こんにちは!
ブログ2年目のハナサクです!
今回はTHE THOR(ザ・トール)で記事を書くときに使う装飾スタイルについてまとめました。
ハナサクはこれまでTHE THORテーマで4つブログを運用し1年以上使ってますが、テーマについているすべての機能を使っているわけではありません。
記事を書くときは基本的に決まった装飾だけを使う程度なので、実際に使用頻度の高い最初はこれだけ覚えておけばOKの装飾と機能を紹介します。
書く記事の内容(アフィリエイトなど)で装飾やスタイルも変わってくると思いますが、基本的なスタイルやショートコードの機能の操作などは最低限覚えておけば、あとは応用で対応できると思います。
最初からすべての機能を覚える必要はないので初心者の方は今回紹介する装飾をまず覚えておきましょう!
※この記事はWordPressテーマ「THE THOR(ザ・トール)」クラシックエディタまたはブロックエディタのクラシック機能を使った内容の記事です。
初心者でも記事を書くときに使う装飾の機能についてまとめた内容です!
THE THOR(ザ・トール)の装飾はこれだけ覚えればOK!
ハナサクはクラシックエディタ派なのでクラシックエディタでの操作解説になります。
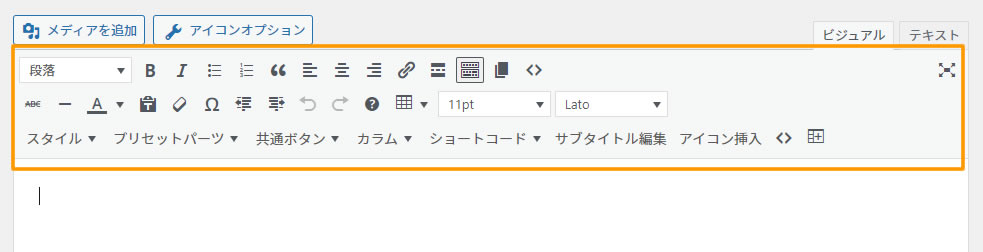
THE THORと相性の良いクラシックエディタは投稿で記事を書くときに下記画像の表示で記事を書くことができるスタイルです。
ブロックエディタに比べると自由度が少ないと言われてますが、THE THORではとても使いやすいのでまだクラシックエディタを使っています!
※ブロックエディタでも「クラシック」のブロックを表示して使うことができますが、まだ操作に慣れていないためクラシックエディタ版で進めます。
あくまでもハナサクが使っている装飾なので強制ではありません!
オレンジ色の枠で囲んでいる所の操作で装飾が可能です。
「Class-Editor(クラシックエディタ)」プラグインを有効化していればこの表示になっていると思います。
※ブロックエディタでも「クラシック」のブロックを追加することで使えます!

「スタイル」項目でよく使う装飾
それでは記事の投稿時によく使う「スタイル」項目での装飾を確認してみます!
ここでは2つ紹介します。
スタイル項目でよく使うマーカー
スタイルでは「マーカー」が一番使います。

『スタイル』項目をクリックした後「マーカー」→「マーカー(太)」→「ブルー」を選択するとこんな感じです
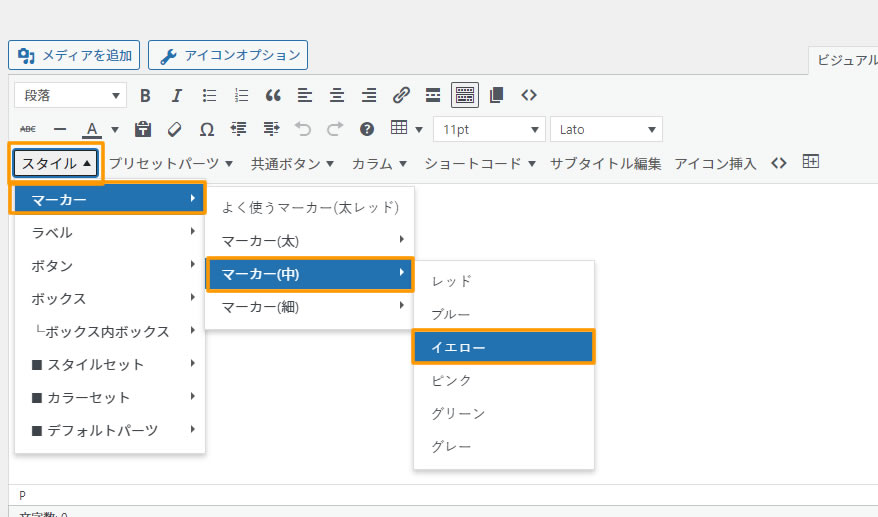
『スタイル』項目をクリックした後「マーカー」→「マーカー(中)」→「イエロー」を選択するとこんな感じです
『スタイル』項目をクリックした後「マーカー」→「マーカー(細)」→「イエロー」を選択するとこんな感じです
選択しているマーカーを消したい場合は、同じ操作を繰り返し選択されたマーカーをクリックすることで消えます。
マーカーの太さや色を変更したい場合は上記の操作で何も選択されていない状態に戻してからもう一度マーカーの太さから選択するのがわかりやすいです。
スタイル項目で使うボックス
次にスタイル項目で使うのは「ボックス」ですがその中でも「サブタイトルボーダーボックス」です。
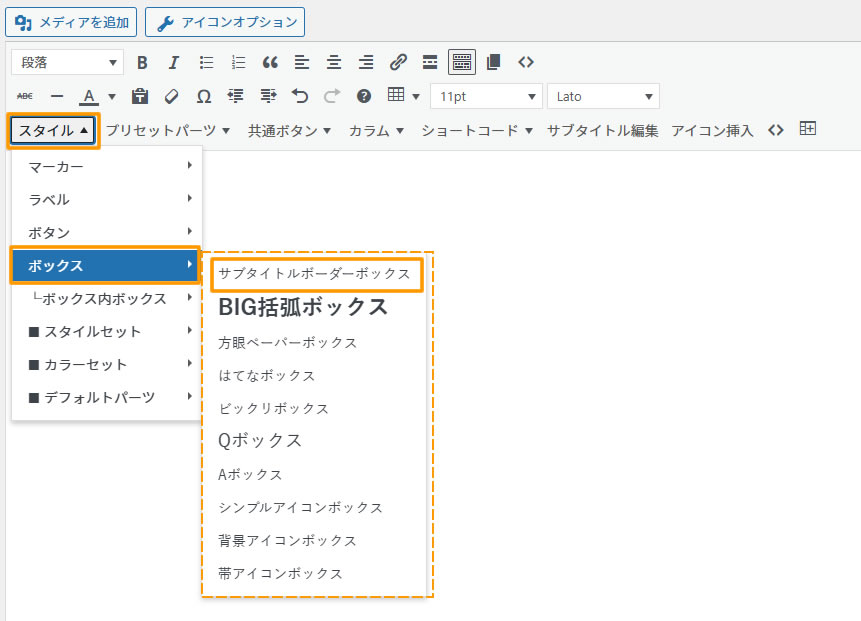
『スタイル』項目をクリックした後「ボックス」→「サブタイトルボーダーボックス」を選択します。

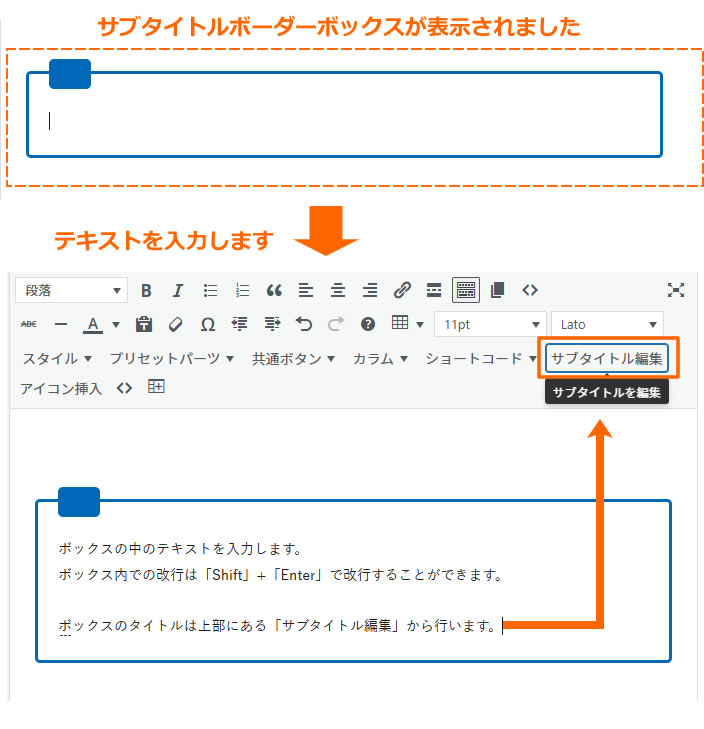
「サブタイトルボーダーボックス」を選択するとサブタイトルボーダーボックスが表示されましたらボックスの中でマウスをクリックしてからボックス内に書くテキスト文章を入力します。
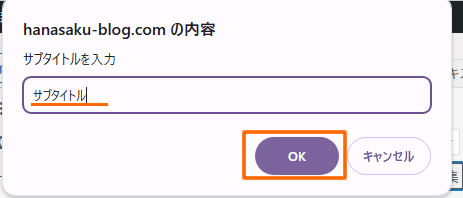
ボックス内のテキストの入力が終わりましたら「サブタイトル」を入力します。
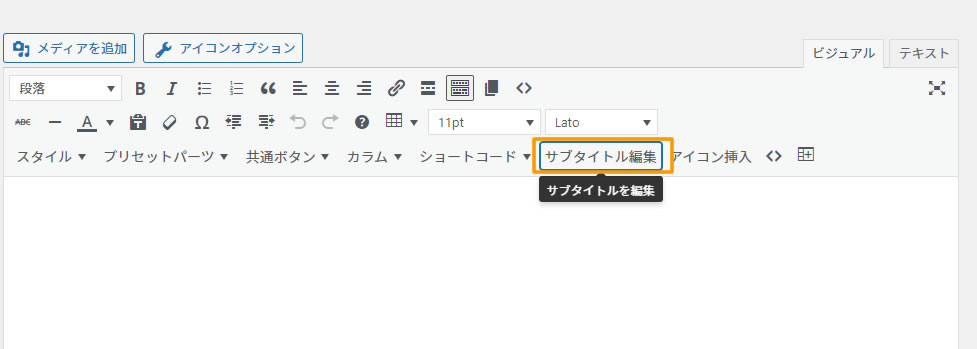
サブタイトルの入力は上部にある「サブタイトル編集」から行います。


ボックス内での改行は「Shift」+「Enter」で改行することができます。
「サブタイトルボーダーボックス」のサブタイトルの入力は上部の「サブタイトル編集」からと、ちょっと使い方に癖があるので操作だけでも覚えておきましょう!
『スタイル』項目では以上です。
「プリセットパーツ」項目でよく使う装飾
それでは記事の投稿時によく使う「プリセットパーツ」項目での装飾を確認してみます!
ここでは1つ紹介します。
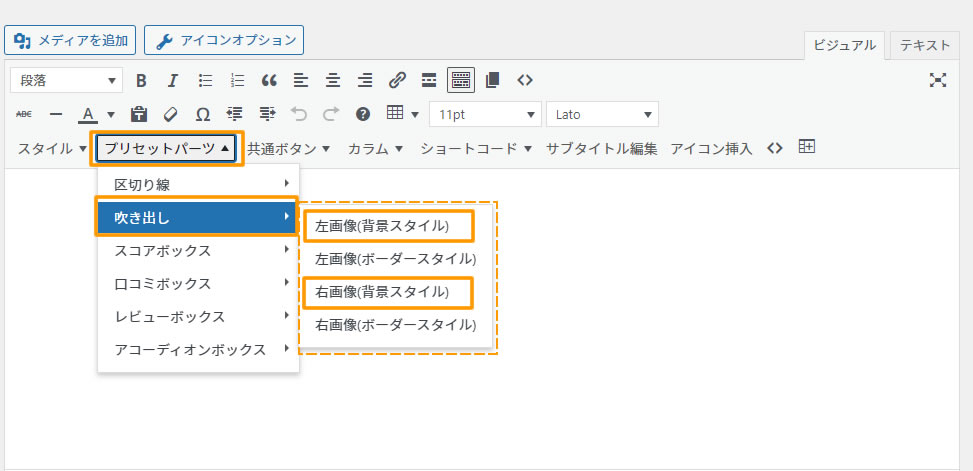
プリセットパーツ項目でよく使う吹き出し
プリセットパーツでは「吹き出し」が一番使います。
『プリセットパーツ』項目をクリックした後「吹き出し」→「左画像(背景スタイル)」または「右画像(背景スタイル)」を選択します。

吹き出しに設定した画像とコメントの入力欄が表示されますので入力します。
最初はデフォルトの画像で左画像がネコちゃんで、右画像がワンちゃんになってます。
「コメント」と書いている所に直接マウスを持っていきクリックしたあと入力します。
※今回も「右側の吹き出し画像」で、もさお先輩に登場してもらいました!)
吹き出しの画像の設定や操作方法はこちらの記事で詳しく手順をまとめてますので参考にしてください。
こんにちは! ブログ2年目のハナサクです! 今回はWordPressブログTHE THORテーマで吹き出しの設定方法についてまとめました。 ブログで記事を書いていると吹き出し機能はよく利用します。 吹き出しの設定は基[…]
『プリセットパーツ』項目では吹き出しだけなので以上です。
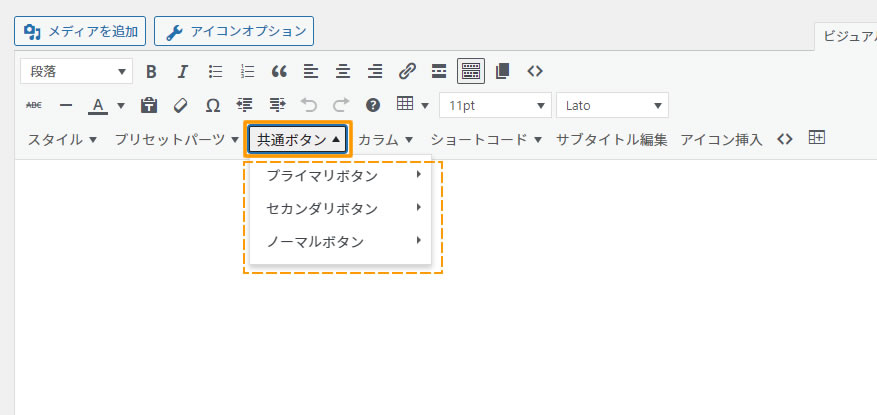
「共通ボタン」項目でよく使う装飾
「共通ボタン」項目での装飾はあまり使いません!
特に紹介する機能はありませんがせっかくなのでボタンを1つだけ画像の下に表示してます。

ブログで共通のボタンを使う時に作成してみる程度でよいと思います。
ちなみにプライマリボタンで「左」を選択して以下のボタンを作成しました。
ボタンはアフィリエイトなどでも使いますがスタイリッシュなボタンの方が良いと思いますので別記事でまとめたいと思います!
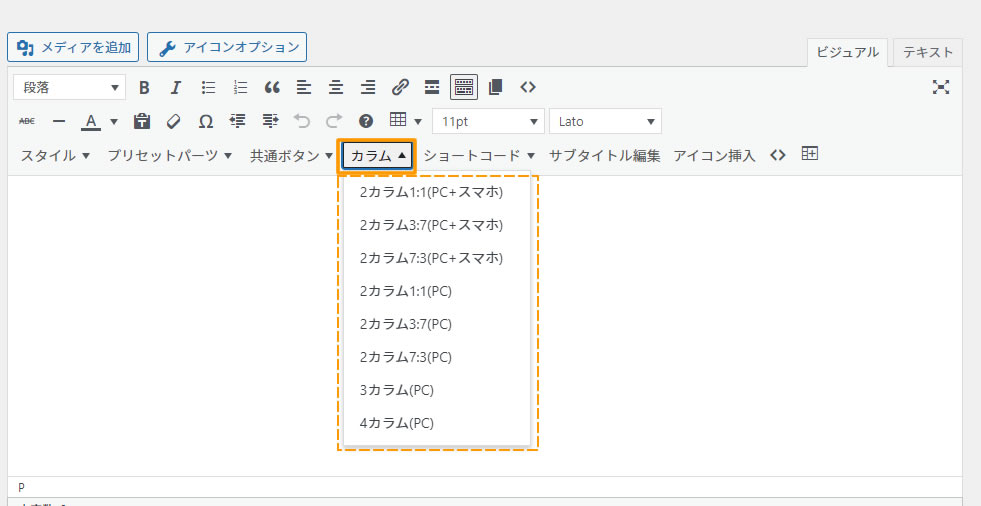
「カラム」項目でよく使う装飾
「カラム」項目での装飾はあまり使いません!
カラムは記事の中で左右2つに写真やテキストを分けたりするときに使う機能ですが、ほとんど使わないので今回はどんな機能かだけ簡単に解説します。

カラムを使うとこんな感じです。今回は2カラム1:1(PC+スマホ)
おすすめのアフィリエイトASP「A8.net」です。
ブログ初心者は必ず登録するべきASPの1つ!
 アフィリエイトと言えばA8と言われるほど一番人気のある有名なASP!業界大手NO.1
アフィリエイトと言えばA8と言われるほど一番人気のある有名なASP!業界大手NO.1広告も多く一番稼ぎやすい!ハナサクが初めてアフィリエイトで報酬獲得0→1できたASP最初に登録するべき!
※SNSのアフィリエイトでも人気。
おすすめのアフィリエイトASP「afb(アフィb)」です。
ブログ初心者は必ず登録するべきASPの1つ!
 最低支払額も低く、初心者から上級者まで人気!管理画面も使いやすくアフィリエイター高評価ASP!
最低支払額も低く、初心者から上級者まで人気!管理画面も使いやすくアフィリエイター高評価ASP!審査がある分しっかりしたブログだけ登録できるのでライバルは少なく独自案件があれば獲得しやすい!
ハナサクおすすめのアフィリエイトASPは下記の記事でまとめております!
こんにちは! ブロガーの ハナサク です。 ブログで副業や収益化するための方法のひとつと言えばアフィリエイトですね! 副業としてアフィリエイトで稼げるという情報はSNSやブログなどでも聞いたことあると思います。 ブロ[…]
2カラムは2つの領域で分かれて3カラムは3つ、4カラムは4つという感じです。
カラムも枠とかの設定があるかもですがブログ初心者の方はあまり使わないので需要があれば調べてみます!
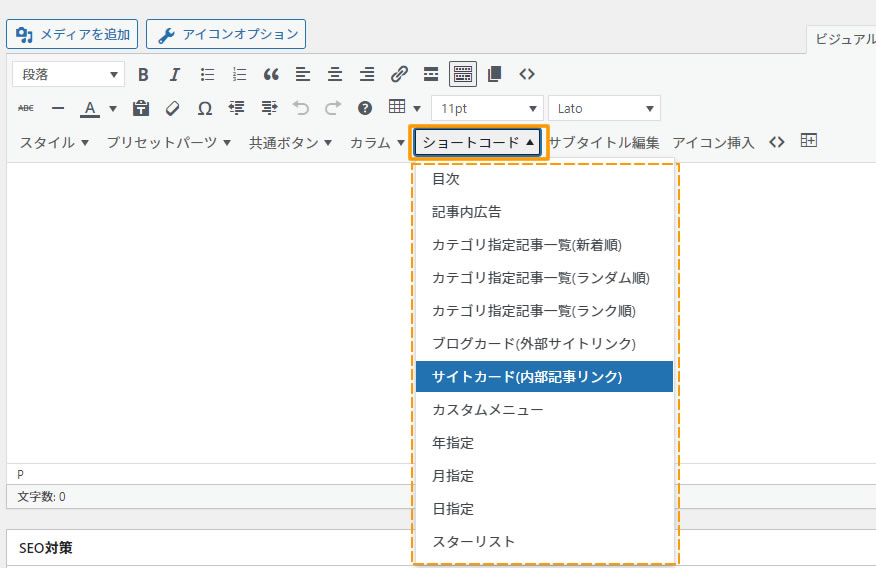
「ショートコード」項目でよく使う装飾
「ショートコード」項目での装飾は「サイトカード(内部記事リンク)」です!
サイトカードは記事と関連する記事を繋ぐ(リンク)させることで検索から訪れたユーザーが他の記事まで移動し見てもらうことで滞在時間も増え、ユーザーの興味のある内容の記事が書いているブログとして判断されます。
複数の記事を書いたら同じジャンルの記事をサイトカードでリンクさせましょう!

これがサイトカード(内部記事リンク)です↓
サイトカードの設定や操作方法はこちらの記事で詳しく手順をまとめてますので参考にしてください。
こんにちは! ブログ2年目の ハナサク です。 今回は、THE THOR(ザ・トール)テーマの内部記事リンクとサイトカードの使い方についてまとめました。 内部記事リンクやサイトカードを使うことでSEOにとっても重要な内容ですので[…]
「サブタイトル編集」項目の使い方
「サブタイトル編集」の項目は先程「スタイル」項目の「ボックス」の中で書いた「サブタイトルボーダーボックス」のサブタイトルを編集する時だけ使いますので普段は特に使いません。
ボックスの「サブタイトルボーダーボックス」を使う時に編集します。
編集方法はスタイル項目の中で説明しています。

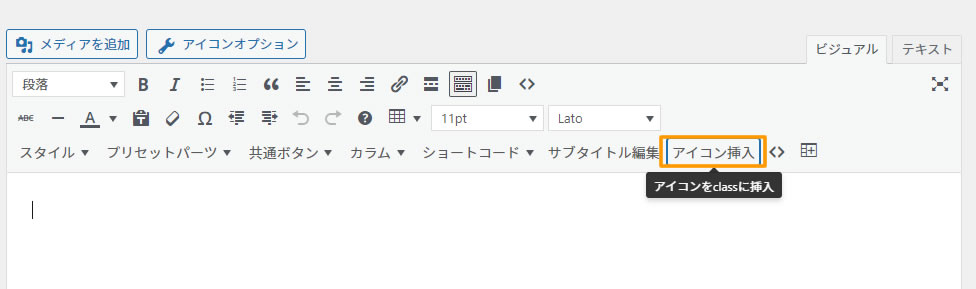
「アイコン挿入」項目の使い方
「アイコン挿入」の項目は基本的にあまり利用しませんので今回は省きます。
上部にある「アイコンオプション」から選んで利用しますが初心所の時期はほとんど使わないので、今後需要があれば調べてみます!

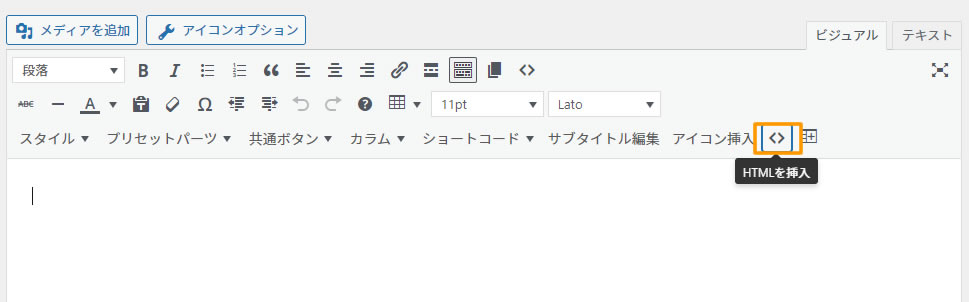
「HTML挿入」項目の使い方
「HTMLの挿入」の項目はアフィリエイト広告のコード(広告のHTMLタグ)を設置する時に使う機能です。
この機能を使うと初心者の方でも簡単に広告を貼り付けることができるので操作は覚えておきましょう!
ASPで選んだ広告のコードを貼り付けるだけで広告が表示されますので本当に簡単です!

「HTMLを挿入」を使ってアフィリエイト広告の設定や操作方法はこちらの記事で詳しく手順をまとめてますので参考にしてください。
こんにちは! ブログ2年目のハナサクです! 今回はTHE THOR(ザ・トール)でアフィリエイトの広告タグを簡単に設置する方法をまとめました。 ハナサクも初めてアフィリエイト広告のコードを設置するときにどのようにすればよい[…]
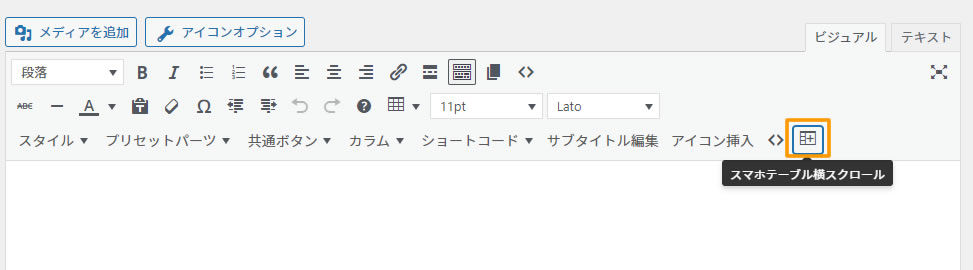
「スマホテーブル横スクロール」項目の使い方
「スマホテーブル横スクロール」の項目は比較表など表(テーブル)を使った場合でスマホでの表示を横スクロールでレイアウトが崩れずに見せられる機能です。
THETHORでは標準で機能が付いていますのでどうしても横長になってしまう項目の多い表(テーブル)を設置した時はこの機能を使うことでスマホでもきれいに表示させることができます。
「スマホテーブル横スクロール」の機能を使うと初心者の方でも簡単に表をスマホ対応で表示させることができるので操作は覚えておきましょう!

「スマホテーブル横スクロール」機能を使ったテーブルの設置方法はこちらの記事で詳しく手順をまとめてますので参考にしてください。
こんにちは! ブログ2年目のハナサクです! 今回はWordPressブログで記事を書いていると表(テーブル)を使った表現なども増えてくると思います。 テーブルで表示する内容によっては、セルの中に文字を詰め込みすぎてきれいに[…]
以上でTHE THOR(ザ・トール)で記事を書くときに使う装飾スタイルについてまとめました。
今回説明した装飾関連の機能はハナサクが実際に使っている頻度で選びましたので、ブログのジャンルや書く内容によっては異なると思います。
ある程度記事を書いた後でも装飾はできますのでいろいろ試していくのが良いと思います!
ブログ記事で装飾されていた方が読書も読みやすくなると思いますので、ある程度記事を書いた後にでも装飾を行っていきましょう!