こんにちは!
ブログ2年目のハナサクです!
今回はWordPressブログで記事毎のメタディスクリプションを個別に設定する方法を紹介します。
メタディスクリプション(meta description)については過去の記事でも簡単にまとめましたが、ウェブページやブログ記事の内容を簡潔に説明する役割で検索エンジンで検索された後に表示される説明の部分です。
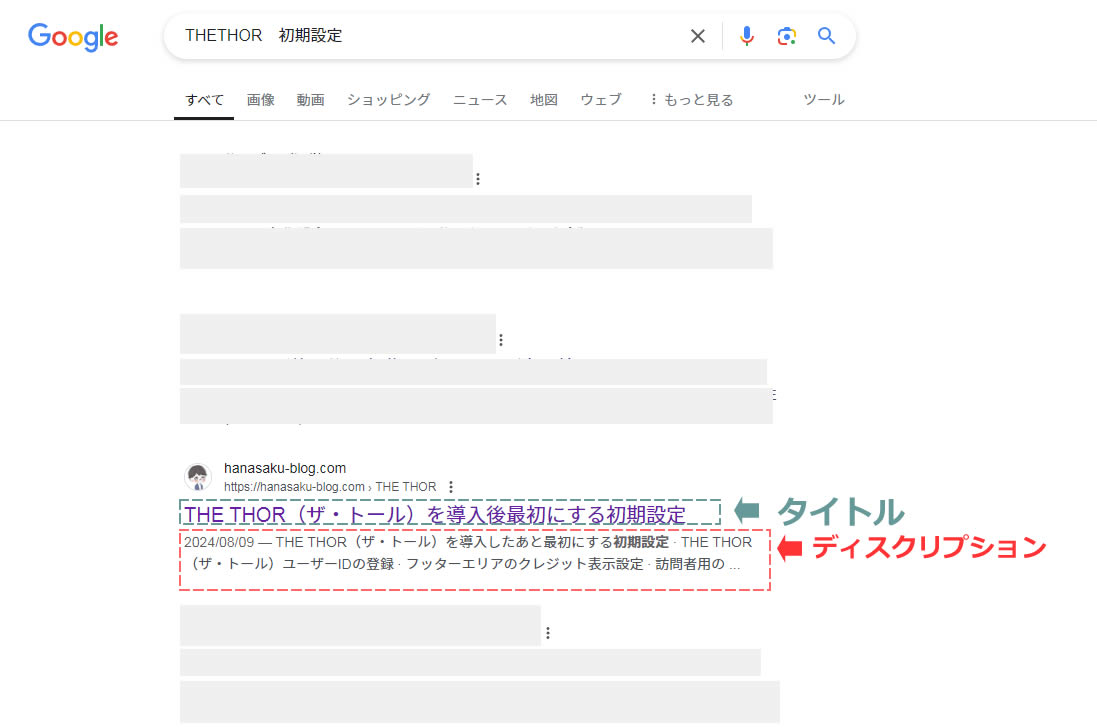
実際に「THE THOR 初期設定」で検索した時の結果を例に確認してみます。
検索する人は「THE THOR」の「初期設定」方法を知りたいので「THE THOR 初期設定」と検索したとしましょう。
その時に検索結果に表示された一覧にはタイトルの下にあるディスクリプション(説明)のことろで検索したキーワード「初期設定」が太字になって表示されています。
太字になることで検索した人の目に留まりやすく求めている情報が書いてあると視覚的に見てもらえますのでクリック率の向上に繋がります。

SEO的には効果がないともいわれていますが、メタディスクリプションを書いている記事と書いていない記事では検索エンジンの検索結果ページでのクリック率にも影響すると言われてますので、ブログ自体とそれぞれの記事毎にシンプルにでもディスクリプションを忘れずに書くことをおすすめします。
ちなみに「メタディスクリプション」の呼び名は複数あって「ディスクリプション」や「スニペット」とも呼ばれるようです。
WordPressで記事毎のメタディスクリプションを個別に設定する方法
THE THOR(ザ・トール)のテーマの場合と無料のテーマでも圧倒的人気の高いCocoonテーマを利用している場合でのディスクリプションの設定方法をまとめました。
ディスクリプションの効果的な書き方は最後にまとめてます。
※この記事はWordPressでTHE THORテーマを使っているハナサクが他のテーマの情報もあわせて書いた記事です。
THE THOR(ザ・トール)テーマでのメタディスクリプション設定方法
THE THOR(ザ・トール)のテーマではデフォルトで記事毎にメタディスクリプションの入力欄が付いています。
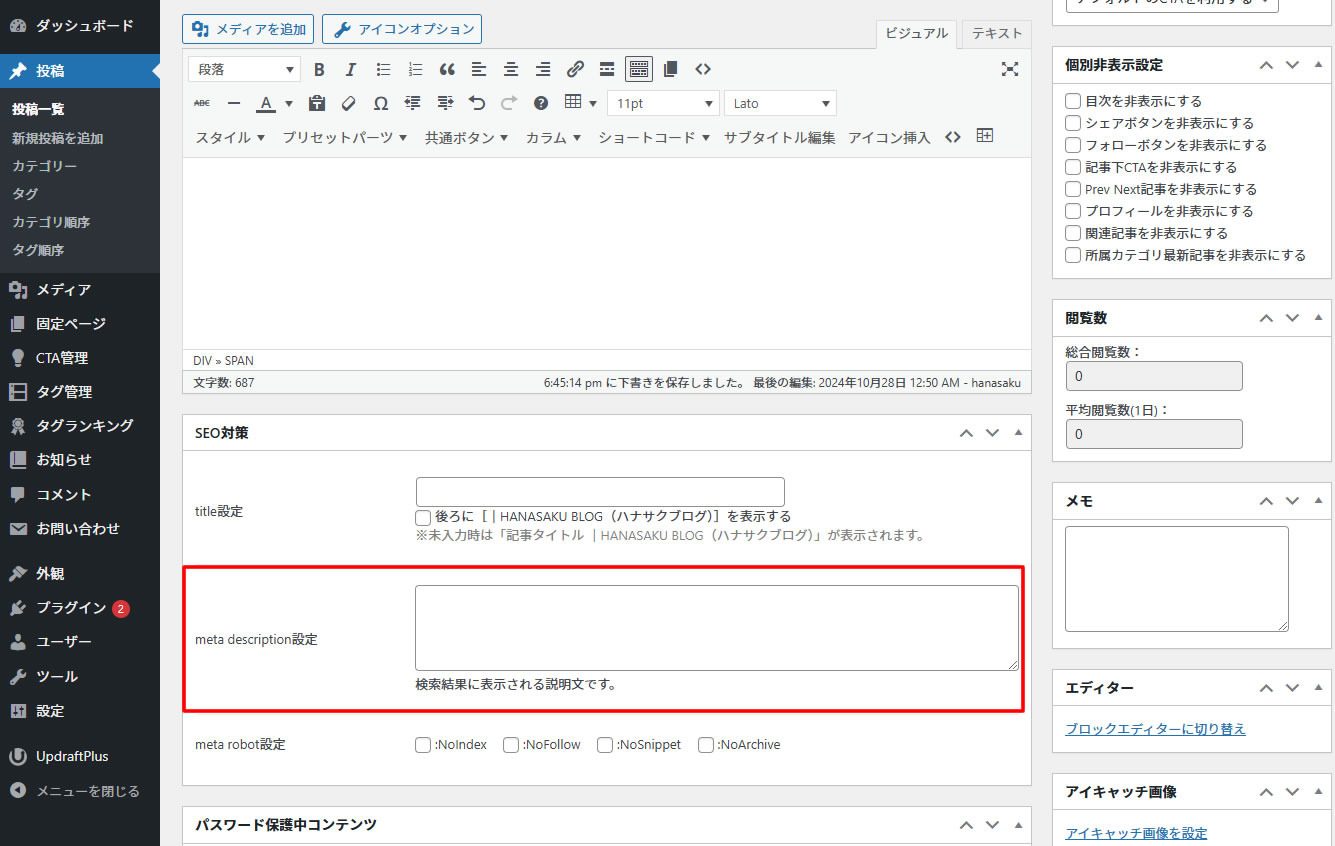
投稿画面で入力画面の下に「SEO対策」の項目がありその中に「meta description設定」の入力欄がありますので記事毎の説明をこの部分に書きます。
クラシックエディタでもブロックエディタでも入力欄は同じです。
クラシックエディタの場合
記事入力エリアの下にあります。

ブロックエディタの場合
記事入力エリアの下にあります。

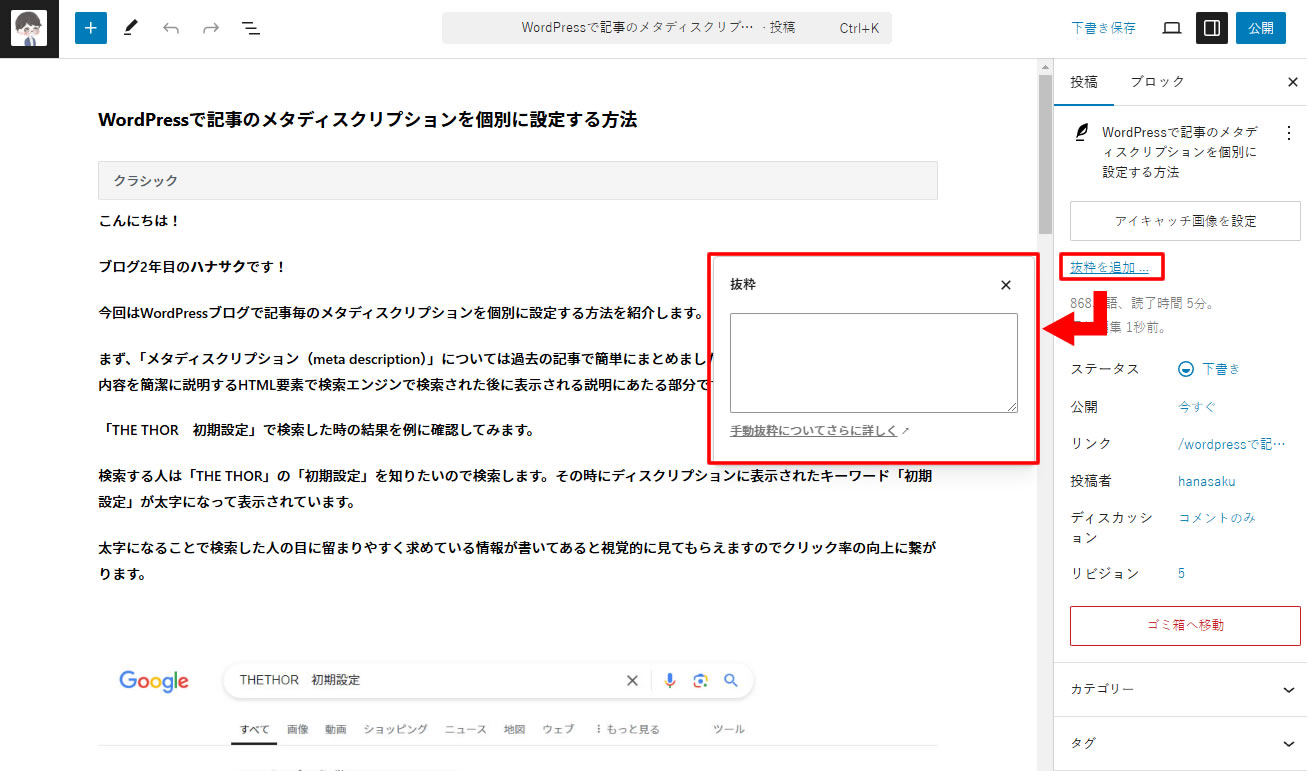
ブロックエディタの場合は右側のメニューにある「抜粋」や「抜粋を追加」のボタンをクリックして入力欄に入力した文字がディスクリプションに表示されます。
この記事で右側メニューの「抜粋を追加」ボタンをクリックすると「抜粋」の入力欄が表示されます。

記事の下にあるので記事を書いた後やリライトを行った後でも変更が簡単にできます!
Cocoonテーマでのメタディスクリプション設定方法
次はWordPress無料テーマで人気の高い「Cocoon」テーマでの設定方法です。
Cocoonテーマでもデフォルトで記事毎にメタディスクリプションの入力欄が付いています。
投稿画面で入力画面の下に「SEO」の項目がありその中に「メタディスクリプション」の入力欄がありますので記事毎の説明をこの部分に書きます。
クラシックエディタでもブロックエディタでも入力欄は同じです。

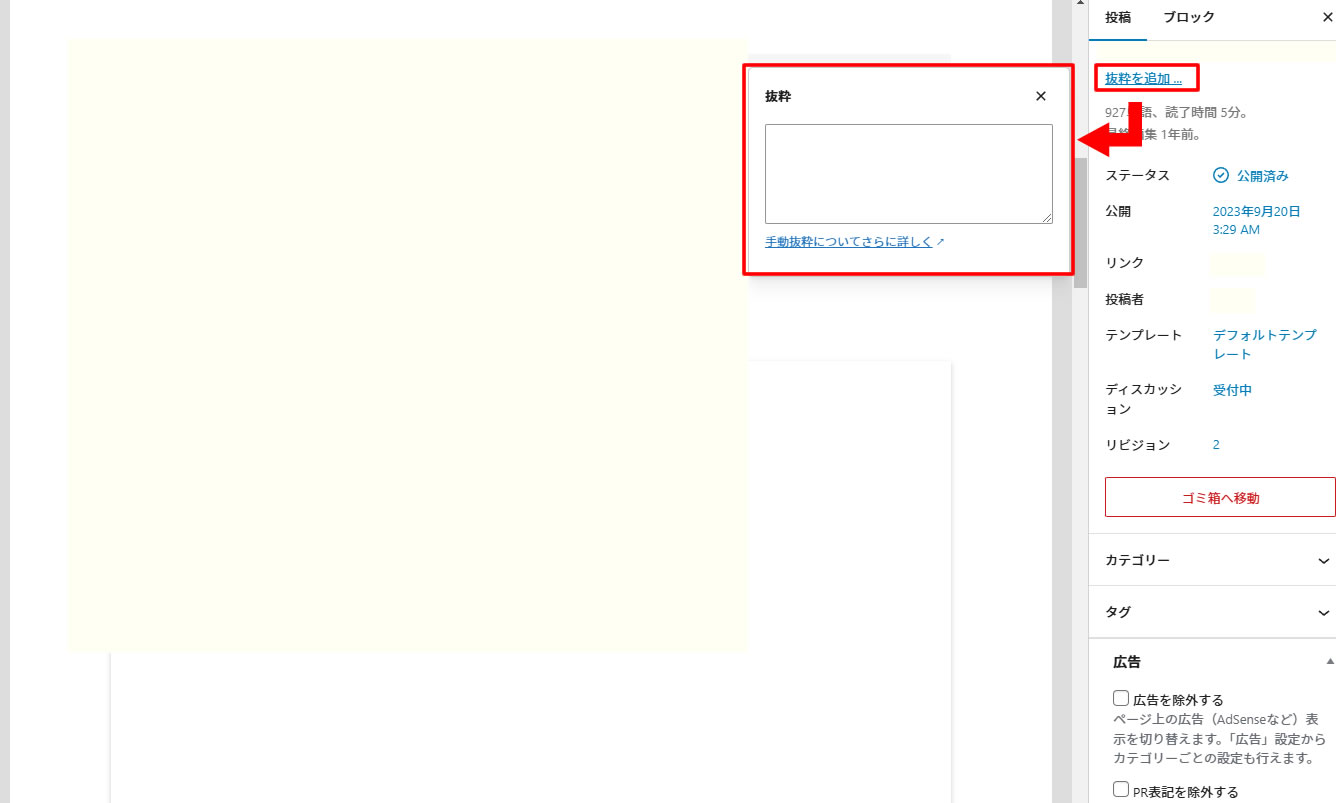
Cocoonテーマでもブロックエディタの場合は右側のメニュー内にある「抜粋を追加」のボタンをクリックして「抜粋」の入力欄に入力した文字がディスクリプションに表示されます。
この記事で右側メニューの「抜粋を追加」ボタンをクリックすると「抜粋」の入力欄が表示されます。
※「記事下のメタデスクリプションに入力していない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。」と記載もありますね。

無料のテーマでも人気も高く利用者も多いので細かな設定が可能なのがわかりました!
Cocoonテーマを使っていてメタディスクリプションをまだ書いていない人は記事毎に簡単な説明を書いておきましょう!
どちらのテーマでも簡単に書くことができますので操作方法を忘れず記事を書いた後はメタディスクリプションも書くことまでを記事の作成にしましょう!
効果的なメタディスクリプションの書き方
最後にメタディスクリプションの効果的な書き方をまとめましたので参考にしてみてください。
検索した方はタイトルとメタディスクリプションの部分を見て判断されることが多く記事をクリックしてもらう確率につながるようです、できればキーワードを入れて、説明文を短く、わかりやすく、興味を持ってもらえるように書くことが重要です。
デスクリプションの文字数と書き方のコツ
デスクリプションの文字数はパソコンで120文字程度で、スマホでは50文字程度と言われてますので、できるだけ短い文字で記事の内容を魅力的に伝えるのがおすすめの書き方です。
記事の要点を含めながらも、検索した方に「読みたい」と思わせる内容にすることが良いと言われていますので、最初は記事の冒頭でまとめている内容でも良いかもしれません!
ある程度の記事数を記事毎に書いていると、慣れてくると思いますので興味を持たせるような表現で書いてみた場合、シンプルに説明を書いてみた場合、ブログの読者層や記事の内容に合わせてどのような書き方があっているかなども発見できると思います。
最初に失敗しがちな点として、キーワードを詰め込みすぎる、大げさな表現になってしまうなどはよくないようです!
記事の内容と合っていなければ検索エンジンからも記事の内容と合っていない説明と判断されてしまいますので注意しましょう。
【効果的なメタディスクリプションの書き方は】
キーワードを入れてどんな記事の内容か興味を持ってもらえるように120文字以内でまとめて書く
そのままの内容ですが、初心者がキーワードをいれつつ120文字で興味を持ってもらえるようにまとめるのは難易度が高いので回数を重ねながら慣れていくしかありません。
ハナサクはディスクリプションを記事毎にまとめてエクセルやメモ帳に書いているので、うまくまとめられた時のディスクリプションをコピーして記事の内容を入れ替えて作成してます!
以上、今回はWordPressで記事のメタディスクリプションを個別に設定する方法でした。
初心者の方でも簡単に設定できる内容だと思いますので、まだ書いていなかった方は記事を書いた後のお約束事としてメタディスクリプションの入力迄行うようにしていきましょう!
慣れてしまえばそれほど大変な作業ではないと思います!