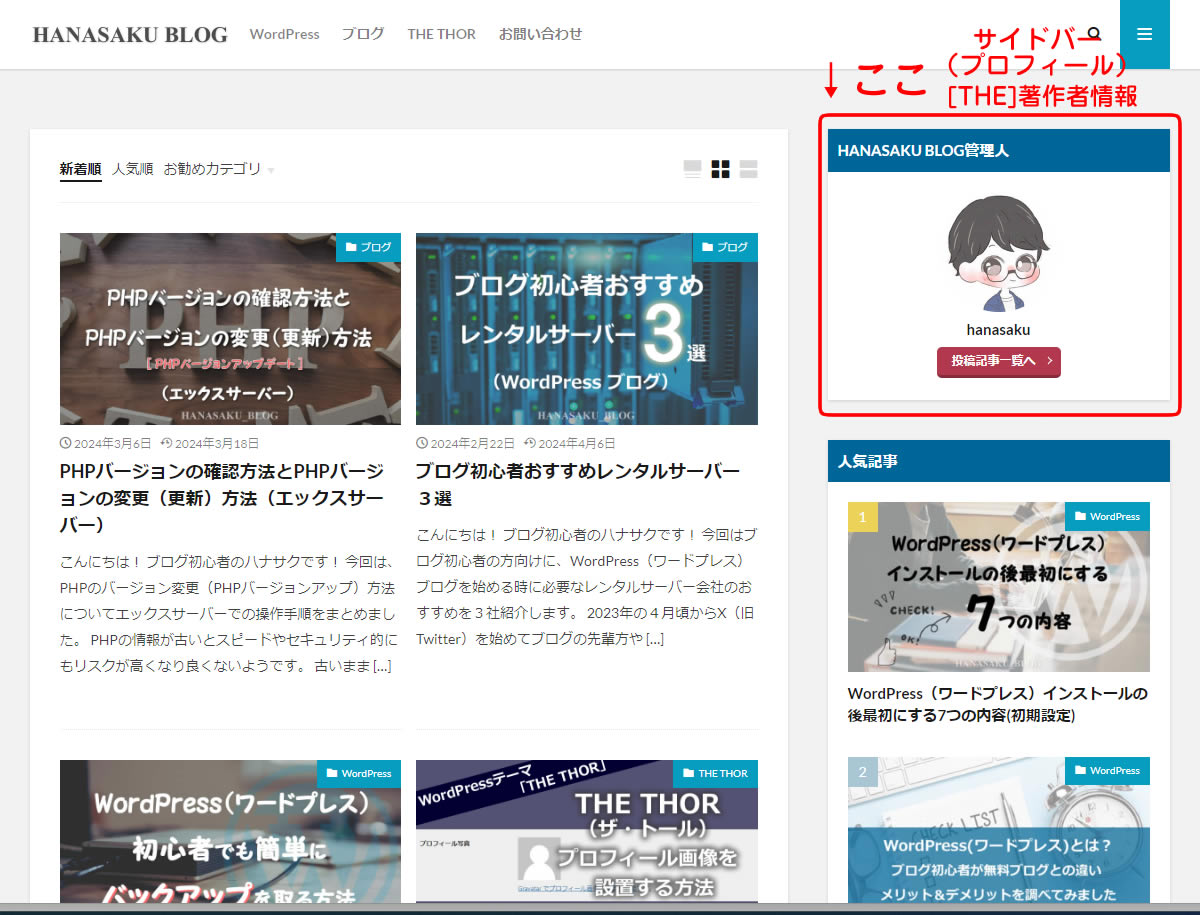
今回作成するプロフィールの設定はプロフィールページを作るのではなくブログのサイドバー部分に表示させるプロフィールの設定です。
画像の右側(サイドバー)に表示させる画像です!

まずはプロフィールに表示させる画像を準備しましょう!
実際の写真やハナサクのようにイラストがおすすめです!
絵なんて描けない!という方は、ココナラ![]() でイラストを作成してもらうのが簡単でおすすめです。
でイラストを作成してもらうのが簡単でおすすめです。
1,000円~4,000円程度で素敵なイラストを作成している方がたくさんいます!
いろんなイラストの中から好きな感じのデザイナーさんを選んでイラストを作成してもらいましょう!
ココナラ![]() で頼むと画像データでイラストを作成してもらえるので、ブログのファビコンや吹き出しなどに使うこともできます!
で頼むと画像データでイラストを作成してもらえるので、ブログのファビコンや吹き出しなどに使うこともできます!
まずは登録だけでも行っておきましょう!(登録は無料です)
![]()
自分で描いたイラストや写真を使う場合は準備しておきましょう。
プロフィール画像の登録
準備したプロフィール画像を登録します。
WordPressでTHE THORテーマにプロフィール画像を設置させる方法は下記の記事を参考に設置しておきましょう。
こんにちは! ブログ初心者のハナサクです! 今回は、THE THOR(ザ・トール)でプロフィール画像を設置する方法を調べて初心者でも簡単にプロフィール画像の設置ができた手順を紹介します。 THE THO[…]
プロフィール画像のアバター登録ができたらプロフィール写真を表示させましょう!
プロフィールの設定手順
今回はサイドバーにプロフィールを追加してみます。
左側メニュー「外観」項目から「カスタマイズ」をクリックします。

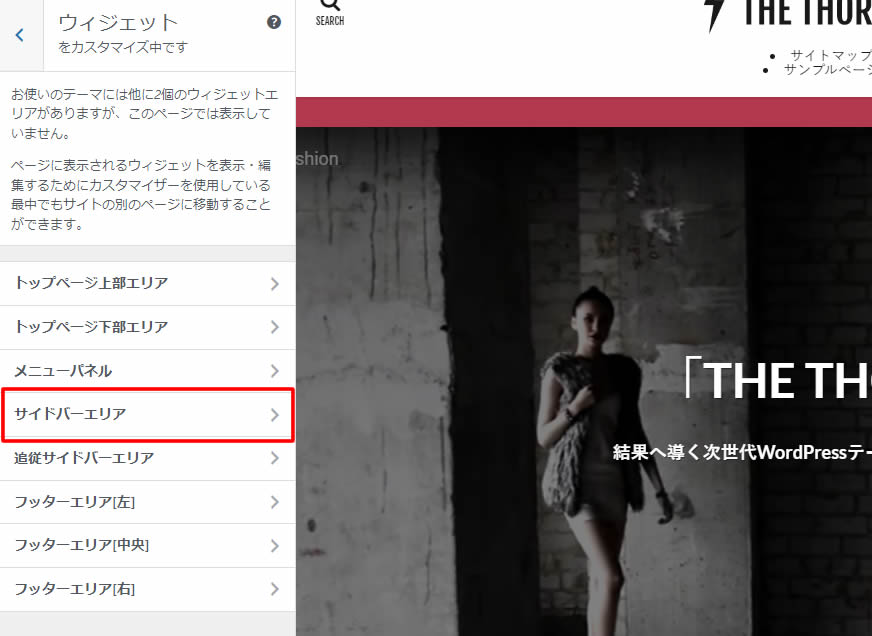
表示されたメニューの下の方にある「ウィジェット」をクリックします。

表示された「ウィジェット」メニューの中から「サイドバーエリア」をクリックします。

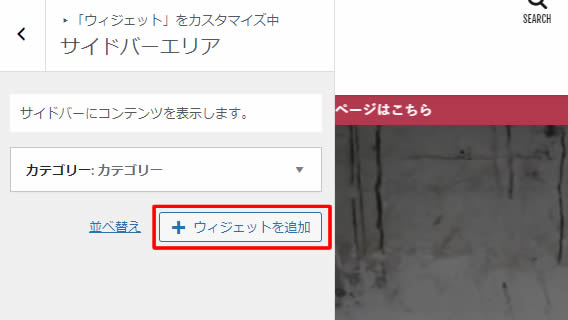
表示された「サイドバーエリア」内容から「+ウィジェットを追加」をクリックします。

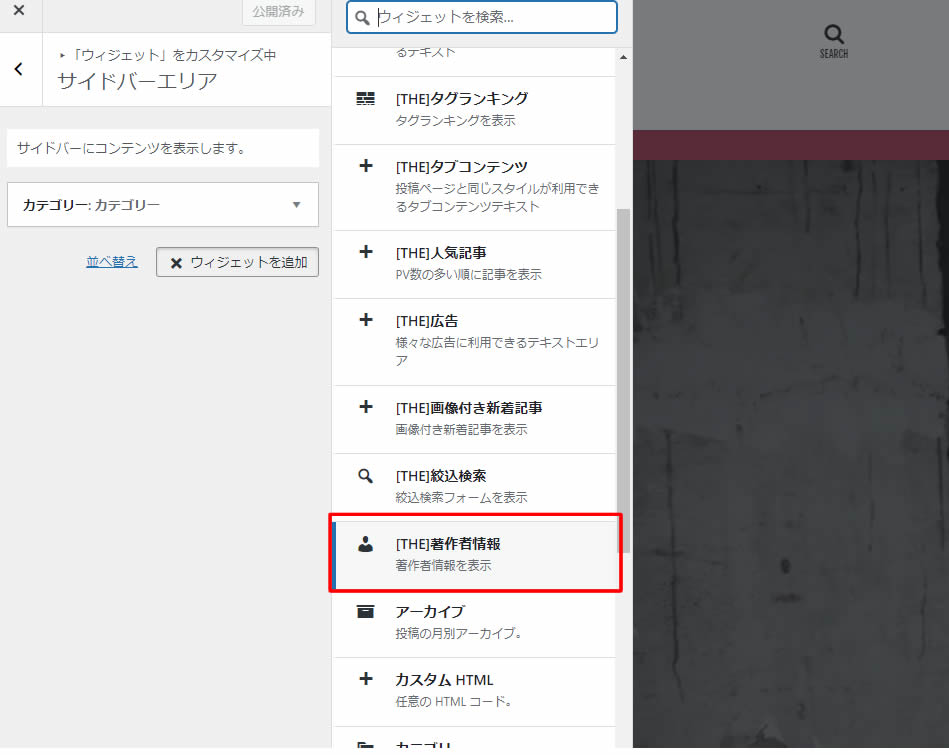
「ウィジェット」の中から「[THE]著作者情報」をクリックします。

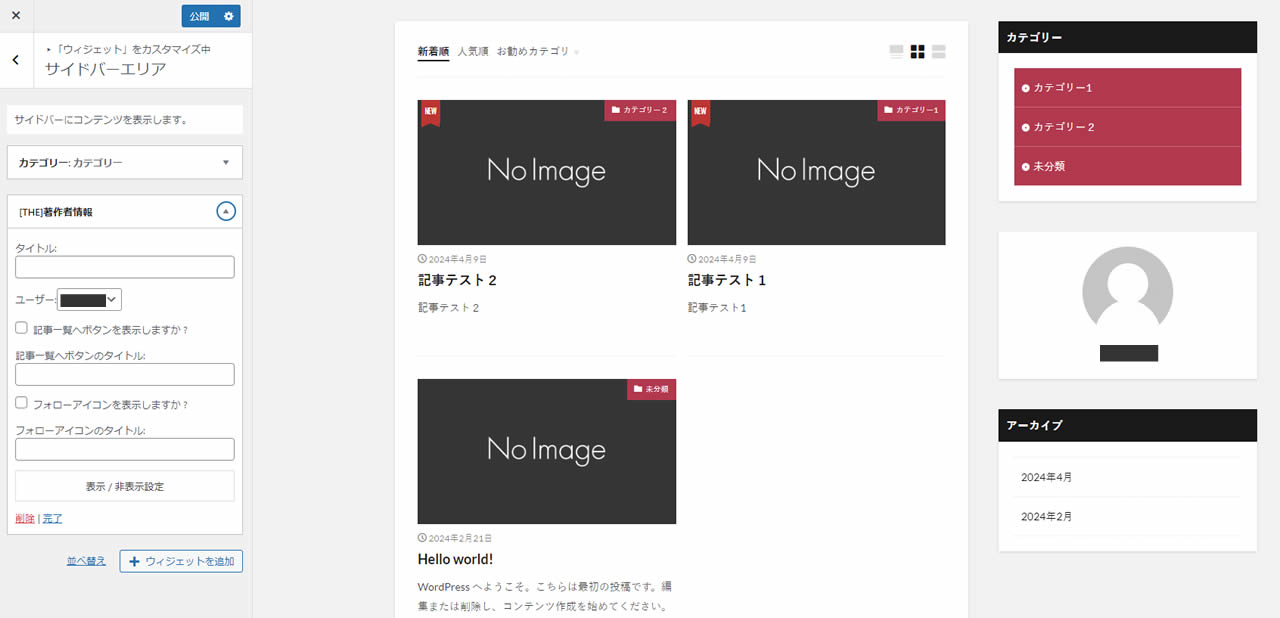
「[THE]著作者情報」の内容が右側のトップページのサイドバー部分に表示されました。
(右側のページ画面を下にスクロールしサイドバーが見えるところまで動かしてみましょう)

ここでは「タイトル」の他「記事一覧へのボタンを表示するか」表示させる場合「記事一覧のへのボタンタイトル」、「フォローアイコンを表示させるか」表示させる場合「フォローアイコンのタイトル」などを決めることができます。
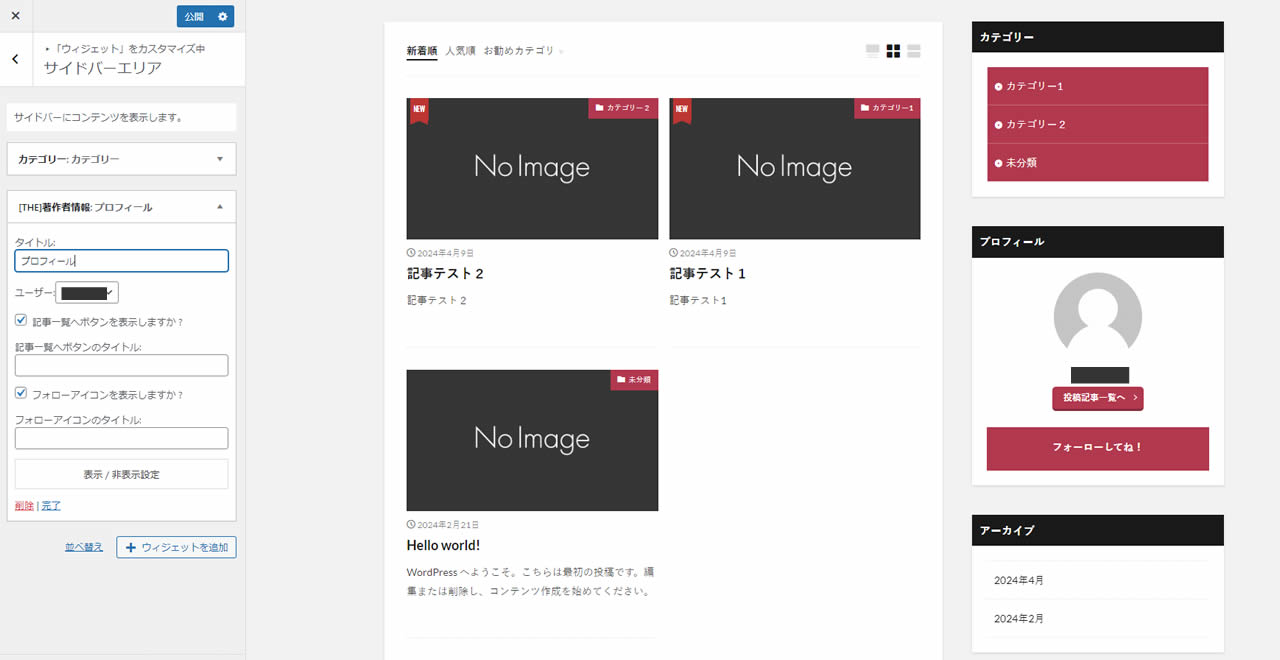
タイトルを入れて2つのチェックを入れてみるとこんな感じです。
タイトル → プロフィール
記事一覧へのボタンを表示しますか? → チェック
フォローアイコンを表示しますか? → チェック

「タイトル」や「フォローアイコン」は必ず必要な内容ではありませんので不要な場合はシンプルなプロフィール画像だけの設置でよいと思います!
プロフィールのコメントやSNSアイコンの設定
最後にプロフィールの自己紹介文やSNSのアイコンの設定です。
左側メニュー「ユーザー」項目から「プロフィール」をクリックします。

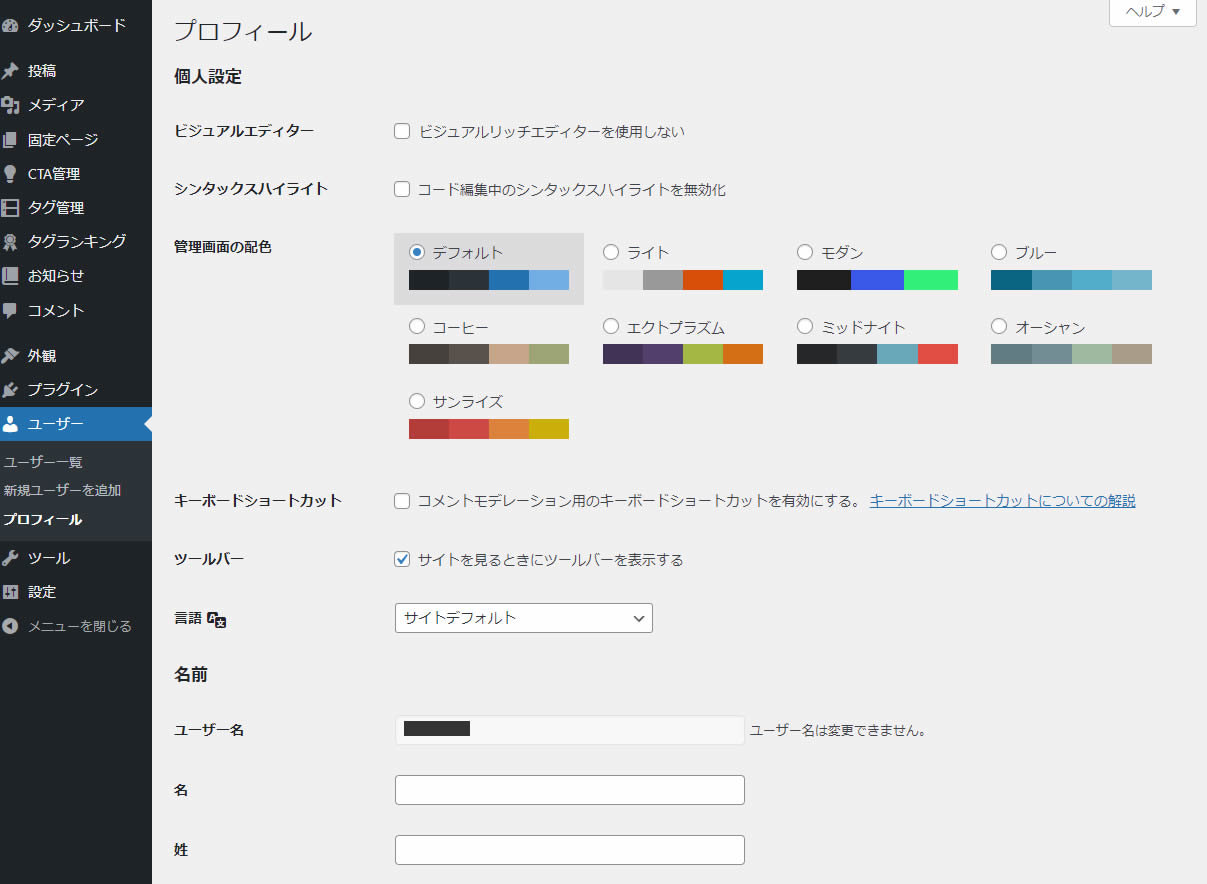
プロフィールの情報を設定できる画面が表示されましたら下の方にスクロールします。

「ニックネーム(必須)」の所には最初に設定したユーザー名が入っていると思いますがニックネームは変更できます。
その後に「ブログ上の表示名」で入力したニックネームが選択できるようになりますので変更したい場合は選択します。

SNSにリンクさせたい場合はURLを入力するとアイコンが表示されます。

SNS入力欄の下にプロフィール情報欄があります。
ここに書いたプロフィール文が表示されますので簡単な自己紹介などのコメントを入力しておくと、ブログの管理人はどんな人かを伝えることができます。
【注意】通常この部分で書いた文字は改行が反映されません。
そのため文字がつながって表示されますので、見にくくないように調整しながら入力しましょう。

次にプロフィール写真(画像)がまだの場合は画像のないシルエットが表示されます。

プロフィール写真のアバターを登録した場合はこの部分は登録したアバターが表示されます。

プロフィール画像の設定方法は↓こちらの記事で紹介してます。
こんにちは! ブログ初心者のハナサクです! 今回は、THE THOR(ザ・トール)でプロフィール画像を設置する方法を調べて初心者でも簡単にプロフィール画像の設置ができた手順を紹介します。 THE THO[…]
サイドバーのプロフィールに表示させる内容の入力が終わりましたら一番下にある「プロフィールを更新」ボタンのクリックで完成です。
まとめ
お疲れさまでした!!!
思っていたよりもやることがありましたね。
THE THOR(ザ・トール)を導入後最初にする初期設定の内容は以上で終了です。
THE THORの初期設定は完了ですが…実はまだ完了しておりません!
今回行った内容はTHE THOR(ザ・トール)の初期設定なので実はこの後も記事を書く前の準備編があります!
実はカテゴリーの作成方法、メニューの表示設定などが残っています!
上記の設定が終わった方は、初期設定の第2弾の設定も行っておきましょう。
こんにちは! ブロガーの ハナサク です。 今回は前回設定した【WordPress(ワードプレス)テーマのTHE THOR(ザ・トール)を導入したあと最初にする初期設定】の第2弾としてまとめました。 THE[…]