こんにちは!
ブログ初心者のハナサクです!
今回は、 WordPress有料テーマ「THE THOR(ザ・トール)」のデザインスタイル変更手順(着せ替え機能)を紹介します。
以下の記事でも説明してましたが、デザインスタイルの変更(着せ替え機能)は購入後も行う操作なので、デザインスタイルの変更方法について手順をまとめました。
※以下の記事ではTHE THOR(ザ・トール)の購入からデザインスタイルまでをまとめた内容です。
「THE THOR(ザ・トール)」の購入方法と設定(インストール手順)、デザインスタイルの反映までを紹介
こんにちは! ブログ初心者のハナサクです! 今回は、ブログ初心者のハナサクが使用しているとても使いやすい WordPress有料テーマ「THE THOR(ザ・トール)」の購入方法と設定(インストール手順)、デザインスタイルの反映[…]
THE THOR(ザ・トール)のデザイン変更方法(着せ替え機能)
既に一度デモサイトからブログのデザインスタイルを選択されている方も、これからも方も「デモサイト一覧」からブログに設定したい・変更したいデザインスタイルを選びます!
>>WordPressテーマ THE・THOR(ザ・トール)のデモサイトはこちら

THE THOR(ザ・トール)のデザインスタイルダウンロード
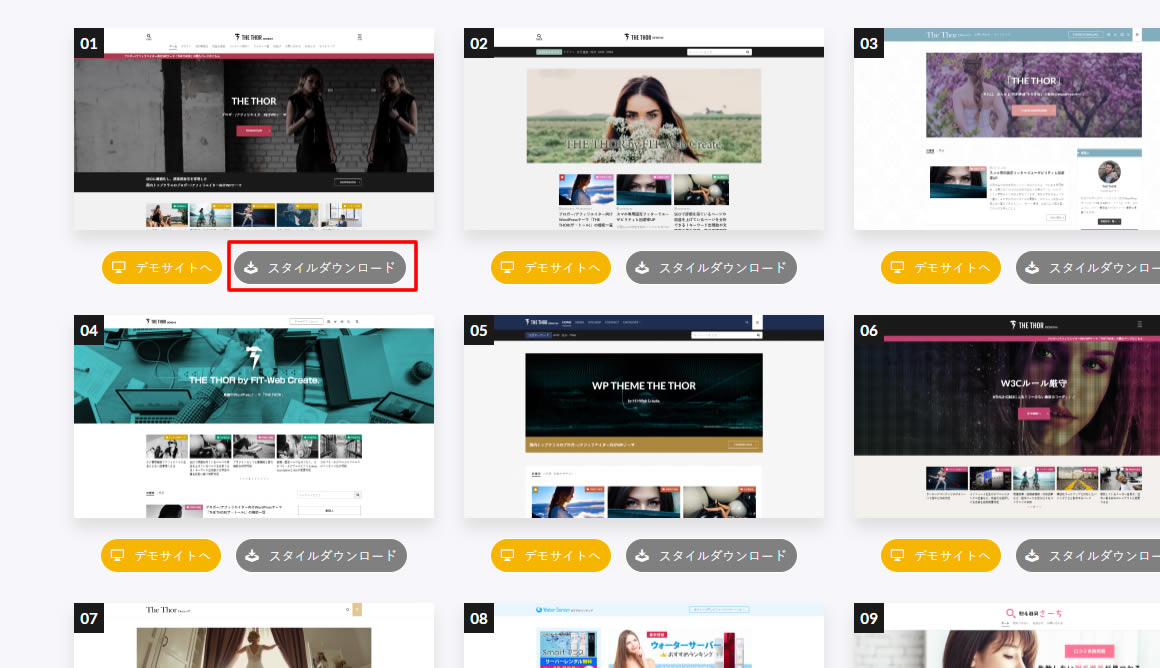
デモサイトをみてデザインスタイルが決まりましたらスタイルをダウンロードします。
今回は「01」のスタイルで進めたいと思います!
「01」のデモ画像の下にある「スタイルダウンロード」をクリックします。

「the-skin-01.zip」のファイル(zip形)がダウンロードされます。
※ダウンロードされたファイルは通常Windowsパソコンのダウンロードフォルダにダウンロードされます。

ダウンロードされた「the-skin-01.zip」のファイル(zip形)を展開(解凍)します。
「the-skin-01.zip」のファイルを右クリックし「すべて展開」または「解凍」-「ディスクトップに解凍」を行います。

解凍されると「the-skin-01」のファイルが表示されます。
ファイルを開き「thor-skin-01.dat」ファイルが入っているか確認します。
![]()
この「thor-skin-01.dat」ファイルがデザインスタイルになります。
次はスタイルをアップロードするためのプラグインを準備します。
※既にスタイルをダウンロードしている方はこのあとの「新規プラグインの追加」項目を飛ばして「デザインスタイルインポート」まで進んでください。
THE THORのデザインスタイルアップロード
THE THOR(ザ・トール)のデザインスタイルをWordPressに読み込むために「Customizer Export/Import」プラグインを使用しますので、先にプラグインをインストールします。
WordPress左側メニュー「プラグイン」項目から「新規プラグインを追加」をクリックします。

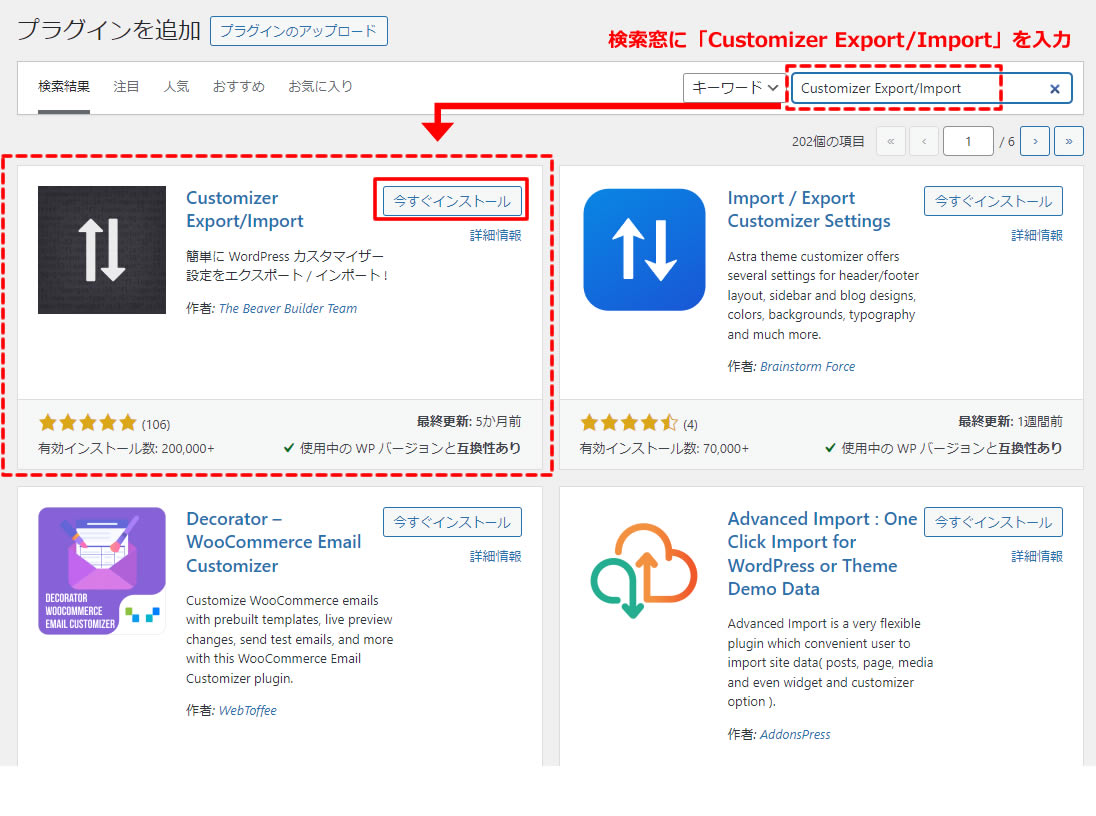
プラグインを追加画面が表示されましたら右側上部にある検索窓に「Customizer Export/Import」と入力またはコピペします。
入力後に対象のプラグインが表示されます。(黒い矢印の方です。)
「今すぐインストール」をクリックします。

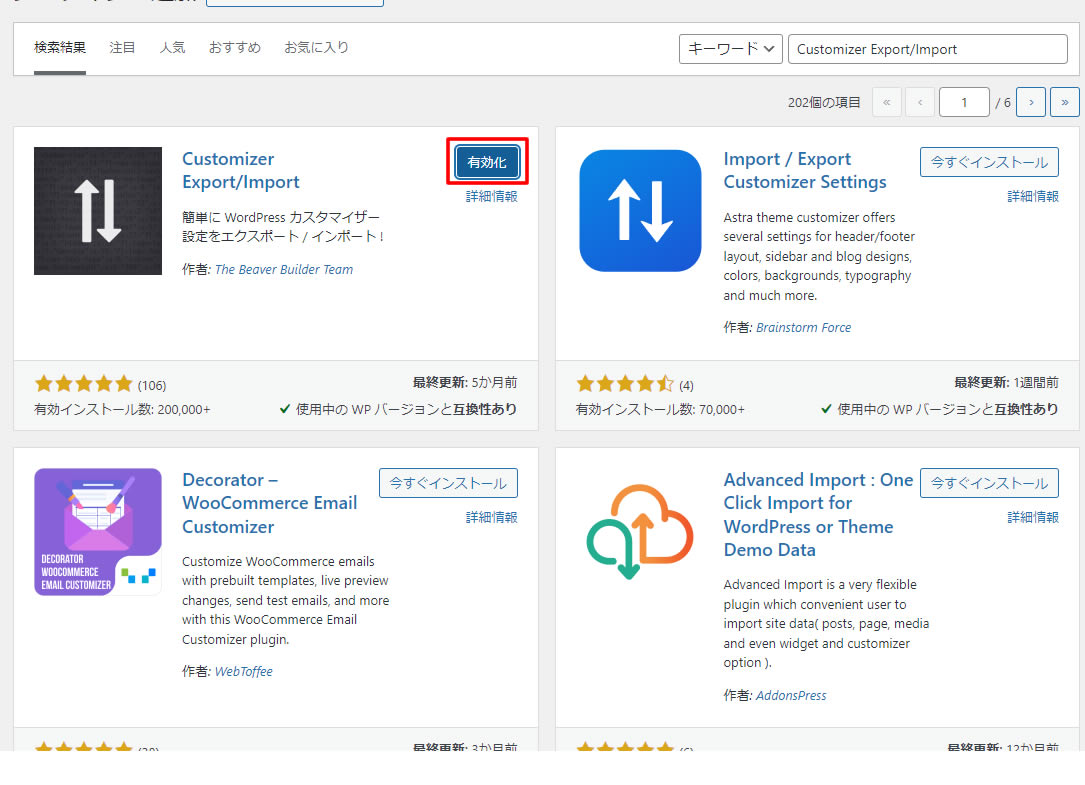
インストールが終わりましたら「有効化」ボタンが表示されますので「有効化」をクリックします。

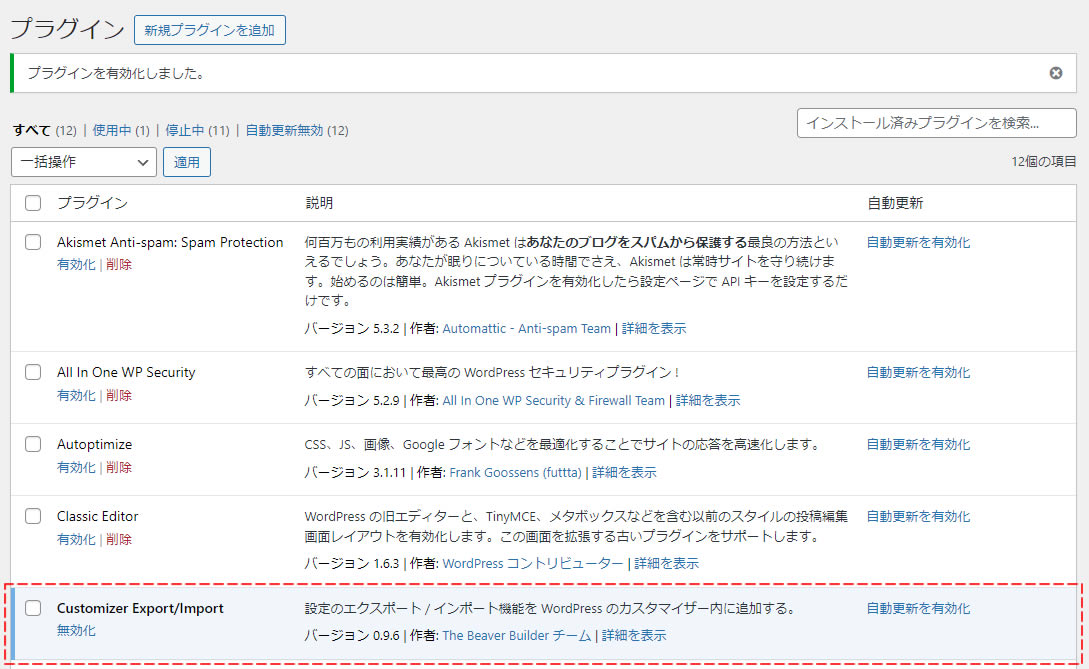
「Customizer Export/Import」プラグインのインストール作業(有効化)が終わりましたら画面が切り替わります。
ここでは有効化されたのを確認するだけで次に進みます。

デザインスタイルをインポートします
先程ダウンロードしたデザインスタイルをインポート(読み込みます)
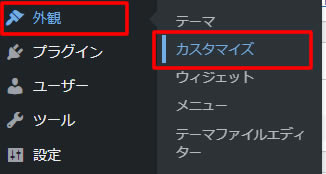
そのまま左側メニュー「外観」項目から「カスタマイズ」をクリックします。

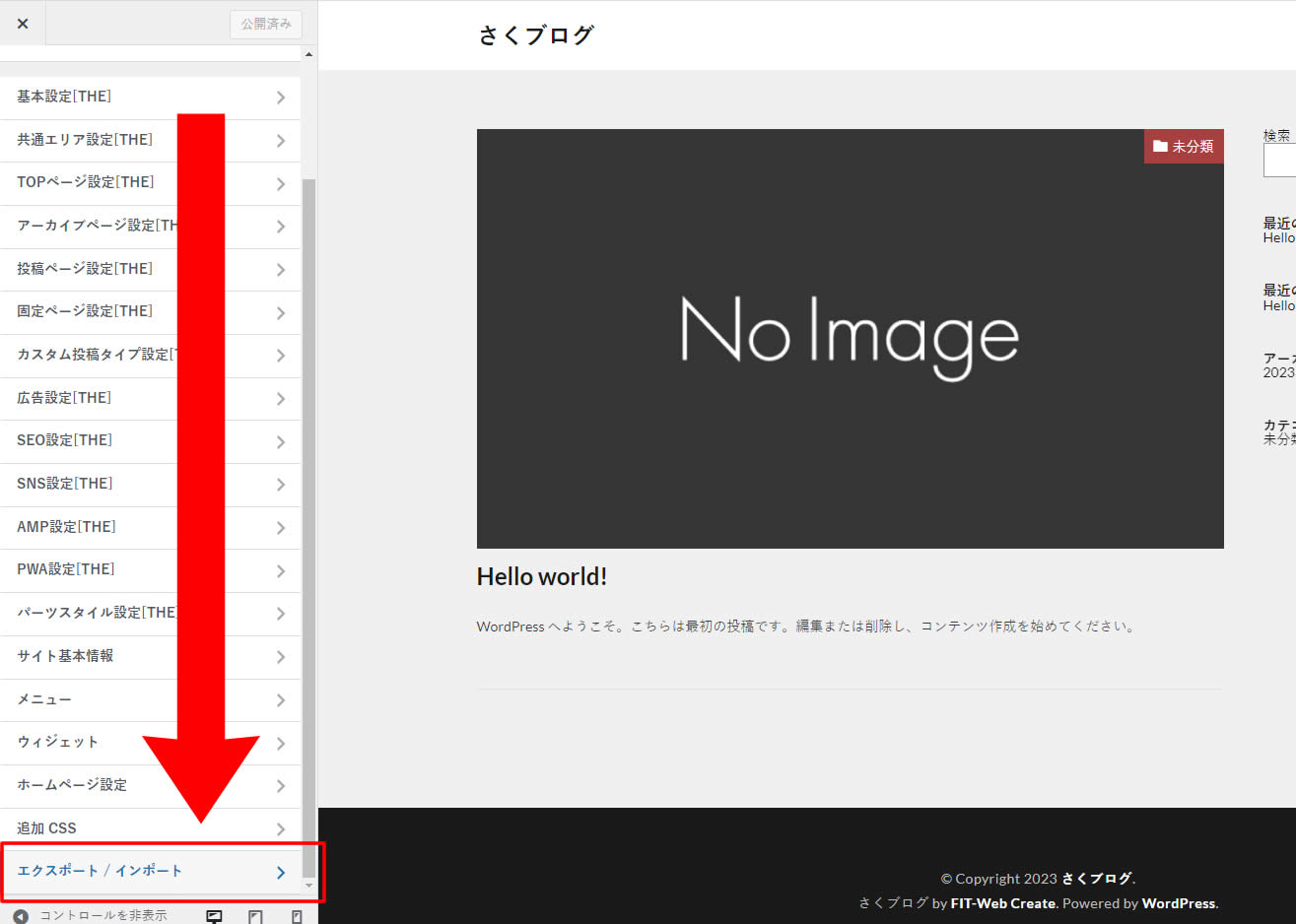
カスタマイズ画面が表示されましたら左側にカスタマイズメニューがありますので一番下「エクスポート/インポート」をクリックします。

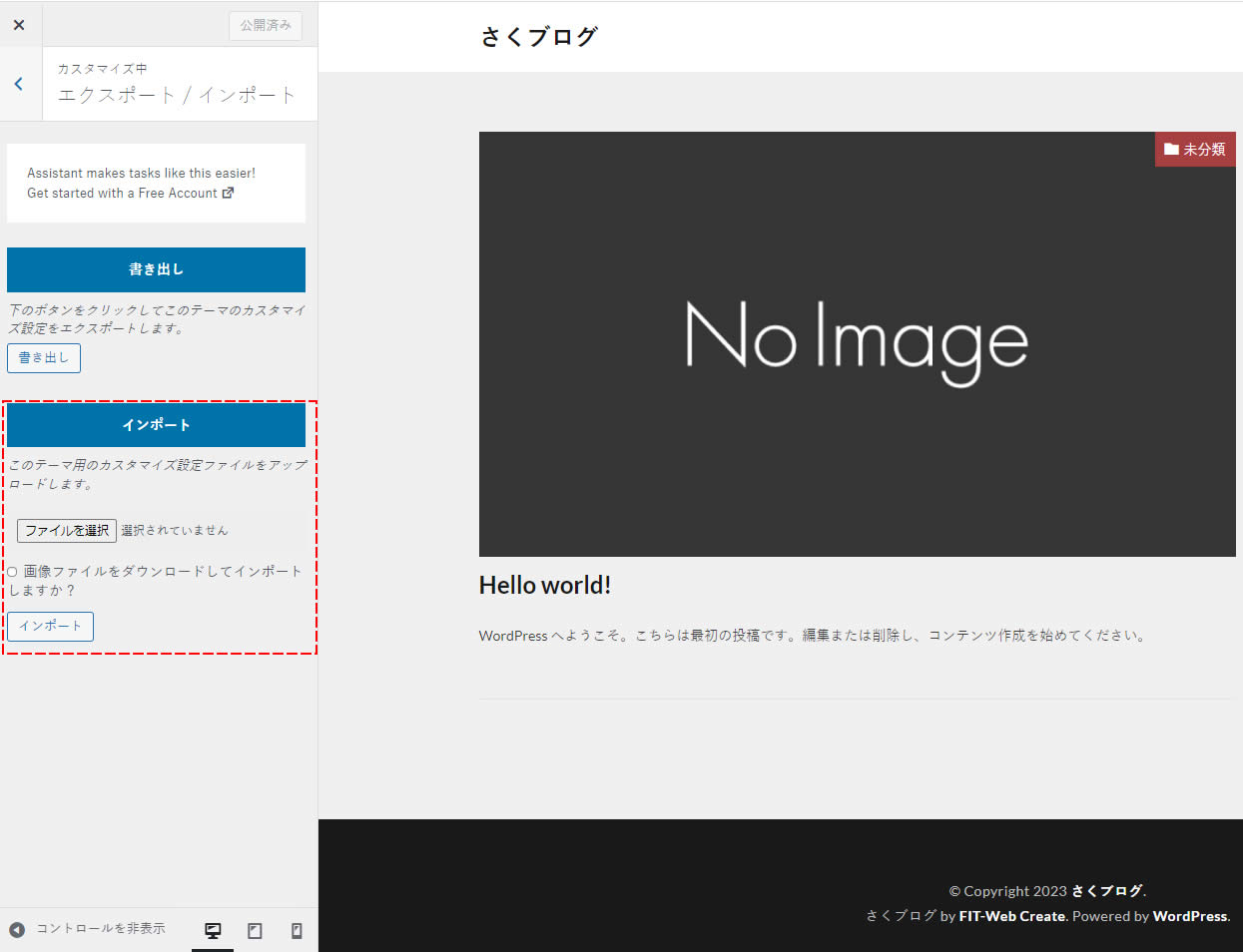
「エクスポート / インポート」画面が表示されましたら「インポート」の所からデザインスタイル「thor-skin-01.dat」ファイルをアップロードします。

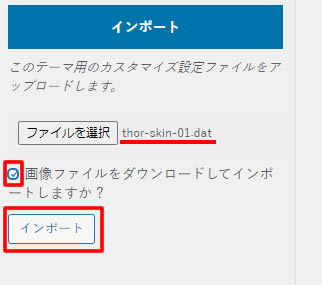
「ファイルを選択」から先程解凍したファイル「thor-skin-01.dat」を選択します。
「画像ファイルをダウンロードしてインポートしますか?」の所にチェックを入れます。
最後に「インポート」ボタンをクリックします。

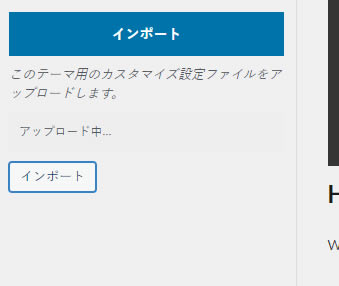
アップロード中…と表示されますのでそのままインポートが終わるまで待ちます。

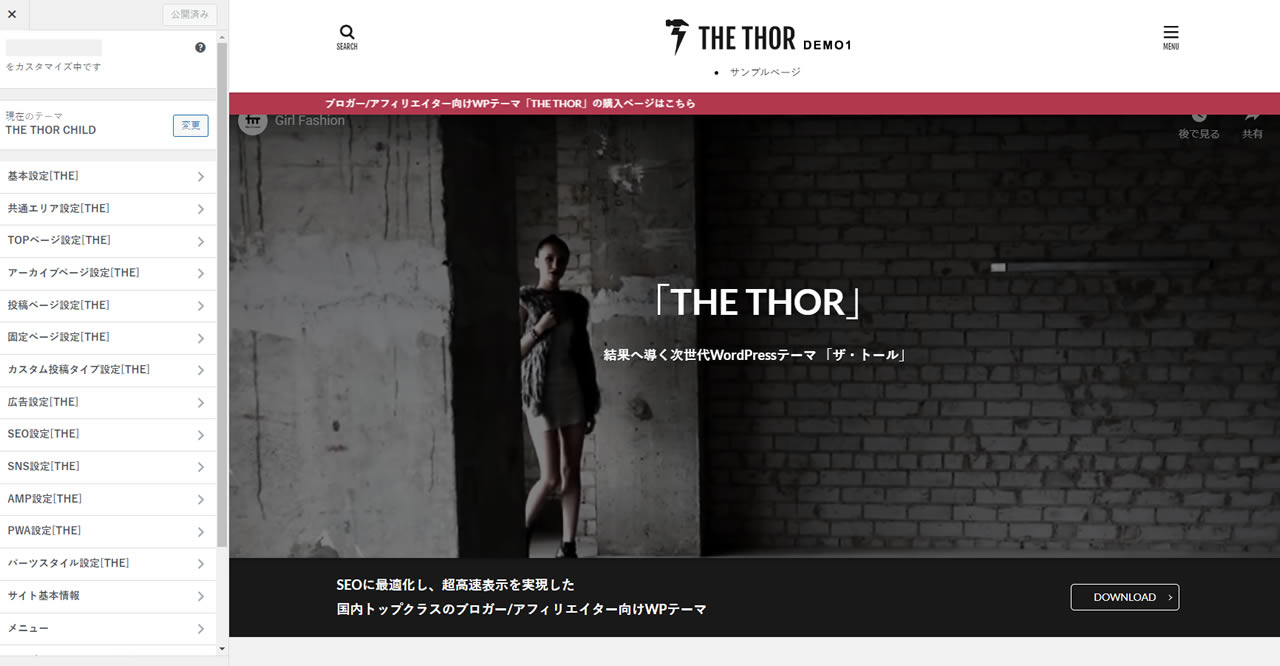
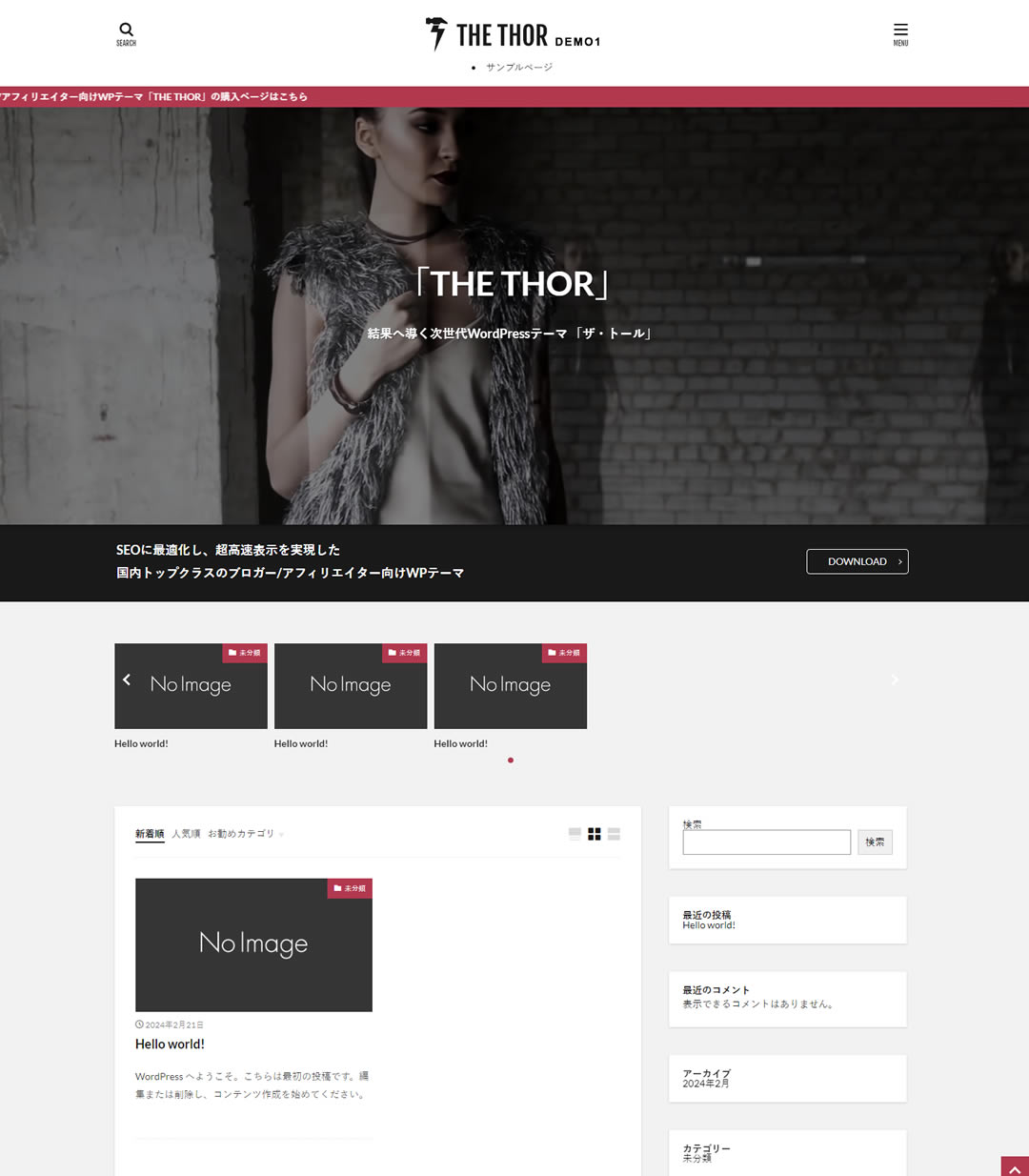
インポートが終わると右側の画面がインポートしたデザインスタイルに変わります。
画像はスタイル01です。

デザインスタイル設定完了
実際に自分のブログでの表示を確認してみましょう。
デザインスタイルのデモ01のページがそのまま表示されますので、デモページから自分のブログのスタイルに変更しましょう。

デザインスタイルの設定(着せ替え)はここまでの操作で終了です。
思っていたたよりも簡単でした!
ただ・・・これだけではデモページのままですのでよくありません。
自分のブログのスタイルにもう少し設定する必要があります。
設定変更が必要な項目毎に記事を作成しましたので確認しながら設定を行っていきましょう。
次に必要な設定はサイドメニューの表示変更です。
サイドメニューの表示変更
サイドメニューの表示がとってもシンプルでデモサイトのスタイルと違っていた場合はこの方法で解決できました。
こんにちは! ブログ初心者のハナサクです! 今回は、THE THOR(ザ・トール)サイドバー(メニュー)のデザインが「スタイル01」のサンプル表示と異なっている? あれ不具合? というようなイメージよりもだいぶシンプ[…]