こんにちは!
ブログ初心者の ハナサク です。
今回は、WordPress(ワードプレス)テーマのTHE THOR(ザ・トール)のメニュー作成と設定方法についてまとめました。
THE THOR(ザ・トール)のテーマ設定やスタイルなど初期設定が終わったと思いますが、メニュー周りの設定はまだ行っていないため作成する必要があります。
THE THORテーマの方は初期設定を行った後の【第2弾】として記事を書く前の準備編になります!
この内容はTHE THORテーマだけではなくWordPressでブログを始める方すべての人に当てはまる内容で簡単に設定することができるのであと少し頑張って設定していきましょう!
それではメニューの設置に必要な各種手順を紹介していきます。
THE THOR(ザ・トール)のメニュー位置確認
まずはメニューについて確認してみます。
THE THORでは以下のメニューの設定が必要になります。
- ヘッダーエリア (グローバルメニュー)
- フッターエリア
- メニューパネル内エリア(スマホでの表示含む)
- スマホフッターエリア
- サイドメニュー(ウィジェット)
まずはそれぞれのメニュー位置を確認してみましょう。
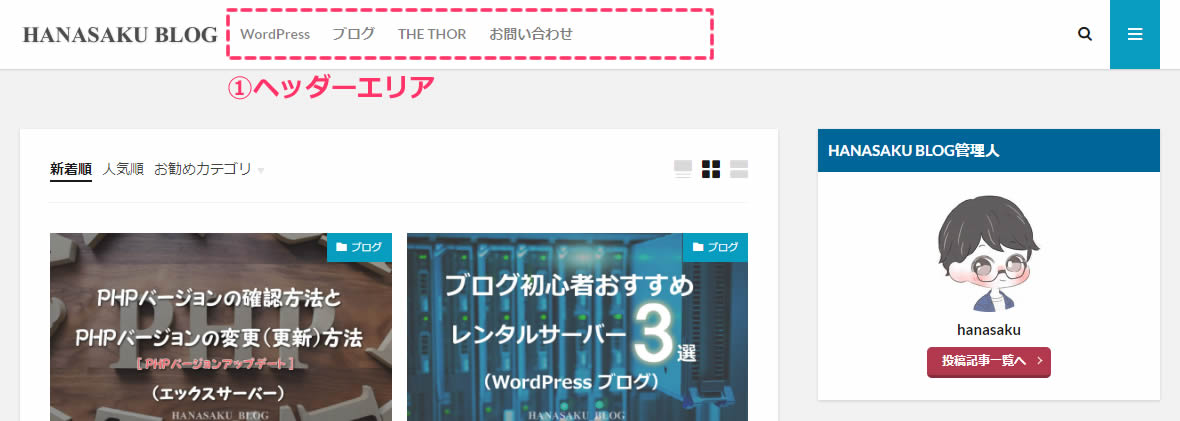
①ヘッダーエリア (グローバルメニュー)はブログの上部に表示されています

②フッターエリアはブログの最下部に表示されています

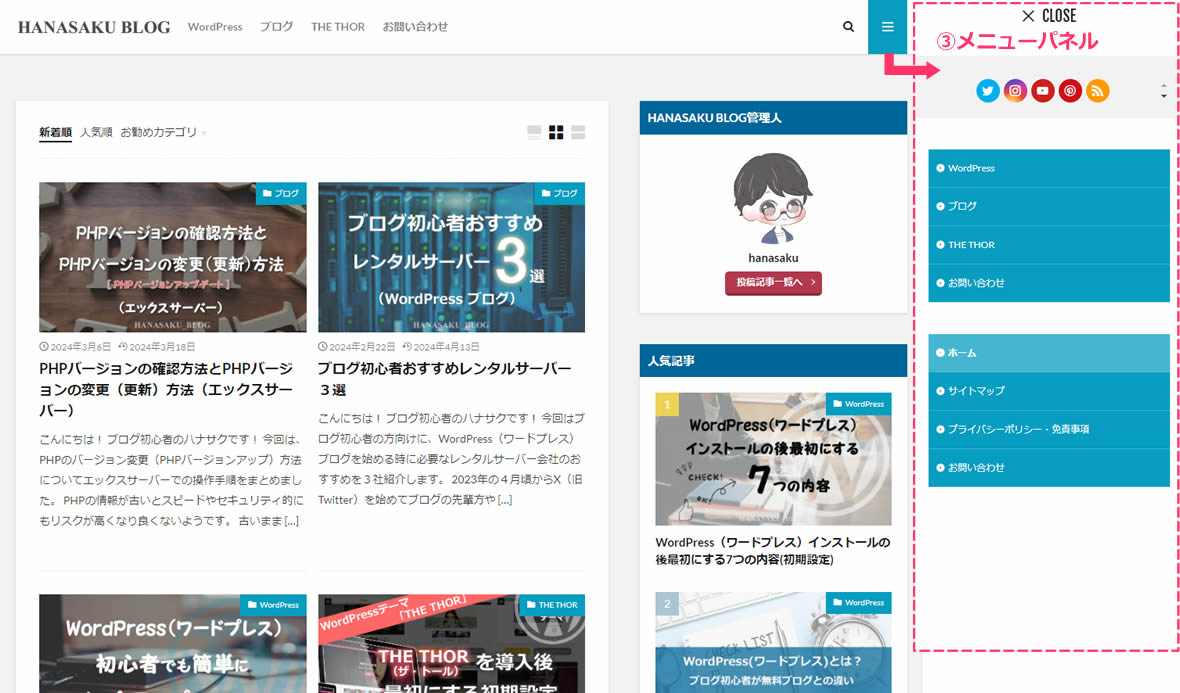
③メニューパネル内エリア(スマホでの表示含む)パソコンスマホ共に右上に表示している三本横線のハンバーガーメニューです
ハンバーガーメニューをクリックするとボタンが表示されます。

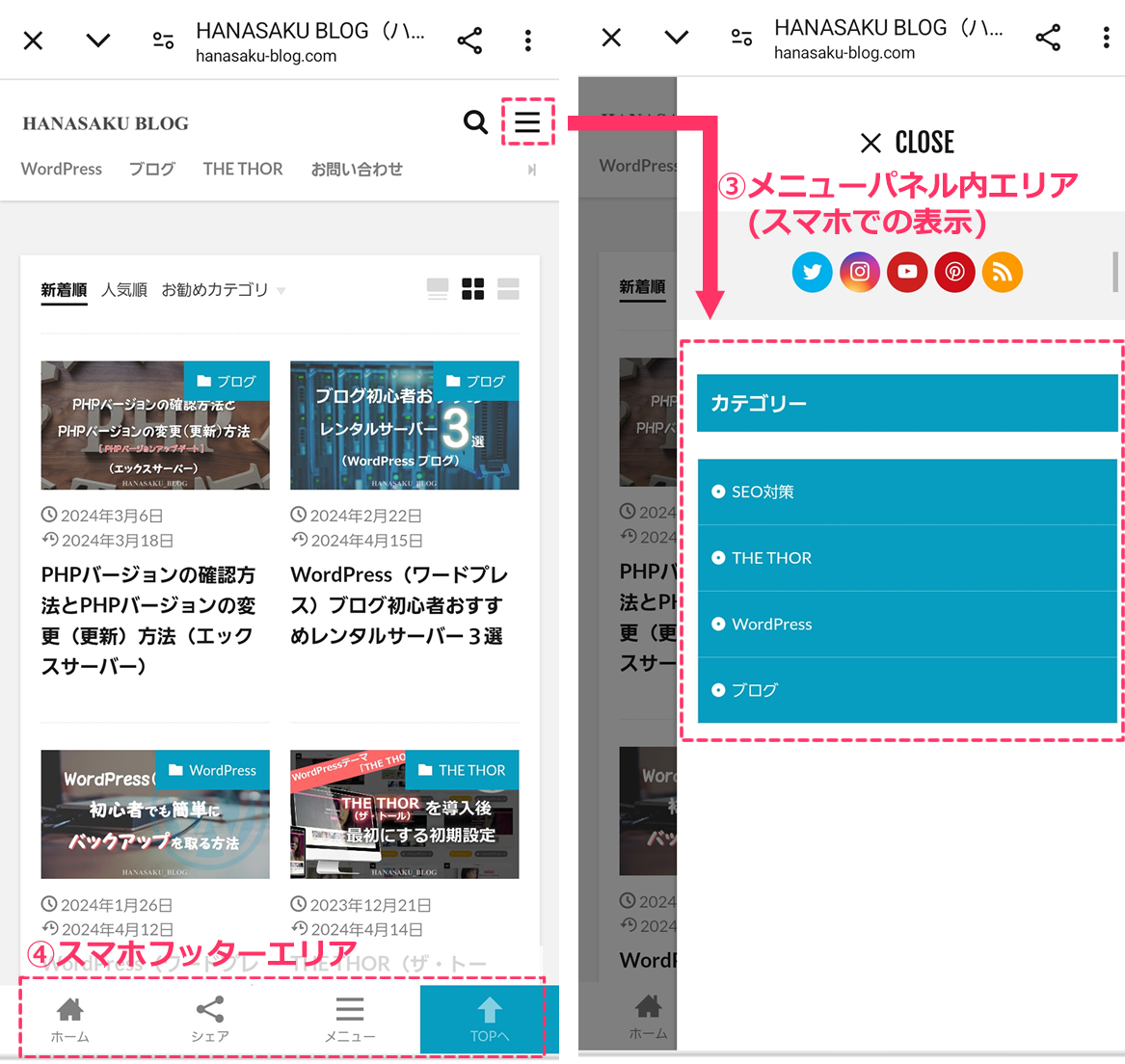
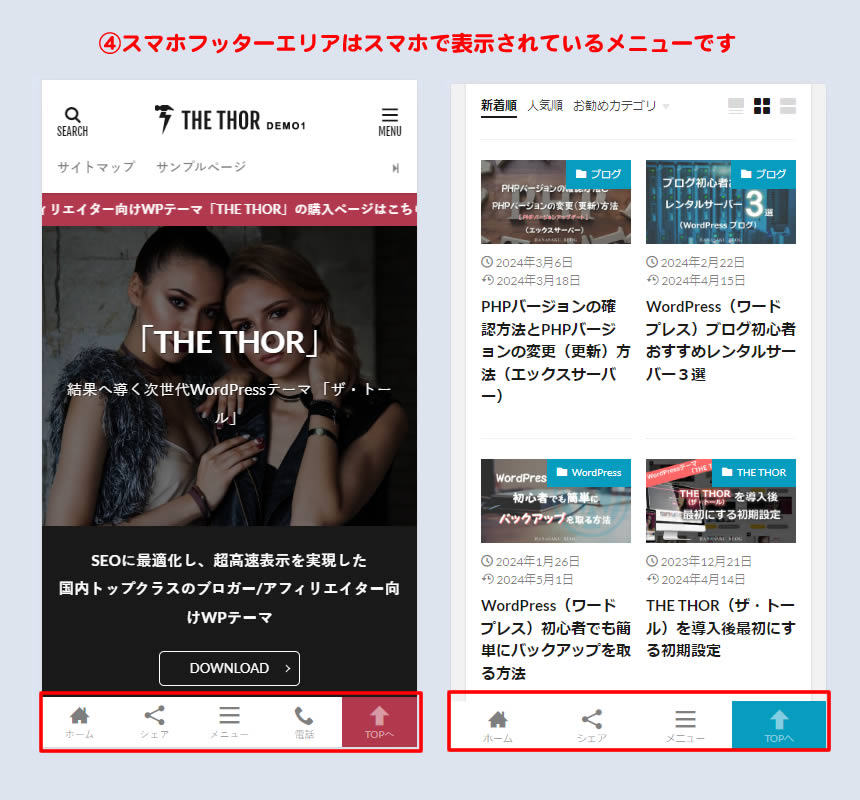
④スマホフッターエリアはスマホで表示されているメニューです
スマホで見た画面です。
左側は通常時右側はハンバーガーメニューをクリックした画面。

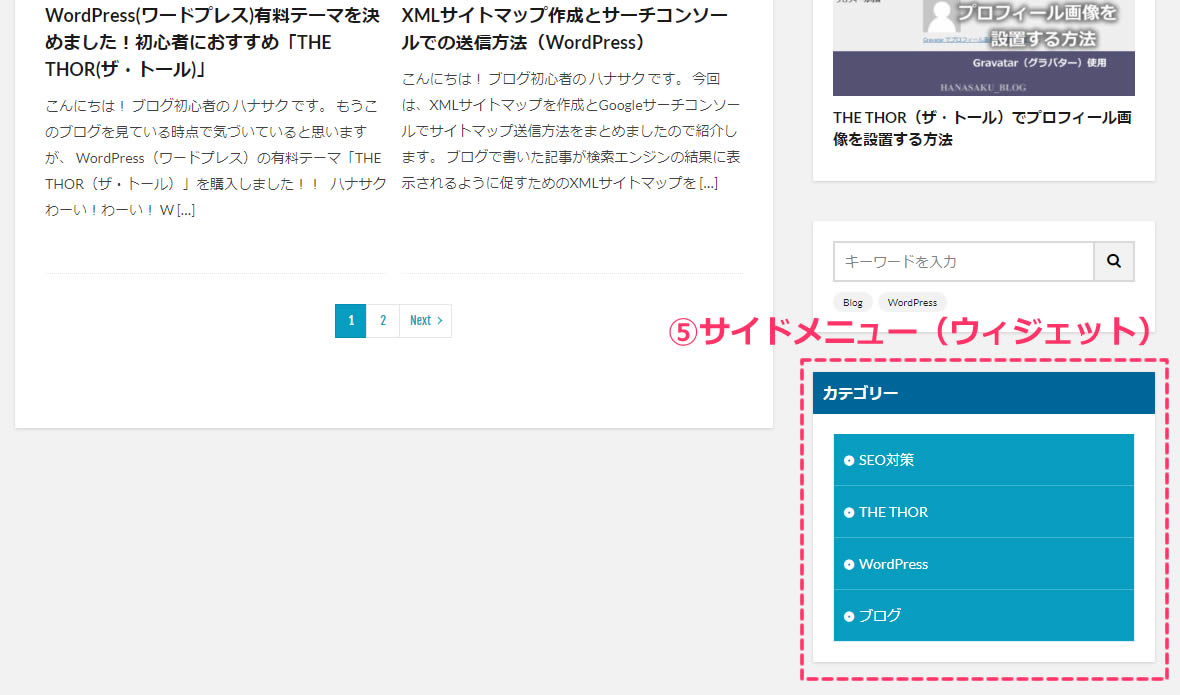
⑤サイドメニュー(ウィジェット)はパソコンでサイドバーに表示されるウィジェットで追加したメニューです

メニューだけでもいくつもありますが思っているよりも簡単に設定できます!
それぞれひとつづつメニューを設置していきたいと思います。
設置するメニューの中にはメニューを設置するだけで表示する内容もあればメニューの中のボタンとなるカテゴリーも必要になりますのでカテゴリーの作成方法もあわせて紹介していきます。
それではさっそく始めましょう!
THE THORでのメニュー作成方法
THE THORでメニューを作成する方法は 2つあります。
カスタマイズ画面から作成・設定を行う方法と、メニュー項目から作成・設定を行う方法です。
今後WordPressブログを行っていくうえでどちらの方法も知っておいた方が良いと思いますのでそれぞれの設定方法を紹介します。
- カスタマイズ画面から設定する(THE THOR向けのメニュー作成方法)
- 管理画面から設定する(WordPressでのメニュー作成方法)
操作手順を見てスムーズにできそうな方を選んでみてください!
※簡単に設定できるおすすめの方法は管理画面から設定する方法です。
THE THORのメニュー作成(カスタマイズ画面から設定)
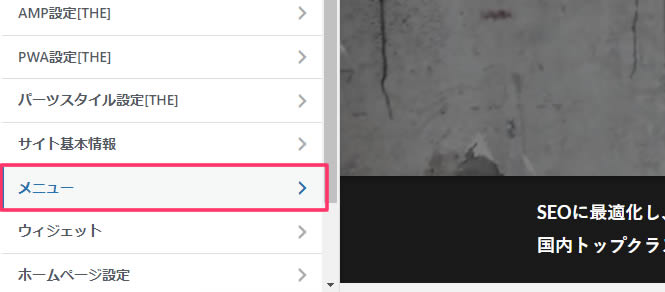
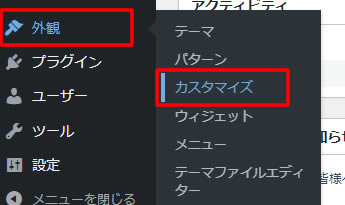
これまで何度も表示している左側メニュー「外観」項目から「カスタマイズ」をクリックします。
カスタマイズメニューが表示されましたら「メニュー」をクリックします。

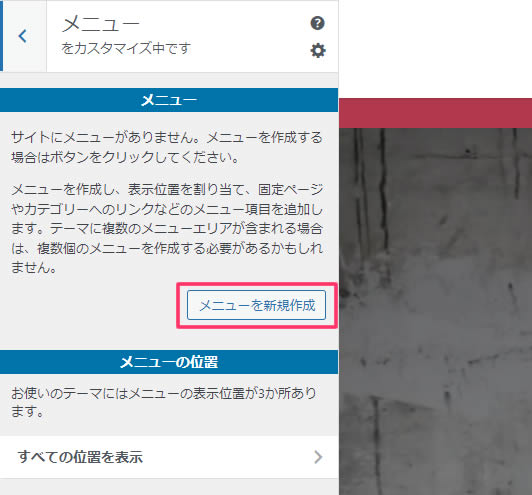
メニュー画面が表示されましたら「メニューを新規作成」をクリックします。

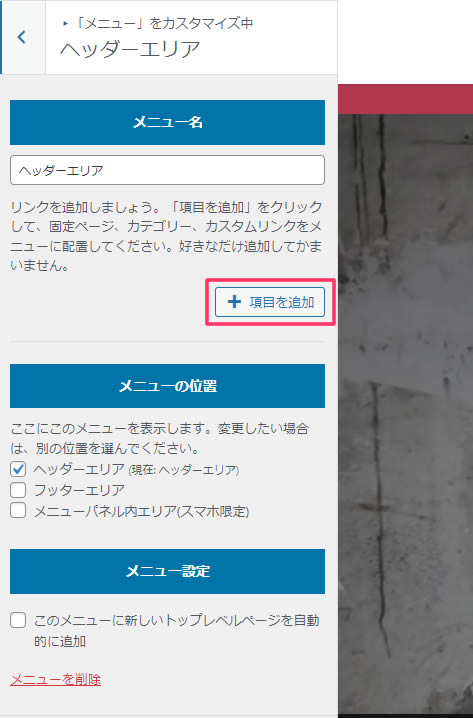
新規メニューの画面が表示されましたら「メニュー名」の入力と「メニューの位置」でチェックを入れて「次」をクリックします。
例として①のヘッダーメニューを例に進めていきます。

先程入力したメニュー名でのメニューの設定を行います。
「項目を追加」をクリックします。

今回の場合はヘッダーエリアのメニューに表示させたい内容を選んで追加します。
固定ページや投稿ページカテゴリーなど好きなメニューを設定することができます。

追加したいメニューが決まりましたら上部にある「公開」をクリックでメニューの設定は完了です。
あとはブラウザでページを更新しメニューが設置されているか確認しましょう!
管理画面から設定する(WordPressでのメニュー作成方法)
次はWordPressの管理画面で操作を行いメニューを作成します。
①のヘッダーメニュー(グローバルメニュー)の設定方法
WordPressの左側メニュー「外観」項目から「メニュー」をクリックします。

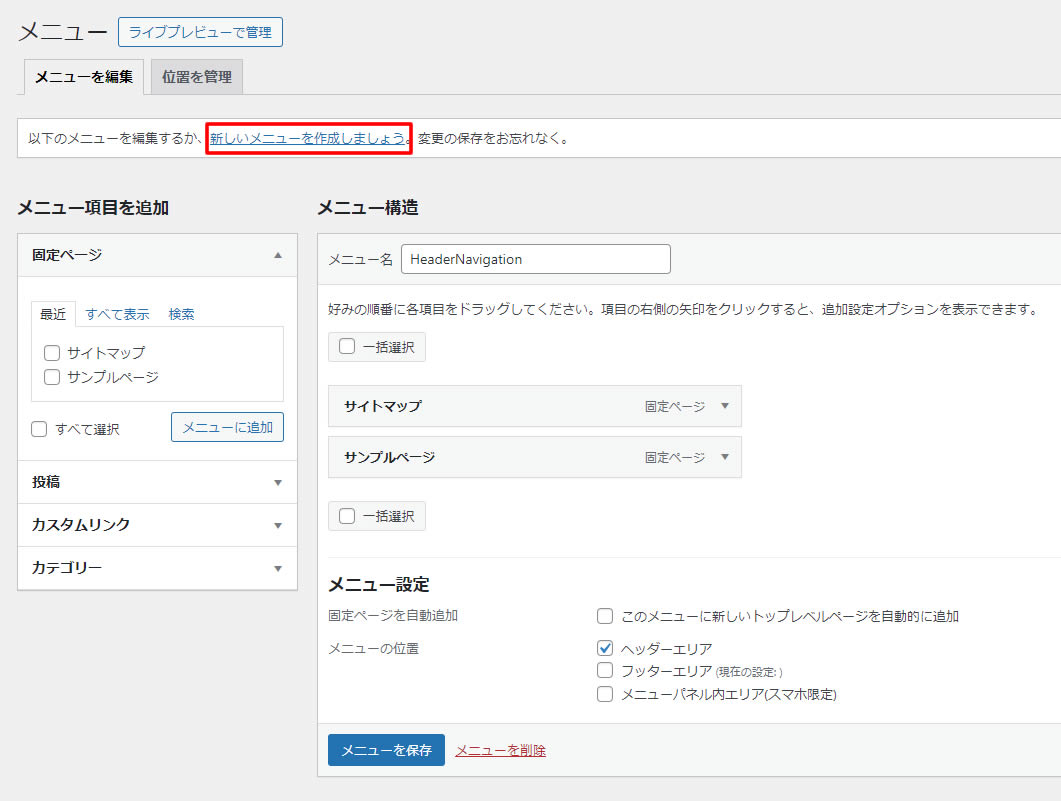
メニューの編集画面が表示されました。

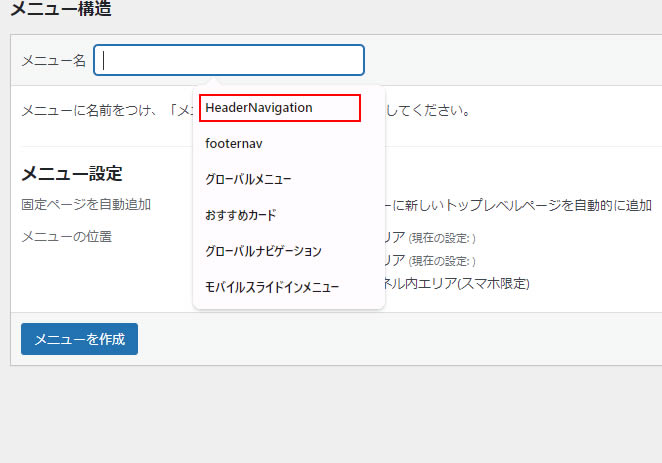
メニュー構造の下にある「メニュー名」の入力欄をクリックします。
既に作成されているメニューの情報が表示されます。
今回はヘッダーエリアに設置させる「HeaderNavigation」をクリックします。

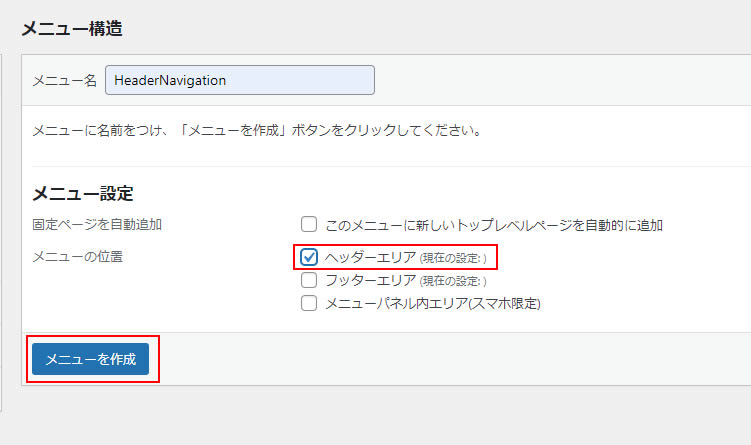
「HeaderNavigation」を選択しましたら下にあるメニュー設定のメニュー位置でヘッダーエリアにチェックを入れ「メニューを作成」ボタンをクリックします。

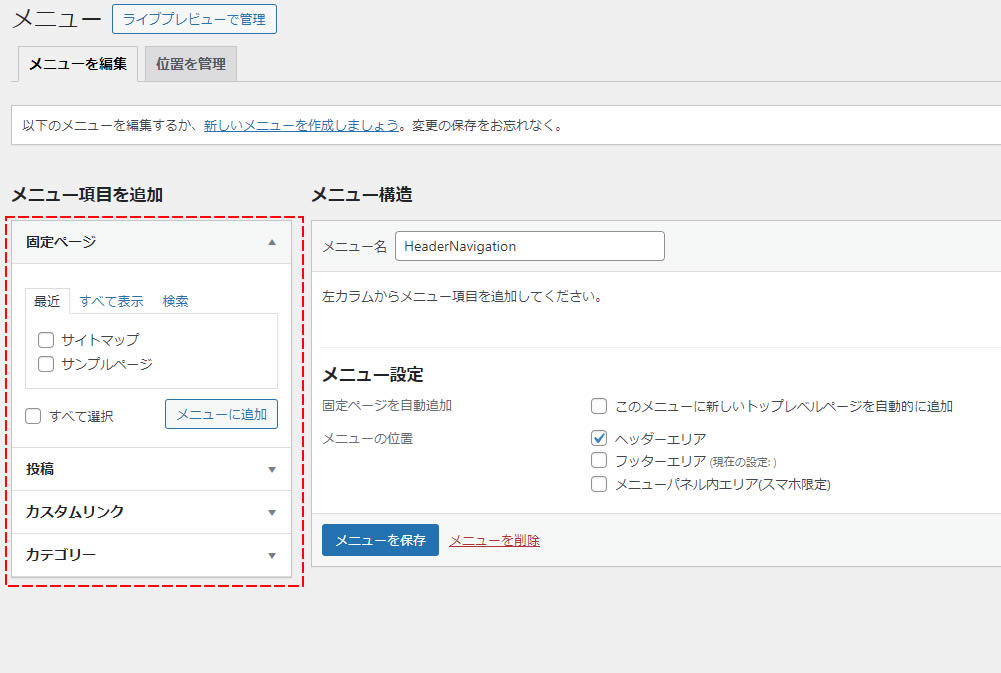
左側のメニュー項目を追加が選択できるようになりました。
この中からヘッダーエリアのメニューに表示させたい内容を選んで追加します。
固定ページや投稿ページカテゴリーなど好きなメニューを設定することができます。
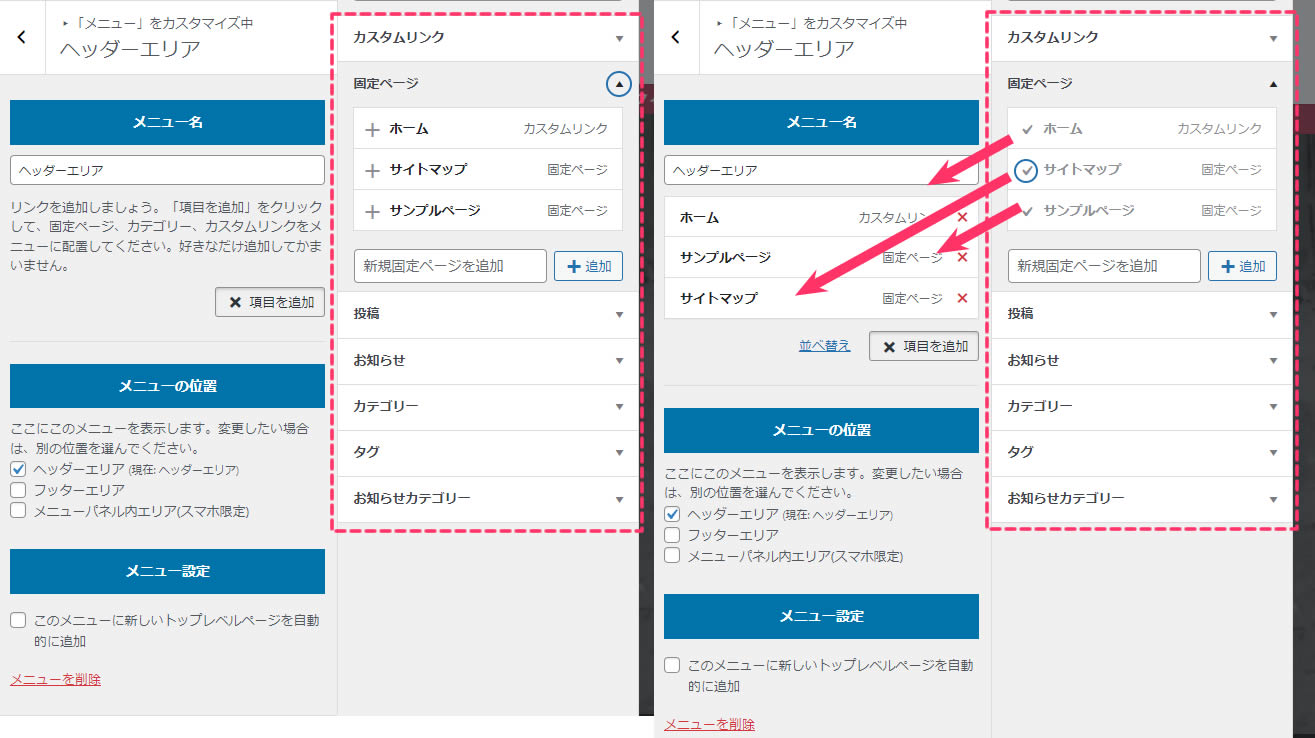
今回は例として固定ページのサイトマップとサンプルページをメニューに追加してみます。

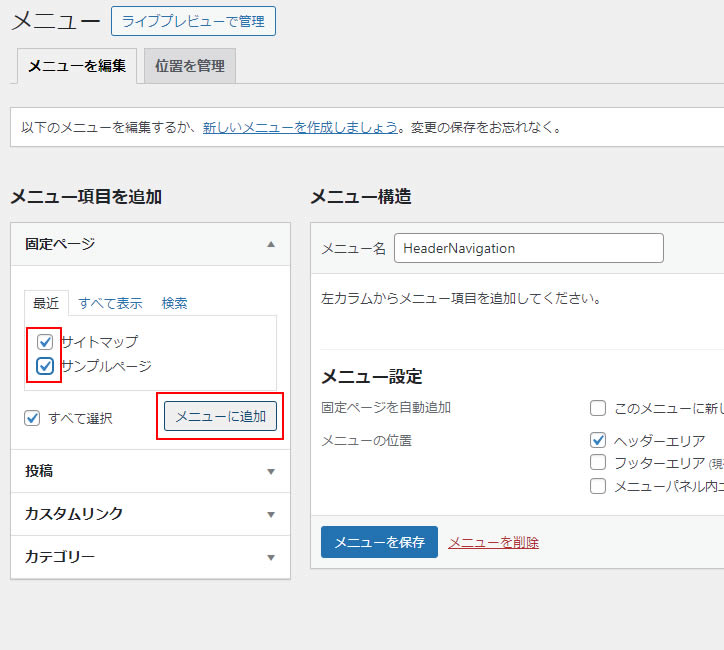
固定ページの「サイトマップ」と「サンプルページ」を選択し「メニューに追加」をクリックします。

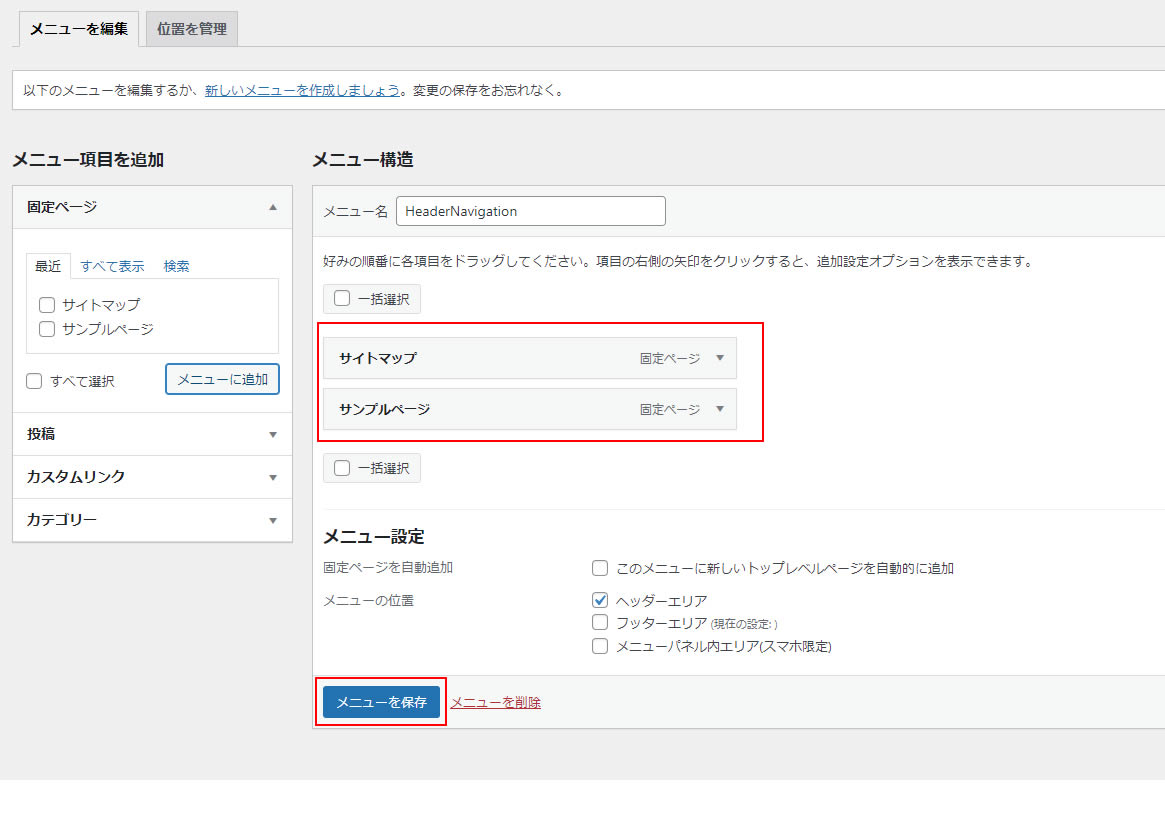
右側のメニュー構造の「HeaderNavigation」に「サイトマップ」と「サンプルページ」が追加されました。
「メニューを保存」をクリックします。

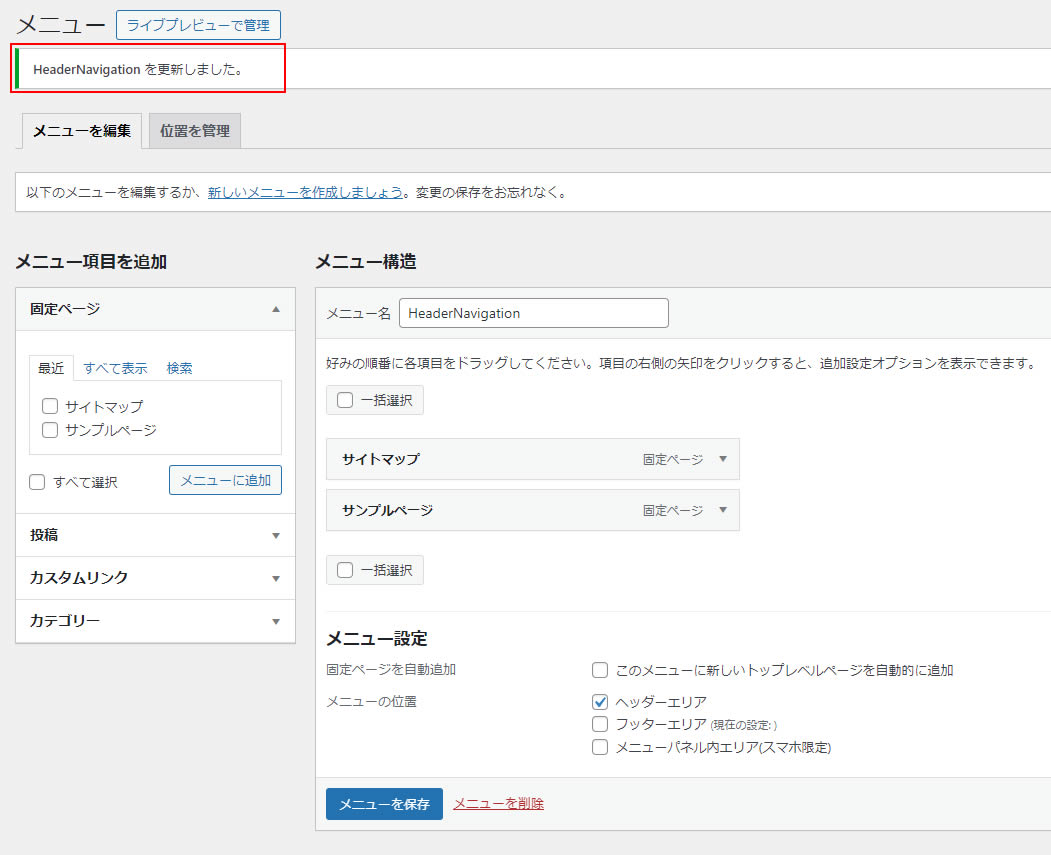
「HeaderNavigationを更新しました。」と表示されメニューが設定されました。

実際にブラウザでメニューの表示を確認してみましょう。
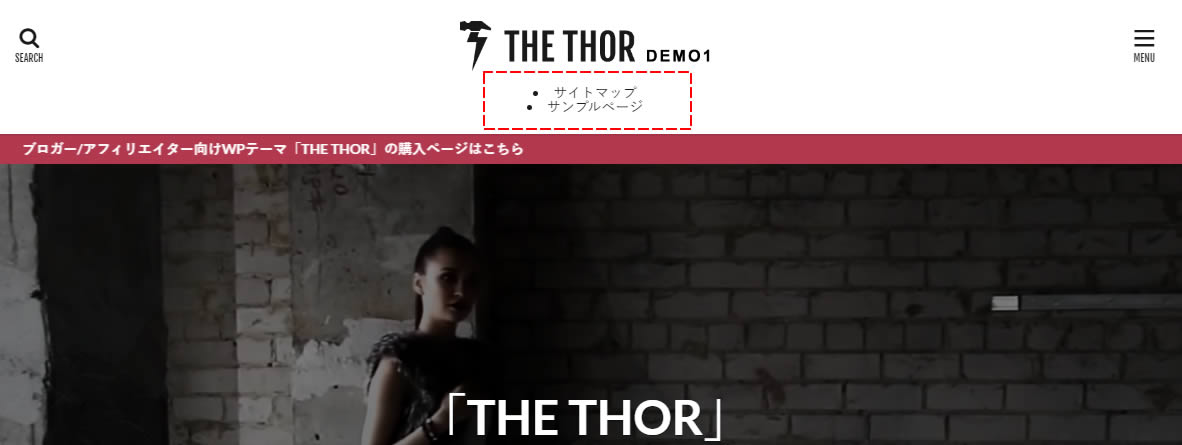
まずはメニューを設定する前のイメージです。

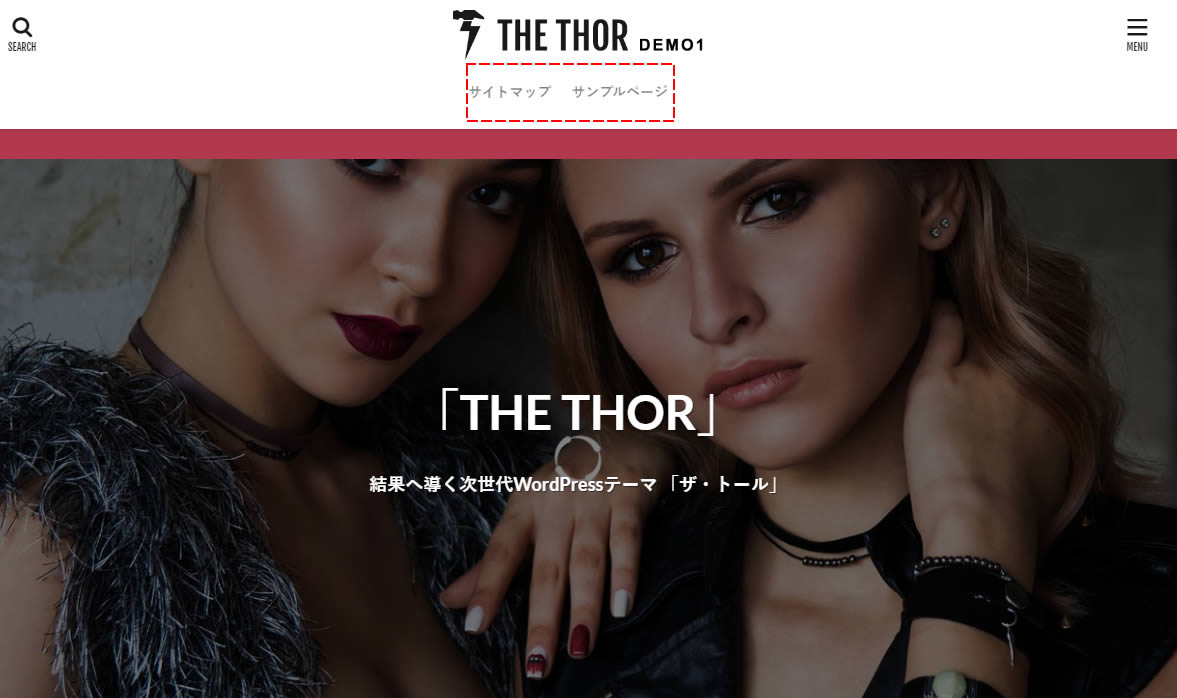
メニューを設定した後のイメージです。
ロゴの下にメニューに追加したページが並んで表示されました。

簡単にできました!
次は同じ方法でフッターメニューも設定してみたいと思います。
②のフッターメニューの設定方法
WordPressの左側メニュー「外観」項目から「メニュー」をクリックします。

メニューの編集画面が表示されましたら上部に表示されている「新しいメニューを作成しましょう。」をクリックします。

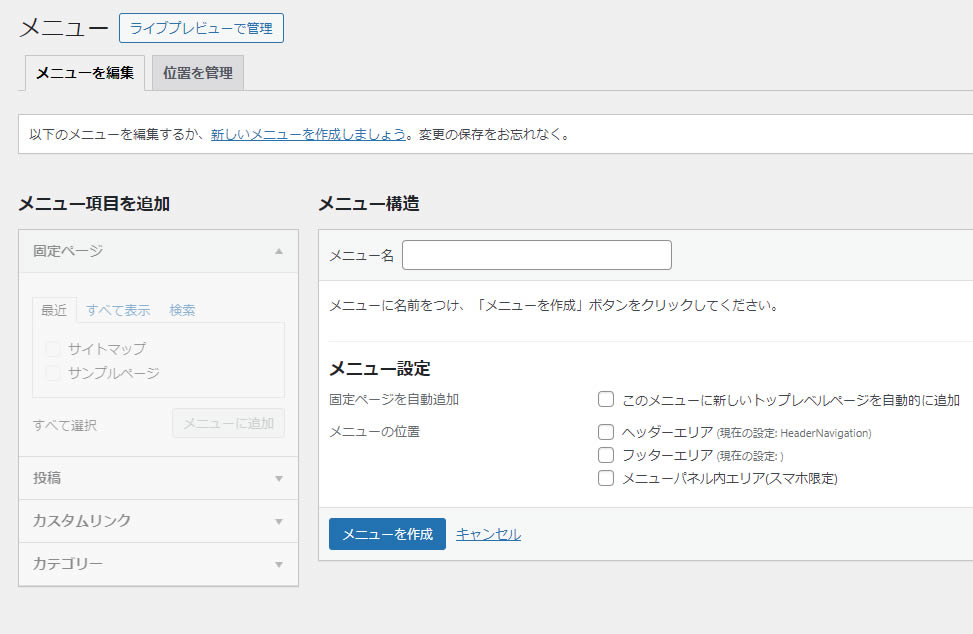
新しいメニューの編集画面が表示されました。

メニュー構造の下にある「メニュー名」の入力欄をクリックします。
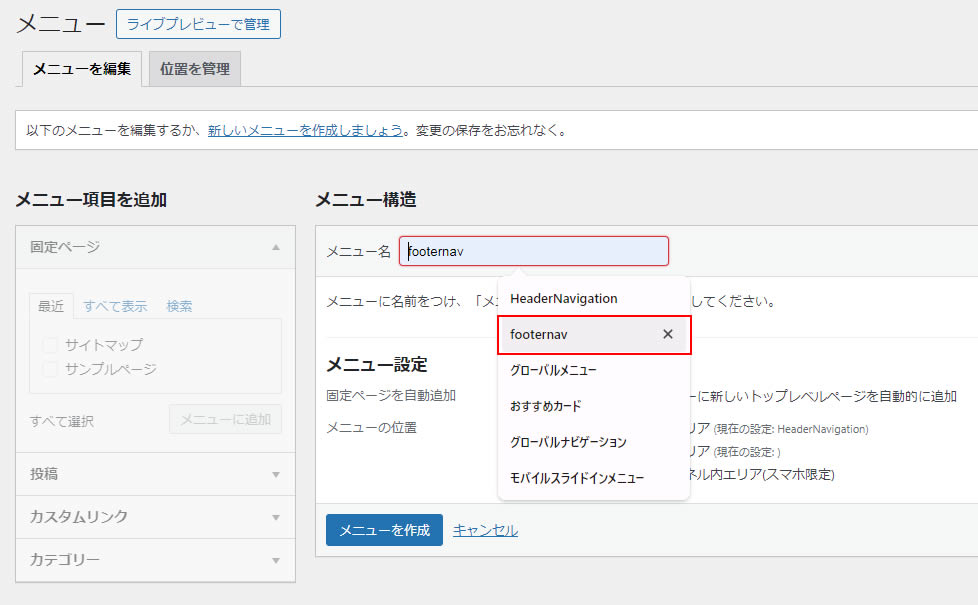
既に作成されているメニューの情報が表示されます。
今回は②のフッターエリアに設置させるために「footernav」をクリックします。

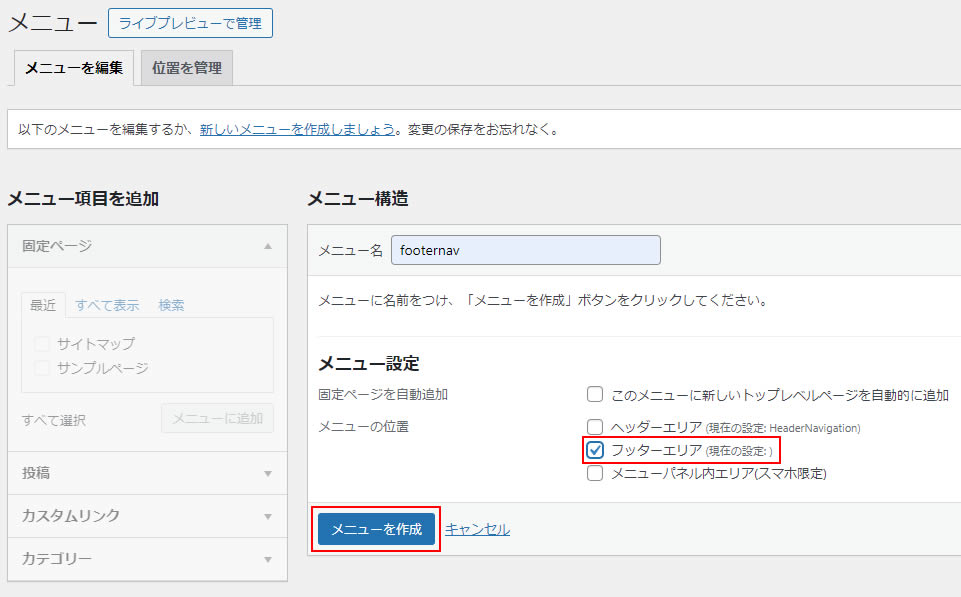
「footernav」を選択しましたら下にあるメニュー設定のメニュー位置でフッターエリアにチェックを入れ「メニューを作成」ボタンをクリックします。

左側のメニュー項目を追加が選択できるようになりました。
この中からフッターエリアのメニューに表示させたい内容を選んで追加します。
ここでも固定ページや投稿ページカテゴリーなど好きなメニューを設定することができます。
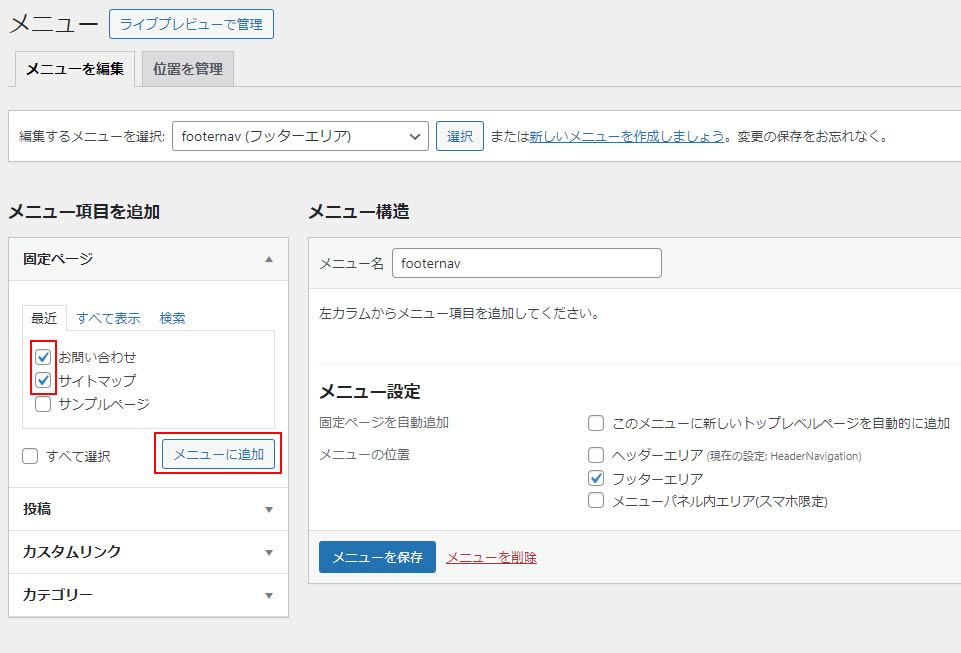
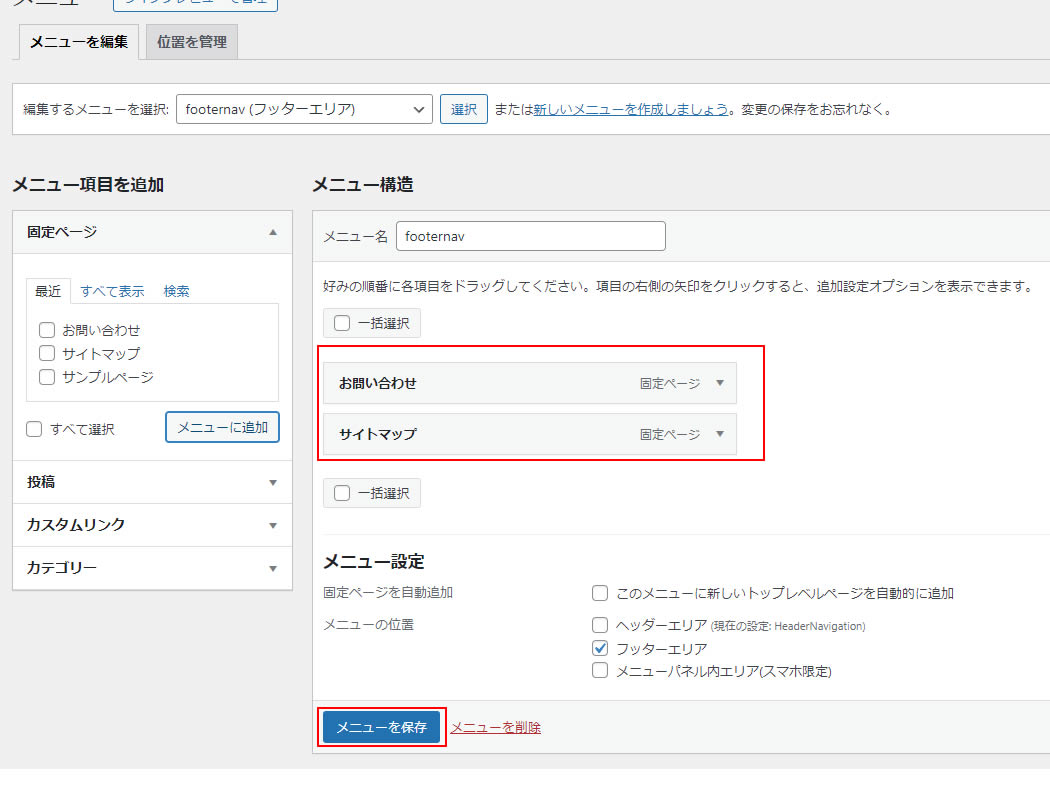
今回は例として固定ページのお問い合わせとサイトマップをメニューに追加してみます。

右側のメニュー構造の「footernav」に「お問い合わせ」と「サイトマップ」が追加されました。
「メニューを保存」をクリックします。

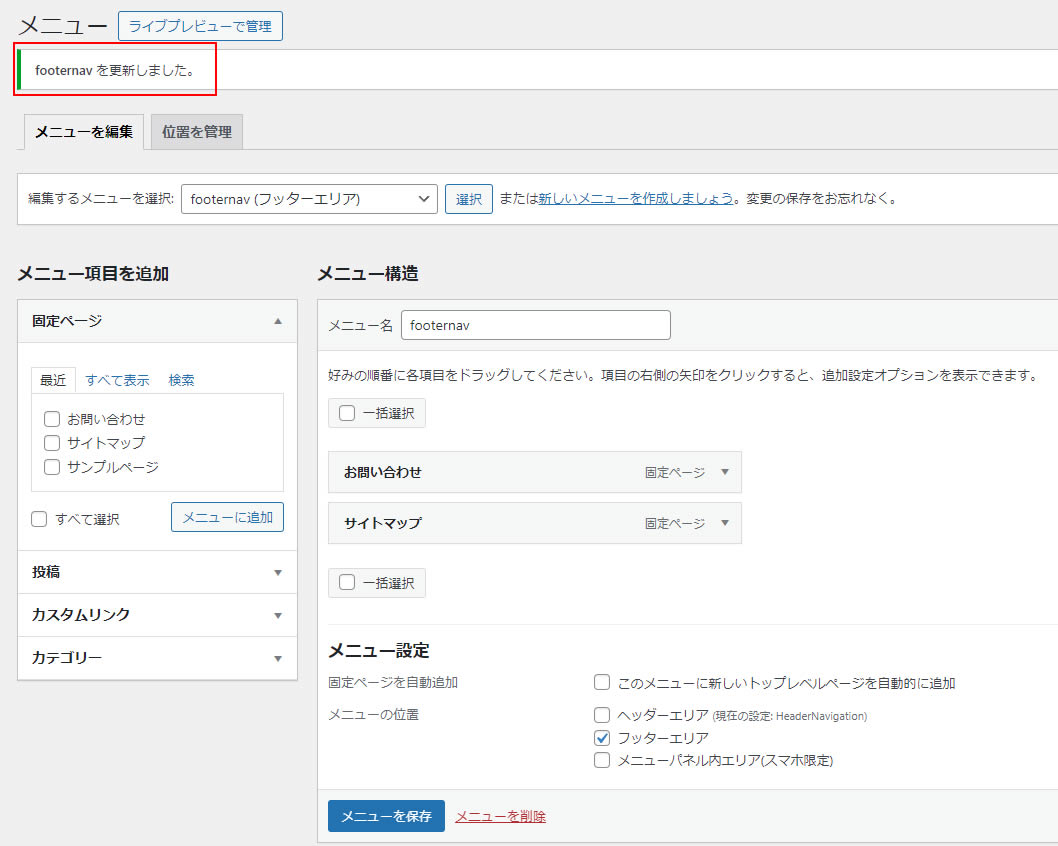
「footernavを更新しました。」と表示されメニューが設定されました。

実際にブラウザでメニューの表示を確認してみましょう。
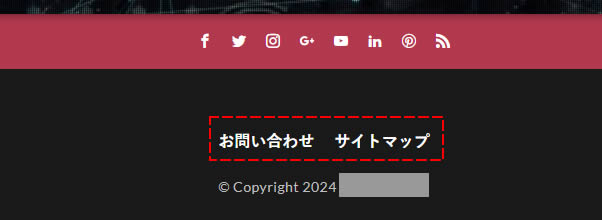
メニューを設定した後のイメージです。
「お問い合わせ」と「サイトマップ」が並んで表示されていました!

簡単にできました!
次はメニューパネルを設定してみたいと思います。
③のメニューパネルの設定方法
今度はメニューの画面からの操作ではなくウィジェットから操作を行います。
THE THORでよくスマホでメニューが表示されないという場合はこの設定を行ってみましょう!
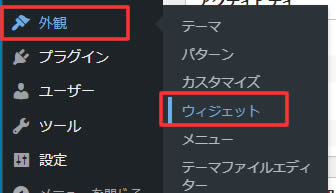
左側メニュー「外観」項目から「ウィジェット」をクリックします。

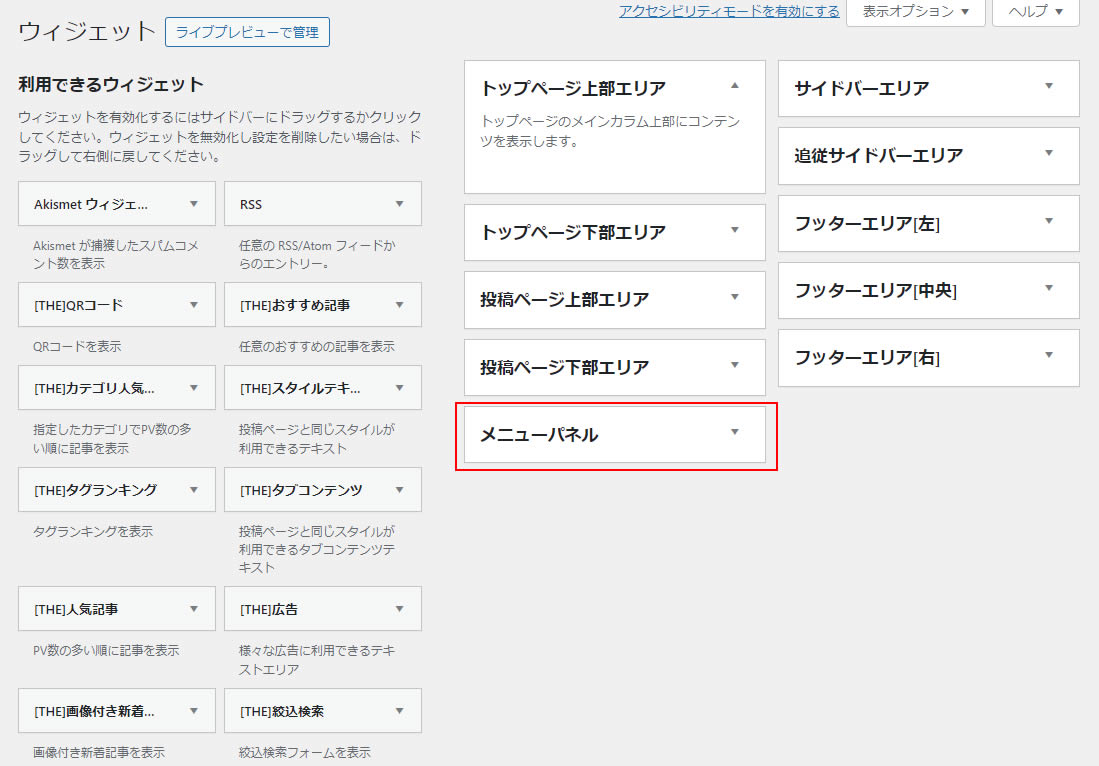
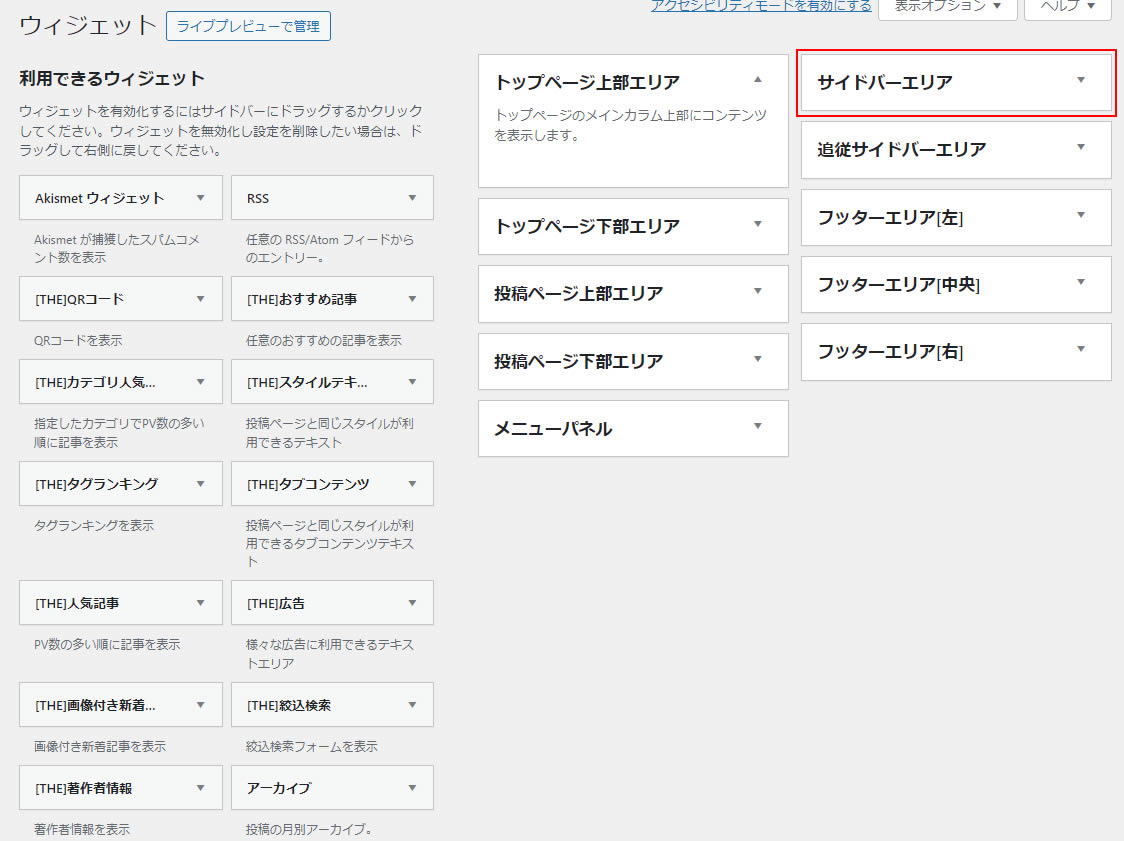
ウィジェットの画面が表示されました。
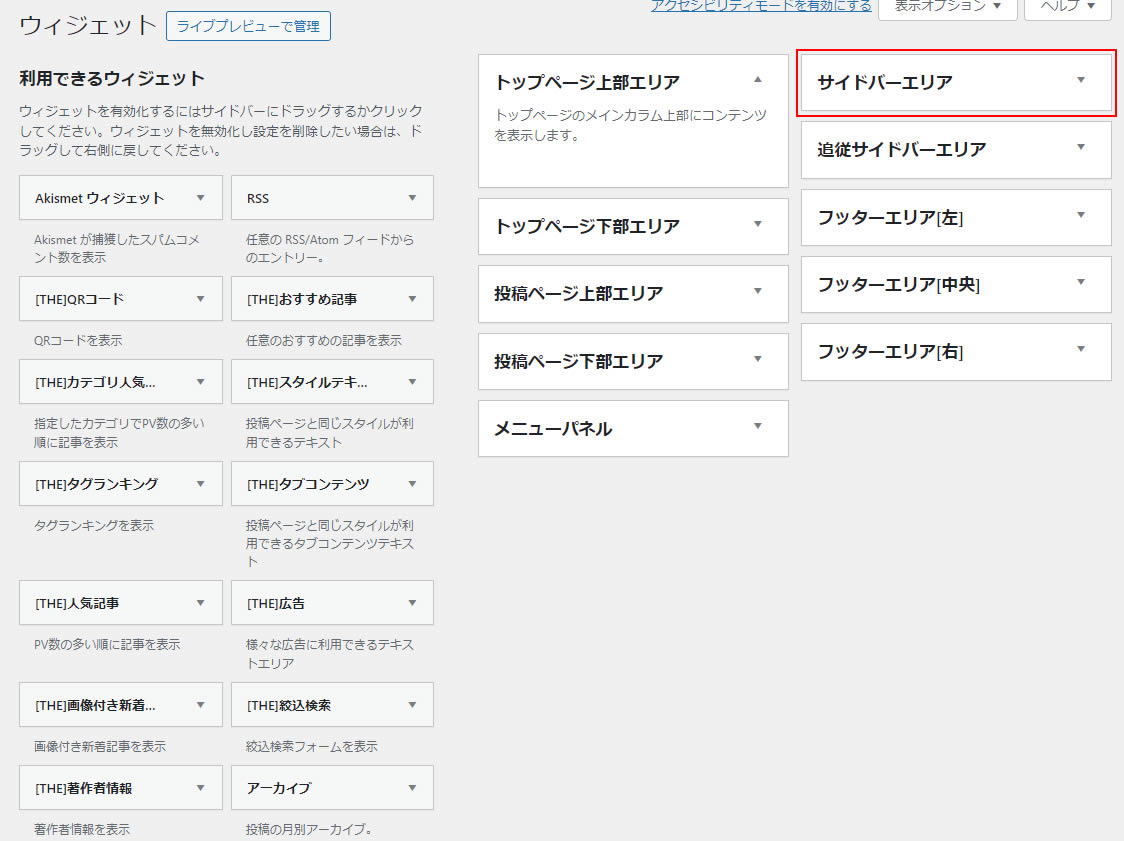
右側にメニューのエリアが表示されている中の「メニューパネル」にメニューを設定します。

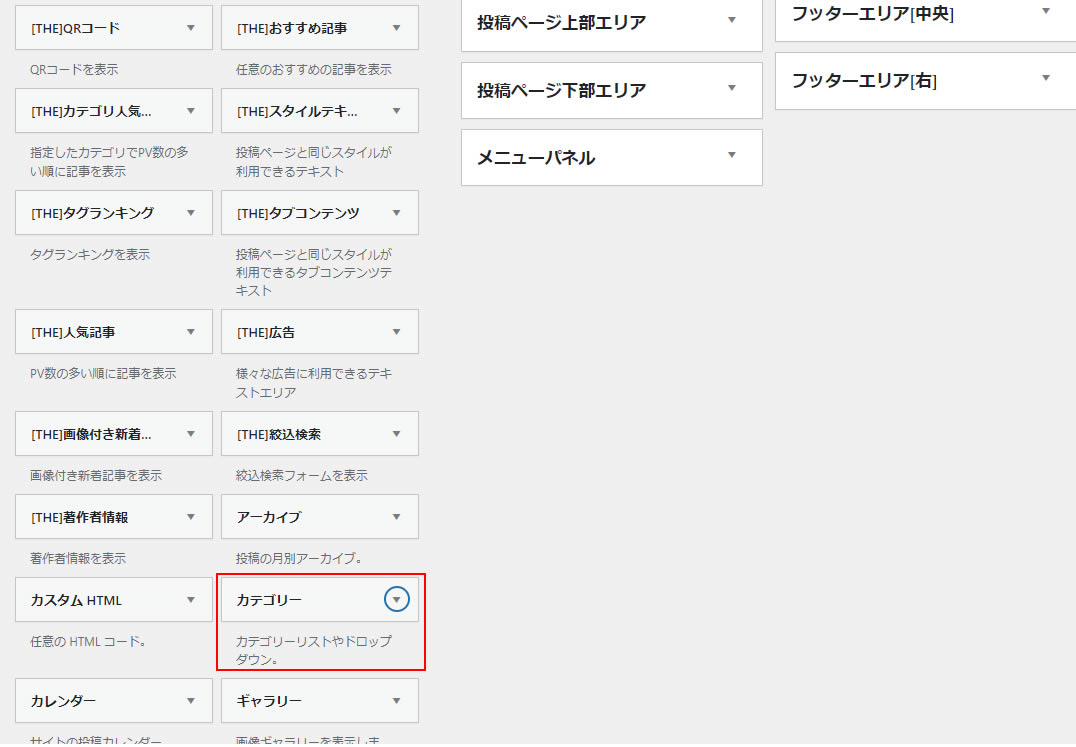
左に表示されている「利用できるウィジェット」から表示させたいメニューを選びメニューパネルに追加していきます。
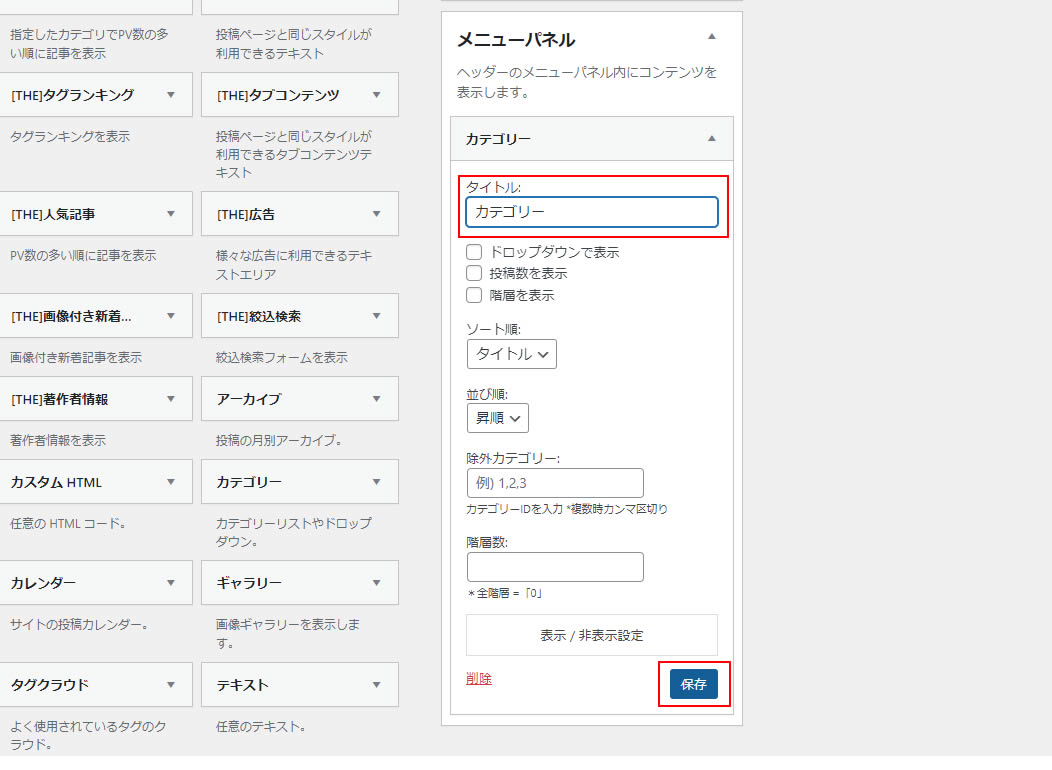
今回は例として「カテゴリー」を表示するため「カテゴリー」をクリックします。

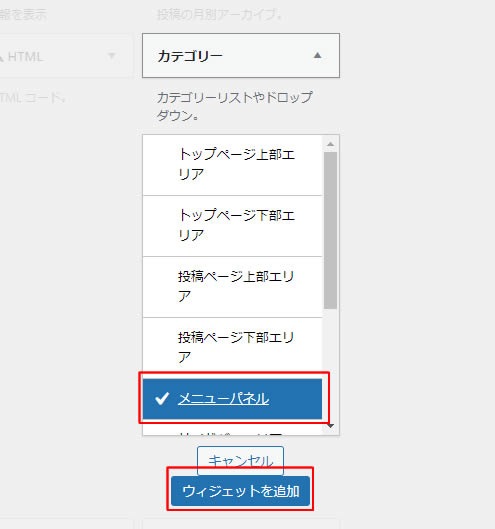
カテゴリーの中から「メニューパネル」を選択し「ウィジェットを追加」をクリックします。

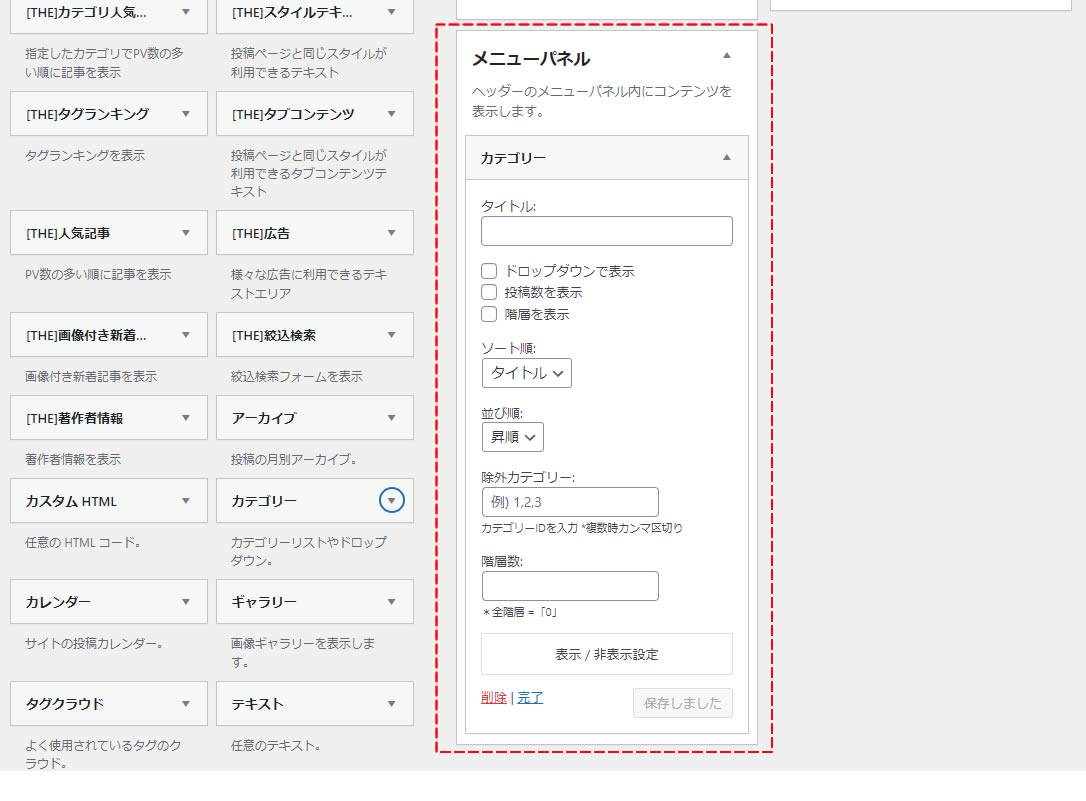
メニューパネルに「カテゴリー」の内容が追加されたので設定していきます。

ここではタイトルだけ「カテゴリー」と入力し「保存」をクリックします。
※他にもカテゴリーの中のメニュー階層を表示させたり、並び順、表示させたくないカテゴリーを除外することも可能です。

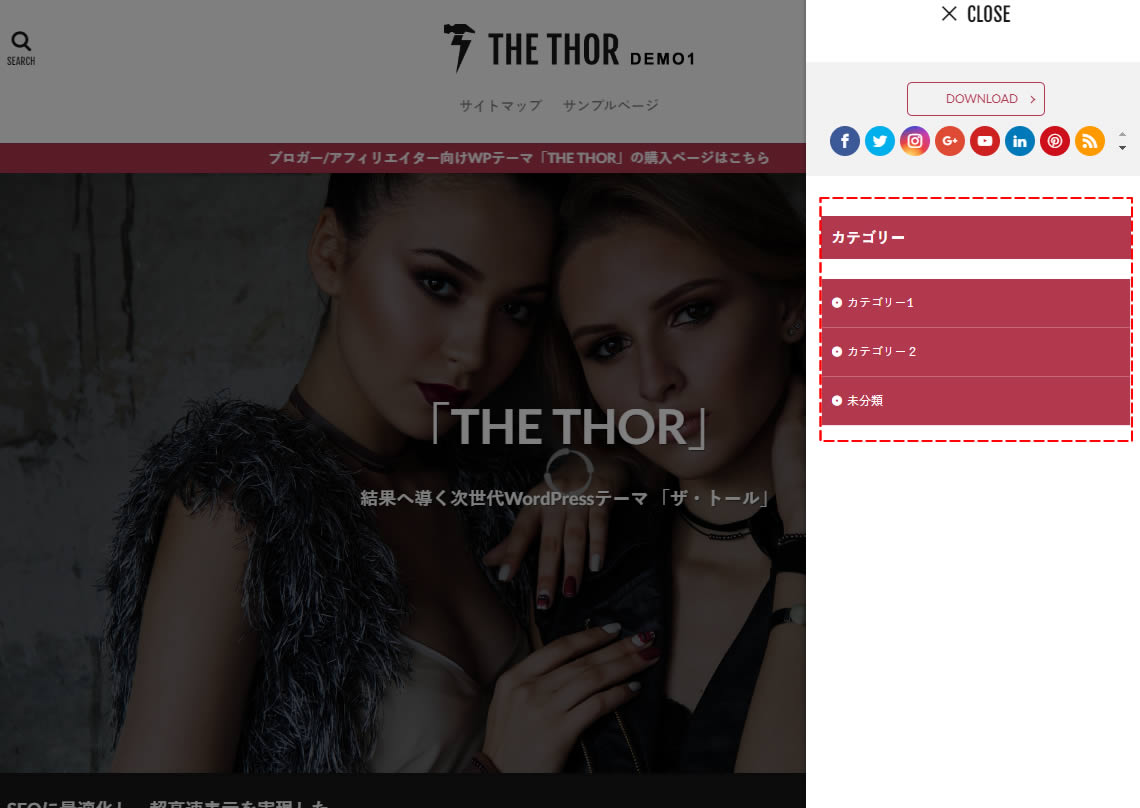
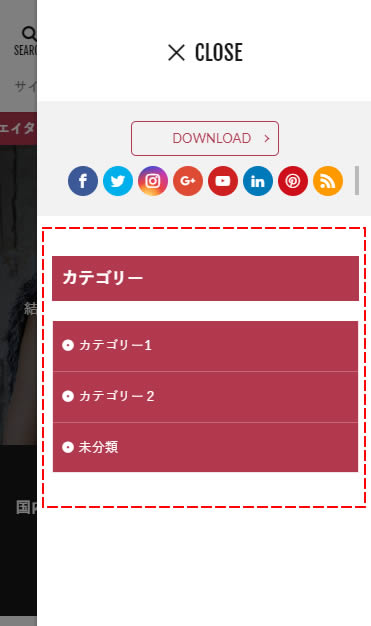
実際にブラウザでメニューの表示を確認してみましょう。
パソコンでメニューを表示したイメージです。

スマホでメニューを表示したイメージです。

簡単に設定することができました。
今回はメニューだけでしたがプロフィールなどをメニューパネルの中に表示させたい場合や他の情報も表示させたい場合は同じ操作から設定していきましょう!
メニューパネルの表示が異なる場合やうまく表示されない場合はTHE THORのメニューパネルの表示を再設定してみてください。
操作方法は下記「THE THOR(ザ・トール)サイドバー(メニュー)の表示デザイン変更」の記事を参考にしてみてね!
こんにちは! ブログ初心者のハナサクです! 今回は、THE THOR(ザ・トール)サイドバー(メニュー)のデザインが「スタイル01」のサンプル表示と異なっている? あれ不具合? というようなイメージよりもだいぶシンプ[…]
次はスマホのフッターエリアを設定してみたいと思います。
④スマホのフッターエリア設定方法
今度はスマホでだけ表示されるスマホのフッターエリアに表示されるメニューです。
THE THORのデフォルトでは電話の発信ボタンが表示されているのでこのボタンを外しながら設定の操作を行ってみます!

左側メニュー「外観」項目から「カスタマイズ」をクリックします。

カスタマイズ画面が表示されましたら「共通エリア設定[THE]」をクリックし表示されたメニューの中から「 固定フッターエリア設定[スマホ専用]」をクリックします。
![カスタマイズ画面が表示されましたら「共通エリア設定[THE]」をクリックし表示されたメニューの中から「 固定フッターエリア設定[スマホ専用]」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/05/thethor-menu37.jpg)
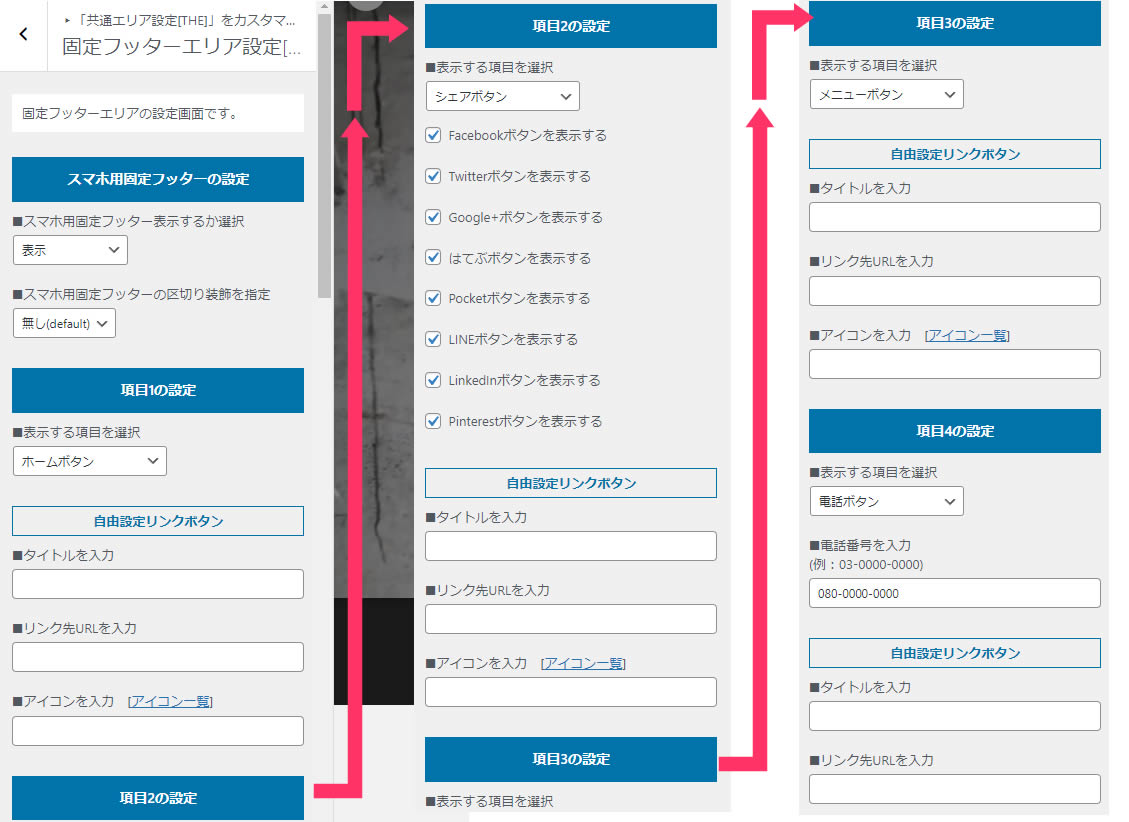
固定フッターエリアの設定画面が表示されました。
それぞれ項目毎に設定することができます。
今回はブログに必要のない電話ボタンを非表示にします。

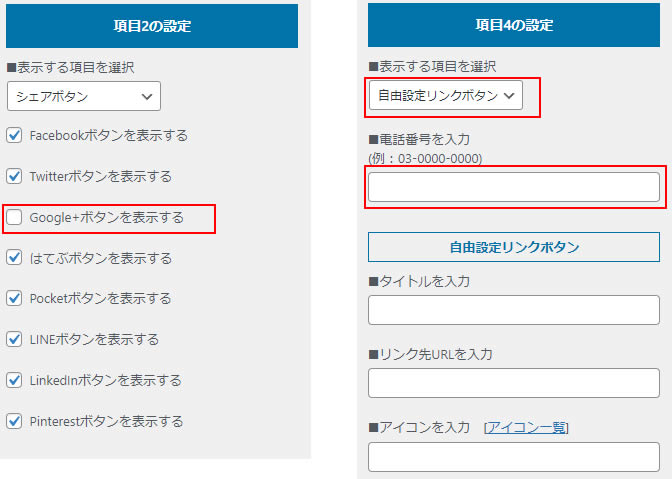
その前に項目2でシェアボタンの中からサービスが終了している「Google+」のチェックを外します。
項目4の設定画面まで移動し「■表示する項目を選択」で「自由設定リンクボタン」を選択します。
次に「■電話番号を入力」の中に数字が表示されていれば消しておきましょう。
最後に上部に戻り「公開」をクリックします。

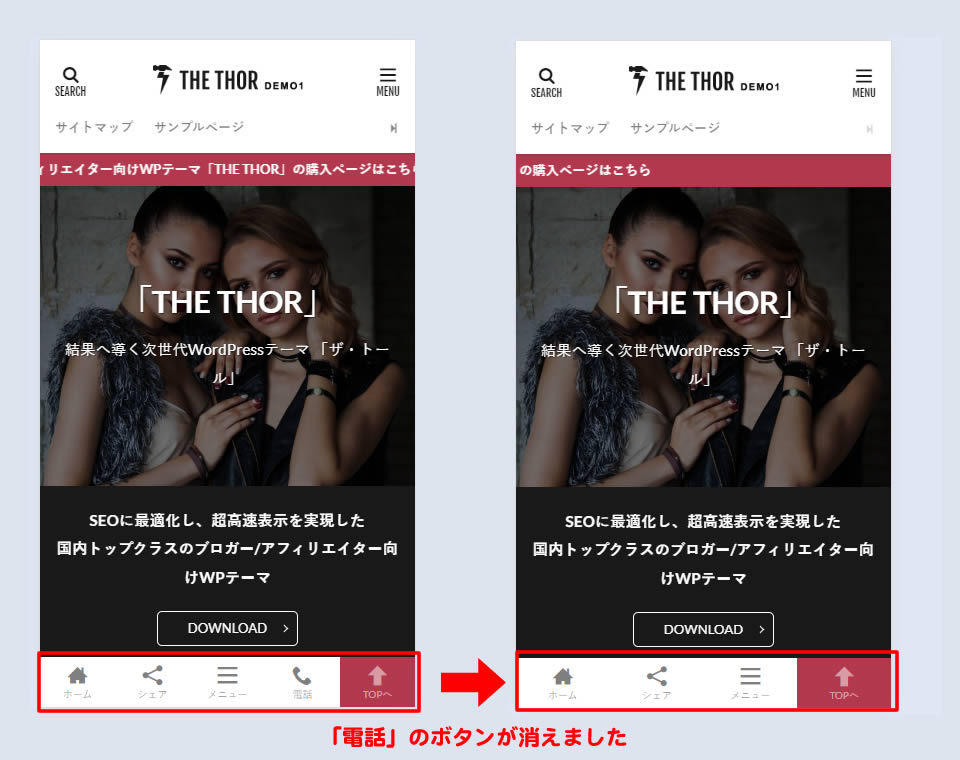
実際にスマホで表示を確認してみましょう。
スマホの画面で見てみると不要だった「電話」ボタンが消えました。

今回は最低限の設定だけを行いましたが、好きなメニュー内容に変更することも可能ですのでいろいろ触ってみましょう!
基本的にここまでの①~④のメニュー設定方法を覚えておけばTHE THORでメニューの設定は自由に追加変更が可能です。
最後はパソコン版でサイドメニュー表示させるメニューの設定を行いたいと思います。
⑤パソコンでサイドメニュー(サイドバー)に表示するメニューの設定方法
ここまでのメニュー設定操作でなんとなく手順がわかったと思いますが、最後はサイドメニューのフッターエリアに表示されるメニューです。
左側メニュー「外観」項目から「ウィジェット」をクリックします。

ウィジェットの画面が表示されました。
右側にメニューのエリアが表示されている中の「サイドバーエリア」にメニューを設定します。

左側の利用できるウィジェットから「[THE]人気記事」を選んでサイドメニューに設置してみます。
「[THE]人気記事」をクリックし「サイドバーエリア」を選択し「ウィジェットを追加」をクリックします。
![「[THE]人気記事」をクリックし「サイドバーエリア」を選択し「ウィジェットを追加」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/05/thethor-menu42.jpg)
![右側のサイドバーエリアに「[THE]人気記事」のウィジェットが追加されました。](https://hanasaku-blog.com/wp-content/uploads/2024/05/thethor-menu43.jpg)
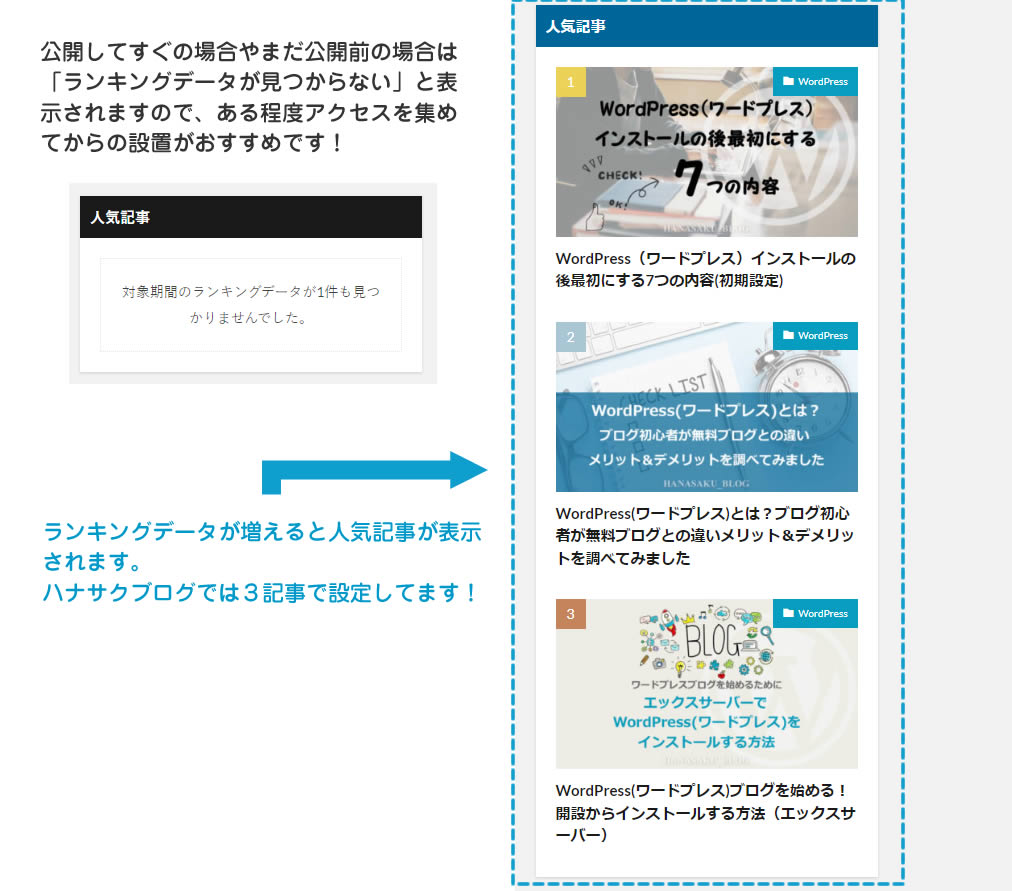
実際にサイドメニューの表示を確認してみましょう。
公開してすぐの場合は「対象期間のランキングデータが1件も見つかりませんでした。」と表示されてました!
これは人気のないブログと思われてしまいますのである程度アクセスを集めてから設定した方が良いですね!
右側はハナサクブログで人気の記事です!
記事の表示数は3記事に設定してます。

ウィジェットに設定した内容を消す場合
ウィジェットに設定したメニューを消す場合の方法です。
今回はサイドバーに設定した「人気記事」を消してみます。
左側メニュー「外観」項目から「ウィジェット」をクリックします。

ウィジェットの画面が表示されましたら右側に表示されている各メニューエリアの中から「サイドバーエリア」を探しクリックします。

サイドバーの中に表示されているウィジェットの中から削除する「[THE]人気記事」のウィジェットをクリックします。
![サイドバーの中に表示されているウィジェットの中から削除する「[THE]人気記事」のウィジェットをクリックします。下の方に「削除」のボタンがあるのでクリックすると「[THE]人気記事」のウィジェットが消えます。](https://hanasaku-blog.com/wp-content/uploads/2024/05/thethor-menu45.jpg)
サイドバーエリアから「[THE]人気記事」のウィジェットが消えました。
ブラウザでの表示も消えますので誤って削除しないように気をつけましょう。
間違って消してしまった場合は再度設定しなおせばOKです!
![サイドバーエリアから「[THE]人気記事」のウィジェットが消えました。](https://hanasaku-blog.com/wp-content/uploads/2024/05/thethor-menu46.jpg)
ウィジェットに設定したメニューを消す場合の方法は以上です。
まとめ
THE THOR(ザ・トール)のメニュー作成と設定方法は以上です。
ほとんどが同じような操作方法でできるので覚えてしまえば簡単です!
ヘッダーメニューやフッターメニューは基本一度設定してしまえば、その後はあまり触ることはないと思うのでウィジェットの操作方法だけでも覚えておくと良いと思います。
メニューをしっかり整えることでブログに訪れてくれた方にストレスなくブログ内を移動して見てもらえます。
Google AdSense(グーグルアドセンス)の審査でもユーザーの動きやすさを大切にしているようなのでブログの見やすさを考えて忘れずにメニューの設定を行っておきましょう!