こんにちは! ブログ2年目の ハナサク です。
今回は、WordPressブログで記事内に画像を追加するためのメディアの使い方についてまとめました。
ブログの記事内に画像を追加することで文字だけの記事よりも見やすくわかりやすく説明することができます。
WordPressを始めたばかりの方は操作方法などがわからないと思いますので、WordPressのメディア機能の使い方と操作方法を画像付きで解説します。
※ハナサクはTHE THOR(ザ・トール)を使っているためクラシックエディタでの画像の挿入方法の解説がメインになります。(※ブロックエディタは簡単に説明してます)
WordPressブログで記事内に画像を追加する方法
記事の中に画像を設置させる方法はとても簡単です。
初心者の方でも記事本文の好きな所に簡単に画像を挿入することができます。
さっそく手順を確認しましょう。
画像を準備する
まずは事前に挿入したい画像を準備しておきます。
(画像や写真のファイル形式は.png または .jpg(.jpeg)が良いと思います。)
今回はこちら↓の画像を設置してみます。

ブログ記事に画像を設置(挿入)する【クラシックエディタ】
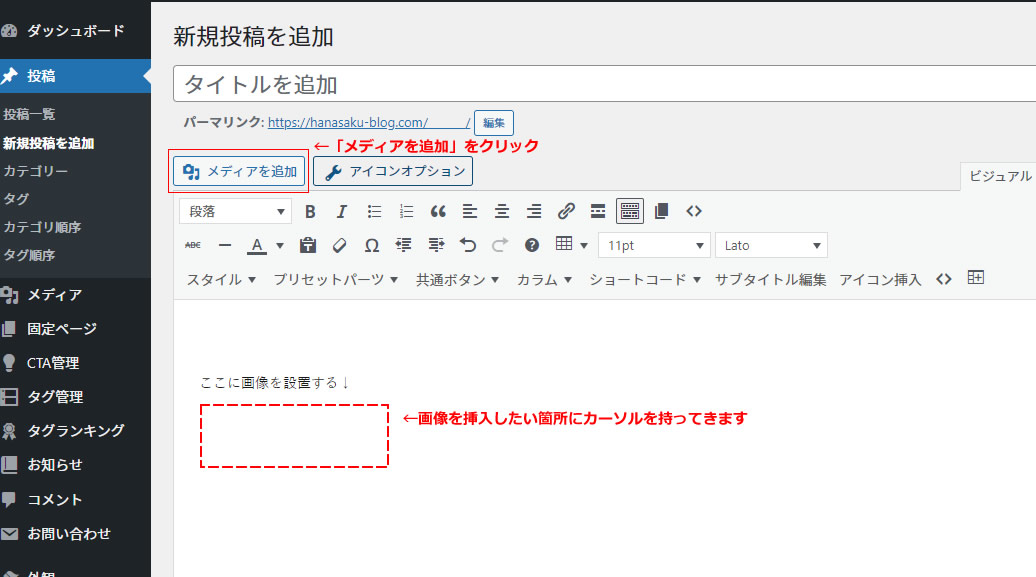
画像が準備できましたら次は記事本文の画像を設置したい(投入したい)箇所にカーソルを合わせます。
クラシックエディタのタイトルの下に表示されている「メディアを追加」ボタンをクリックします。

画像を選択する
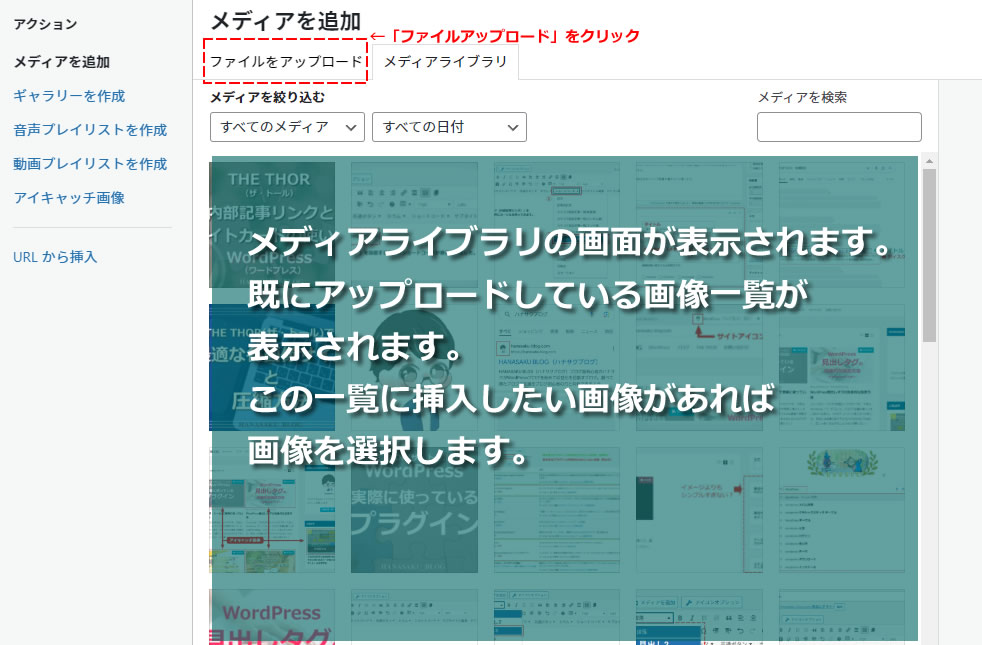
メディアを追加画面が表示されました。
メディアライブラリが表示されてますので既にアップロードしてる画像を設置したい場合は、表示された画像の中から選択します。
新しく画像を追加する場合は「ファイルをアップロード」をクリックします。

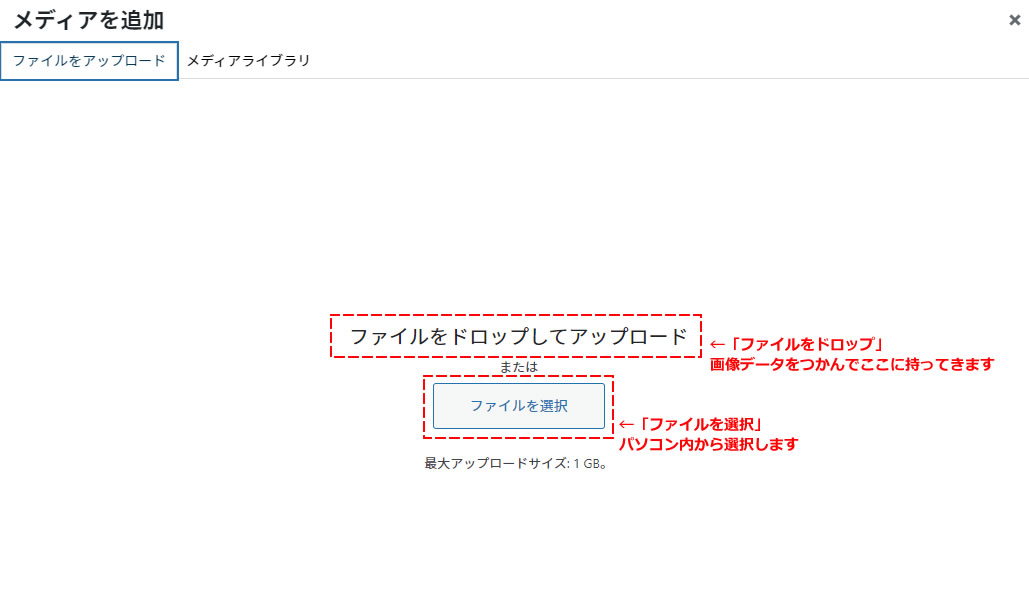
準備した画像をパソコンから選んでアップロードする画面に変わりました。
「ファイルをドロップしてアップロード」か「ファイルを選択」するかアップロードする方法を選択します。

画像を選択しアップロードされるとメディアライブラリに表示されます。
アップロードした画像にはチェックが入っているのでそのまま右下の「投稿に挿入」をクリックします。
※ここで右側に表示されている「代替テキスト」に画像の説明を入れておくとSEO的にも若干効果があると言われています。(後からでも入力できます)

画像挿入完了
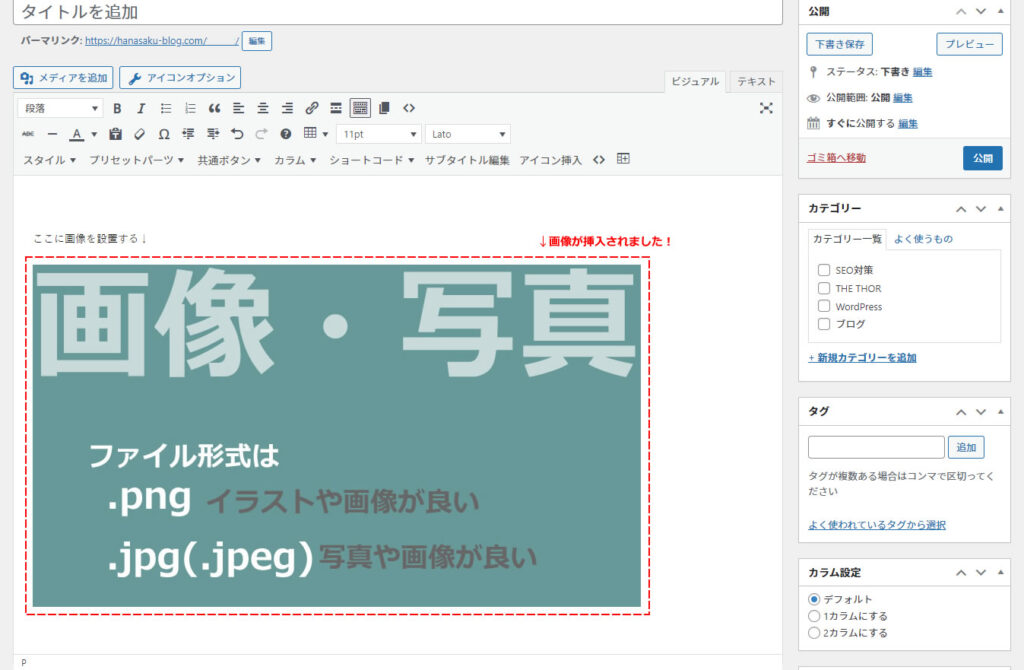
記事の中に画像が挿入されました。

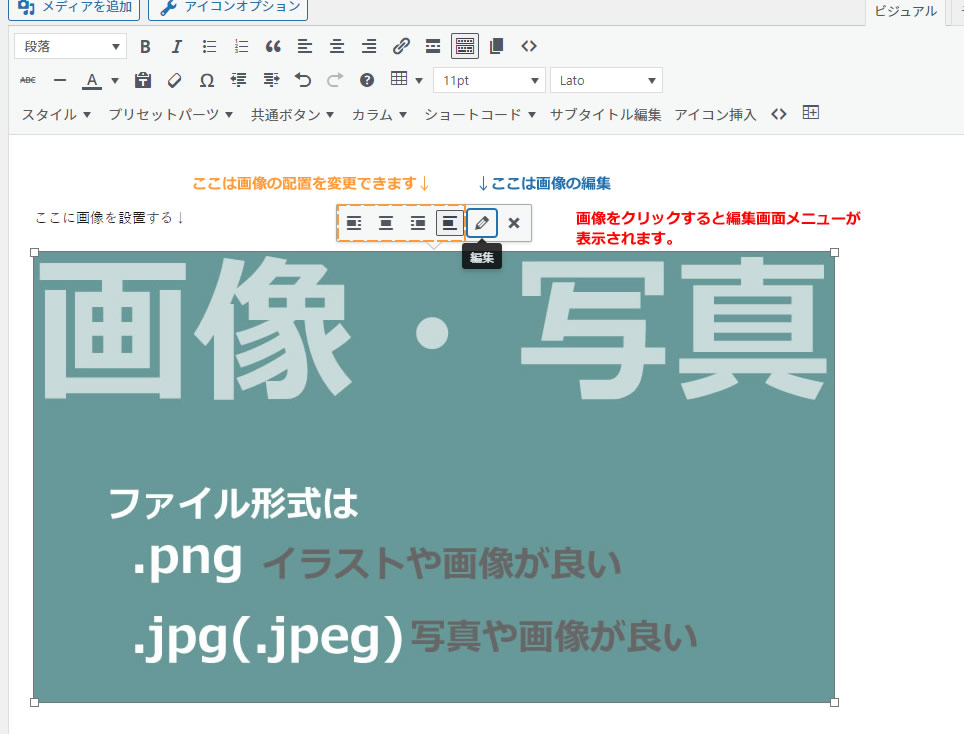
挿入した画像を編集したい場合や消したい場合は画像をクリックしメニューを表示させます。
左側には配置を変更できるボタン、えんぴつマークは編集、×マークで画像を削除することができます。

「編集」をクリックすると画像詳細の画面が表示されます。

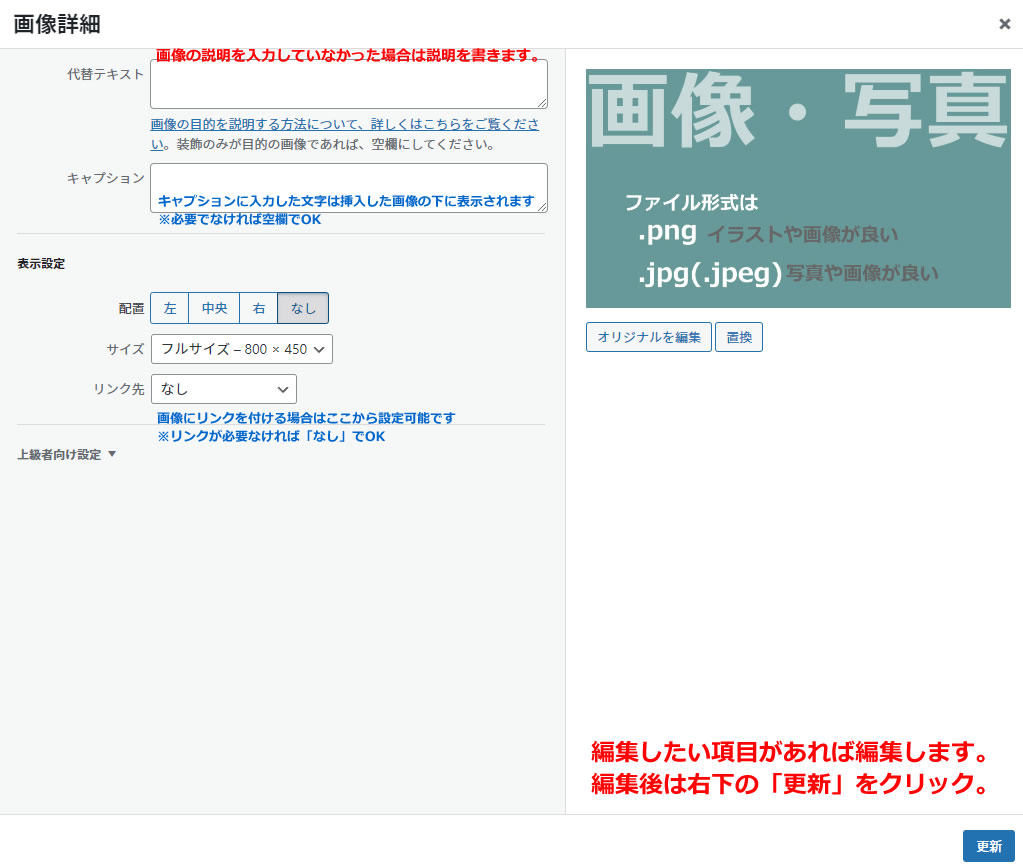
画像詳細画面では以下の項目の設定が可能です。
■代替テキスト
画像の説明です。この画像部分は画像検索でも表示されるためSEO的にも効果がありますので忘れずに画像の説明を入力しましょう。
■キャプション
画像の下に説明文が表示されます。必要でなければ空欄でOK。
■表示設定
画像の配置やサイズ、リンクを設定できます。特に何も必要がなければそのままでOKです。
■画像の置換
画像を変更したい場合は「置換」ボタンから再度画像を選択して変更することができます。
キャプションに文字を入力した場合の表示
キャプションを入力した場合は画像の下に文字が表示されます。
画像の説明を見ている方に伝えたい時などで使われるケースが多いです。

以上でブログ記事に画像を設置(挿入)する操作方法(クラシックエディタ)は完了です。
次は簡単にブロックエディタでの解説です。
ブログ記事に画像を設置(挿入)する【ブロックエディタ】
画像が準備できましたら次は記事本文の画像を設置したい(投入したい)箇所にカーソルを合わせます。
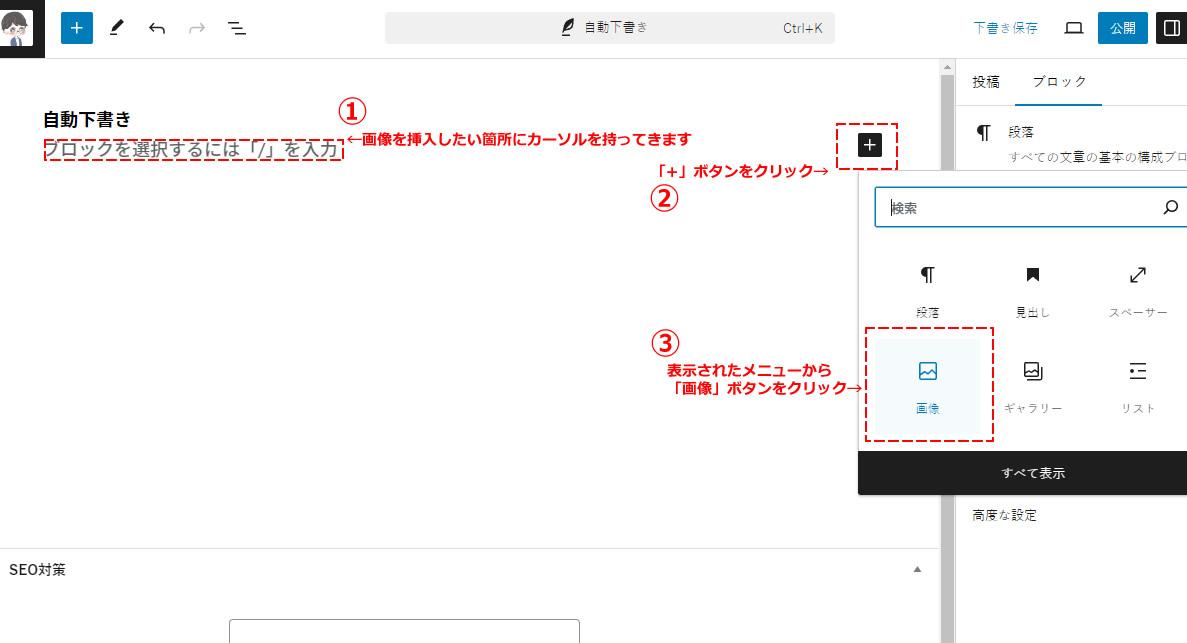
グロックエディタのタイトルの下に「ブロックを選択するには「/」を入力」と表示されている個所に右側にある「+」ボタンをクリックします。
メニューが表示されましたら「画像」をクリックします。

画像を選択する
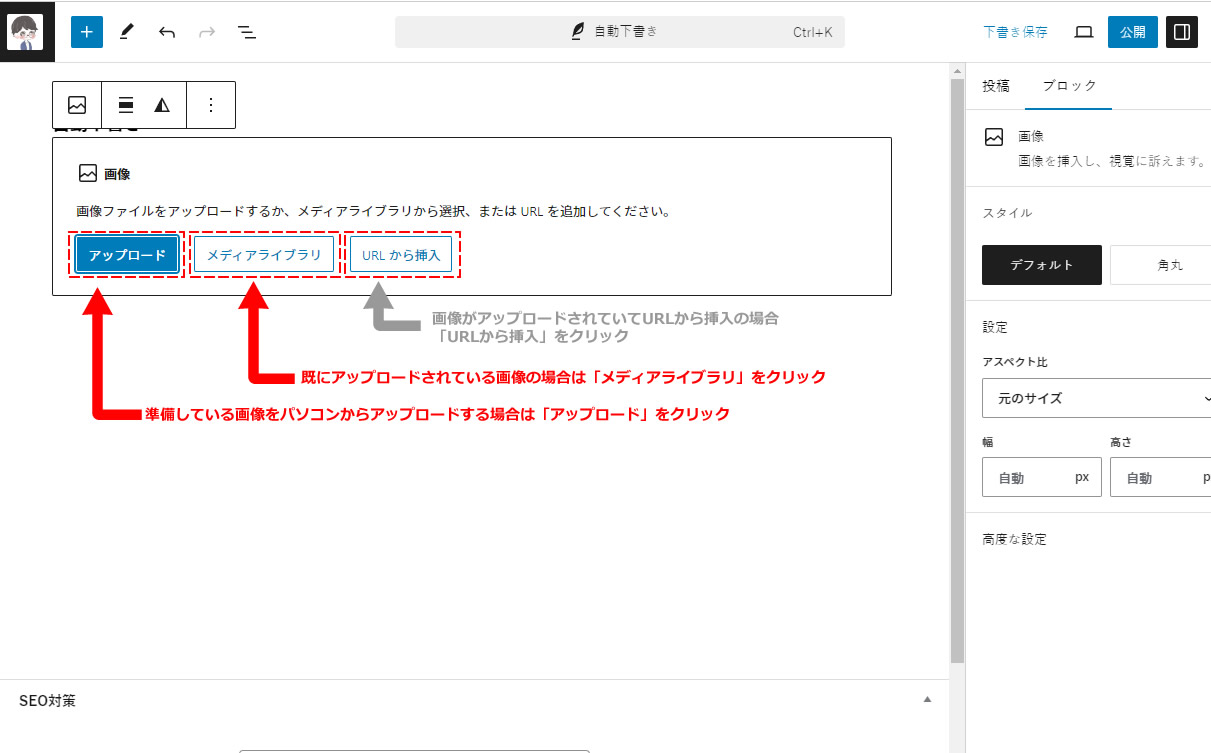
画面を追加する方法の画面が表示されました。
新しく画像を追加する場合は「アップロード」をクリックします。
既にアップロードされている画像の場合は「メディアライブラリ」をクリック。
画像がアップロードされていてURLから挿入の場合「URLから挿入」をクリックします。

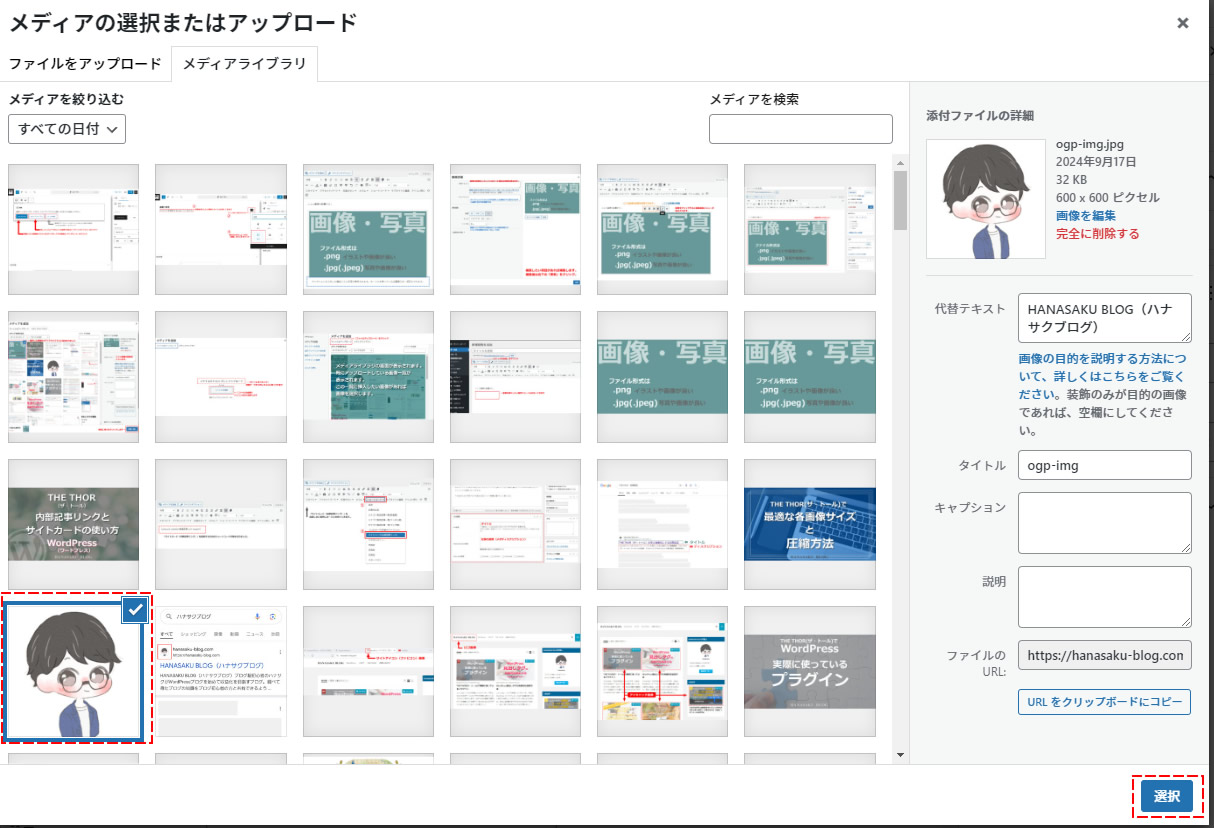
「メディアライブラリ」を選択した場合は「メディアの選択またはアップロード」画面が表示されます。
画像を選択し右下にある「選択」ボタンをクリックします。
※ここで右側に表示されている「代替テキスト」に画像の説明を入れておくとSEO的にも若干効果があると言われています。(後からでも入力できます)

画像挿入完了
記事の中に画像が挿入されました。

ブロックエディタの場合は挿入した画像の編集メニューがクラシックエディタよりも多くあります。
画像をクリックするとメニューバーが表示されます。
画像を移動できるボタンやリンクや画像の上にテキストを追加することもできます。
詳しい説明は省きますが右側のメニューでも操作できます。

以上でブロックエディタを使って画像を記事に挿入する操作方法は完了です。
どちらの方法でもブログ記事に画像を追加する方法はとても簡単な操作だったと思います!
ブログで記事を書くときは画像を追加することで見やすさやわかりやすさが変わってきます。
画像を設置(挿入)したときは代替テキストに説明を入力するようにするとSEO効果も上がりますので忘れずに!