こんにちは!
ブログ2年目のハナサクです!
数カ月前からブログ2年目になってましたが、ずっと初心者と書いていたのでこれからは冒頭でブログ2年目と伝えていきたいと思います!
今回はブログ初心者の方向けに記事を書いた後にやっておくべき上位表示テクニックとなるSEO対策の基本内容をまとめました。
ずっとこの記事をまとめたいと思っていましたがSEO対策の内容を調べながら実践し実際に効果を確認してから書いていたので時間が掛かってしまいました!
ブログを始めたばかりの初心者の時は特にWordPressの操作も慣れていない中で記事を書くことは本当に大変です!
ハナサクも大変でした!
1記事書くのに数日、記事内の画像を調べるだけで数日、操作方法などを調べて数日、実際に1記事完成できたのが2週間以上かかってやっとでした。
しかも、せっかく時間をかけて書いた記事なのに、全く読まれない…。
検索エンジンでキーワードを入れて検索してもブログが出てこない…。
最後のページまで探してみたけど…。
検索エンジンでは表示されてませんでした。。。
結局、検索エンジンで表示されなければだれもブログを見つけることができないので見てもらえません。
アクセス数がないのは最初は当たり前と思っていましたが、5記事書いてもアクセスがない時はつらかったのを覚えています。
最初はこれが当たり前とわかっていたので、先のことをしっかり考えて色々調べてひとつづつ対策を続けて継続することができました。
検索エンジンに登録されてからは徐々に検索エンジンでも数ページ目に表示されるようになり、さらに試行錯誤を試して上位に表示されることも増えてきました!
結果的には一時的ですが最終的に検索結果の1ページ目に表示することができました。
最初は、インディックス登録も行っていなかったので7記事あたりからインディックス登録を行い検索エンジンに表示されたと思います。
実際にブログ初心者がコツコツ記事を書きながら対応を行い上位表示できた方法なので、ブログを始めたばかりの初心者の方には多少参考になると思います!
記事のボリュームや内容、ライバルの多さや記事の数によっても状況は変わってきますが、ただブログ記事を書くだけで何の対策もやらないままでは正直上位表示やアクセス数アップは厳しいと思います。
少しでも上位表示を狙うためのテクニックを行い基本のSEO対策に触れて自分のブログでの形を作っていきましょう!
紹介する内容をすべて行ったからといって必ず上位表示をお約束するものではないことをご理解ください。
あくまでもブログ2年目のハナサクが上位表示を行うために基本となるSEO対策を調べて、その中で実際に上位表示ができた内容をまとめた記事ですのでご理解いただいたうえで読んでください。
※「SEO対策とは?」の内容などは、他のブログなどでもたくさんの方が記事を書いていますので今回は省きます。
WordPressで記事作成後にやるべき上位表示テクニック
今回は、WordPress(ワードプレス)で記事を作成した後に上位表示を狙うためにやっておくべきことや設定する内容です。
初心者向けの基本的な内容なので、先輩ブロガーの方には物足りない内容かもしれません!
ブログを始めている方であれば、SEO対策はあたりまえに行っている方も多いと思いますが、まだ対策していなかった内容があれば記事の内容を参考に試してみてください!
初心者の方は記事を書くのも一苦労なのに、まだやることがあるなんて「ブログは本当に大変!」と思ってしまいますが、記事を書くこととセットで考えるとそこまで大変な作業ではありません。
ブログでこれから収益化を考えている方は早い段階から必ずやっておくべき内容です!
それではそれぞれの設定内容を順に紹介していきます。
1. タイトルの最適化
ひとつ目の内容はタイトルの最適化についてです。
ブログ自体のタイトルも重要ですが記事のタイトルもとても重要です。
ここではブログのタイトルと合わせて「記事のタイトルを決める時に意識したいこと」をまとめました。
※既にブログのジャンルが決まっている前提です。
タイトルの重要性
検索エンジンはタイトルを重要視します。
特にブログのタイトルを見ただけでそのブログではどんなジャンルや情報の記事が書いてあるのかを想像することができます。
そのブログに書いてある記事は少なくともタイトルに関連のある記事が書いてあると思うので記事のタイトルと関連性を合わせることで効果が発揮されます!
実際に検索した時にまったく違うジャンルのブログに書いてある記事の内容よりも、そのジャンルのブログで書かれている記事の方が専門性があると思いますよね。
この時点で検索結果に並んだ一覧の中で自然と差がでます。
上位には専門性の高いブログ + 検索したキーワードに関連性のあるブログタイトルの記事が表示されるのでその一覧の中からタイトルを見て自分が知りたい情報をクリックします。
このときにいかに表示された他のライバルブログの中からクリックしてもらえるかになるため、タイトルはとても重要です。
検索エンジンで表示された一覧から選ばれるためにクリックしてもらえるようなタイトルや、興味を持ってもらえるようなタイトルにすることが重要です。
タイトルが長くなり途中で途切れてしまうと何を伝えたいのかわからなくなりますので、なるべくシンプルにこの記事ではどんな内容が書かれている記事なのかというのが一目でがわかるようにタイトルをまとめます。
さらに上を狙う場合は検索する方の検索意図を考えキーワードを含めたタイトルにすると効果があります。
最初は難しいですが何度か記事を書いたあとにライバルの記事タイトルを見ているとなんとなく自分の足りない部分が見えてきます!
キーワードの選定と配置
タイトルの中にキーワードを含めることは必要ですがただキーワードを入れればよいわけではありません。
キーワードとのバランスを考えてシンプルな表現にすることを意識しましょう。
キーワードは実際に検索されているキーワードを入れた方が良いので考えたキーワードがあればまずはGoogleの検索エンジンに入力してみましょう!
「キーワード」を入れるとリアルタイムでその入力したキーワードに基づいた検索候補(サジェスト)が表示されます。
例えば「WordPress」と入力した場合です。
検索したワードの後に続くいろんな候補文字が表示されました。
これはGoogleサジェストという自動的に検索候補を提示する機能です。

最初はキーワードと言っても何が何だかわからないと思いますので、実際にどんなキーワードで検索されているかなどを参考にしてみると良いと思います!
またそこでタイトルにいろいろと詰め込みすぎて長すぎると検索エンジンで表示された一覧でタイトルが途中で切れてしまうため、なるべく40文字以内に抑えるのが良いようです。
あともうひとつ!
タイトルを書くときにキーワードの配置も考える必要があります。
キーワードがタイトルの後半に記載されているとスマホで検索した場合に重要なキーワード部分の表示が途中で切れてしまうため、キーワードはタイトルの前半に配置する必要があります。
キーワードがタイトルの前半に書いてあると、検索エンジン側が記事の内容(キーワード)を認識すると言われてるので検索エンジンでの評価にもつながってきます。
最初は難しいと思いますが最初からうまく書き上げる必要はありません。
徐々にうまくまとめられるようになれればOKです。
※キーワードに関してはまた別で記事を書いてみたいと考え中です!
2. メタディスクリプションの設定
次はメタディスクリプション(meta description)についてです。
初心者の方は???だと思います。
ハナサクも最初は???でした。
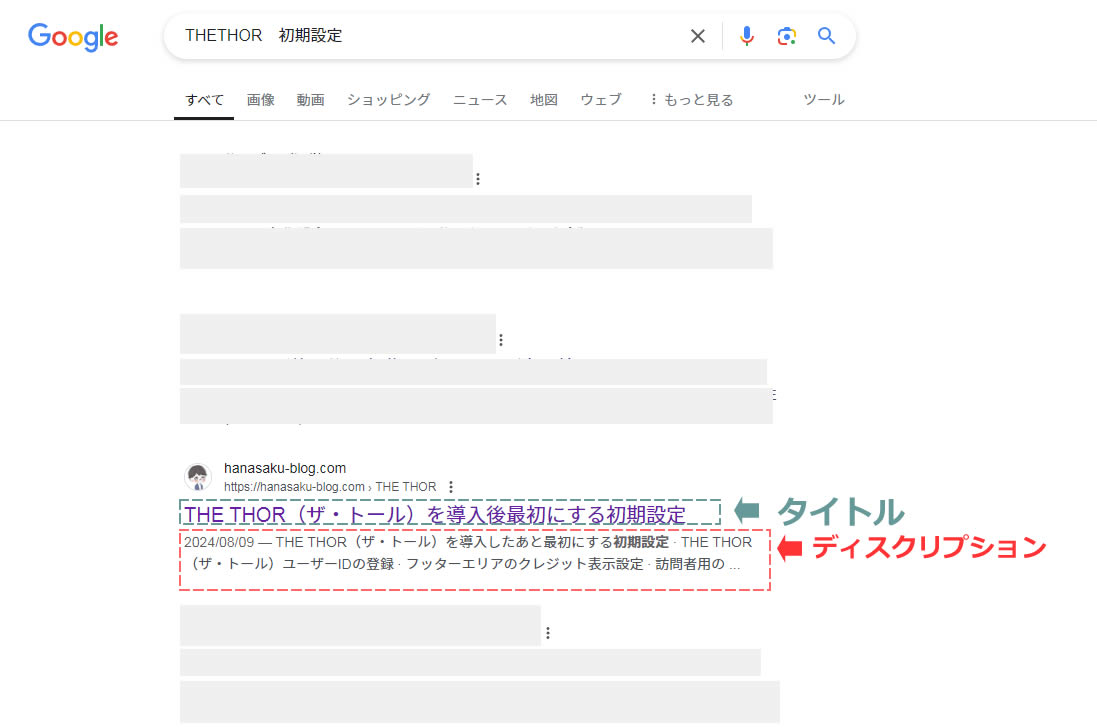
メタディスクリプション(ディスクリプション)は検索エンジンで検索された後に表示される説明にあたる部分です。
「THE THOR 初期設定」で検索した時の結果です。
「THE THOR」の「初期設定」を知りたいので検索した時にディスクリプションに表示されたキーワード「初期設定」が太字になって表示されています。
太字になることで検索した人の目に留まりやすく求めている情報が書いてあると思ってもらえるためクリック率の向上に繋がります。

この部分も重要な内容ですので記事の説明を書いておきましょう。
ディスクリプションを書いていないと勝手に記事の冒頭部分が表示されるともいわれています。
ブログの冒頭で関係のない挨拶など記事の内容と関係のないことを書いてしまうと検索結果に表示された時の説明部分に関係のない文字や文章が表示されてしまいます。
そうなれば上記画像のように太字での表示もなく「この記事は探している内容とは違う」と判断されてクリックされなくなってしまします。
メタディスクリプションは、忘れずに書くことをおすすめします。
メタディスクリプションとは?
メタディスクリプション(meta description)は、検索結果に表示される記事の簡単な説明文の事です。
タイトルとこの部分を見て判断されることが多く記事を見てもらう確率につながるようです、できればこの説明文も短く、わかりやすく、興味を持ってもらえるように書くことが重要です。
デスクリプションの文字数と書き方のコツ
デスクリプションの文字数はパソコンで120文字程度で、スマホでは50文字程度と言われてます。
記事の要点を含めながらも、検索した方に「読みたい」と思わせる内容にすることが良いと言われています。
なかなか難しいので慣れてくるまではキーワードを含めてシンプルに説明するところから慣れていきましょう。
ディスクリプションの説明文になれてきた後は、興味を持たせるような表現で書いてみると記事をみてもらいやすくなります。
ただし、大げさな表現などではなくしっかり記事の内容と合っていなければ検索エンジンからも記事の内容と合っていない説明と判断されてしまいますので注意しましょう。
【注意】キーワードの詰め込みすぎはあまりよくないようです!
ディスクリプションの設定方法はこちら
こんにちは! ブログ2年目のハナサクです! 今回はWordPressブログで記事毎のメタディスクリプションを個別に設定する方法を紹介します。 メタディスクリプション(meta description)については過去の記事で[…]
3. 見出しタグ(Hタグ)の使い方
次は見出しです!
記事を書くときは見出しを使い、見る方、読まれる方の見やすさを意識しましょう。
見出しは目次の項目にもなりますので、記事全体の文字数が多い場合、区切りはあってっも見出しがなければスクロールしても見たい内容の箇所を探さなければいけないため、見出しを使い読みやすくすることが必要です。
階層構造を意識した見出し
見出しタグは、Hタグともいわれます。
Hタグには順番があり記事全体の構造を示す役割にもなります。
H1タグは1度だけ使い、H2、H3、H4を使って階層を作り見出しの中に、中見出しや小見出しなどを使い記事を作ります。
見出しの構造は目次を見ていただくとなんとなく形ががわかると思います。
キーワードの配置
見出しにキーワードを入れることで、検索エンジンに記事の内容をより明確に伝えることができます。
全部の見出しにキーワードを入れる必要はありません。あくまでも見出しはその項目の内容の見出しとして書きましょう。
見出しタグに関しては下記の記事で効果的な見出しの書き方をまとめました。
こんにちは! ブログ2年目の ハナサク です。 今回は、WordPress(ワードプレス)ブログで記事を書くときに使われる見出し(Hタグ)についてまとめてみました。 見出しは記事の見やすさだけのためだけではなく、正しい使い[…]
4. 内部リンクの活用
ブログ内で関連のある記事と記事をつなぎリンクさせることで、その記事を見にきてくれた方に他の記事の存在を知ってもらうことができます。
検索エンジンにもリンク先にある記事の存在を知ってもらうことができるためSEO対策としても効果のある対策のひとつです。
内部リンクとは?
内部リンクとは、自分のブログ内で他の記事へリンクを貼ることを内部リンクといいます。
内部リンクを設置することにより、記事を見に来てくれた方が他の記事にも興味を持ってもらえたり、その記事では欲しかった情報を得られなかった場合でも他のブログに移動することなくブログ内で別のの記事を見てもらいやすくなりブログでの滞在時間が増えます。
ブログ内の記事を移動してもらうことでSEOの効果にもつながります。(細かく説明するのが難しいので端折ってます。)
ひとつ前の見出しの説明の最後に「効果的な見出しの書き方をまとめました」と書いている個所がありますがこれが記事内リンクの一例です。
※サイトカードが表示されていると思いますが、この内部リンクのサイトカードを設置することでハナサクブログ内で別の記事へ簡単に移動することができるようになります。
効果的な内部リンクの貼り方
関連性の高い記事同士のリンクが効果を発揮します。
あまり記事と関係のないリンクの場合は見てもらえないので同じジャンルや関連のある内容で内部リンクを貼りましょう。
記事にたどり着いた方が別の記事の情報も読みたい場合、必ずしも数の多い記事の中から探して見に行くとは限りません。
記事数が増えると数ページ先にある記事は探しにくい場合もあるため、記事の中で関連性のある記事を紹介してあげることで見てもらいやすくなります。
5. 画像の利用と最適化
文字だけの記事がダメということではありませんが、全てテキスト文章だけの説明記事よりも、適度に画像や写真があることでより伝わる内容もあるので画像を使いましょう。
画像の役割とSEO効果
画像は目に留まりやすく瞬時に情報を伝えることができます。
また、記事に画像を追加することで、SEO対策としても効果がでるケースもあります。
画像の内容説明としてalt属性(代替テキスト)を付けることで、検索エンジンにも効果的です。
検索エンジンで「画像」から検索する方などは画像からアクセスにつながる流れもあります。
※alt属性(オルト属性)とは、画像の代わりに表示されるテキストで、スマホ等で読み込みが遅い場合に代替テキストが表示され画像の意味が分かるというメリットもあります。
画像のalt(代替テキスト)が未設定の場合は設定しておきましょう。
画像の圧縮とサイズ調整
画像の読み込み速度は見る側の読みやすさに繋がります。
画像サイズがあまりにも大きく重いデータの場合、画像だけでなく記事全体の表示が遅くなってしまい、なかなか記事が表示されないことから離脱されるケースもあります。
そのため画像データのサイズを圧縮しページの読み込み速度を向上させる必要があります。
※画像の圧縮ができるソフトや適切な画像サイズについては下記の記事でまとめてます。
「THE THOR(ザ・トール)で最適な各画像サイズと圧縮方法」
こんにちは! ブログ2年目の ハナサク です。 今回は、THE THOR(ザ・トール)の各画像サイズについてまとめました。 WordPressでブログを書き始めたのはいいけど記事の中に設置する画像のサイズってどのくらいのサ[…]
6. Google AnalyticsとSearch Consoleの設定
Google Analytics(グーグルアナリティクス)とSearch Console(サーチコンソール)はGoogleが無料で提供しているツールです。
「Google Analytics(グーグルアナリティクス)」はとても人気の高い有名なアクセス解析ツールです。
「Search Console(サーチコンソール)」は検索エンジン分析には無くてはならないツールです。
どちらもブロガーにとっては必要なツールですので既に設置済みの方も多いと思いますがまだ未設置の方は必ず設置しておいきましょう。
ハナサクブログでも設置方法を紹介している記事がありますので各ツールの設置方法は下記の設定方法の内容から内部リンクとして記事のサイトカードを表示してます。
アクセス解析の重要性
Google AnalyticsとSearch Consoleではアクセス数だけではなく検索エンジンからどの記事にどのキーワードで訪れているかなどを把握することができます。
そのためGoogle AnalyticsとSearch Consoleを連携させることで、さらにそれぞれのツールで計測できる内容を詳細に分析することができます。
アクセス数はもちろん、どのキーワードでアクセスあったのか、実際にそのキーワードでの検索順位や合計表示回数、スマホ・パソコンどちらで見られたか、リアルタイムで今実際にどこの方がどの記事を見ているかなど細かく把握することができるので今後のブログ活動で役に立つこと間違いなしのツールです!
設定方法と活用方法
Google Analytics(グーグルアナリティクス)では、ユーザーの行動を把握することができます。
Search Console(サーチコンソール)ではGoogle検索エンジンでのインデックスの状況(ページが登録されている状況)や検索パフォーマンスを確認することができます。
必ず連携しておきましょう。
それぞれの設置設定方法は下記の記事を参考に設定してみてください。
アクセス解析-Googleアナリティクス(GA4)の設定手順
Google Analytics(グーグルアナリティクス)のアクセス解析では、どの記事がどれだけ見られているのか把握できますのでブログの中でどの記事が読まれているか人気があるのかを確認できます。
こんにちは! ブログ初心者の ハナサク です。 今回は、ブログのアクセス解析を行うためにとても有名なGoogleアナリティクス(GA4)の設定を行いたいと思います。 始めて設定するため操作方法などがわからないので手順をメモ[…]
Googleサーチコンソールの設定方法と使い方
Search Console(サーチコンソール)ではGoogle検索エンジンでのブログの登録状況や、どのようなキーワードで検索されたのか、その時の表示回数・掲載順位の推移や抱えている問題点などの情報を見ることができます。
こんにちは! ブログ初心者の ハナサク です。 今回は、ブログのアクセスアップ目的のためにGoogleサーチコンソール導入から設定を行いたいと思います。 ※初めて設定するため操作方法などがわからないので手順をメモして覚えな[…]
7. サイトマップの作成と送信
Search Console(サーチコンソール)の設定記事内でも説明してますが、ブログをの存在や記事を書いた後にその記事の存在を知ってもらうために検索エンジンに認識してもらう必要があります。
検索エンジンがその記事の存在を知らなければ、どんなに良い内容の記事を書いても見てもらう機会が減ります。
まだブログを始めたばかりでSNS等でブログの情報を発信していなければ、誰もその記事の存在を知らないままです。
ブログや記事の存在を知ってもらうためにもサイトマップ(xmlサイトマップ)の送信が必要です。
サイトマップの役割
サイトマップは2つありますが今回は検索エンジンにサイトの構造を伝えるためのサイトマップ(xmlサイトマップ)の方でxmlファイルの事を言います。
XMLサイトマップを作成し、Search Console(サーチコンソール)から送信することで、ブログの存在が認識される手助けを行ってくれます。
サイトマップは一度設置してしまえばあとは定期的に自動で巡回してくれますので、ブログの中に新しい記事ができていると見にきてれくれます。
ただし、まだ記事数が少なかったり記事内リンクが設定されていなければ、新しい記事はなかなか見つけてもらえないので、記事を見つけてもらいやすくするためにサイトマップの送信とインディックス送信は必ず行いましょう。
サイトマップの作成方法
WordPressのプラグインを使って、簡単にサイトマップを作成することができます。
XMLサイトマップの作成から送信方法までの手順をまとめた記事もありますのでこちらの記事を参考にまだサイトマップを作成していない方は作成から登録まで行いましょう。
XMLサイトマップ作成とサーチコンソールでの送信方法(WordPress)
こんにちは! ブログ初心者の ハナサク です。 今回は、XMLサイトマップを作成とGoogleサーチコンソールでサイトマップ送信方法をまとめましたので紹介します。 ブログで書いた記事が検索エンジンの結果に表示されるように促[…]
インディックス登録
サーチコンソールの記事でもインディックス登録までの操作方法を書いてますので見ていただいた方はわかっていると思いますが、忘れることも多いので何度でも書いておきます。
記事を書いたら検索エンジンに登録してもらうためにインディックス登録を忘れずに行いましょう。
インディックス登録が終わるまでが記事の作成と考えておくと良いかもしれません!
インディックス登録は早ければ当日に反映される場合もあるので、記事を書いた当日に検索エンジン経由で見てもらえることもあります!
インディックス登録の方法はサーチコンソールの設定記事を見ていただければと思います。
以上、ブログ初心者必見!WordPressで記事作成後にやるべき上位表示テクニックの内容を7つ紹介しました。
基本的には記事を書くときやその前段階で準備しておくべき内容となってます。
最後にこれまで説明した7つの上位表示テクニック内容をTHE THOR(ザ・トール)で設定する時の設定場所を説明して終わりたいと思います。
上位表示テクニック内容をTHE THOR(ザ・トール)で設定する場合
今回の場合THE THORで設定するというよりもWordPressブログで行うべき基本的な対策ではありますが、一部THE THORだけの設定可能な機能のありますのでTHE THORを使っている方向けに
簡単にまとめます。
タイトル・ディスクリプションの入力
THE THORではSEO対策用のタイトル・ディスクリップションの入力欄は投稿ページから入力します。
投稿画面の本文入力エリアの最下部付近に「SEO対策」の項目があります。
そこにタイトルとディスクリプションの入力個所があります。(※クラシックエディタでの表示です。)

ブロックエディタでの操作方法はこちらの記事をチェック
こんにちは! ブログ2年目のハナサクです! 今回はWordPressブログで記事毎のメタディスクリプションを個別に設定する方法を紹介します。 メタディスクリプション(meta description)については過去の記事で[…]
見出しタグの設置方法
クラシックエディタを使っている場合、投稿画面の上部にある「メディアのを追加」ボタンの下に「段落」と選択できるプルダウンのボタンがあります。
ここから見出しの(Hタグ)を選択して使用します。
見出しの細かな使い方はこちらの記事を見ていただくと設置方法も確認することができます。
こんにちは! ブログ2年目の ハナサク です。 今回は、WordPress(ワードプレス)ブログで記事を書くときに使われる見出し(Hタグ)についてまとめてみました。 見出しは記事の見やすさだけのためだけではなく、正しい使い[…]
内部リンクを設置方法
THE THORでクラシックエディタを使っている場合、投稿画面の記事本文入力エリアの上に「ショートコード▼」があります。
この中からサイトカード(内部記事リンク)を選択しリンクを貼りたい記事のURLを入力することで内部リンクのカードが作成されます。
内部リンクの細かな使い方は「THE THOR(ザ・トール)内部記事リンクとサイトカードの使い方」こちらの記事を見ていただくと簡単に設置できます。
こんにちは! ブログ2年目の ハナサク です。 今回は、THE THOR(ザ・トール)テーマの内部記事リンクとサイトカードの使い方についてまとめました。 内部記事リンクやサイトカードを使うことでSEOにとっても重要な内容ですので[…]
画像の追加方法と最適化方法
記事に画像の追加(挿入)を行う場合、クラシックエディタでは投稿画面のタイトル下部にある「メディアのを追加」ボタンから画像をアップロードし記事内に設置(挿入)することができます。
また先に画像を登録しておいてメディア(メディアライブラリ)からアップロードしておいた画像を選択して設置することもできます。
画像の設置方法と最適化方法についての細かな使い方は下記の記事を見ていただくと簡単に画像を追加設置できます。
こんにちは! ブログ2年目の ハナサク です。 今回は、WordPressブログで記事内に画像を追加するためのメディアの使い方についてまとめました。 ブログの記事内に画像を追加することで文字だけの記事よりも見やすくわかりやすく説[…]
インディックスの登録・サイトマップの送信
こちらは上部の説明部分でそれぞれ設定するための情報をまとめておりますので、記事の内容を見ていただくことで設定することができます。
まだGoogle Analytics(アナリティクス)とSearch Console(サーチコンソール)の設定ができていない場合は下記の方法を参考に設定をおすすめします!
下記にそれぞれの記事のリンクをまとめておきますので参考にどうぞ。
■ アクセス解析-Googleアナリティクス(GA4)の設定手順
記事の中で「Googleアナリティクス」用のプラグインの設置から他の方法まで解説していますので見ていただくと操作手順など確認できます!
■ XMLサイトマップ作成とサーチコンソールでの送信方法(WordPress)
記事の中で「XMLサイトマップ」用のプラグインの設置から解説していますので見ていただくと操作手順など確認できます!
記事の中で「Googleにインディックス登録」の項目がありますのでこちらを見ていただくと操作手順など確認できます!
記事の中で「XMLサイトマップ」の送信の項目がありますのでこちらを見ていただくと操作手順など確認できます!
以上、ここまでまとめた7つの内容を行っているだけでも何も行っていないブログよりも検索エンジンでの評価が変わると思います。
初心者の方でも対応できる内容だと思いますので、記事を書くときのお約束事として操作に慣れてしまえばそれほど大変な作業ではないと思います。
記事を書いた時はインディックス送信までをひとつの流れとして、検索エンジンでの順位が決まれば、あとはライバルと比較して、たりない情報を追加しブログ自体の総合力を上げていくことが必要になってきます。
記事を書くときのテクニックなどはまた次回「検索されるためのブログの強化方法」について記事を書きたいと思います。