こんにちは! ブログ2年目の ハナサク です。
今回は、THE THOR(ザ・トール)テーマの内部記事リンクとサイトカードの使い方についてまとめました。
内部記事リンクやサイトカードを使うことでSEOにとっても重要な内容ですので始めて設定する方のために操作方法もあわせて紹介します!
THE THOR(ザ・トール)の内部記事リンクとサイトカードの活用方法
内部リンクはSEO対策のひとつとして非常に重要な内容です。
「内部リンクとは?」簡単に説明すると同じサイト内で別の記事やページにリンクすることを言います。
内部記事リンクの重要性
内部リンクを張ることで、ブログ全体で移動しやすくなります。
他の記事へのリンクから関連記事も見られることでブログ内の回遊率が上がり検索エンジンからも評価されます。
回遊率が上がることで「このブログは訪れた方が複数ページを移動してるので価値のある情報が提供されている」と判断してもらえます。
サイトカード内部記事リンクの作成方法
THE THORでは内部記事リンクの設定が簡単に設置できます。
「サイトカード(内部記事リンク)」の機能を使うことで初心者でも簡単に設置することができます。
サイトカードの設定手順
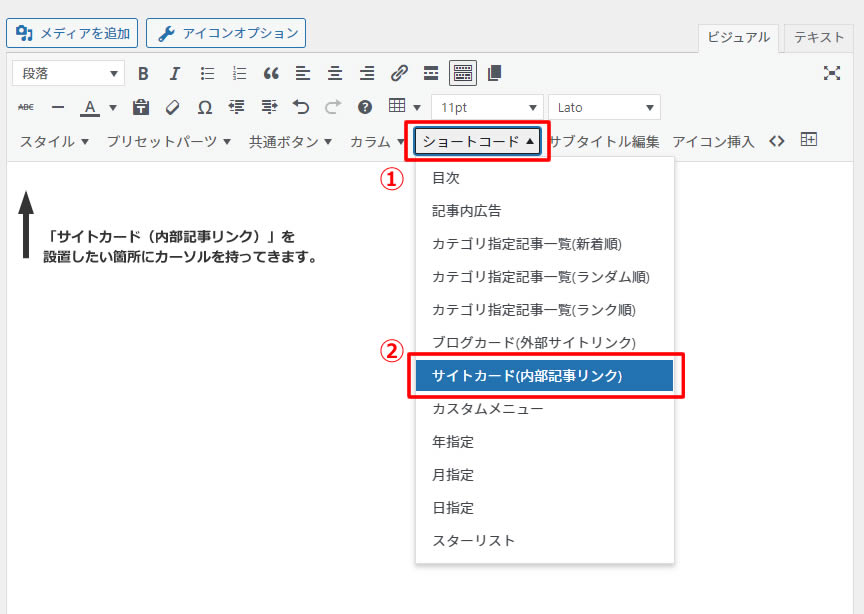
サイトカードを表示させたい記事を表示させます。 サイトカード(内部記事リンク)を設置したい箇所にカーソルを持っていきます。
記事本文上部のメニューにある①「ショートコード」から②「サイトカード(内部記事リンク)」をクリックします。

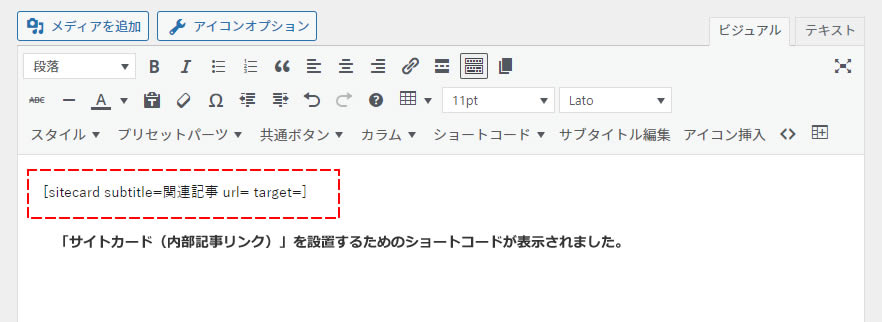
サイトカード(内部記事リンク)を設置するためのショートコードが表示されました。 デフォルトでは「関連記事」となってます。

記事の中に表示させたい関連記事のURLを「URL=」の所に貼り付けます。
例えば、WordPressのお問い合わせフォーム(コンタクトフォーム7)の記事を書いていて、関連記事としてスパムメール対策の「reCAPTCHA(リキャプチャ)」設置方法の記事をリンクするとした場合。
↓
【サイトカード(内部記事リンク)のショートコードに関連のあるURLを入力した状態】
[sitecard subtitle=関連記事 url=https://hanasaku-blog.com/contactform7-recaptcha/ target=]
記事を公開してみると、サイトカード(内部記事リンク)が作成されています。
※このサイトカードは実際にページの移動が可能です。
こんにちは! ブログ初心者のハナサクです! 今回はWordPressブログにお問い合わせフォームを設置した時に使ったプラグイン「Contact Form 7(コンタクトフォーム7)」での迷惑メールやスパムメールの対策を行う方法を[…]
とても簡単にサイトカードを設置することができました!
※別ページで表示したい場合はショートコードの最後の「target=」の後ろに「”_blank”」文字を追加することで別ページ(別のタブ)で記事が表示されます。
記事の途中でサイトカードや別記事の内容を紹介する場合は、別ページで開くように「”_blank”」を入力するのがおすすめです。
[sitecard subtitle=関連記事 url=https://hanasaku-blog.com/contactform7-recaptcha/ target=] ↓
【サイトカード(内部記事リンク)のショートコードに関連のあるURLを入力した状態】
[sitecard subtitle=関連記事 url=https://hanasaku-blog.com/contactform7-recaptcha/ target="_blank"]
内部リンクとサイトカードのSEO効果
関連性の高い記事どうしの内部リンクはSEOの効果が期待できます。
書いている記事と関連のある記事をサイトカード(内部リンク)でリンクを行いつなぐことで、ブログにきてくれた方の回遊率や滞在時間が延びることで評価されやすくなります。
同時に検索エンジンのクローラーも巡回しやすくなるためSEO効果が高まります。
サイトカードは表示されているとその記事の内容も一目でわかり、ページ移動も簡単にできることから操作性も良いので結果として滞在時間の延長や直帰率の低下が期待できます。
また、内部リンクはリンク先のページもSEO的に評価されやすくなるみたいなので、ブログ全体の評価アップにもつながります。
まとめ
THE THORのテーマの場合、思っていたよりもとっても簡単にサイトカード(内部記事リンク)を設置することができました。
簡単だったので「THE THOR(ザ・トール)内部記事リンクとサイトカードの使い方」についての説明も終了です。
まだまだ便利な機能やSEO対策に効果のあるテクニックもありますので収益化しながらブログライフを楽しみましょう。
次回も「THE THOR(ザ・トール)テーマでの操作方法などについての記事」を書きたいと思います。