こんにちは!
ブログ2年目の ハナサク です。
今回は、THE THOR(ザ・トール)の各画像サイズについてまとめました。
WordPressでブログを書き始めたのはいいけど記事の中に設置する画像のサイズってどのくらいのサイズがいいのか?アイキャッチの画像サイズはいくつ?など気になることが多かったので調べてみました。
数記事書いてから変更するのは大変なので最初から最適な画像サイズで始められるように各画像の推奨サイズを初心者向けに解説していきます。
※この記事はWordPressでTHE THOR(ザ・トール)テーマを使っている方向けの記事です。
THE THORで使用される主な画像サイズ
WordPressでブログを始めると基本的にはデフォルト設定のまま使っているので画像サイズなど気にしないと思いますが、画像サイズを無視した使い方を行っていると表示速度が遅くなったり、表THE THORでも設置する場所によって画像サイズが異なりますのでTHE THORのテーマでよく使われる画像の種類と推奨サイズをまとめました。
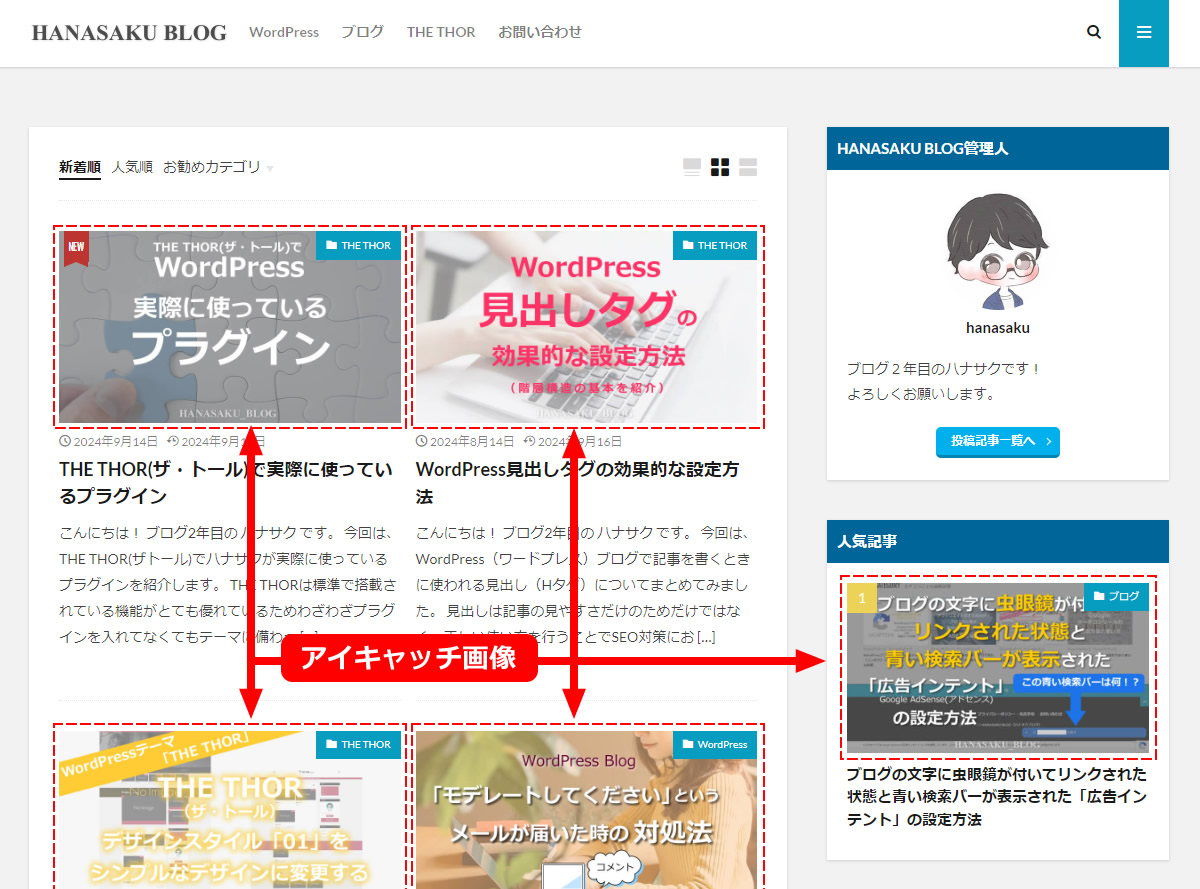
アイキャッチ画像(サムネイル画像)
記事を書いた時のサムネイル画像の事をアイキャッチと呼びます。
ブログ記事の表紙となる重要な画像です。
ハナサクブログのトップページに各記事の画像が並んでいますがこの画像は記事に設定したアイキャッチ画像です。
このアイキャッチ画像のサイズについて調べました。

THE THORのデフォルトサイズは以下のサイズを推奨しています。
- 推奨サイズ:横幅 768px × 高さ 432px
- アスペクト比:16:9
- 大きな解像度の画像サイズの場合:横幅 1200px × 高さ 675px
(※THETHORで推奨されているわけではありませんがブログをAMP対応(高速表示対応)させる場合には1記事につき横幅1200pxの画像が最低1枚必要とGoogleアナリティクスに記載がありました!Google砲などで表示された場合大きく表示されるようなのでアイキャッチのみ横幅 1200px × 高さ 675pxを適用しても良いのかと思います。)
ポイント:このサイズは、記事一覧やSNSシェア時に美しく表示されるため、必ずこのサイズに合わせてください。
画像が無い場合:画像が無い場合や準備中の場合は「NO IMAGE画像」を登録しておいてその画像を表示させることもできます。
「NO IMAGE画像」の設定方法は左側メニュー「外観」→「カスタマイズ」→「基本設定[THE]」→「アイキャッチ画像の設定」でNO IMAGE画像の登録の他にアイキャッチの動きなども設定することができます。
NO IMAGE画像の推奨サイズは:760px×760px
トップページメインビジュアル画像
ハナサクブログでは設置していませんがトップページのメインビジュアルに画像を設置することで、どんなブログなのかを一目で判断してもらえます。
大きく表示されるのでシンプルでもわかりやすインパクトのある画像を使っている方が多い印象です。
メインビジュアルの表示非表示などの設定方法は左側メニュー「外観」→「カスタマイズ」→「TOPページ設定[THE]」→「メインビジュアル設定」から設定可能です。
THE THORでは1枚の静止画像の他、スライダーで複数枚の画像(最大5枚)やYoutube背景動画を設置することができます。
メインビジュアルエリアについての詳しい設定方法はこちらの記事にまとめてます。
メインビジュアルのサイズを調べてみましたが推奨サイズの記載がありませんでしたので、一般的なメインビジュアルサイズとしました。
静止画像(1枚の画像)の場合でデフォルトの「ワイドサイズ」を選択していた場合。
- 推奨サイズ:横幅 1920px × 高さは設定できます。(高さ1080pxは大きすぎるのでおすすめしません※高さ(縦)のMAX幅が1000までのようです。)
- アスペクト比:16:9
ポイント:画像の解像度が低いと表示されたときにぼやける可能性があるようです。また、表示サイズによってもおすすめの画像サイズが異なるようなので、メインビジュアルではできるだけ高品質な画像を使うようにしましょう。
ロゴ画像
ロゴ画像はブログやサイトの最上部(ヘッダーエリア)に表示されます。
ブログのタイトル名やアイコンなどのキャラを設置している方が多い印象です。
ハナサクは「HANASAKU BLOG」と書いた画像を設置しています。

ロゴは縦長や正方形でも良いのですが、横長のロゴが一般的です。
ロゴ画像の高さは変更できるので高さを指定する場合の設定方法は左側メニュー「外観」→「カスタマイズ」→「基本設定[THE]」→「サイトロゴの設定」から設定可能です。
THE THORのデザインスタイル01デモ画面で表示されていたロゴサイズは横幅 400px × 高さ 80pxサイズだったのでハナサクはあわせて作成しました。
- 推奨サイズ:横幅 400px × 高さ 80px
- 画像形式:PNG形式
基本的には横幅 300~500px × 高さ40~100px程度で作成していれば問題ないと思います。
ポイント:ロゴ画像をクリックするとトップページに戻るので画像は小さすぎず見やすいサイズ感のロゴ画像がおすすめです。
サイトアイコン(ファビコン)
サイトアイコン(ファビコン)は、ブラウザのタブやスマホで検索した時にタイトル横に表示される画像部分に表示される小さなアイコンです。

スマホでGoogleの検索で表示された一覧にサイトアイコンが表示されてます。

サイトアイコンの設定方法は2つあります。
THE THORでの設定方法は左側メニュー「外観」→「カスタマイズ」→「基本設定[THE]」→「サイトロゴの設定」から設定することができます。
もうひとつはWordPressの機能で設定が可能です。
ダッシュボードの左側メニュー『設定』項目から『一般』をクリック後表示された一般設定画面の『サイトアイコン』から設定できます。
「THE THOR(ザ・トール)を導入後最初にする初期設定」記事のサイトアイコンの項目で設置方法など解説してます。
サイトアイコンはTHE THORだけでなくWordPressで下記サイズが推奨されています。
- 推奨サイズ:512px × 512px
ポイント:サイトアイコンは小さいサイズで表示されるため、細かな画像よりもシンプルでわかりやすいデザインがおすすめです。
SNSシェア用の画像
ブログがSNSでシェアされたときや、LINEでブログ情報を送ったときに、表示されるサムネイル画像がSNSシェア用の画像です。
この画像は、Open Graph Protcol(OGP)の設定をすることで各SNS(X(旧Twitter)やLINE、Facebookなど)でシェアされたときにタイトルやアイキャッチ画像、説明文などが表示されるようになります。
THE THORでSNSシェア用の画像(OGP)の設定方法は左側メニュー「外観」→「カスタマイズ」→「SNS設定[THE]」→「OGP設定」→「画像の設定」から設定することができます。
THE THORでOGPの画像は下記サイズが推奨されています。
- 推奨サイズ:横幅 1200px × 高さ 600px
- アスペクト比:2:1
ポイント:推奨サイズは横長ですが正方形の画像を設置しても表示は問題ありませんでした。サイトアイコンなどでも設置することが可能です。
記事中の画像
記事本文の中に挿入する画像サイズです。
ハナサクはずっと画像サイズを無視して設置してましたが、推奨サイズがありました!
THE THORだけではなくWordPressのブログでも本文サイズが850px以下になっているため記事内の画像サイズは640~1000px程度でテーマに合わせて調整するのが良いという情報が多くありました。
そのためTHE THORで記事本文に設置する画像の横幅は800px程度にしておけばよさそうです。
推奨サイズの画像にすることでページ表示速度が改善されることもあるようなので大きなサイズのまま画像を設置していた方は調整しておきましょう。
- 推奨サイズ:横幅 800px程度 ※実際に表示されるサイズは横幅:698pxのようです。
(画像が小さすぎるとボヤケがでるため大きめに作成し調整されて表示されたときにきれいな画像になるようにしておきましょう) - ポイント:画像の横幅を800pxに統一することで、画像の見え方が整うため読みやすくなります。
画像の圧縮方法
画像圧縮におすすめのプラグイン
EWWW Image Optimizer
ブログの記事などにアップロードした画像のサイズを最適化しながら圧縮してくれるプラグインです。
画像が多い記事の場合ページの表示速度などにも影響するので画像の最適化におすすめです。