こんにちは!
ブログ初心者のハナサクです!
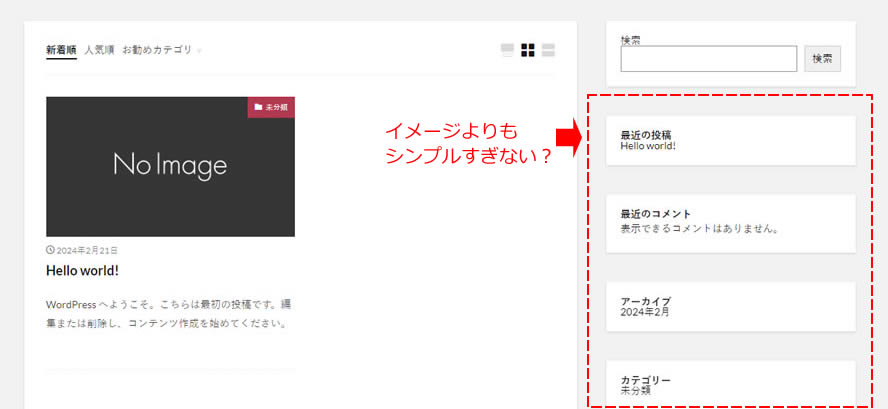
今回は、THE THOR(ザ・トール)サイドバー(メニュー)のデザインが「スタイル01」のサンプル表示と異なっている?
あれ不具合?
というようなイメージよりもだいぶシンプルな感じのサイドバー(メニュー)なので同じ表示になるように調べて解決できた修正方法を紹介します。

マニュアルを見て設定作業を進めていましたが、なかなかデモと同じ表示にならないので悩んでいました!
なかなか思い通りに表示されないのでおかしいと思っていたら、THE THORテーマを使っている他のブロガーの方が解決されていたのを発見し、その方が発信していた解決方法をハナサクも実際に行ったところ無事に問題が解決できたので、初心者でもわかりやすくさらに細かく簡単に修正できる方法をまとめました!
WordPressのウィジェット機能部分のブロックエディタ表示をプラグインを使ってクラシックウィジェットにする方法です!
THE THOR(ザ・トール)サイドバー(メニュー)の表示デザイン変更
さっそく作業開始!
まずはWordPressにログインします。

ダッシュボードの左側メニュー「プラグイン」項目から「新規プラグインを追加」をクリックします。

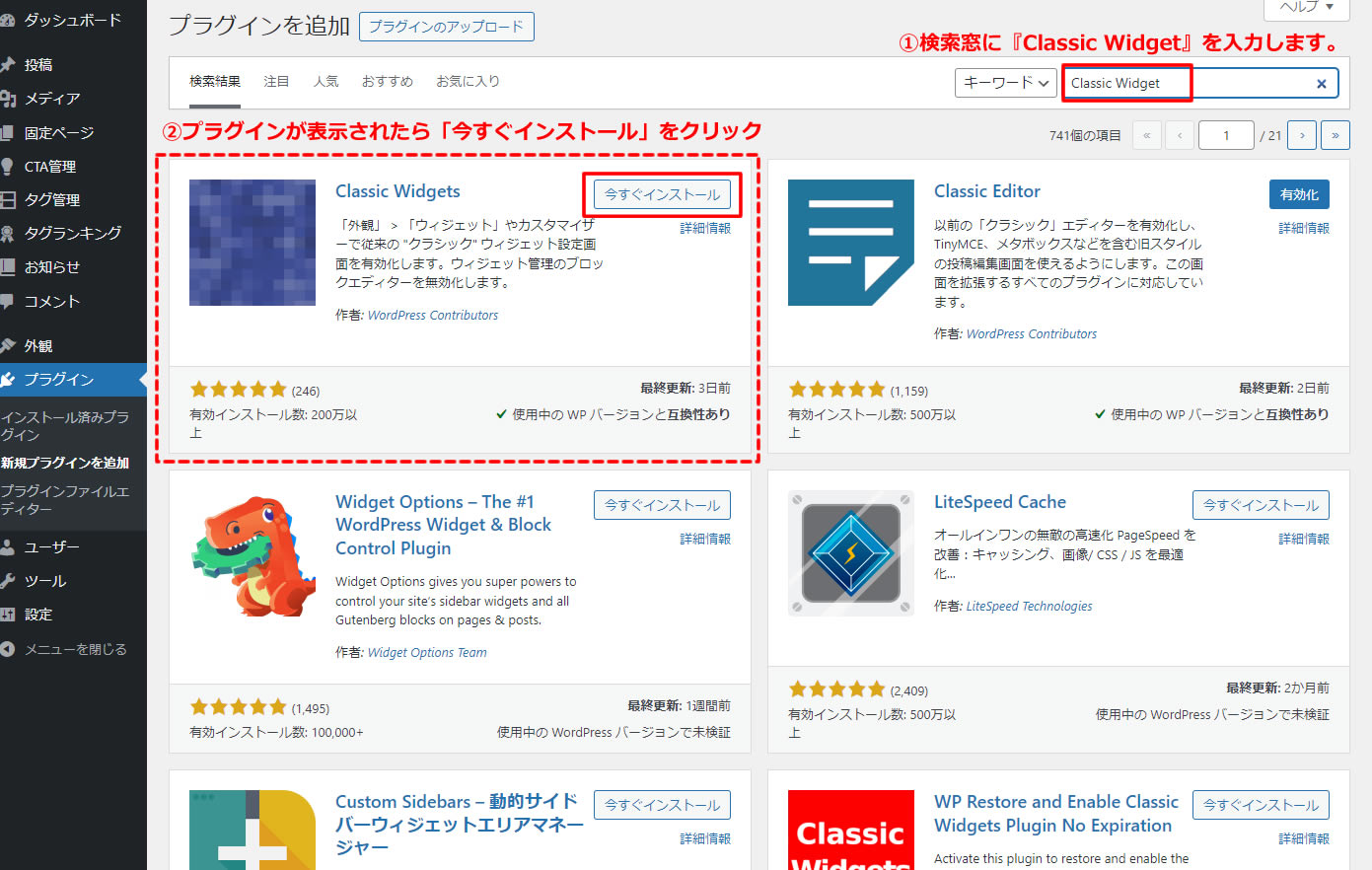
「プラグインを追加」の画面が表示されましたら。
右側の検索窓に『Classic Widget』を入力します。
次に『Classic Widget』プラグインが表示されましたら「今すぐインストール」をクリックします。

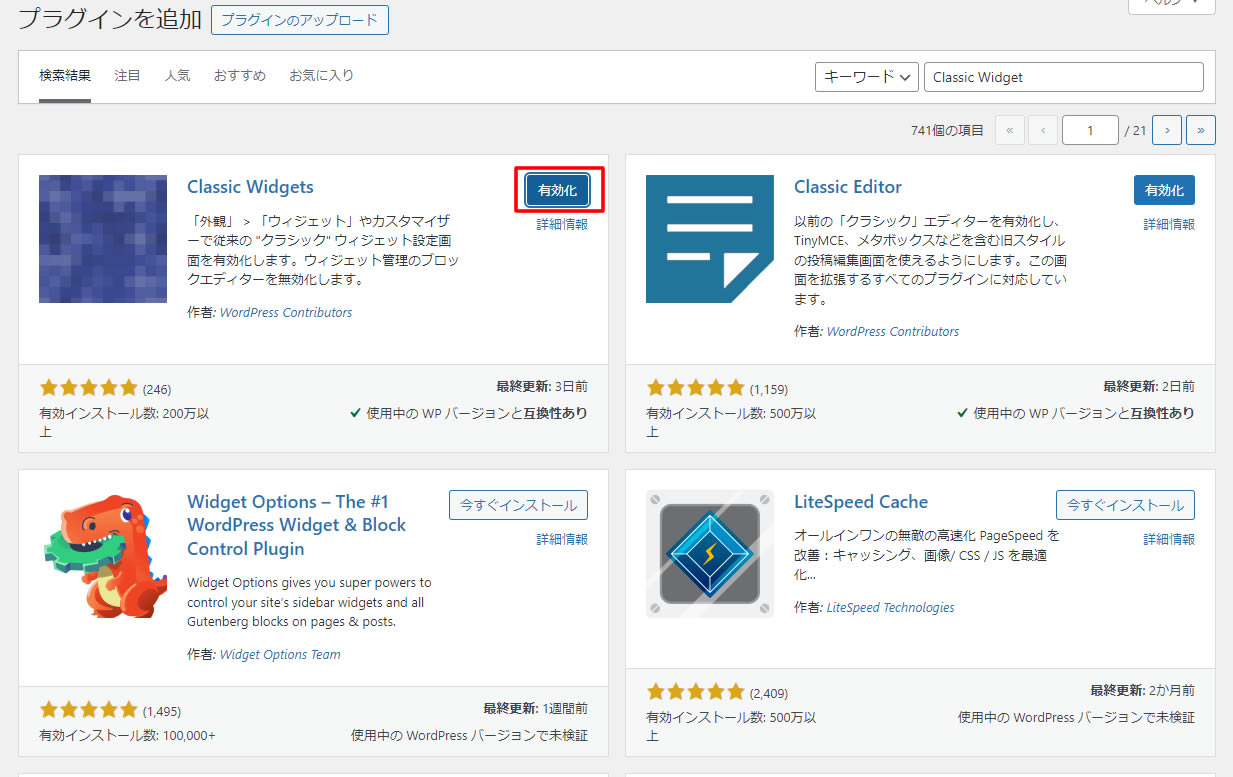
プラグインのインストールが終わると「有効化」と表示されますので「有効化」をクリックします。

「有効化されました」と表示され「有効」のボタンが薄く表示されました。

ウィジェットでサイドバーを変更
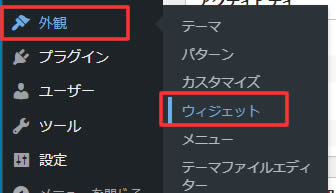
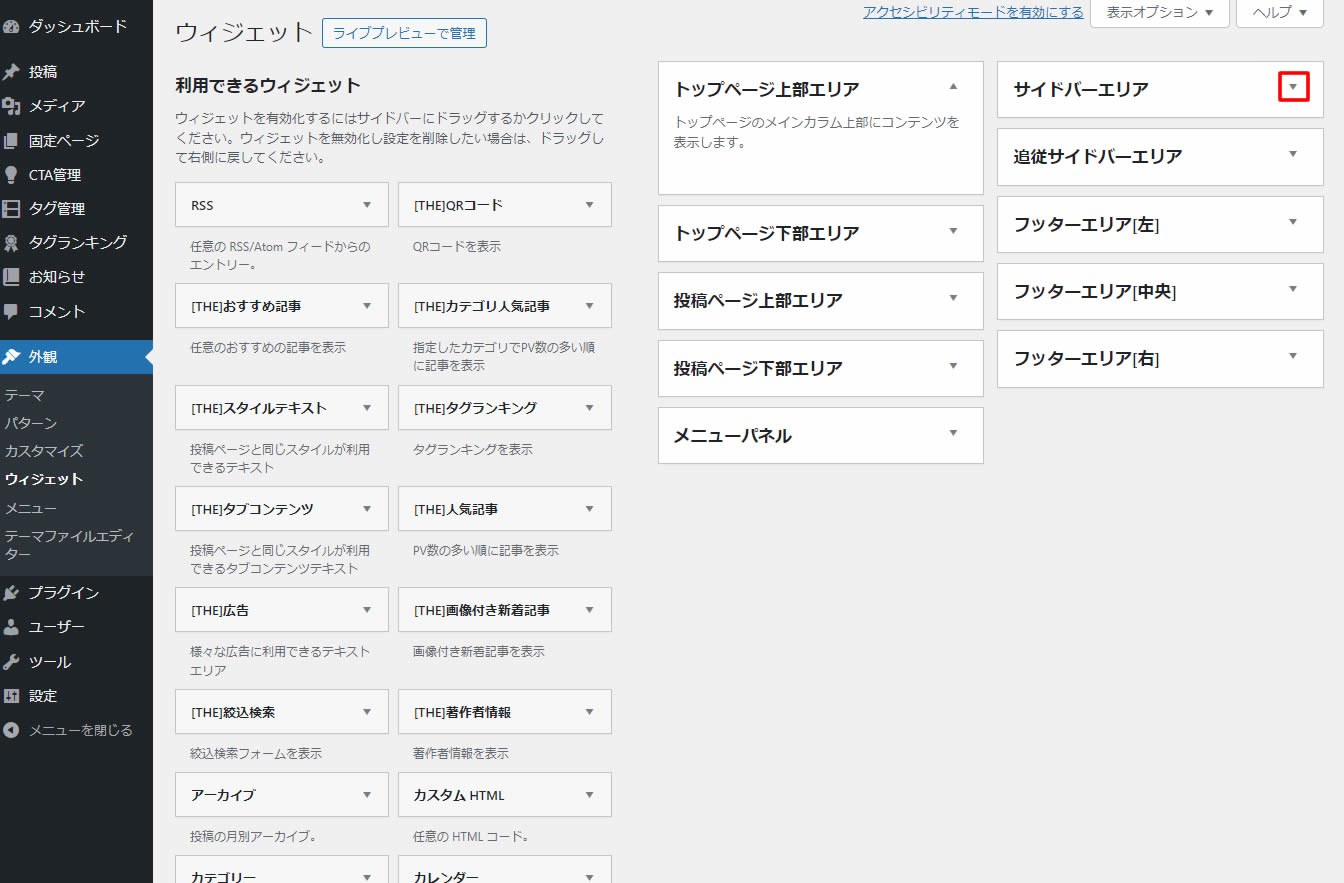
次は左側メニュー「外観」項目より「ウィジェット」をクリックします。

ウィジェットページが表示されましたら、右側にある「サイドバーエリア」の「▼」をクリックします。

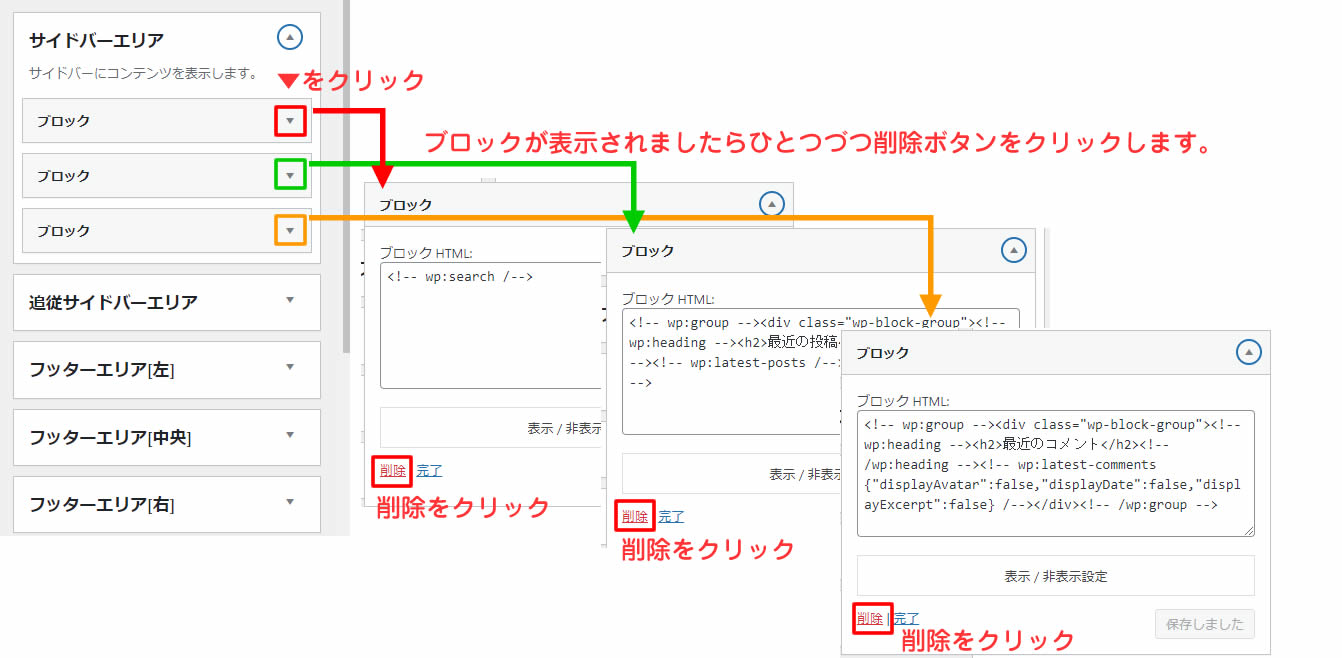
サイドバーエリアの中に入っているブロックを全て削除します。
3つそれぞれひとつづつ「▼」をクリックし表示されたら「削除」をクリックします。

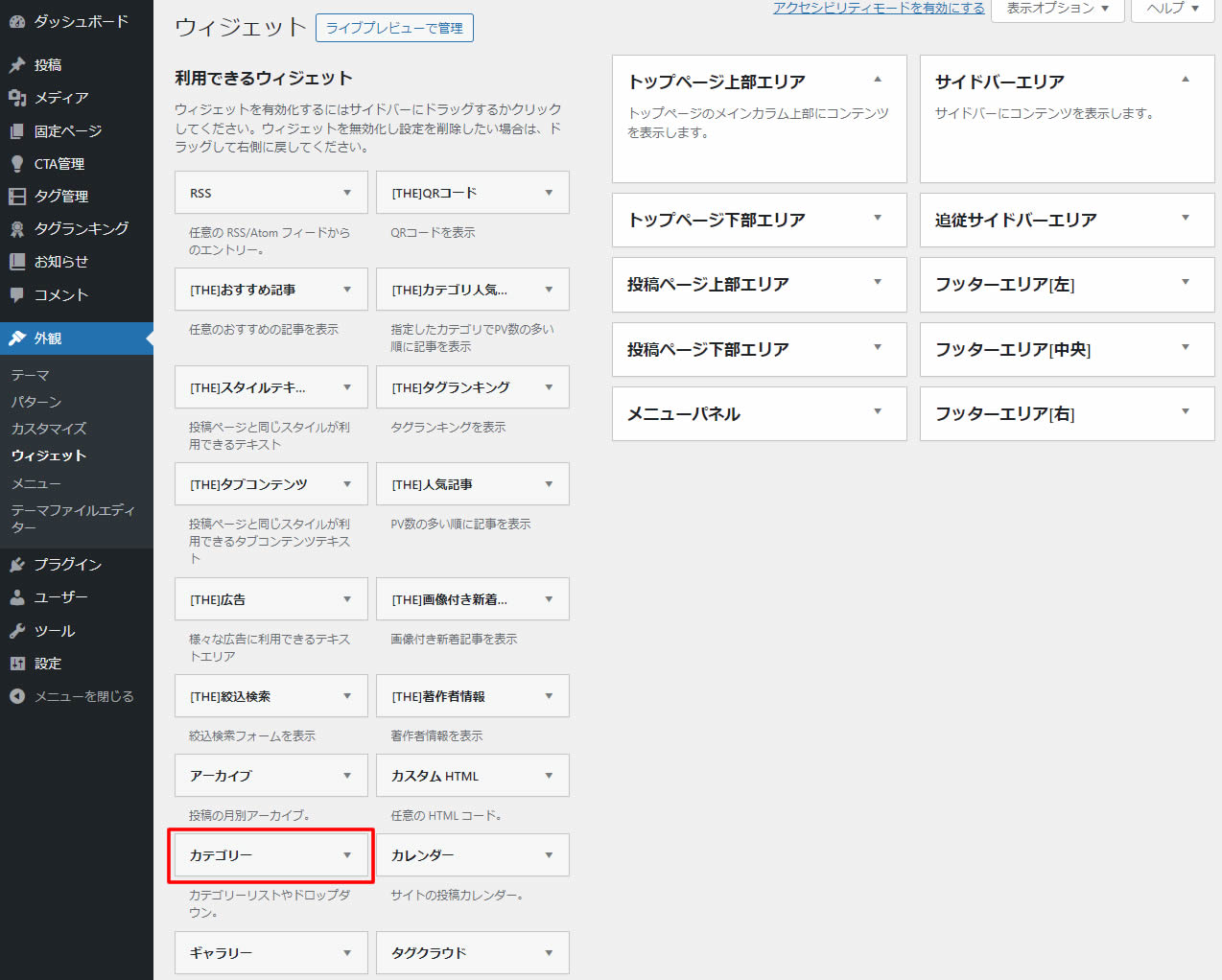
次は利用できるウィジェットの下の方に表示されている「カテゴリー」をクリックします。

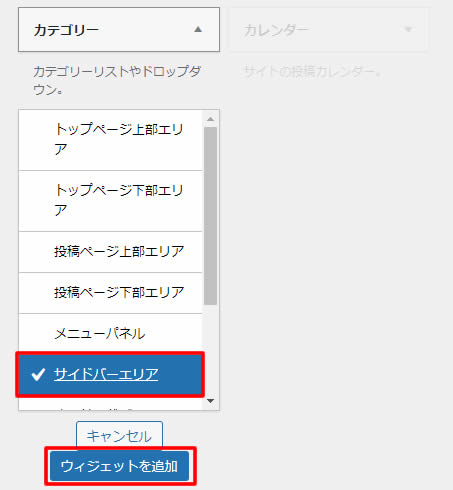
カテゴリーが展開されましたら「サイドバーエリア」を選択し「ウィジェットを追加」をクリックします。

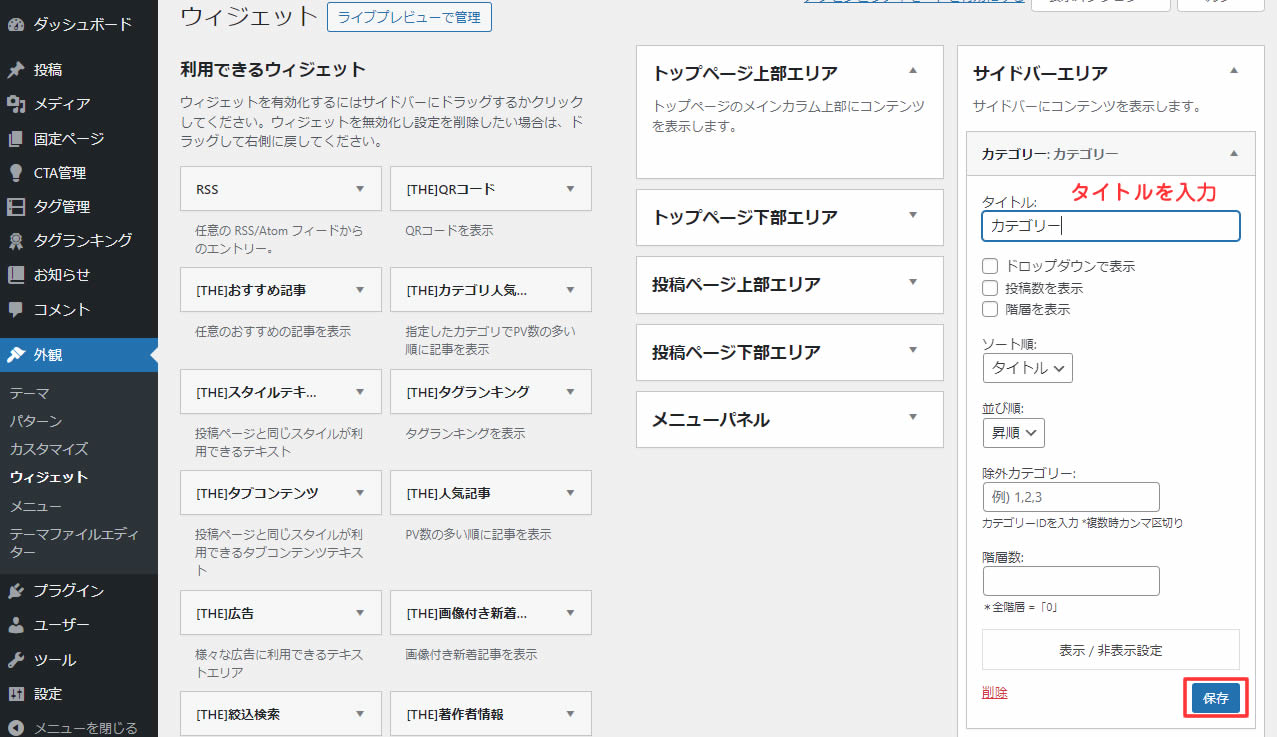
右側のサイドバーエリアにカテゴリーのウィジェットが追加されました。
タイトルの所には「カテゴリー」なので「カテゴリー」と入力し「保存」をクリックします。
※カテゴリーのメニューが増えてきたらドロップダウンで表示や階層を表示などもできます。(いまは何もしないでOK)

ブログの表示を確認してみます。
記事を書いていないとカテゴリーがどんな感じかわからなかったのでテスト投稿を行ってカテゴリーを増やしてみました。
デザインスタイルと同じサイドバー(サイドメニュー)の表示になりました!
※これまでのサイドバーエリアの操作と同じように追従サイドバーエリアの中のブロックウィジェットを全て削除しその部分に利用可能なウィジェットから「アーカイブ」を選んでタイトルをアーカイブにして保存してみました。

きれいな理想のブログの形になってきました!!
あとは必要なウィジェットをサイドバーについてしていけばOKです。
サイドバーなどのカラー変更
サイドバーでのカテゴリーのカラーやタイトルのカラーなども変更することができます。
現在はデザインスタイルそのままのカラーが適応されていますので、好きなカラーに変更しましょう。
ブログ(サイト)カラーの変更方法
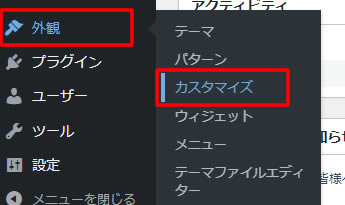
左側メニュー「外観」項目より「カスタマイズ」をクリックします。

表示されたメニューから「基本設定[THE]」をクリックします。
![表示されたメニューから「基本設定[THE]」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/04/thethor-sidebar11.jpg)
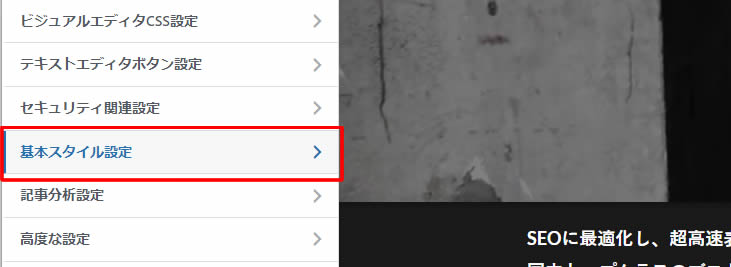
次に表示されたメニューから「基本スタイル設定」をクリックします。

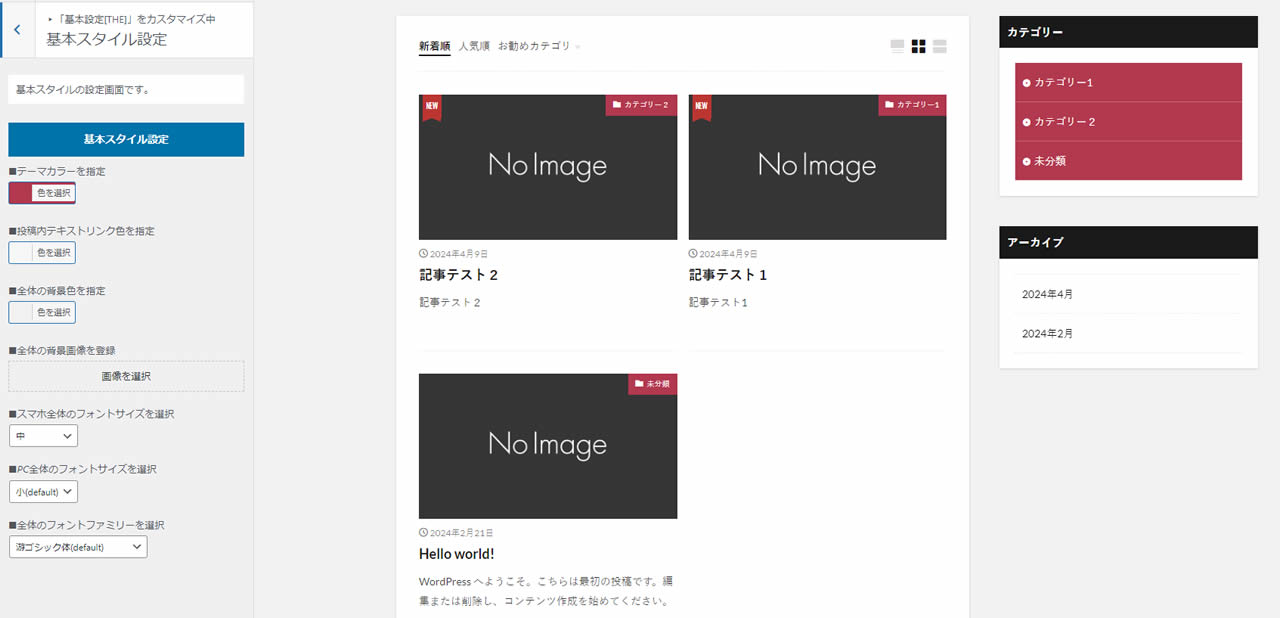
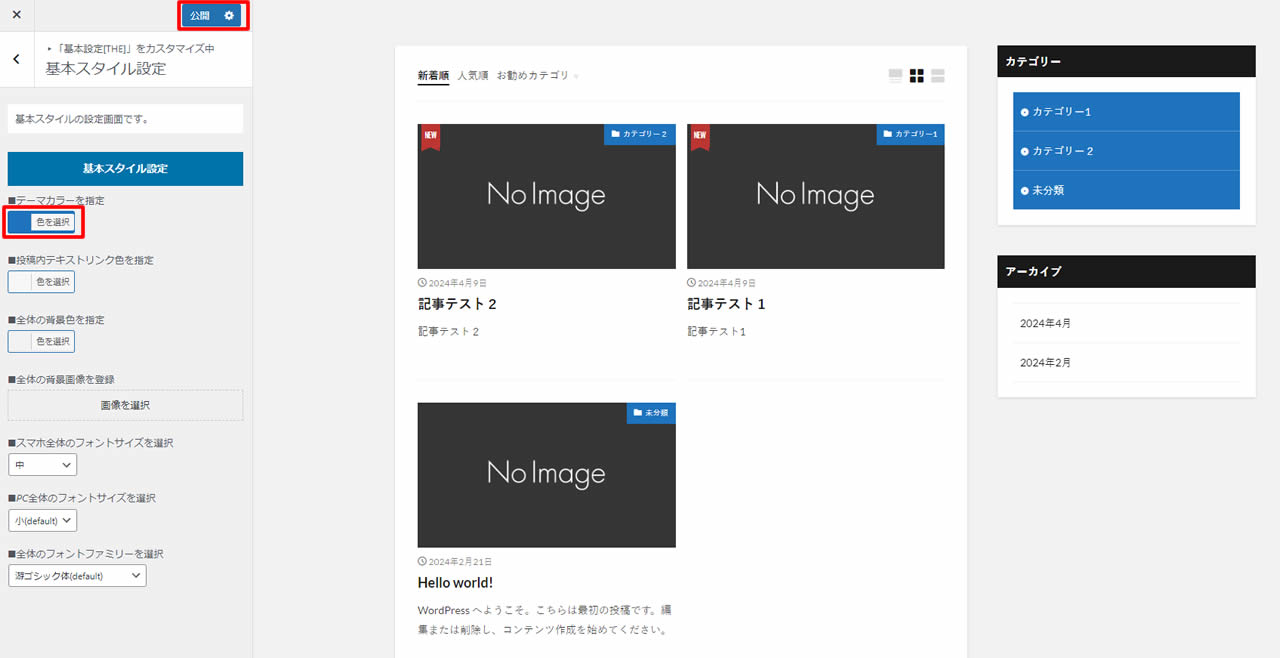
基本スタイル設定画面が表示されました。
■テーマカラーを指定のことろで選択されている色が反映されていることが確認できます。
右側にブログのトップページが表示されているのでカテゴリーが表示されている所までスクロールしました。

■テーマカラーの所で他の色に変更してみます。
すると右側に表示されているトップページのカラーも変更されました!
※このカラー変更はブログ全体のテーマカラーが変更されるので、ブログ全体を見て好きなカラーに変更してみましょう。
変更後は上部の「公開」ボタンをクリックで反映されます。

以上で、THE THOR(ザ・トール)でサイドバー(メニュー)の表示デザインをスタイルに合わせた変更は完了です。
サイドバーエリアはウィジェットで追加編集するということを覚えておきましょう!
ブログのカラーを変えることで印象も変わってきますので好きなカラーに変更してみるのもおすすめです。