こんにちは!
ブロガーのハナサクです!
ちょっと前から迷惑メールが届くようになったので、セキュリティの強いお問い合わせフォームを設置したいと考えておりました。
ハナサクが使っているWordPressのテーマ「THE THOR(ザ・トール)」にはお問い合わせフォームが付いてますが、最近迷惑メールが届きます!
これが原因なのかはわかりませんが、できれば迷惑メールは届かないのがよいので、初心者でも扱いやすく迷惑メール対策がしっかりしたお問い合わせフォームを探しました!
他の先輩ブロガーたちはどんなお問い合わせフォームを使っているのか?を調べるとほとんどの方がContactForm7というプラグインを使ってお問い合わせフォームを設置していました。
※お問い合わせフォームはアフィリエイトやGoogleアドセンスの審査時にも必ず必要なもですので設置しておきましょう!
WordPressのおすすめお問い合わせフォーム【ContactForm7】
WordPressでお問い合わせと言えばコレ!
というぐらい人気でした!
知らなかった…。
そのお問い合わせフォームは
WordPressのプラグイン「Contact Form 7(コンタクトフォーム7)」です。
知ってるよ!
という声が聞こえてきそうですが、WordPressブログを始めたばかりの頃は知りませんでした。
「WordPressお問い合わせ」で知べると「Contact Form 7(コンタクトフォーム7)」の情報ばかりで驚きました!
とても有名なお問い合わせフォームのプラグインのようです。
しかも、このプラグインは作成者が日本人という事もあり、操作方法などの情報も本当に多くブログ初心者のハナサクでも簡単に設置できました。
プラグイン「Contact Form 7(コンタクトフォーム7)」をインストール
Contact Form 7(コンタクトフォーム7)プラグインの詳細などは下記プラグインのサイトをご覧ください。
検証済みのWordPressバージョンなども確認することができます。
「Contact Form 7」WordPressプラグイン の情報はこちら
とてもよいお問い合わせフォームが見つかり決まったので、さっそくプラグイン「Contact Form 7(コンタクトフォーム7)」を設置していきます!
WordPressにお問い合わせフォームプラグイン「Contact Form 7」を設置
プラグインをインストールするためにWordPressにログインします。
※ログイン済の方はそのまま進みます!
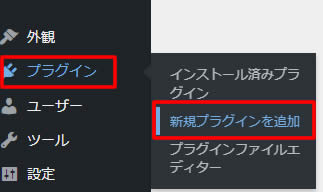
ダッシュボード(管理画面)の左側メニューから「プラグイン」項目の「新規プラグインを追加」をクリックします。

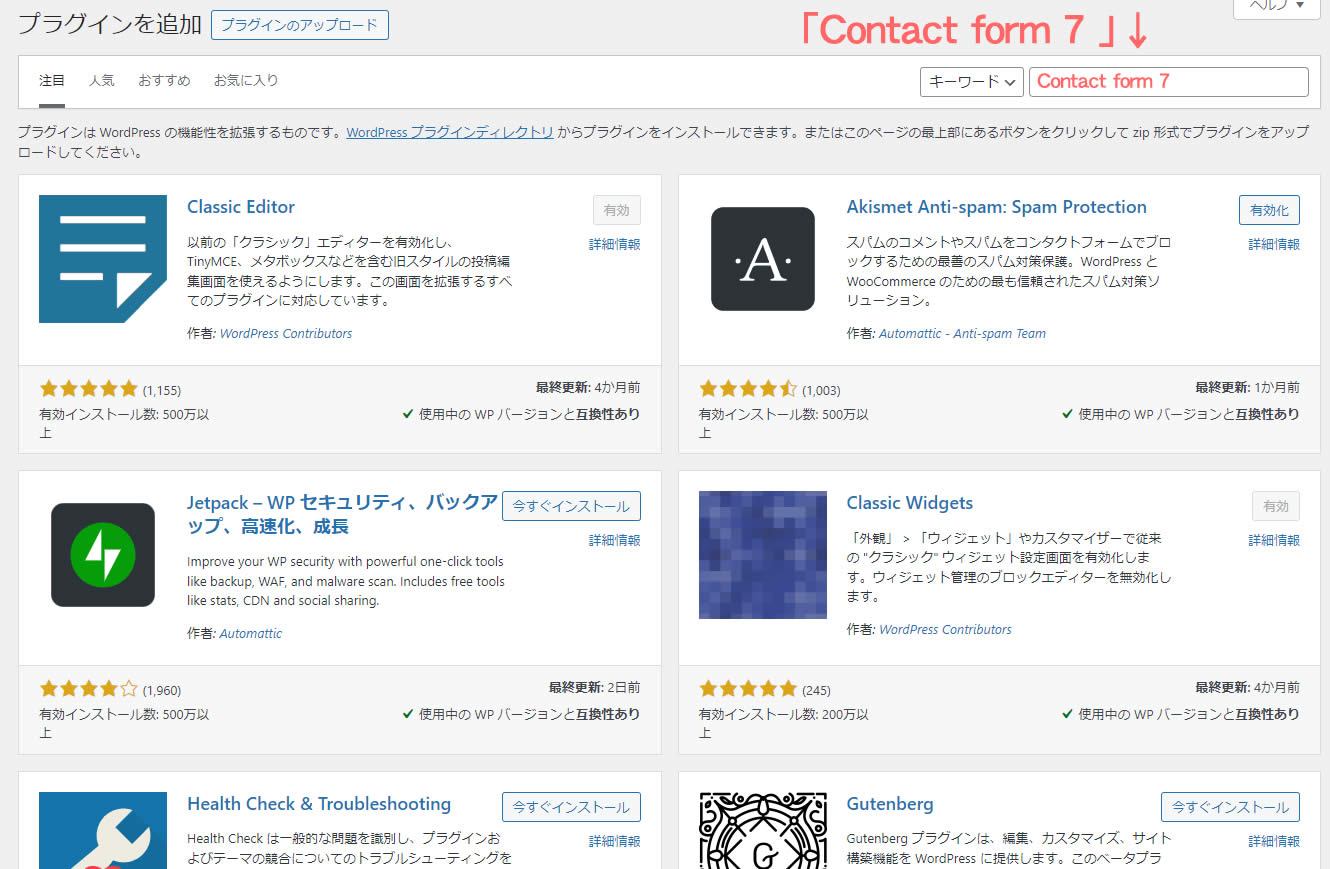
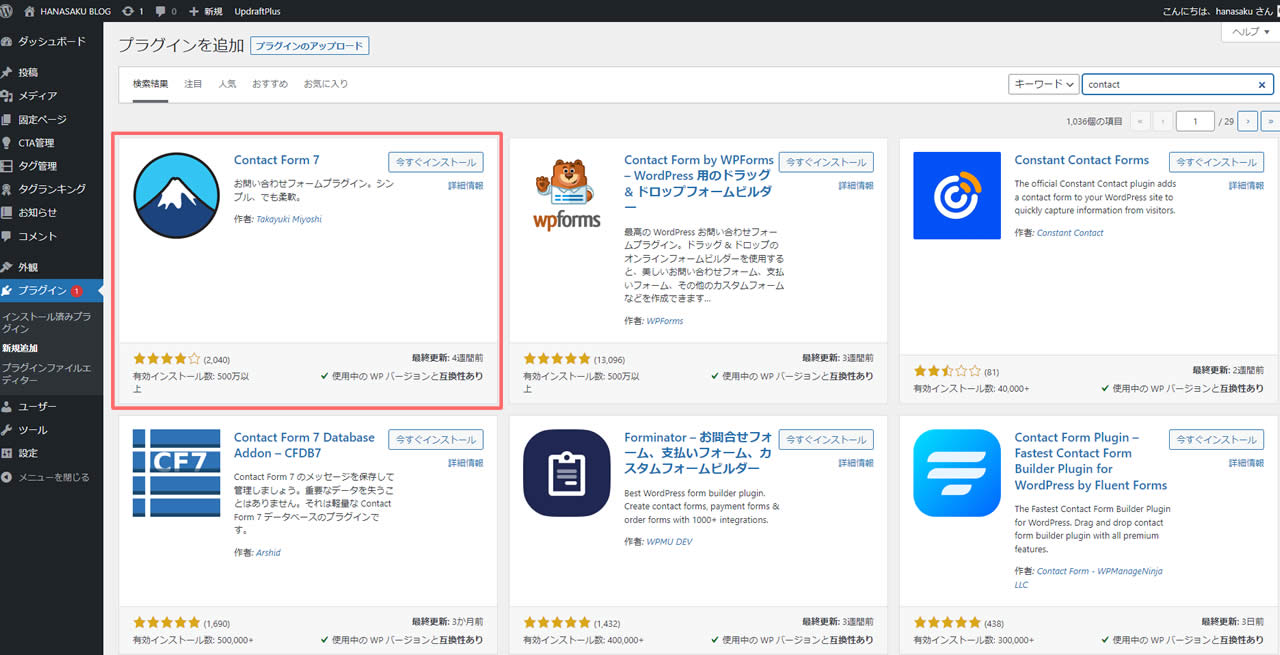
プラグインを追加のページが表示されたら、右側にある検索窓に「 Contact form 7 」と入力します。

「 Contact form 7 」のプラグインが表示されましたら「今すぐインストール」をクリック。
入力欄に「contact」と表示した時点で表示されました!
富士山アイコンマークのプラグインがContact form 7です。

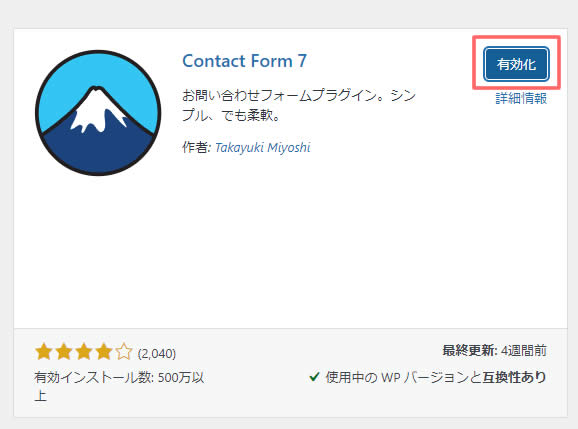
インストールが終わりましたら「有効化」をクリックします。

ここまでの作業で「 Contact form 7 」のプラグイン導入設置は完了です。
「Contact form 7」お問い合わせフォーム設定
ここからは「Contact form 7」のお問い合わせフォームを使うための設定を行います。
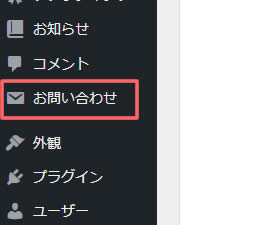
「Contact form 7」を有効化したあとに、WordPressの左側メニューに「お問い合わせ」の項目が追加されました。

「お問い合わせ」項目をクリックすると「コンタクトフォーム」ページが開きました。
既に「コンタクトフォーム1」というものが作成されています。
これはデフォルトで作成されています。
そのままこの「コンタクトフォーム1」を使って進みます。
「コンタクトフォーム1」をクリックまたは、マウスオンで表示される「編集」をクリックします。

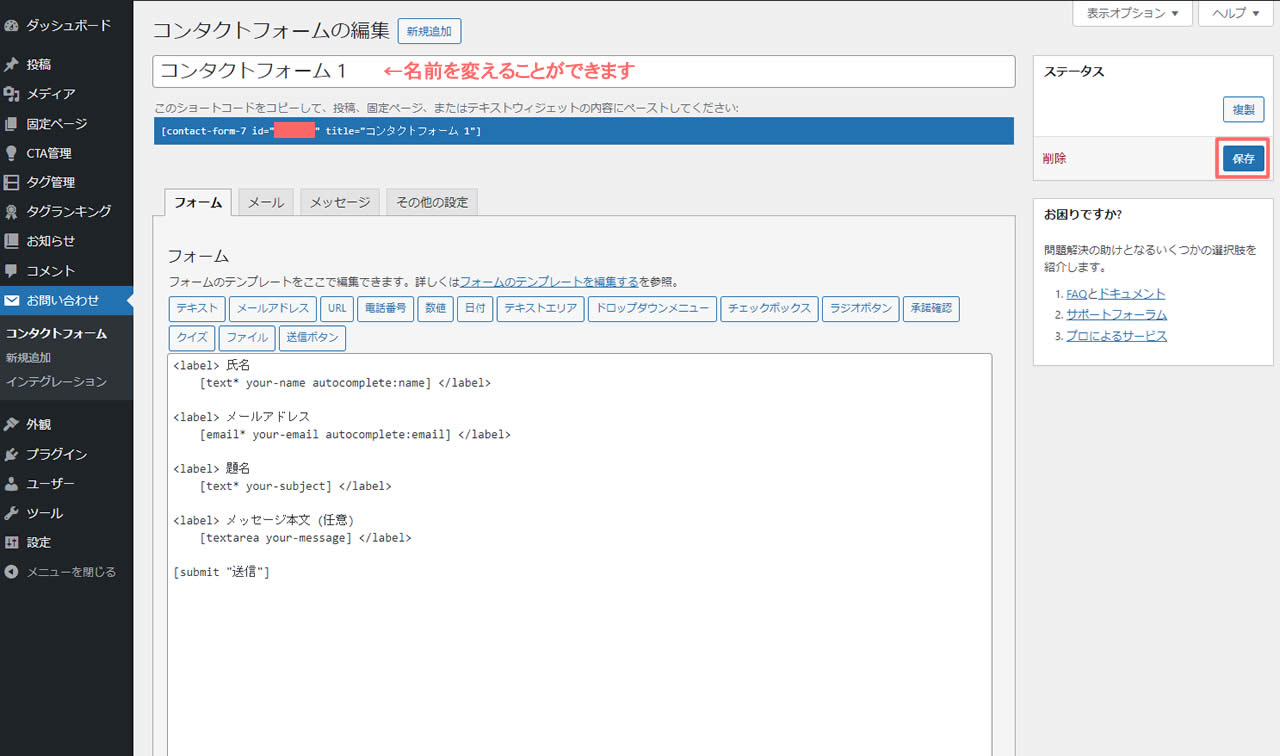
コンタクトフォームの編集ページが開きました。
触ると失敗しそうな危険な感じの情報が書いてますね。。。
とりあえず難しいことは行いません。
あくまでもお問い合わせフォームの設置が目的なので難しい設定は行わず進めます!
ただ、名前(タイトル)が「コンタクトフォーム1」のままは嫌なので「お問い合わせフォーム」に変えました。
情報の変更後は右側にある「保存」のクリックを忘れずに!

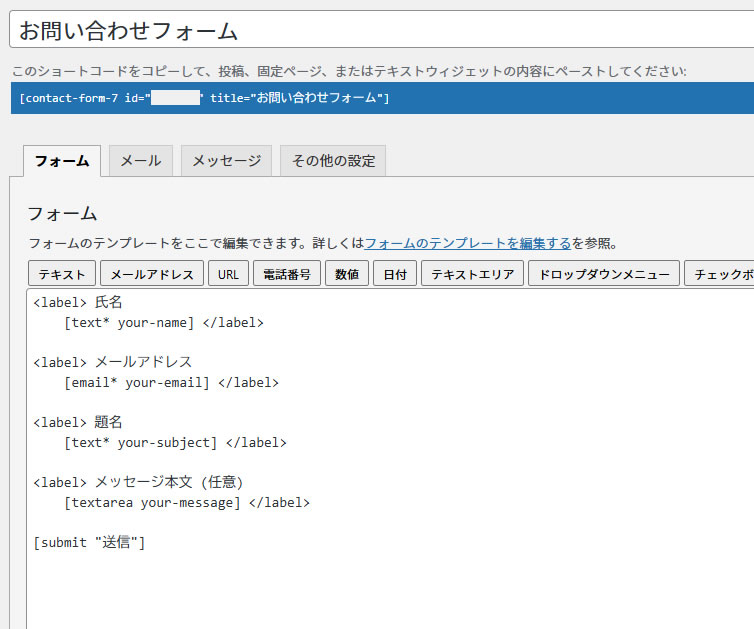
「フォーム」タブの設定
次にお問い合わせフォームで表示させる内容を確認しておきましょう!
タイトルの下にある「フォーム」タブの入力欄にデフォルトで「氏名」「メールアドレス」「題名」「メッセージ本文(任意)」の情報が入力されています。
項目を増やしたい場合はこのページで「テキストエリア」や「チェックボックス」など項目を増やして追加することができます。(また別記事で紹介します)
ただ、個人ブログの場合はお問い合わせフォームがあるだけで問題ありません。

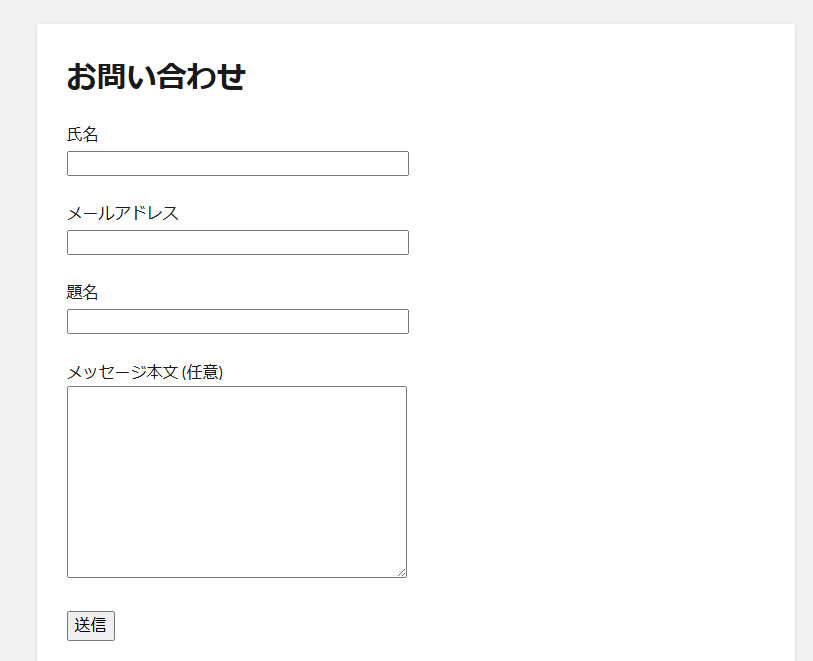
下記はデフォルト状態のまま設定した場合のお問い合わせフォームのイメージです。

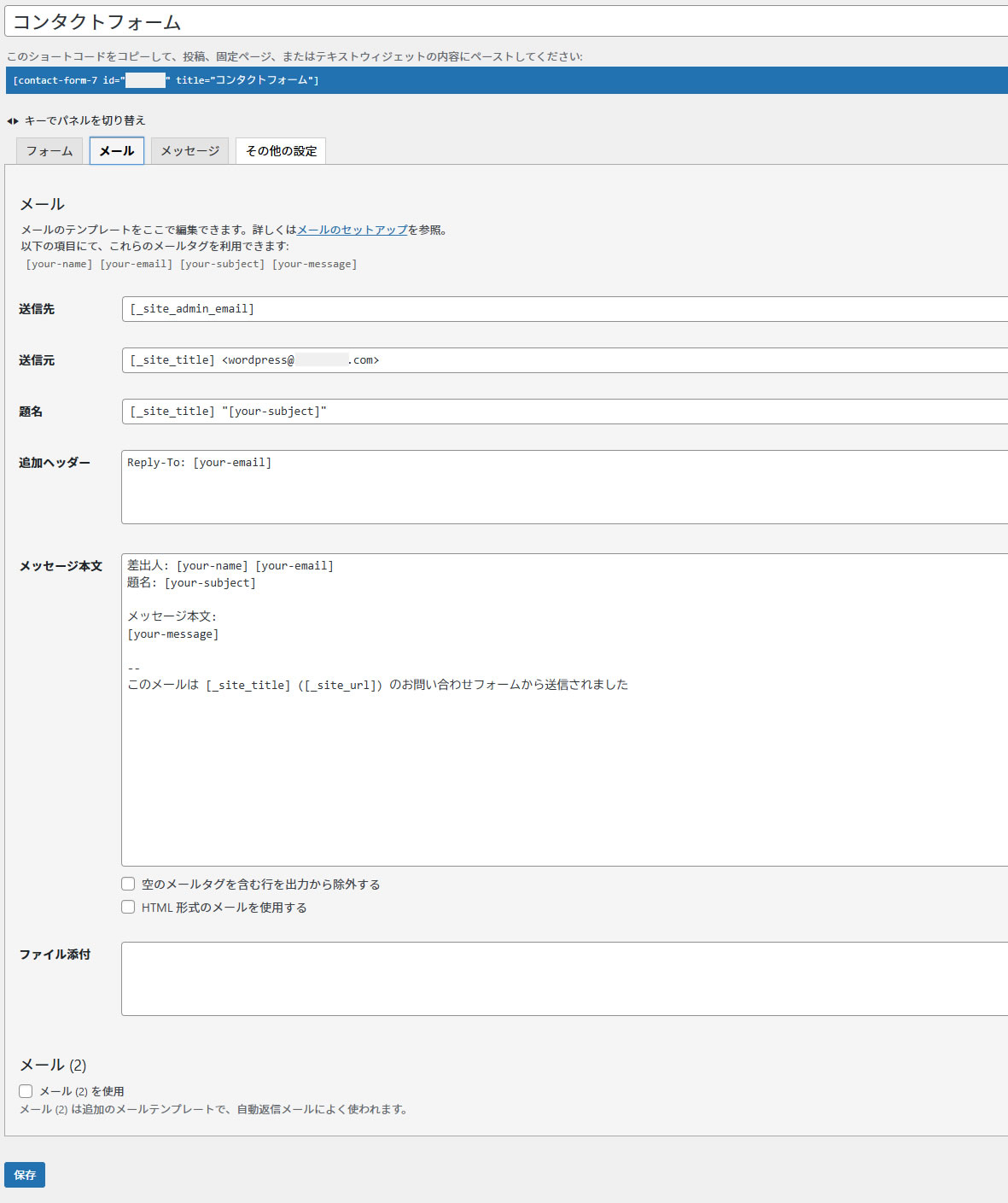
「メール」タブの設定
次に「メール」タブで送信先のメールを設定します。
「メール」タブに切り替えると「送信先」「送信元」等の情報が表示されました。
以下デフォルトの状態です。

送信先と送信元の情報をデフォルトから変更します。
※送信元のメールに設定されている「@〇〇〇.com」の部分は通常ブログに設定されているメールアドレスになります。(ハナサクブログの場合は「@hanasaku-blog.com」です。)
送信先:[_site_admin_email] 送信元:[_site_title] <wordpress@〇〇〇.com>
題名:[_site_title] “[your-subject]”↓↓↓【変更】↓↓↓
送信先:otoiawase@〇〇〇.com
送信元:[_site_title] <otoiawase@〇〇〇.com>
題名:ハナサクブログ(ブログタイトルなど)からのお問い合わせ
※送信先は「info@〇〇〇.com」や「contact@〇〇〇.com」でも問題ありませんが迷惑メールが届きやすいため今回は「otoiawase@〇〇〇.com」にしてます。
※題名を「ハナサクブログからのお問い合わせ」と変更することで送られてきたメールのタイトルに表示されますので一目でブログからの問い合わせとわかります。
その他の項目はデフォルトのままでOKです。
右上または下に移動して「保存」をクリックしましょう!
メール(2)自動返信の設定
デフォルトではメール(2)のチェックは入っておりませんが、お問い合わせに時に自動返信メールを送りたい時はこの「メール(2)」にチェックを入れて設定します。
※基本的に個人ブログの場合はあまり必要ありませんが設定方法をまとめました!

自動返信メール用の送信先と送信元の情報をデフォルトから変更します。
送信先:[your-email] 送信元:[_site_title] <wordpress@〇〇〇.com>
題名:[_site_title] “[your-subject]”
追加ヘッダー:↓↓↓【変更】↓↓↓
送信先:[your-email] 送信元:ハナサクブログ(ブログタイトルなど) <otoiawase@〇〇〇.com>
題名:お問い合わせありがとうございます【ハナサクブログ】”[your-subject]”
追加ヘッダー:
※送信先は[your-email]そのままでOKです。送信元は[_site_title] となっておりますが、わかりやすいように「ハナサクブログ」とブログのタイトルのみに変更しました。
※題名は「お問い合わせありがとうございます(ハナサクブログ)」に変更することで送られてきたメールのタイトルに表示されます。
ハナサクがセットした [_site_admin_email] はWordPressの管理者メールアドレスがセットされます。
その他の項目はデフォルトのままでOKです。
メッセージ本文も返信用の文章に変更しておきましょう!(※下記コピペOKですが、好きな文章に変更してご利用ください。)
お問い合わせありがとうございます。
ご入力の内容は下記のとおりです。
———-
差出人:
[your-name]さま
メールアドレス:
[your-email]
メッセージ本文:
[your-message]
———-
お問い合わせいただきました内容を確認しだいご連絡いたします。
お待ちください。
このメールは ハナサクブログのお問い合わせフォームから送信されました
情報を変更しましたら右上または下に移動して忘れずに「保存」をクリックしましょう!
以上で自動返信メールの設定は完了です。
次は設定したお問い合わせフォームをお問い合わせページに反映します。
コンタクトフォームの画面に戻ると「お問い合わせフォーム」に名前(タイトル)が変わっていました!
これでお問い合わせフォーム自体はできましたが、実はまだ使えません!
最後にもうひとつだけ設定の続きがあるのでもう少し頑張って進めましょう!
名前(タイトル)の右側に「ショートコード」という「 [contact-fo—————- title=”お問い合わせフォーム”] 」があるのでこれを[ ](カッコ)も含めて一緒にコピーします!
![名前(タイトル)の右側に「ショートコード」という「 [contact-fo---------------- title="お問い合わせフォーム"] 」があるのでこれを[ ](カッコ)も一緒にごとコピーします!](https://hanasaku-blog.com/wp-content/uploads/2023/10/contactform7-10.jpg)
固定ページにショートコードを貼り付けます
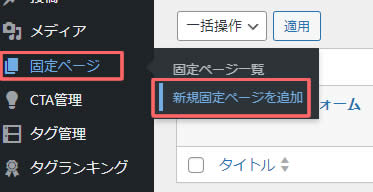
左側のメニュー「固定ページ」項目から「新規固定ページを追加」をクリックします。

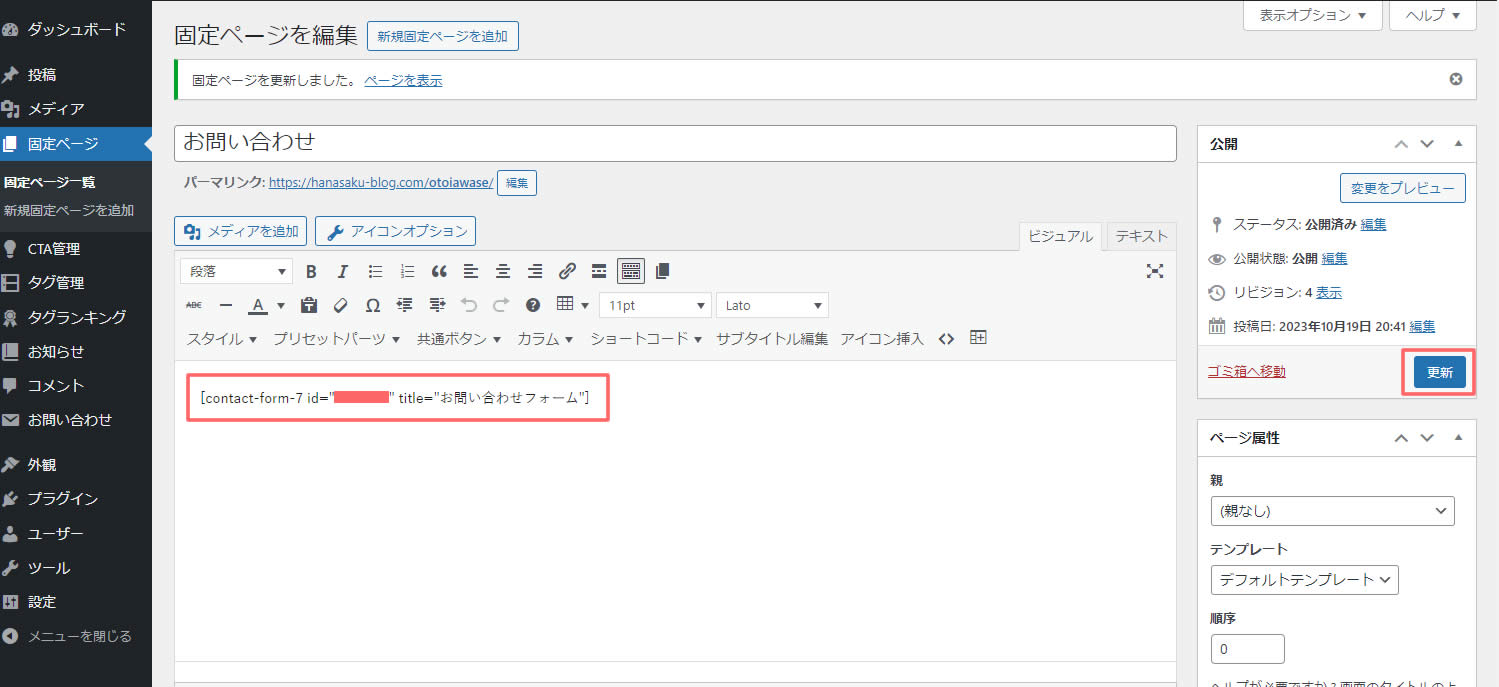
固定ページの編集が表示されましたら情報の入力とコピーしたショートコードを貼り付けます。
固定ページでの操作は下記①~④の内容です。
- まず先に記事入力部分にショートコードを編集画面に貼り付けます。
- タイトルを「お問い合わせ」と入力します。(このタイトルはメニューに表示されます)
- パーマリンクの情報を編集します。今回は「contact」だと迷惑メールが届く確率が上がるため「otoiawase」にしました。
(他の言葉でもよいですがお問い合わせフォームとわかった方が良いと思います。) - 右側にある「公開」または「更新」をクリックします。
旧クラシックエディタの画面の場合

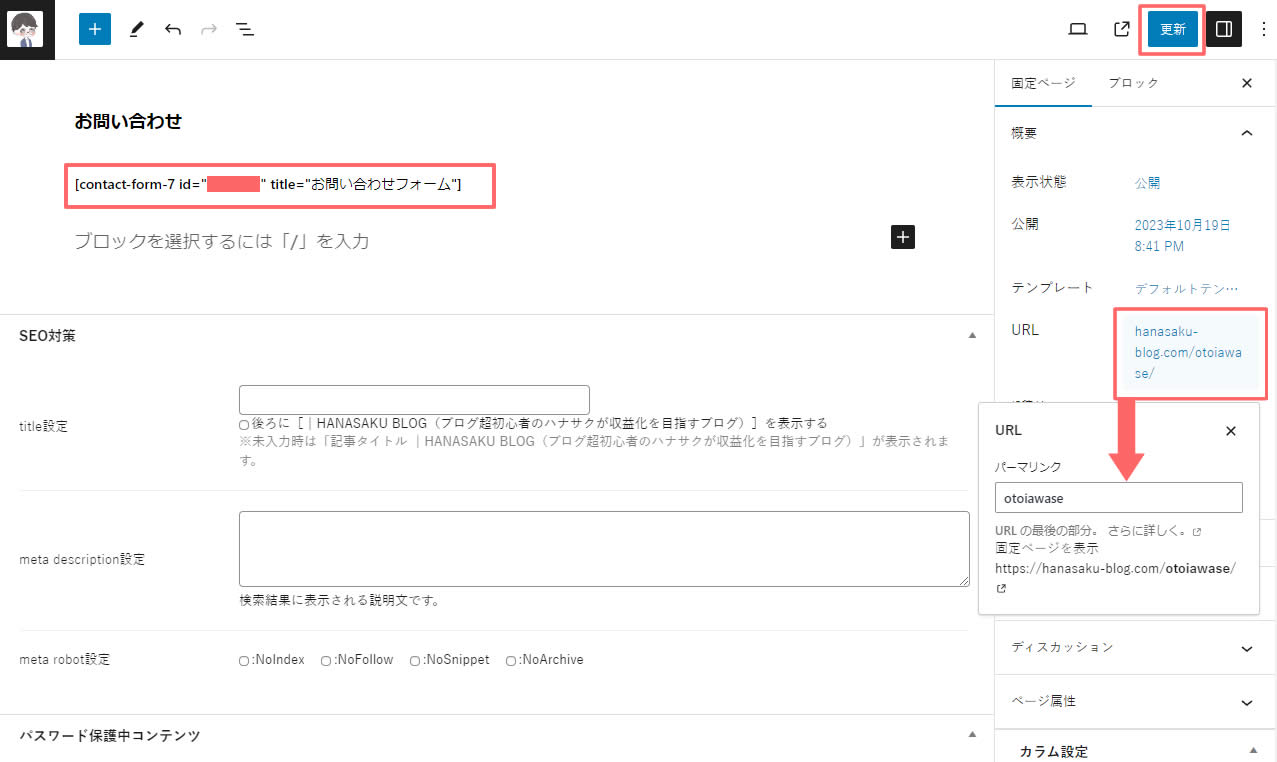
ブロックエディタの画面の場合
※ブロックエディタのパーマリンクの変更は右側のURLの部分をクリックすると「パーマリンク」の入力欄が表示されますのでここに入力します。

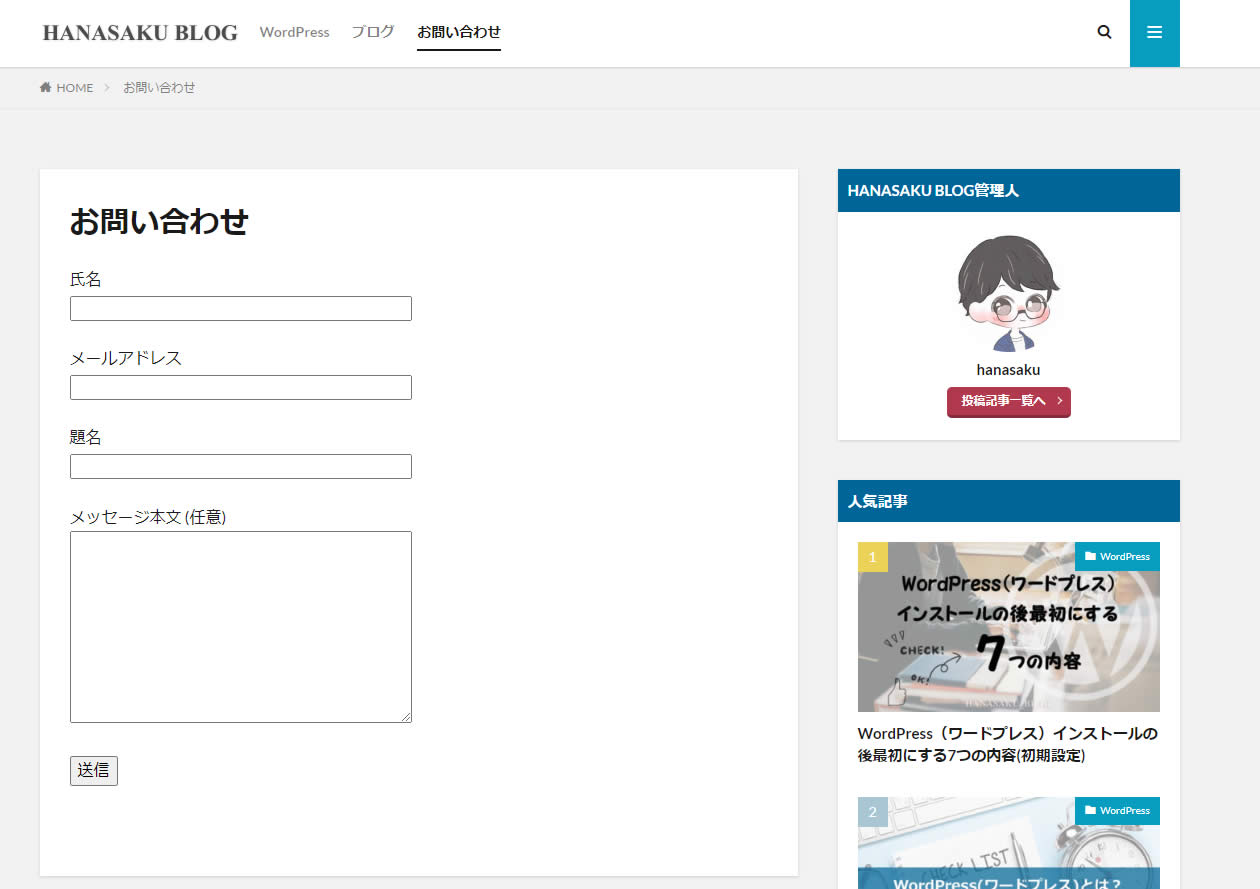
お問い合わせフォームの完成
あとはURLを確認すると「お問い合わせフォーム」が作成されてます!
とてもシンプルなお問い合わせフォームですが完成です!

お問い合わせフォームができたらメニューに追加しておきましょう。
メニューの追加方法はまた次回の記事でまとめたいと思います!