こんにちは!
ブログ2年目の ハナサク です。
今回は、WordPress(ワードプレス)ブログで記事を書くときに使われる見出し(Hタグ)についてまとめてみました。
見出しは記事の見やすさだけのためだけではなく、正しい使い方を行うことでSEO対策においても効果があると言われていますので、見出しを使って記事を書くときの基本的な階層構造と見出しの設定手順を紹介します。
既に知っている情報かもしれませんが、これからブログで記事を書き始める方やブログを始めたばかりの初心者の方は記事を書くときに見出しの使い方を覚えておいた方が検索エンジンでの評価にもつながりますので頭に入れておきましょう!
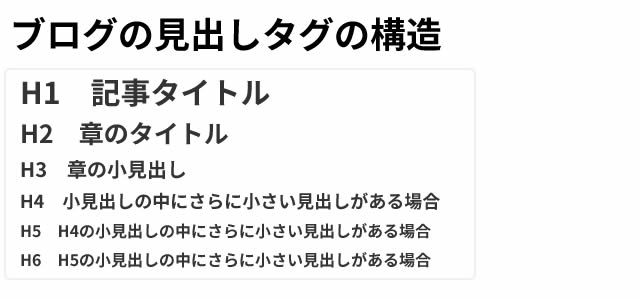
WordPress見出しタグの階層構造の基本と効果的な設定方法
まずは見出しについてですが、本で例えるとわかりやすいと思います。
本の場合は表紙にあたる本のタイトルがあり、ページをめくると目次がありその中にはいくつかの章のタイトル毎に分かれています。
その章のタイトルを開くとその中でセクション毎に分かれていると思います。
ブログも同じです。
ブログ記事のタイトルがあり、記事の中ではいつくかの見出しでわかれその中のさらに細かい情報もセクションごとに小見出しで分かれて書くという感じです。
ただテキスト文字だけをずっと書いていても見にくく途中から記事を見たい方はどこまで読んだかわかりません。
ブログを見に来てくれた方に読みやすい構造で項目ごとに見出しを付けて記事を書くことでブログに訪れた方だけではなく検索エンジンにも伝わりやすくなります。
目次を見てどんな内容が書かれているかわかるからね!
見出しタグとは
見出しタグとは、記事内の文章セクションのタイトルを示すためのタグのことを言います。
見出しタグの階層はH1からH6までの構造で表現されます。

調べてみると「H」はHeadingの略で見出しを意味する英語表記の頭文字でHTMLタグの用語からきているようです。
見出しタグ(見出し)の事は「H1タグ」と言ったり「H1」と表現されることがありますがどちらも同じです。
見出しタグの階層構造の重要性
見出しタグの階層構造は、ブログ記事の構成を理解しやすくするために使うことで、ブログを見てくれた方にもわかりやすく、検索エンジンにも良い影響を与えることができます。
記事の最初でも書きましたが、見出しが正しく設定されていれば、検索エンジンも記事内容を把握しやすくなり評価が上がります。
ブログ記事の場合の見出しの階層構造はこんな感じです。
H2タグ:「H1」の記事のサブタイトル(第1章などの項目)
H3タグ:「H2」サブタイトルの中の内容(章の中にある小見出し)
H4タグ:「H3」のさらに小さ分けた内容(小見出しの中の名称など)
1つの記事の中にタイトル(H1)があり、その記事のサブタイトルが各章として見出し(H2)になり、さらに各章の中で小見出し(H3)で分けて書かれていれば記事も読みやす目次などを見ても読みたい内容を見つけやすくなります。
先程画像でH1~H6までを書きましたが、基本的にH1~H6まですべてを使うことはほとんどありません。
調べてみましたがH1~H4までの記事がほとんどでした。
まれにH5と使っている記事もありましたが、ブログ初心者の方はまずH4までと考えていても良いと思います。
ブログ初心者向け見出し使用例
初心者の方は以下の例を参考に考えるとわかりやすいと思います!
書きたい記事の内容に置き換えて考えてみてください。
見出しを見て書いている内容が伝わると良いです。
例えば「何かの使い方を紹介する記事」の場合
H1タグは、ブログのタイトル「〇〇の使い方」
H2タグは、ブログで伝えたい内容の各セクション「〇〇を使うためのルール」
H3タグは、「H2」のセクションの中でさらに小見出しにする内容があれば「〇〇を初心者が使う場合」
H3タグは、「H2」のセクションの中でさらに小見出しにする内容があれば「〇〇を使うの2回目以降の場合」
H2タグは、ブログで伝えたい内容の各セクション「〇〇を使うための手順」
H3タグがその中に項目ごとに分かれる内容があれば「〇〇を使うために登録する」
H3タグがその中に項目ごとに分かれる内容があればわかる「〇〇で設定を変更する」
H2タグは、ブログで伝えたい内容の各セクション「まとめ」
SEOへの影響
検索エンジンは記事やページの内容を理解するために見出しタグから判断します。
H1タグは、記事全体のテーマなので重要と判断されます。
その時に検索エンジン側では、見出しタグが正確に設置されているかを確認します。
正確に設定されている内容は見出しは数字の小さいものから順番に使うことです。
H1タグの下にH2タグがありその下にH3タグという順番で使う必要があります。
数字の小さい「H1タグ」は一番重要で1回のみと覚えておきましょう!
その次に「H2タグ」があり、その中に「H3タグ」を使います。
※H2タグとH3タグは何度使ってもOKですのでH2タグの下にH3タグとして読みやすく記事を書いて行けばそれだけでもOKです。
見出しの効果的な使い方
見出しタグを適切に使用することで、記事全体の構成がわかりやすくなり、良い評価を得ることができますので効果的な見出しの活用方法を簡単に説明します。
その1. h1タグは1つだけにする
h1タグは、そのページのメインタイトルとして扱われるため、1つの記事に1回のみ使用します。
その2. h2タグで主要なセクションを区切る
h2タグは、記事の主要なセクションを区切るために使用します。目次を見ても記事の流れを追いやすくなります。
その3. h3タグを使ってサブセクションを明確にする
h3タグは、h2で区切ったセクション内のサブセクションを明確にするために使います。h3の小見出しを使うことで情報の整理がしやすくなり、記事が細かく区分けされさらに読みやすくなります。
その4. 基本的にはh2とh3を中心に構成する
ブログを書くときは基本的にh2タグとh3タグを中心に構成することで、シンプルでわかりやすい記事を書くことができます。初心者の方でもセクションで区切りその中で小見出しを付ければ基本的に読みやすい記事が作成されます。
その5. 見出しにキーワードを含める
ブログで見出しの効果を発揮させるには見出しの中にキーワードを入れて書くことで効果が期待できます。
ただ、キーワードを入れればよいわけではありません。
見出しの中でもH2の見出しにキーワードを配置することで、検索エンジンの評価で効果がある言われています。
※すべての見出しにキーワードを入れる必要はなくバランスを考えて伝わりやすく無理にキーワードを含めなくても読みやすければOKです。
※他にはキーワードを前半に持ってくると良いという情報も見かけましたが無理に前に持ってこなくても自然な感じでよいと思います!
見出しに気を取られて記事が見出しだらけにならないように気を付けましょう!
WordPressでの見出しタグの設置方法
ここからは実際にWordPressで見出しを設置する操作手順です。
WordPressでは見出しタグを簡単に設置することができます。
ハナサクが使っているWordPressテーマのTHET HOR(ザートール)ではGutenberg(グーテンベルク)ブロックエディタとクラシックエディタの両方が使えるのでそれぞれの設定方法を紹介します。
【Gutenberg(グーテンベルク)】ブロックエディタでの設置
ブロックエディタの場合、以下の手順で見出しタグを設置することができます。
投稿画面で新しいブロックを追加します。
記事本文の入力画面で見出しを追加したい箇所にカーソルをもってきます。
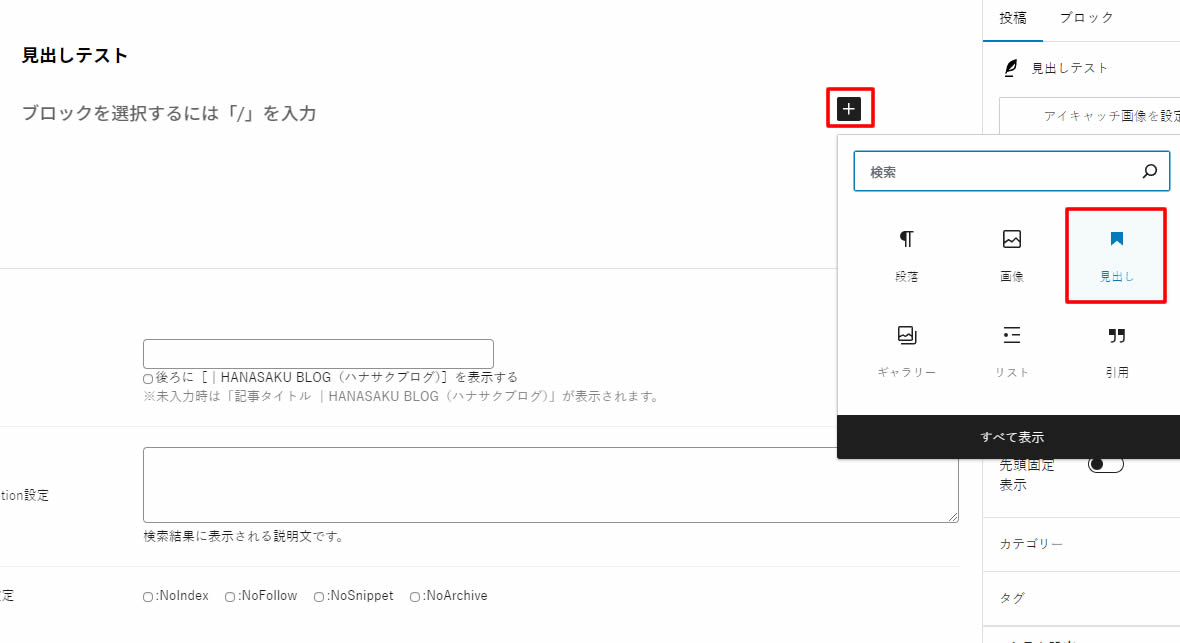
右側にある「+」ボタンをクリックして新しいブロックを追加「見出し」をクリックします。

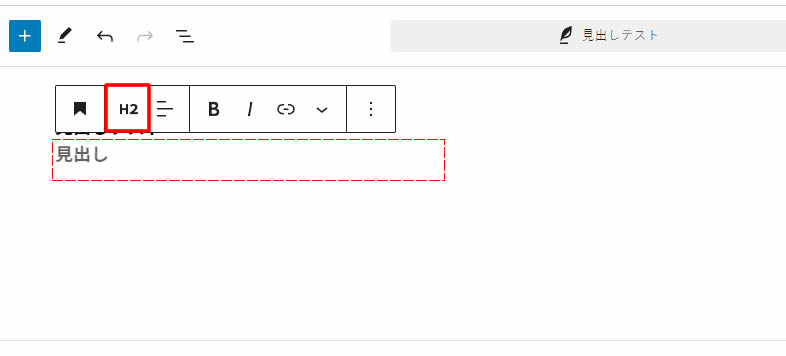
「見出し」を選択すると見出しの入力画面が表示されます。
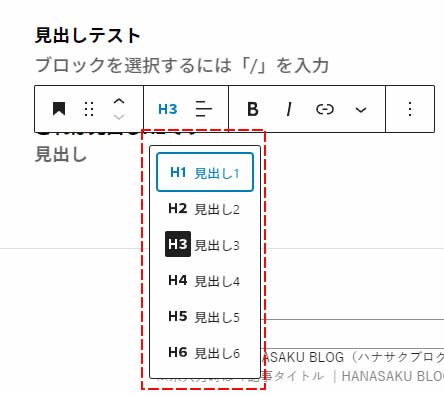
表示された見出しはデフォルトで「H2」が選択されますが「H2」の箇所をクリックすることで他の見出しに変更することができます。

見出しを選択しましたら、章のタイトルや小見出しを入力します。

ブロックエディタではこの操作で見出しを設置することができます。
簡単にできるので記事を書いた後からでも見出しを追加することも可能です。
次は旧エディタのクラシックエディタでの見出し設置方法です。
【旧エディタ】クラシックエディタでの設置
クラシックエディタの場合は、以下の手順で見出しタグを設置することができます。
ハナサクはTHE THORを最初から使っているのでクラシックエディタ派です!
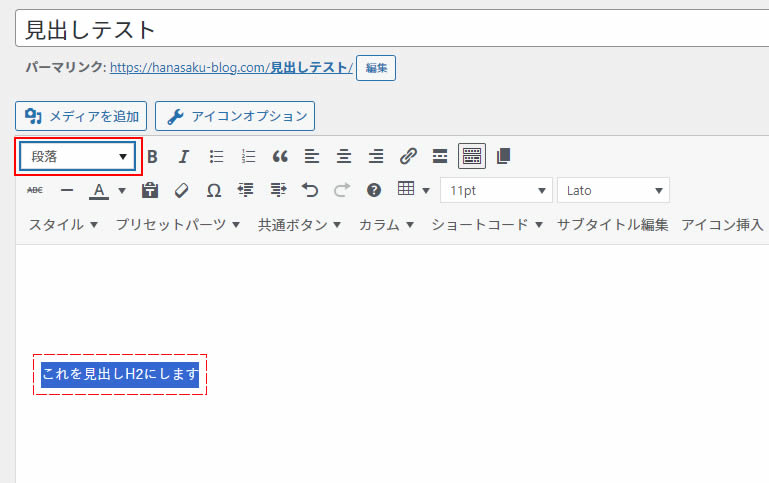
投稿画面の記事本文の入力画面で見出しにしたいテキスト文字(文章)を選択します。

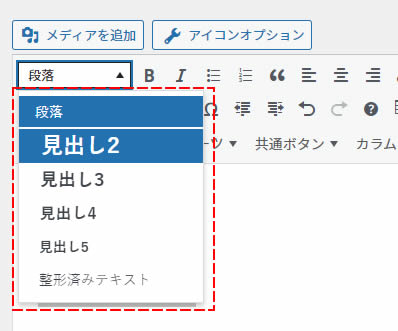
テキストを選択した状態で本文入力エリアの左上にある「段落」をクリックすると見出しの選択画面が表示されます。

見出しを選ぶと反映されます。
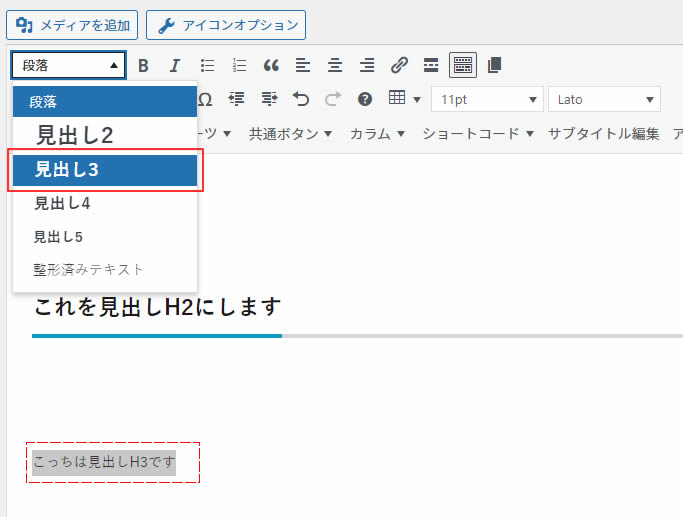
選択していたテキストに「H2」の見出しが反映されました。
続けて下にあるテキストを「H3」の見出しにするので「段落」から「見出し3」をクリックします。

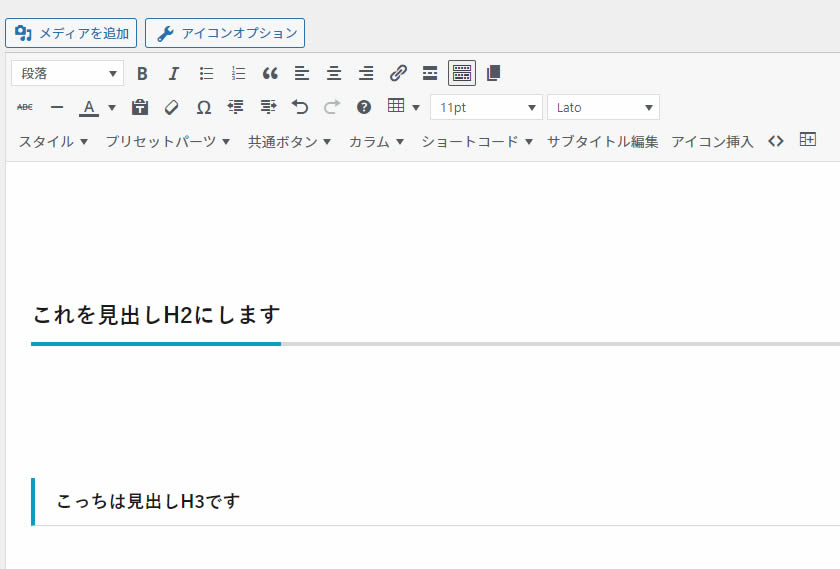
選択していたテキストに見出しが反映されました!

クラシックエディタでも簡単に見出しを設置することができました。
見出しタグは、WordPressのブログ記事を作成する時は記事を見に来てくれる方と検索エンジンの上位表示に効果のあるSEOにも影響のある内容です。
表示させる順番を守り、記事を読んでくれる方を意識し、見出しの左側には適度にキーワードを含めることで、検索エンジンの評価を高めることができ上位表示に繋がります。
これからブログで記事を書く方や既に記事を書いている方でも今回の記事の内容をもとに見出しタグを設置してみましょう。
THE THOR(ザ・トール)テーマの場合、簡単に見出しの色やデザインパターンを変更することが可能です。
見出しを変更するやり方はまた別記事でまとめたいと思います。








