こんにちは!
ブログ初心者の ハナサク です。
今回は、THE THOR(ザ・トール)のデザインスタイル「01」をシンプルなデザインに変更する方法についてまとめました。
全体的なデザインスタイル1は好きなんだけどブログのコンテンツ的に動画やピックアップ記事をそこまで目立たさなくても良い方は参考にしていただくと良いと思います。
あとからピックアップ記事などをいつでも戻せるので操作方法を覚えておきましょう。
ハナサクブログでもデザインスタイル「01」を選択して利用しているのでこのスタイルでシンプルにしたいと思います!
※この記事はザトールのスタイル01を設置されている方向けの記事です。
THE THOR(ザ・トール)のデザインスタイル「1」をシンプルなデザインに変更する
THE THOR(ザ・トール)のデザインスタイル1のデフォルトイメージはメインビジュアルの所で動画が表示されていたり、大きなピックアップ記事やNEWS(お知らせ)など初心者がブログを始めたときはあまり必要のないスタイルなのでシンプルな感じにしてみたいと思います。
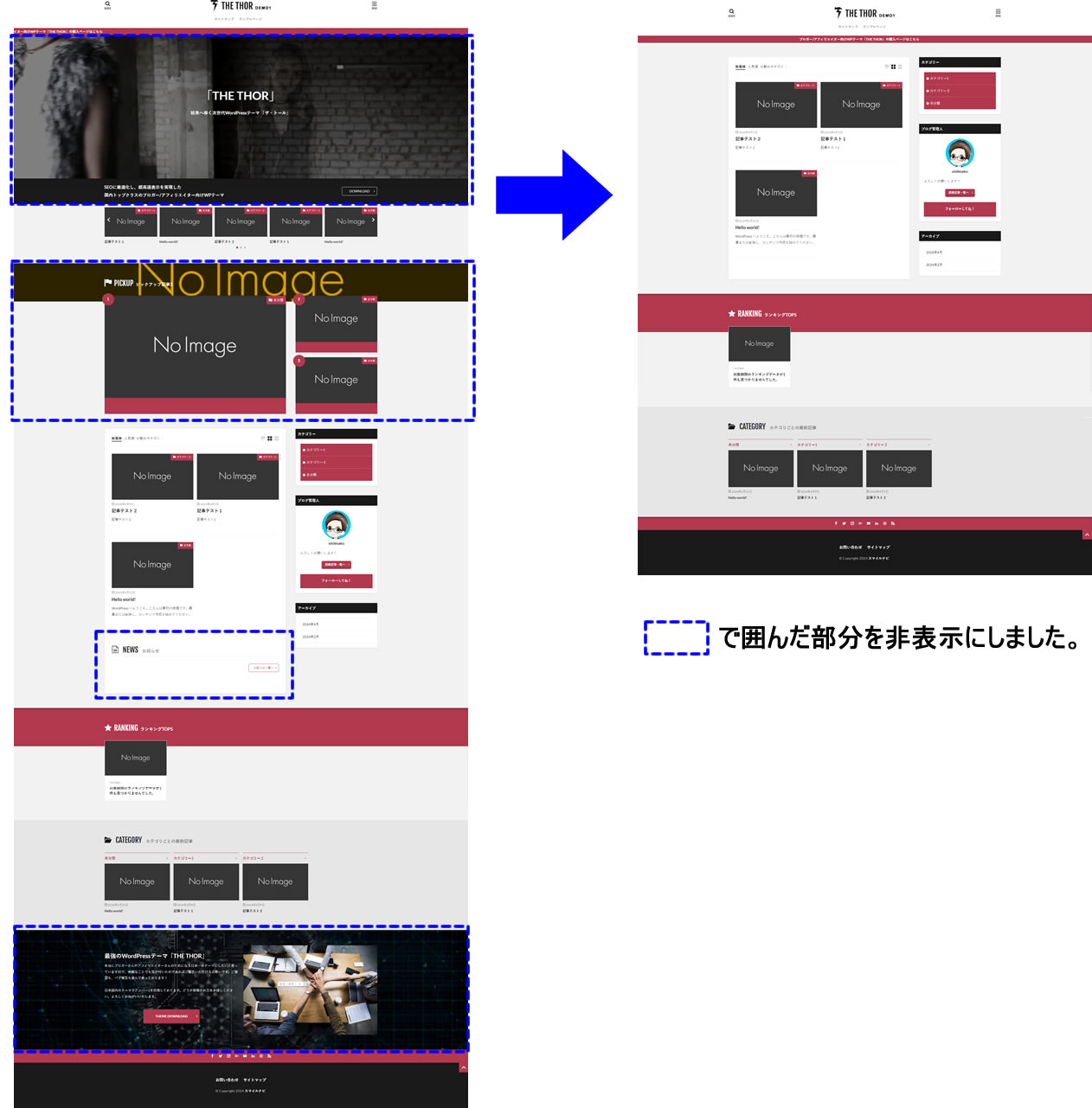
イメージはこんな感じ!
今のハナサクブログに近いスタイルです。
THE THOR(ザ・トール)デザインスタイル01(デモ1)のデフォルトイメージをシンプルなデザインに変更する。

まずはピックアップ3記事の所から非表示設定を行います。
ピックアップ3記事設定変更
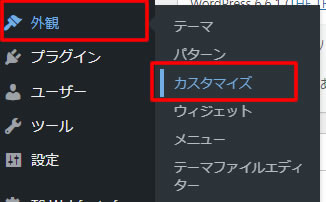
左側メニューの「外観」項目から「カスタイマイズ」をクリックします。

表示されたカスタマイズのメニューから「TOPページ設定[THE]」をクリックします。
![表示されたカスタマイズのメニューから「TOPページ設定[THE]」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/08/thethor-style-simply4.jpg)
TOPページ設定[THE]のメニューから「ピックアップ3記事設定」をクリックします。
![TOPページ設定[THE]のメニューから「ピックアップ3記事設定」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/08/thethor-style-simply5.jpg)
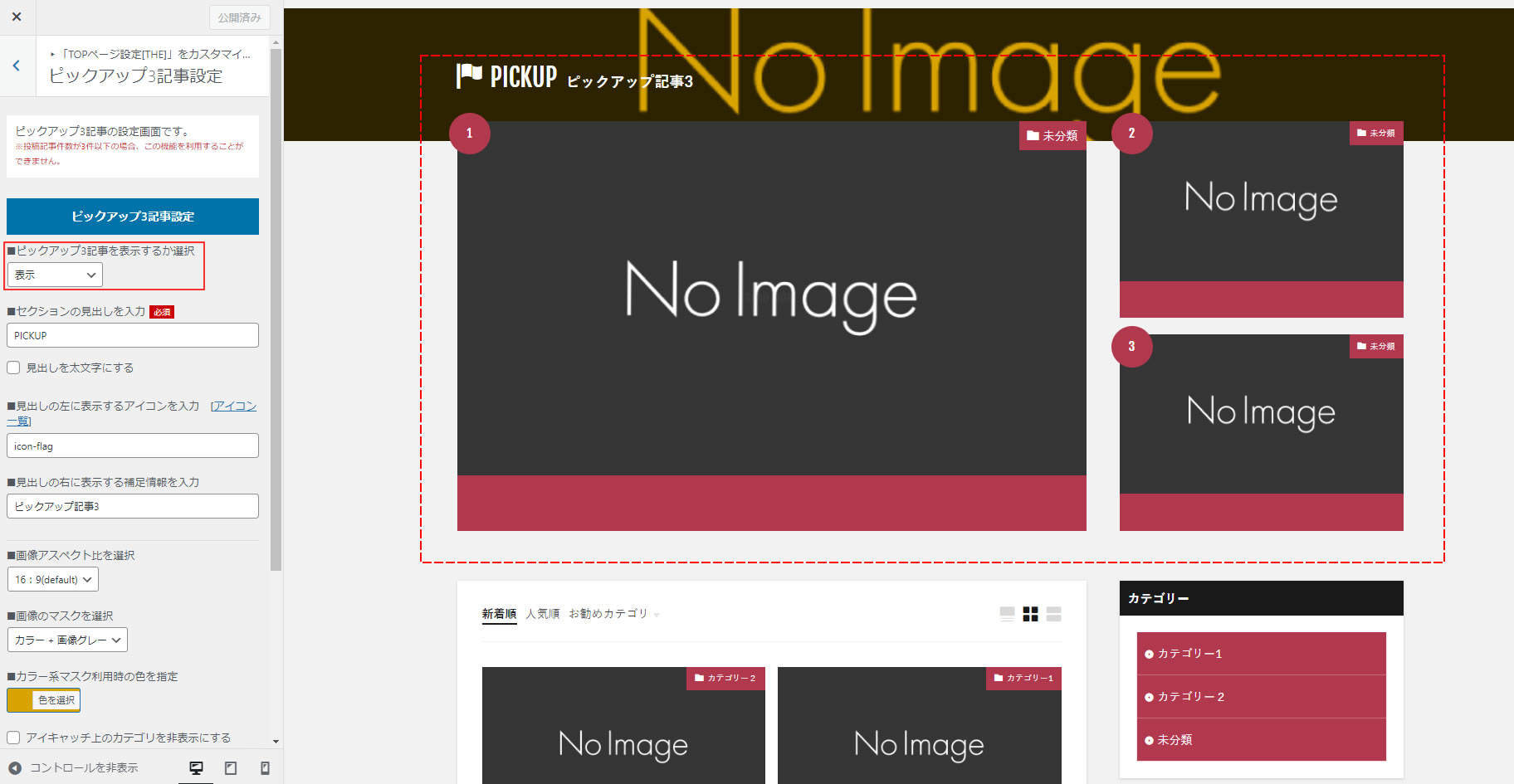
ピックアップ3記事設定の設定画面が表示されましたら「ピックアップ3記事を表示するか選択」の所で変更します。

「表示▼」となっている所をクリックし「非表示(default)」を選択します。

「非表示(default)」を選択すると右側の画面からピックアップ3記事の内容が消えました。
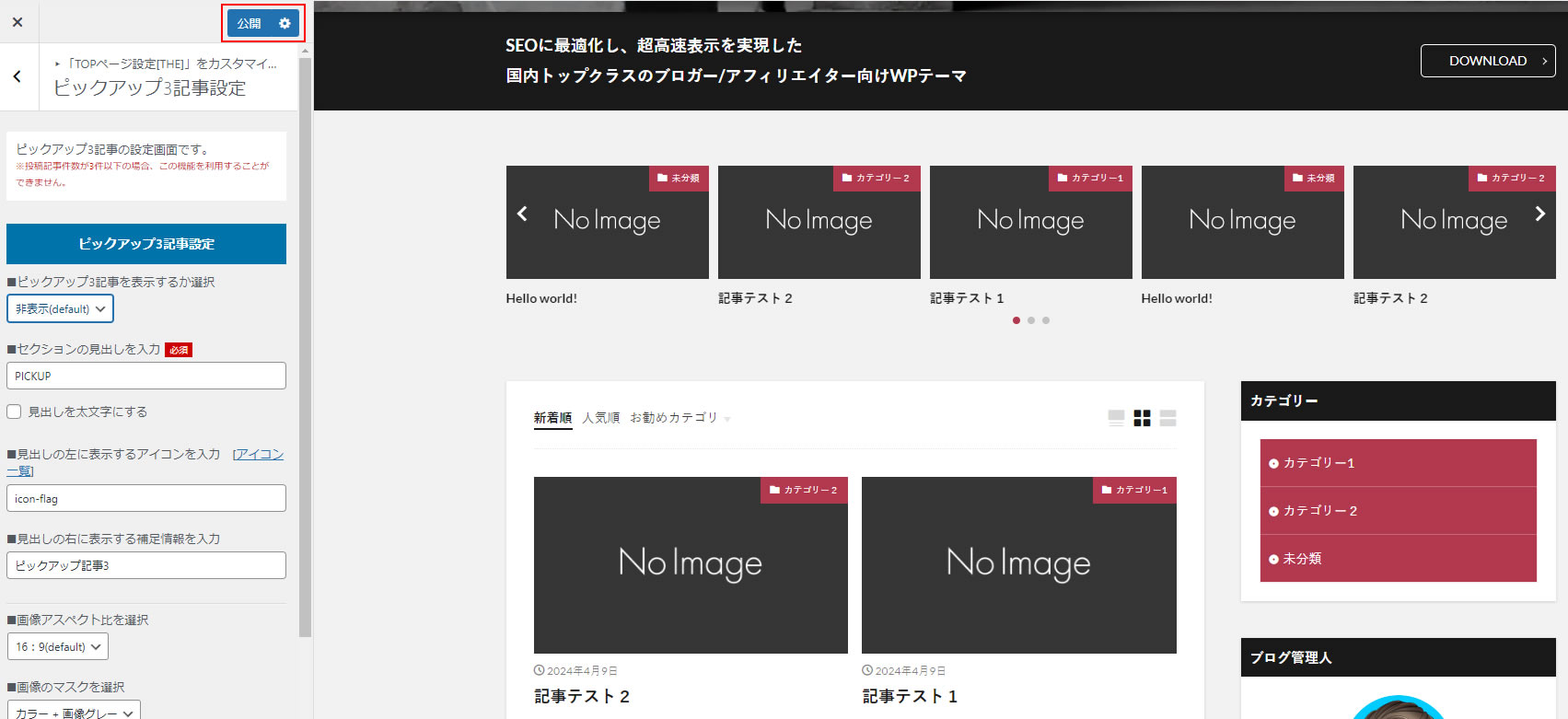
上部に表示された「公開」を押して変更完了です。

メインビジュアル設定変更
次はメインビジュアルの画面を非表示にします。
先程と操作は同じで、左側メニュー「外観」項目の「カスタマイズ」メニューから「TOPページ設定[THE]」を選び「メインビジュアル設定」をクリックします。
![左側メニュー「外観」項目の「カスタマイズ」メニューから「TOPページ設定[THE]」を選び「メインビジュアル設定」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/08/thethor-style-simply5-1.jpg)
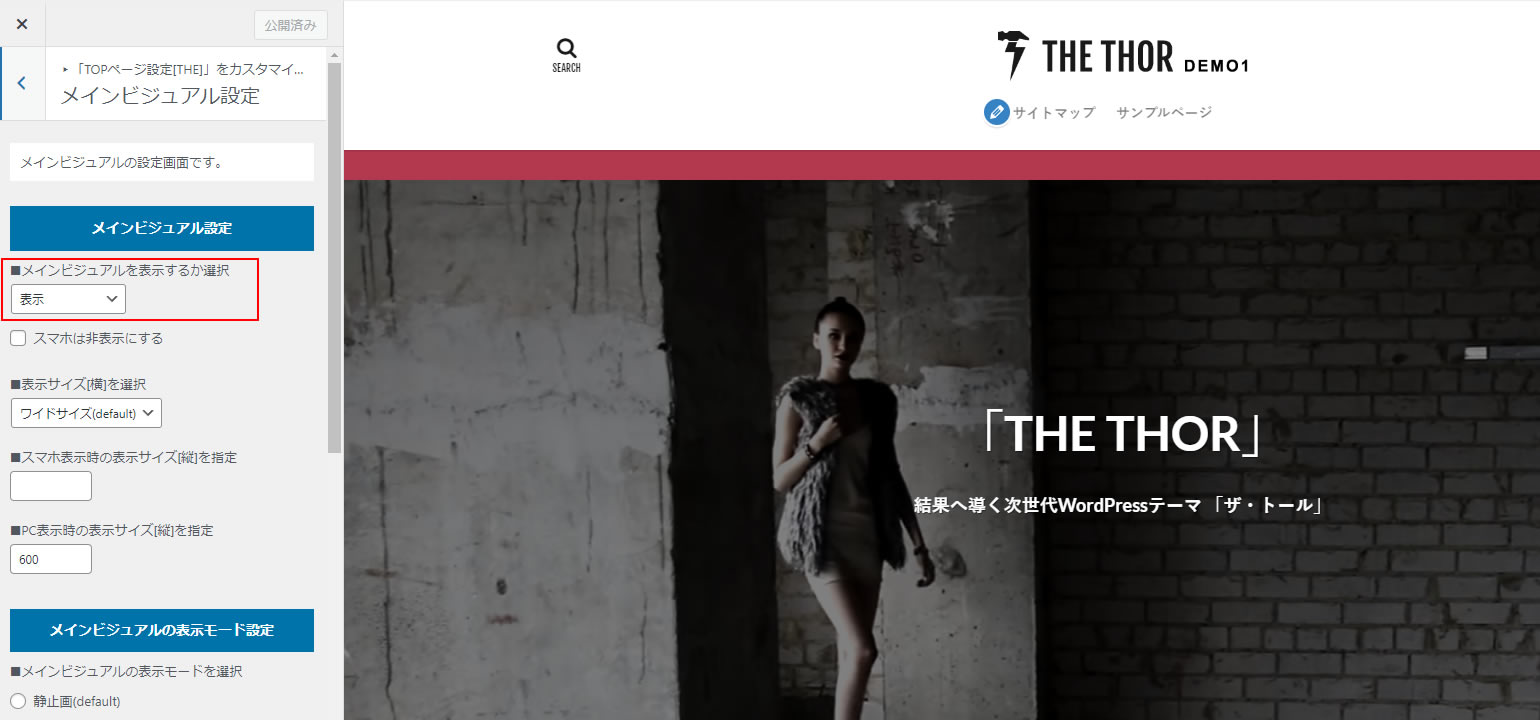
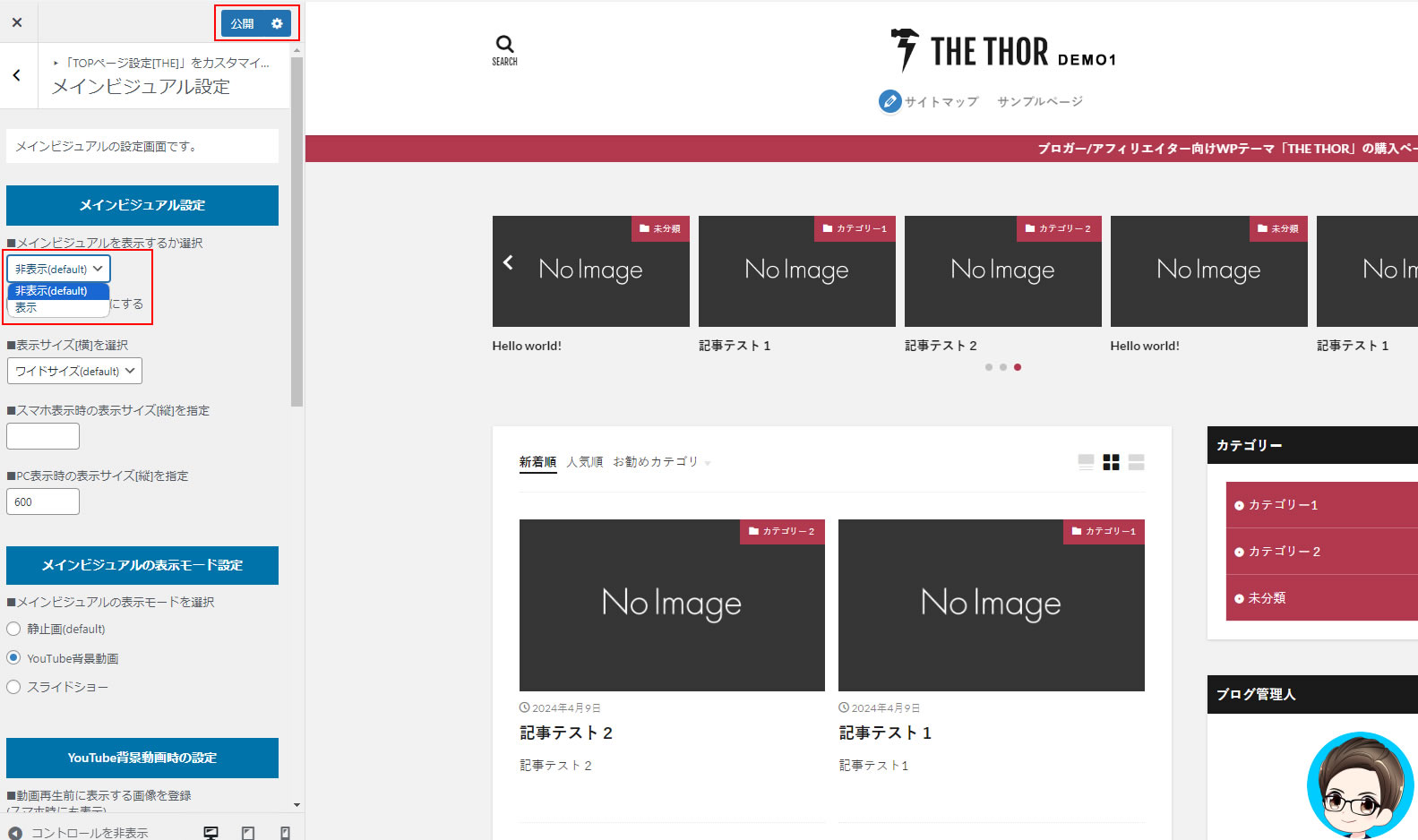
メインビジュアル設定の画面が表示されましたら「メインビジュアルを表示するか選択」の所から変更します。

「非表示(default)」を選択すると右側の画面からメインビジュアルの表示が消えました。
ここでも上部に表示された「公開」を押して変更完了です。

メインビジュアル下お知らせ設定変更
次は今回メインビジュアルを非表示にしたので内容の変更はしませんが、メインビジュアル下お知らせ設定の所で変更できる内容を確認してみます。
先程と操作は同じで、左側メニュー「外観」項目の「カスタマイズ」メニューから「TOPページ設定[THE]」を選び「メインビジュアル下お知らせ設定」をクリックします。
メインビジュアル下お知らせ設定画面が表示されました。
ここでは、メインビジュアル下お知らせを表示するか、キャッチコピーの入力変更、ボタンテキスト、ボタンリンク先の変更、背景色など変更することができるようです。
![先程と操作は同じで、左側メニュー「外観」項目の「カスタマイズ」メニューから「TOPページ設定[THE]」を選び「メインビジュアル下お知らせ設定」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/08/thethor-style-simply12-1.jpg)
メインビジュアルを非表示にした場合はあえて変更は必要ないと思いますが、念のため表示を非表示にしておきましょう。
カルーセルスライダー設定変更
次はカルーセルスライダー設定の所での変更できる内容を確認してみます。
先程と操作は同じで、左側メニュー「外観」項目の「カスタマイズ」メニューから「TOPページ設定[THE]」を選び「カルーセルスライダー設定」をクリックします。
![先程と操作は同じで、左側メニュー「外観」項目の「カスタマイズ」メニューから「TOPページ設定[THE]」を選び「カルーセルスライダー設定」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/08/thethor-style-simply5-2.jpg)
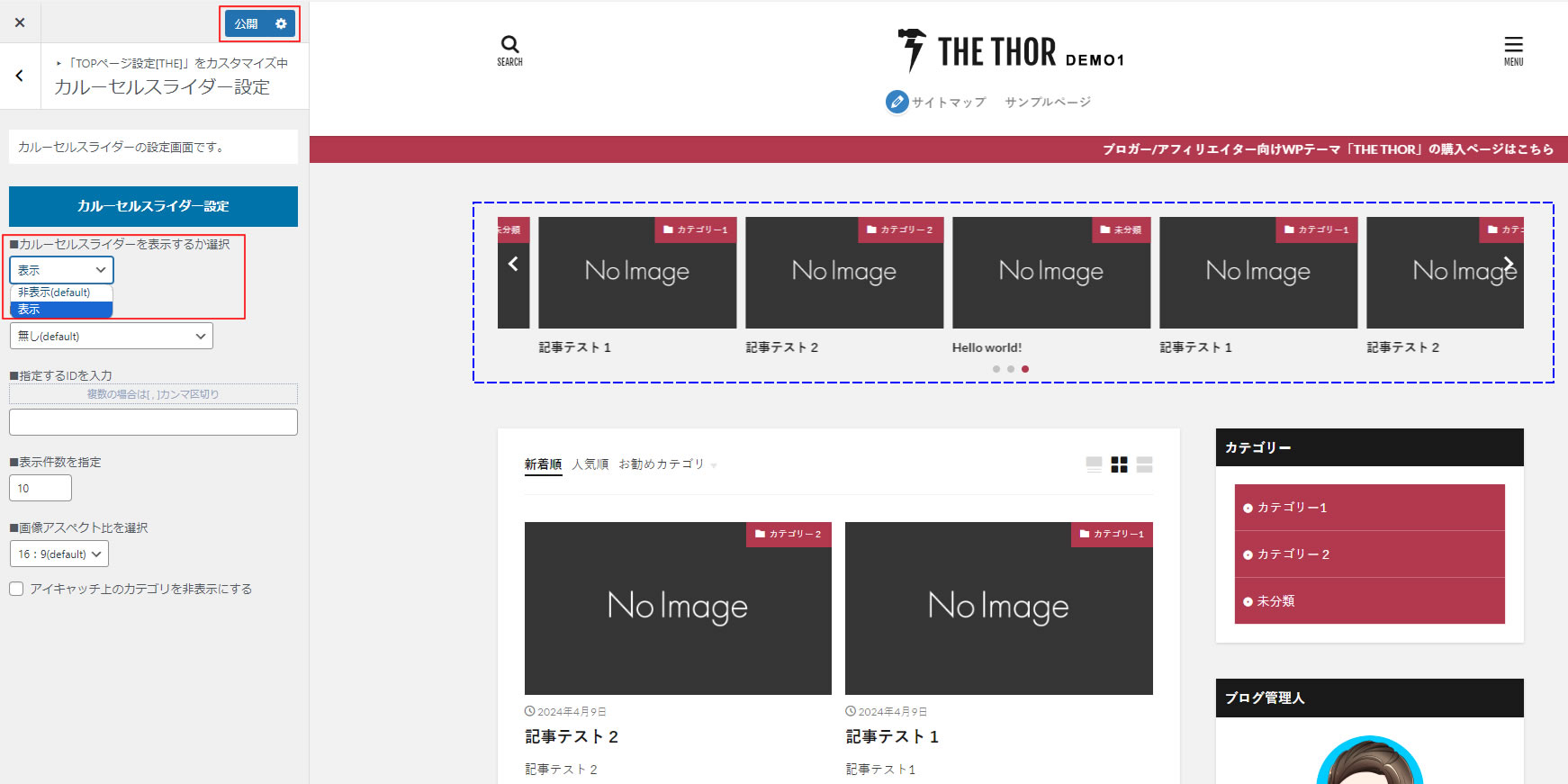
カルーセルスライダー設定画面が表示されました。
ここでは、カルーセルスライダー設定を表示・非表示など変更することができます。
記事数が少ない最初の時期で必要がない場合は表示を非表示にしておきましょう。

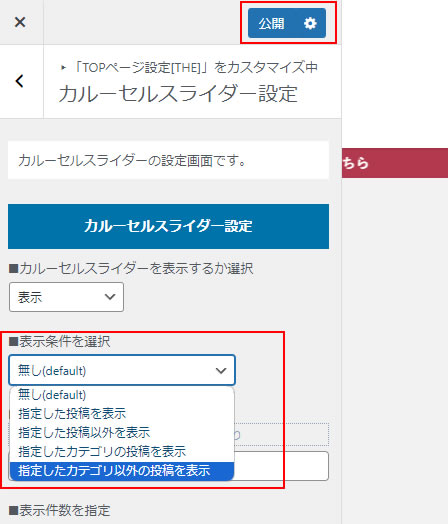
カルーセルスライダーの表示・非表示設定の下にある「表示条件を選択」からカルーセルスライダーを表示させる時の条件を設定することができます。
デフォルトでは「無し(default)」が表示されていますが好きな投稿を設定することができるので人気のある記事や注目させたい記事などを設置させるのにとても便利な機能です!
【表示条件】
- 無し(default)
- 指定した投稿を表示
- 指定した投稿以外を表示
- 指定したカテゴリの投稿を表示
- 指定したカテゴリ以外の投稿を表示
最初は必要ないかもしれませんが、とっても使える機能ですので覚えておきましょう!

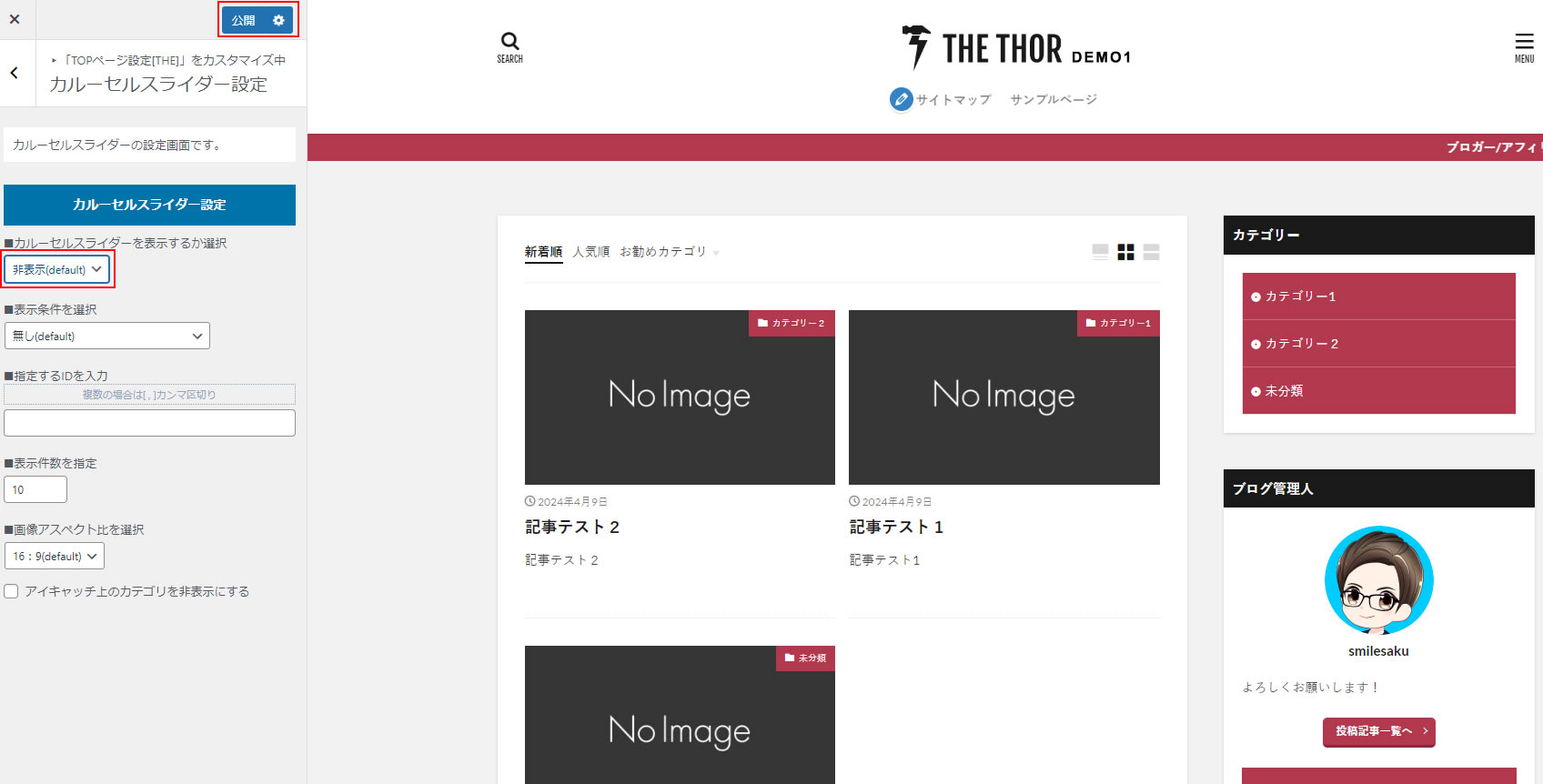
カルーセルスライダー設定を非表示にしてみました。
とってもシンプルなブログのスタイルになりました。
最初はこのスタイルで数記事書いてみたいと思います。
変更する場合は上部の「公開」を押すのを忘れないように。

ここまで変更した箇所のイメージを確認
ここまでピックアップ3記事、メインビジュアル、カルーセルスライダーの非表示を行ったイメージです。
実際のブログを確認してみましょう。(ブログを表示して確認します。)
ダッシュボード左上部にあるブログタイトルにマウスオンすると「サイトを表示」が表示されますので、ここから確認することができます。
ただ、記事を書いている途中の場合は今のページから離れてしまうため「サイトを表示」を右クリックで新しいタブで開くを選択から確認するのがおすすめです!

確認してみるととてもシンプルなスタイルになってました!
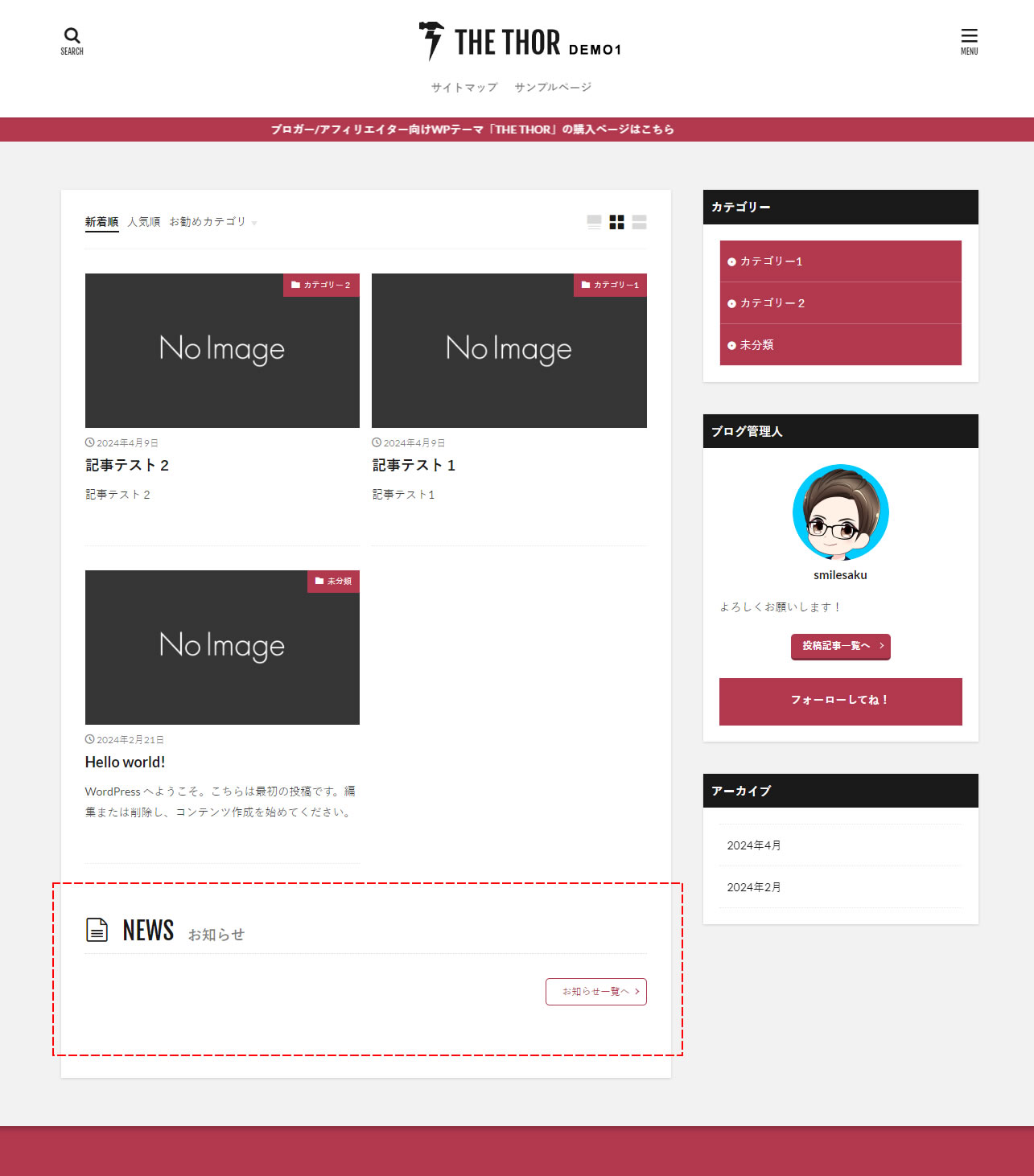
よく見てみると「NEWS(お知らせ)」が表示されたままでしたので、こちらも非表示設定していきます。

NEWS(お知らせ)表示変更
次はNEWS(お知らせ)表示のを非表示に変更してみます。
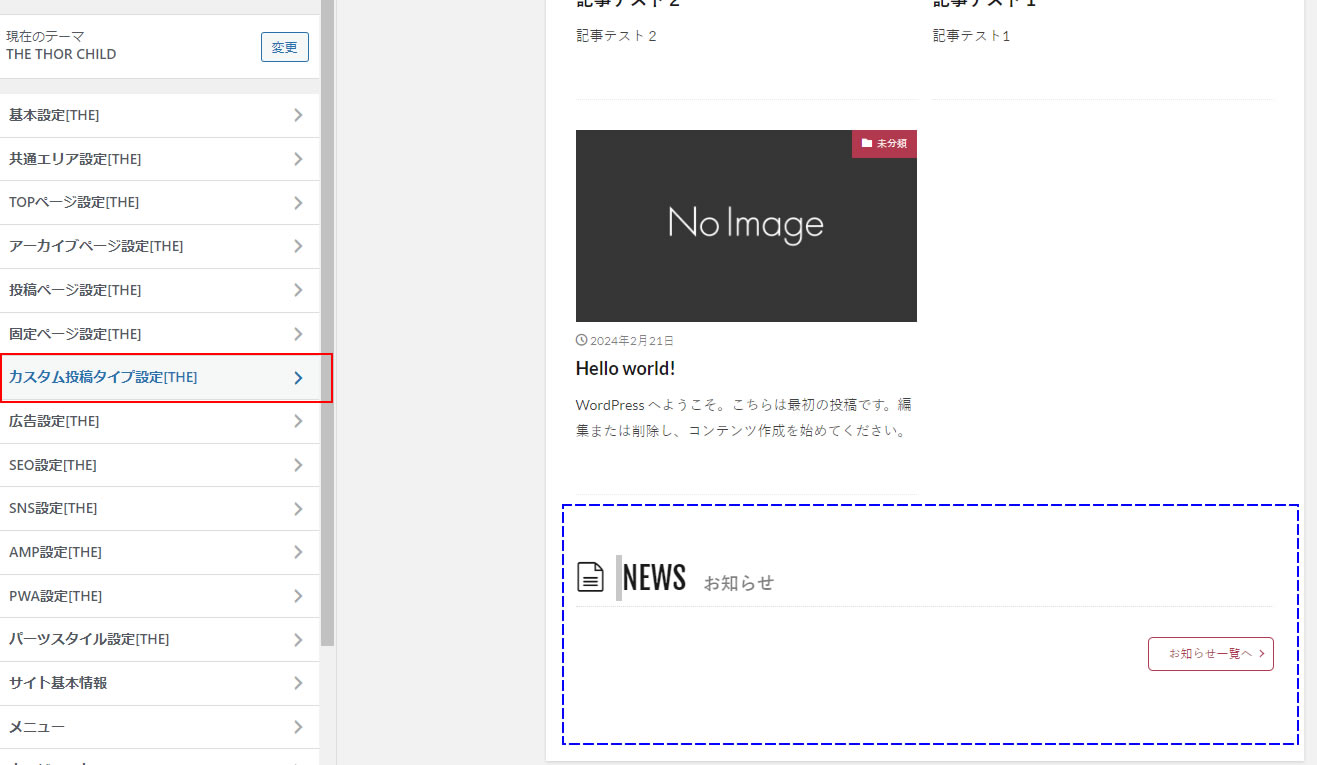
基本的な操作はこれまで同じで、左側メニュー「外観」項目の「カスタマイズ」メニューから「カスタム投稿タイプ設定[THE]」をクリックします。

カスタム投稿タイプ設定[THE]」のメニューで「TOPページ一覧表示設定」をクリックします。
![カスタム投稿タイプ設定[THE]」のメニューで「TOPページ一覧表示設定」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/08/thethor-style-simply19.jpg)
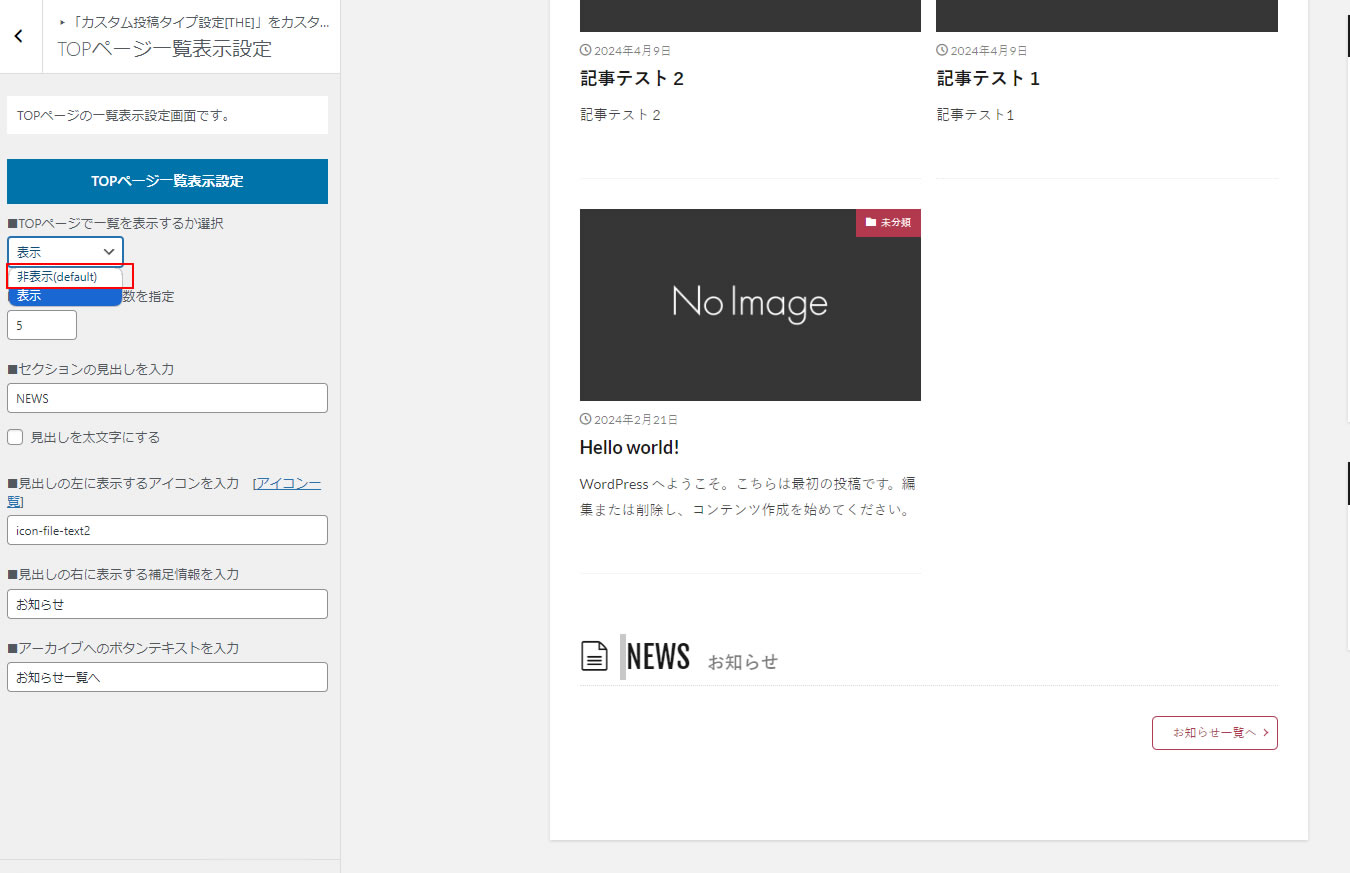
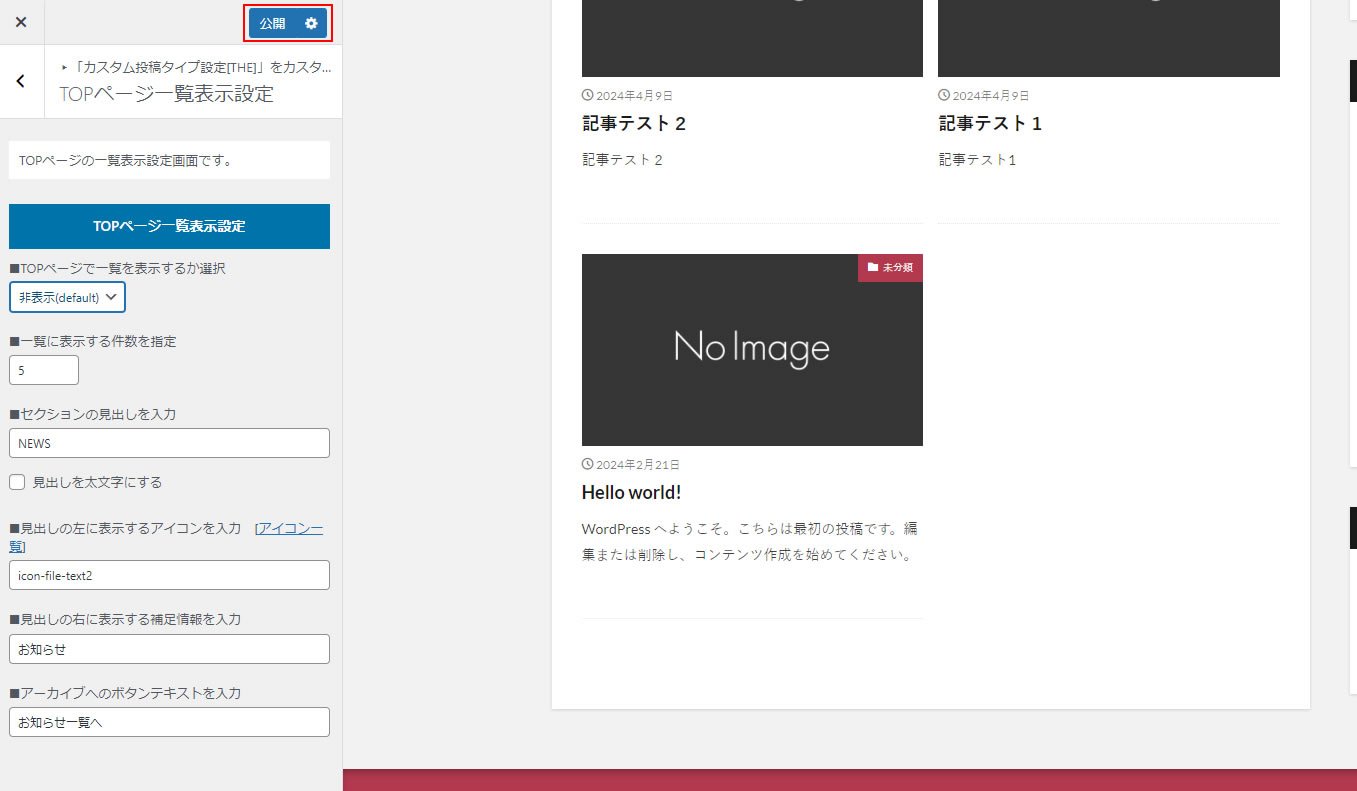
TOPページ一覧表示設定画面が表示されましたら「TOPページで一覧を表示するか選択」を非表示にします。

「非表示」を選択すると右側に表示されていた「NEWS(お知らせ)」が消えました。
あとは上部にある「公開」をクリックします。

TOPページフッターエリアのCTA表示変更
次はTOPページの下部フッターエリアの大きなバナーのような表示を非表示に変更します。
この部分はCTAと呼ばれる宣伝領域のようですね。
今後何か他にPRできるものがあれば使ってみたいと思いますが、スタイルのデモでは『THE THOR』の情報が表示されているので今はまだ必要がないので非表示にします。
ハナサクも知らなかったので調べてみました!
CTAとは
ブログで使われるCTAは「Call to Actionの略」で、読者に特定の行動を促すための呼びかけやボタンなどのことのようです。
ブログに訪れた方に購買や登録、問い合わせなど次のステップに誘導するため「今すぐ登録!」「詳細はこちら」「無料ダウンロード」など、次に取るアクションを指示する要素という内容のようです。

操作手順に戻ります!
基本的な操作はこれまで同じで、左側メニュー「外観」項目の「カスタマイズ」メニューから「共通エリア設定[THE]」をクリックします。
![基本的な操作はこれまで同じで、左側メニュー「外観」項目の「カスタマイズ」メニューから「共通エリア設定[THE]」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/08/thethor-style-simply23.jpg)
共通エリア設定[THE]のメニューから「フッタートップエリア設定[CTA]」をクリックします。
![共通エリア設定[THE]のメニューから「フッタートップエリア設定[CTA]」をクリックします。](https://hanasaku-blog.com/wp-content/uploads/2024/08/thethor-style-simply24.jpg)
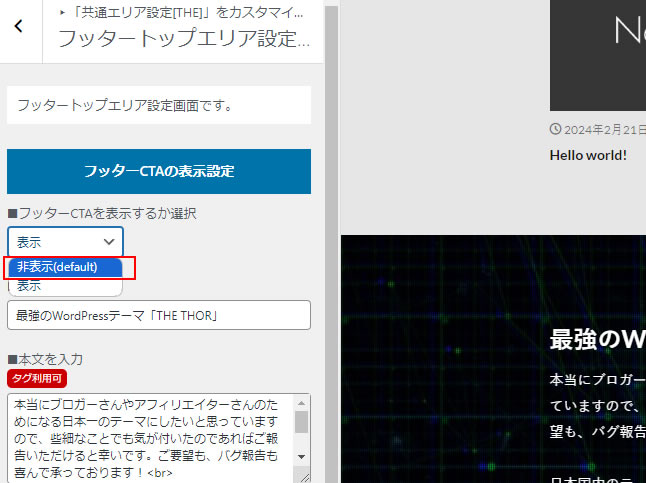
表示されたフッタートップエリア設定画面で「フッターCTAを表示するか選択」のヶ所で「非表示」をクリックします。
※CTAで何かをPRする場合はこの設定画面でタイトルや文章、画像など設定することができるので覚えておきましょう!

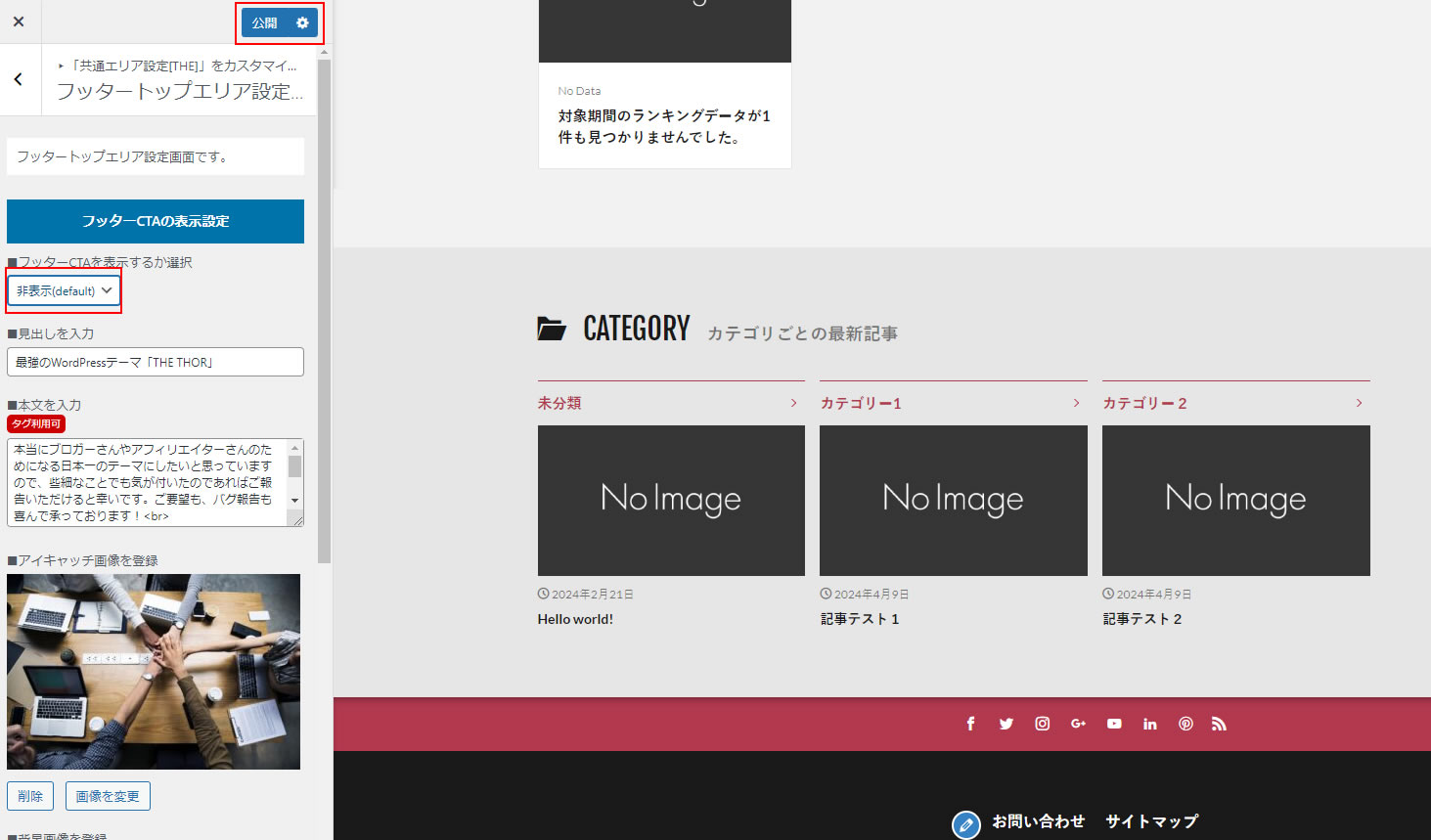
フッターCTAを非表示にしてみました。
右側に表示されていたブログからCTAが消えて、とってもシンプルになりました。
変更する場合は上部の「公開」を押すのを忘れないように!

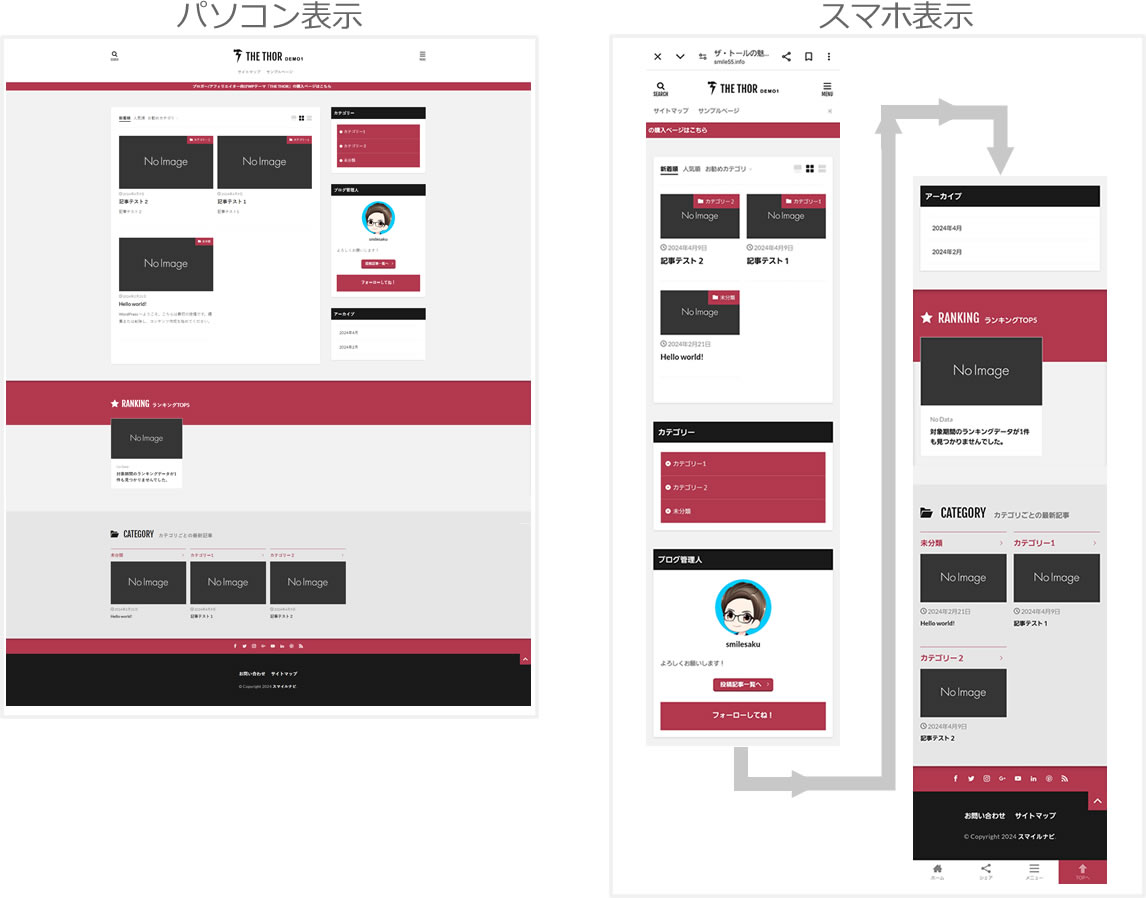
シンプルになったブログを確認
THE THOR(ザ・トール)のデザインスタイル「1」をシンプルなデザインに変更するために非表示設定するところが数か所ありましたが、すっきりとシンプルなブログになりました。
念のためにスマホでも表示を確認しておきましょう!

デザインスタイルを使う意味がない!?と思うかもですが、最初はシンプルな方が他の機能や表示に目が行ってしまい、その見た目や表示された内容が気になり本来のブログ記事の作成がなかなか進まないとこもあるようなので、ハナサクはある程度記事数が増えるまではシンプルなままで進めてみたいと思います!
以上でTHE THOR(ザ・トール)のデザインスタイル「01」をシンプルなデザインに変更する操作は完了です!
次はいよいよ記事の内容に進みたいと思います!