こんにちは!
ブログ2年目のハナサクです!
今回はWordPressブログTHE THORテーマで吹き出しの設定方法についてまとめました。
ブログで記事を書いていると吹き出し機能はよく利用します。
吹き出しの設定は基本最初だけなので、一度設定しておけばTHE THORの機能を使って簡単に記事の中に吹き出しを表示することができます。
吹き出し機能を使いうことでもみやすくなることもあるので設定方法を覚えておきましょう。
THE THOR(ザ・トール)の機能で吹き出しの設置方法(吹き出しの出し方)
クラシックエディタの上部メニューから吹き出しを設置します。
※ブロックエディタの場合はブロックで「クラシック」を選択しクラシックエディタのメニューを表示します。
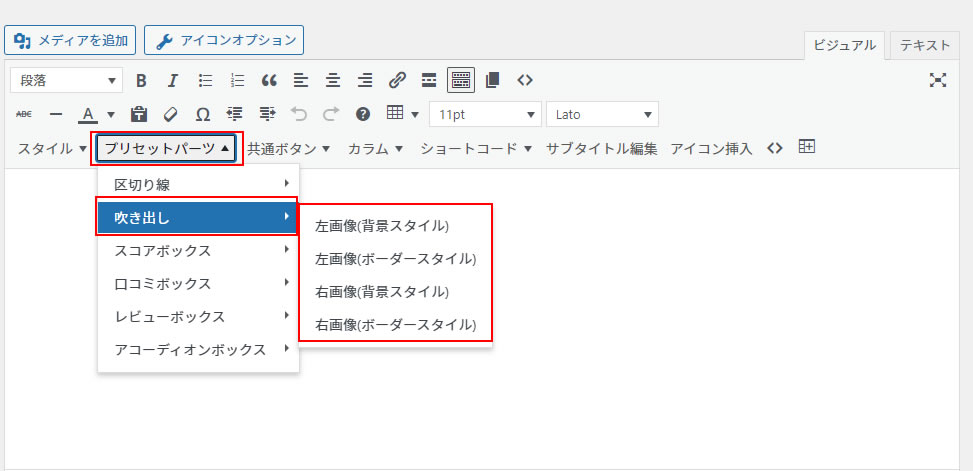
クラシックのメニューから「プリセットパーツ」をクリックし「吹き出し」をクリックすると吹き出し画像を左右どちらに表示するかで設置できます。

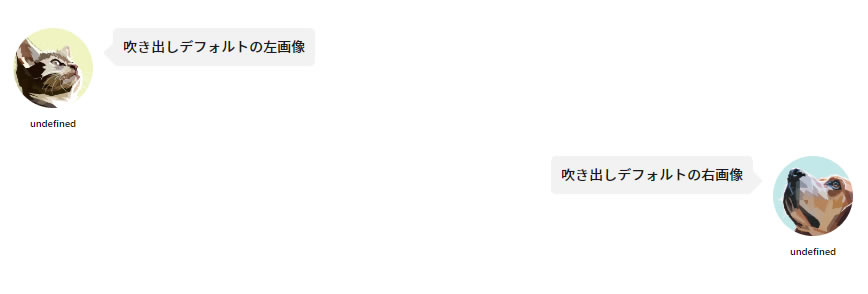
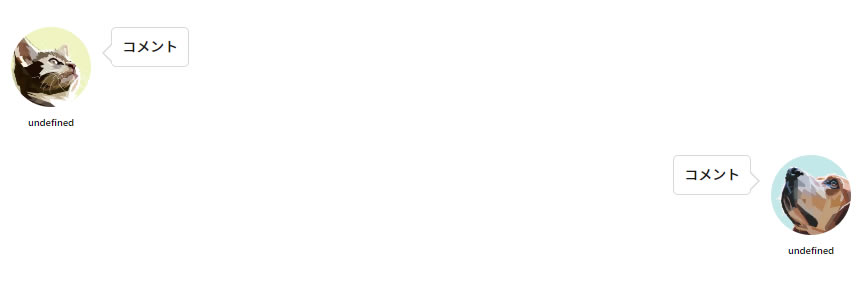
デフォルトではこんな感じで吹き出しが設定されています。
左画像(背景スタイル)と右画像(背景スタイル)

左画像(ボーダースタイル)と右画像(ボーダースタイル)

このままでも使えそうですが、せっかくなのでオリジナルの画像(アイコンなど)に変更してみましょう!
THE THOR(ザ・トール)で吹き出しの設定方法
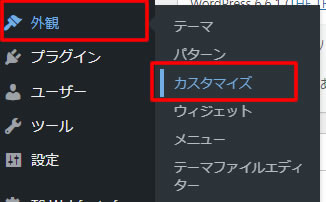
ダッシュボード左側メニューにある「外観」から「カスタマイズ」をクリックします。

表示されたカスタマイズのメニューから「パーツスタイル設定[THE]」をクリックしパーツスタイル設定のメニューから「吹き出し設定(個別ページ用)」をクリックします。
![表示されたカスタマイズのメニューから「パーツスタイル設定[THE]」をクリックしパーツスタイル設定のメニューから「吹き出し設定(個別ページ用)」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/10/thethor-speech-bubble4.jpg)
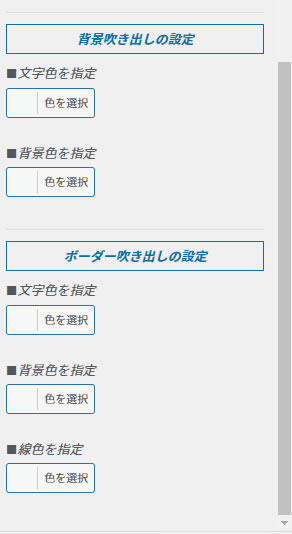
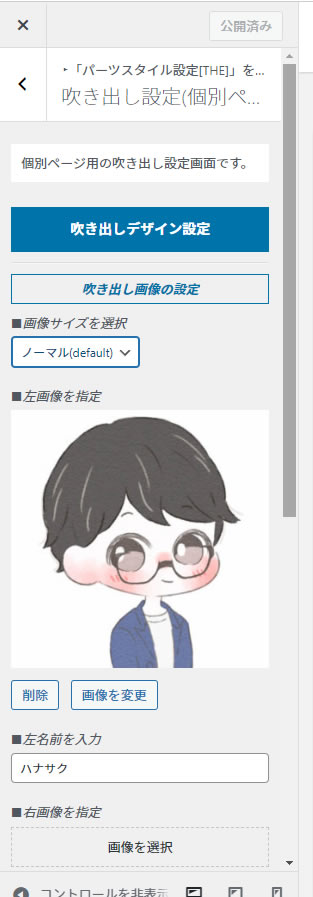
「吹き出し設定(個別ページ用)」の設定画面が表示されましたら、吹き出しに表示させたいアイコン画像などを設定します。
左画像の吹き出しに表示させたい画像は「左画像を指定」の場所に画像を選択してアップロードします。
画像サイズを選択の箇所は「ノーマル(default)」と「ビッグ」で選択できますが「ノーマル(default)」のままでOKです。
左名前の所にはアップロードした画像(アイコン)の名前を入力しておきましょう!
※ハナサクが設定した画像のサイズはアイコンと同じで512×512ピクセルの画像を使っています!

変更した後は上部の「公開」ボタンを忘れずにクリックしましょう!
簡単に設定できました!