こんにちは!
ブログ初心者の ハナサク です。
今回は、WordPress(ワードプレス)インストールの後、最初にする初期設定や確認しておいた方が良い内容を調べました。
WordPressインストール後の一番最初にやることは7つありましたのでまとめて紹介します。
エックスサーバーでWordPressの簡単インストール後は約1時間程度待ってからでないと使えないようなので少し待ってみます。
その間に次に何が必要か?設定する内容を事前に確認しておきたいと思います。
※これから説明する1つ目の内容と2つ目の内容はワードプレスの管理画面へログインする前に確認することができる内容です。
WordPress(ワードプレス)インストール後の最初にやるべき7つの初期設定
それではまず1つ目の内容です。
こちらはワードプレスにログインしなくても確認するだけなのでしっかり確認しておきましょう。
① ブログのURLにアクセスして表示確認
作成したワードプレスブログのURLにアクセスして表示を確認します。
独自ドメイン名がブログのURLですので、ドメイン名をブラウザの上部にあるURLが表示される所に入力してブログサイトにアクセスしてみましょう。
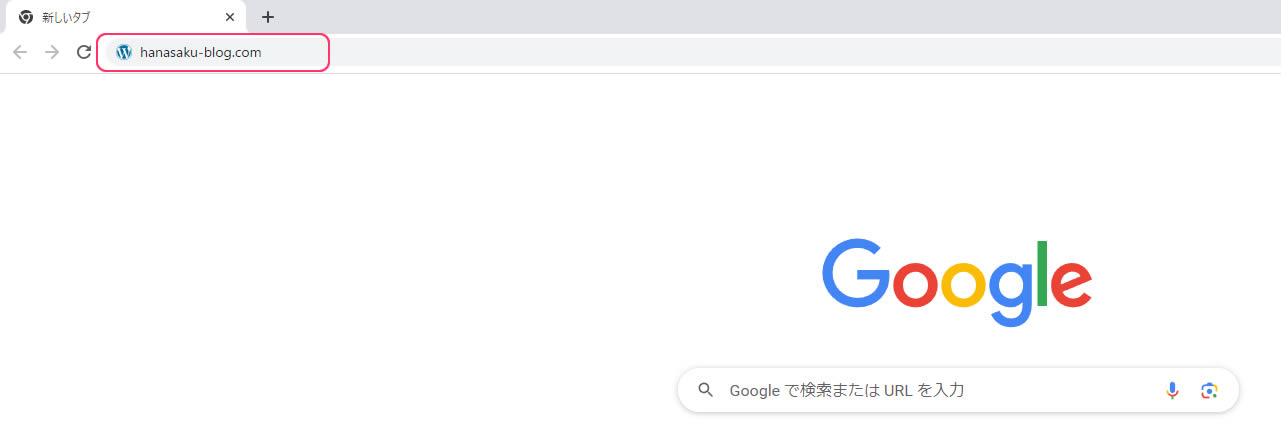
ブラウザ(Google Chrome)を立ち上げてURLのところに(ドメイン名)「例:hanasaku-blog.com」をコピペ入力してみました。
↓こんな感じです。

ドメイン名(URL)を入力後に「Enter」キーで確定するとワードプレスのページが表示されました。
※ページが表示されない場合スペルなどが間違っているかもしれませんので確認してみましょう。
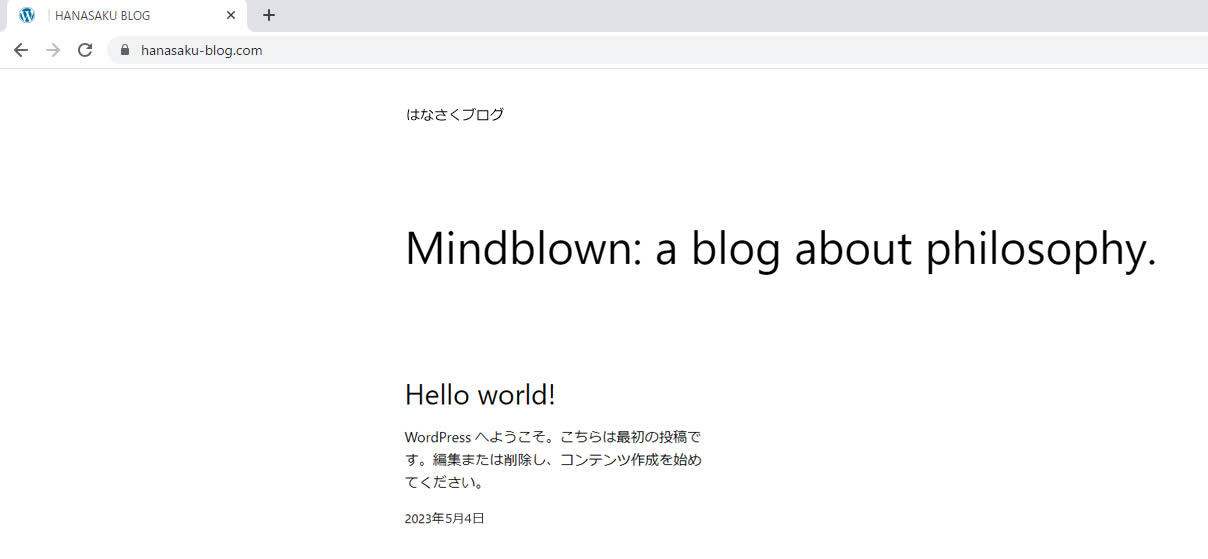
エックスサーバーでワードプレスをインストールした後の最初のページはこんな感じでした。。。

テーマを選んでいない場合はワードプレスの初期テンプレート(デフォルトテーマ)が適応され表示されるようです。
まだ何も設定していないのでこの時点では気にしないで大丈夫です!
② WordPress(ワードプレス)ダッシュボードへのログイン方法の確認
次にワードプレスの簡単インストール後に送られてきたメールを確認し管理画面(ダッシュボード)にログインするための情報を確認しておきましょう。
管理画面のログインURLは通常であればブログのURL(ドメイン名)の後に「 /wp-admin/ 」を追加すればOKです!
「http://サイトのURL/wp-admin/」または「http://サイトのURL/wp-login.php」
【例】
https://●●●●●.com/wp-admin/ または https://●●●●●.com/wp-login.php
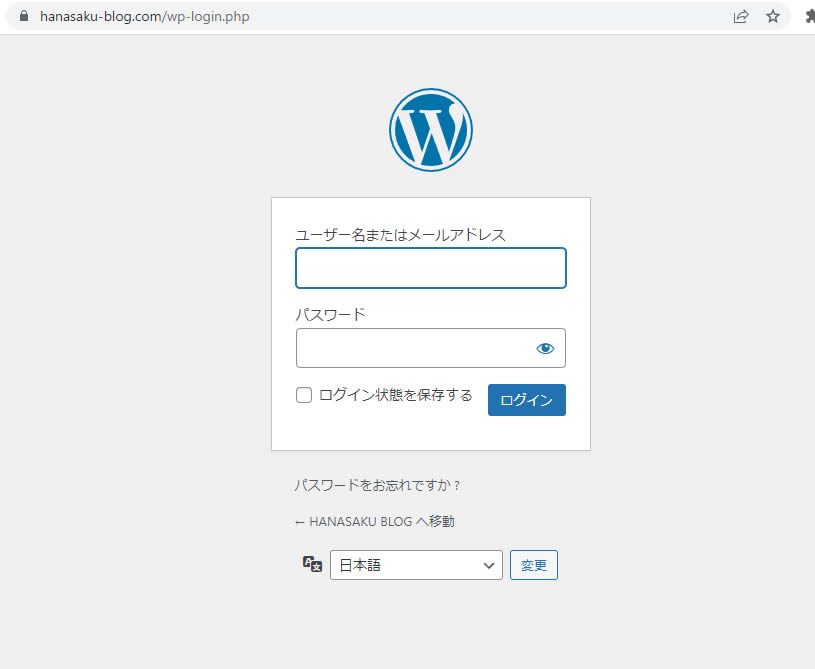
表示された画面で簡単インストール時に登録したユーザー名とパスワードを入力してでログインします。
ログイン後の画面はこちら
この画面がワードプレスの管理画面へのログイン画面です。

今後ブログの操作はこの管理画面(ダッシュボード)にログインしてブログ記事を書いたりしますのでのWordPressへのURLは覚えておきましょう。
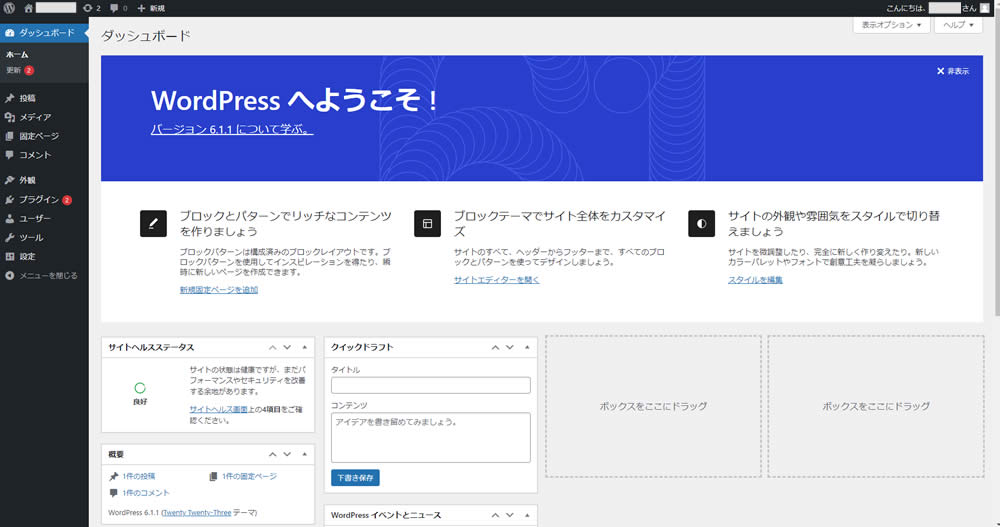
ちなみにワードプレスにログイン後のダッシュボードはこんな感じです。

もう少し待ってからWordPressにログインしてみましょう!
③ SSLの確認と設定変更
次にこの時点で確認するのは、入力したURLの左側に南京錠のような黒い鍵マークまたは、o-と-oが縦並びで表示されているかどうかです。
こちらは「Google Chrome」で見た場合ですが、この画像の赤枠の中の鍵マークがついていればSSL設定されていると判断できます。
ブラウザでSSLの表示(見え方)
各ブラウザでもSSLの表示が異なります。
以前はGoogle Chromeでも鍵マークでしたが最近は違うようです。
Google ChromeブラウザでSSLの表示を確認

2024年2月に確認した時の現在の「Google ChromeでSSLの表示」はこんな感じでした!
![]()
新マークは「調整(tune)」アイコンになったようです!
Microsoft EdgeブラウザでSSLの表示を確認
「Microsoft EdgeでSSLの表示」を確認してみるとこんな感じでした!
![]()
Mozilla FirefoxブラウザでSSLの表示を確認
「Mozilla FirefoxでSSLの表示」を確認してみるとこんな感じでした!
![]()
まだ、新マークの「調整(tune)」や鍵マークが付いていない状態の場合はSSL設定ができておりませんので設定します。
※URLが「http://~」で始まっている場合は「https://~」のhttpの後ろに「s」が付いたURLに変更が必要です。
詳しい設定方法は↓こちらの記事から確認してみてください。
SSLの設定操作手順を超初心者でもわかるように詳しくまとめました!!
今回はエックスサーバーでWordPressサイトの常時SSL設定を行う方法です。 エックスサーバーの簡単インストール機能を使ってWordPressをインストール後はまだ「http://」のままの場合もありますので「s」が付いた「htt[…]
④パーマリンクの設定変更
WordPressの管理画面(ダッシュボード)にログインした状態での設定を進めていきます。
次もURLに関する内容ですがブログ内のURL部分となる「パーマリンク」の設定変更を行います。
パーマリンクは SEO対策としても重要のようですので、設定を変更します。
WordPressにログインします!
【パーマリンク設定変更方法】
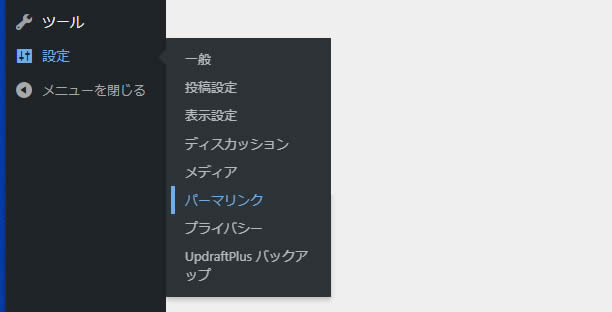
ダッシュボードの左側メニューにある「設定」項目から「パーマリンク」を選択します。

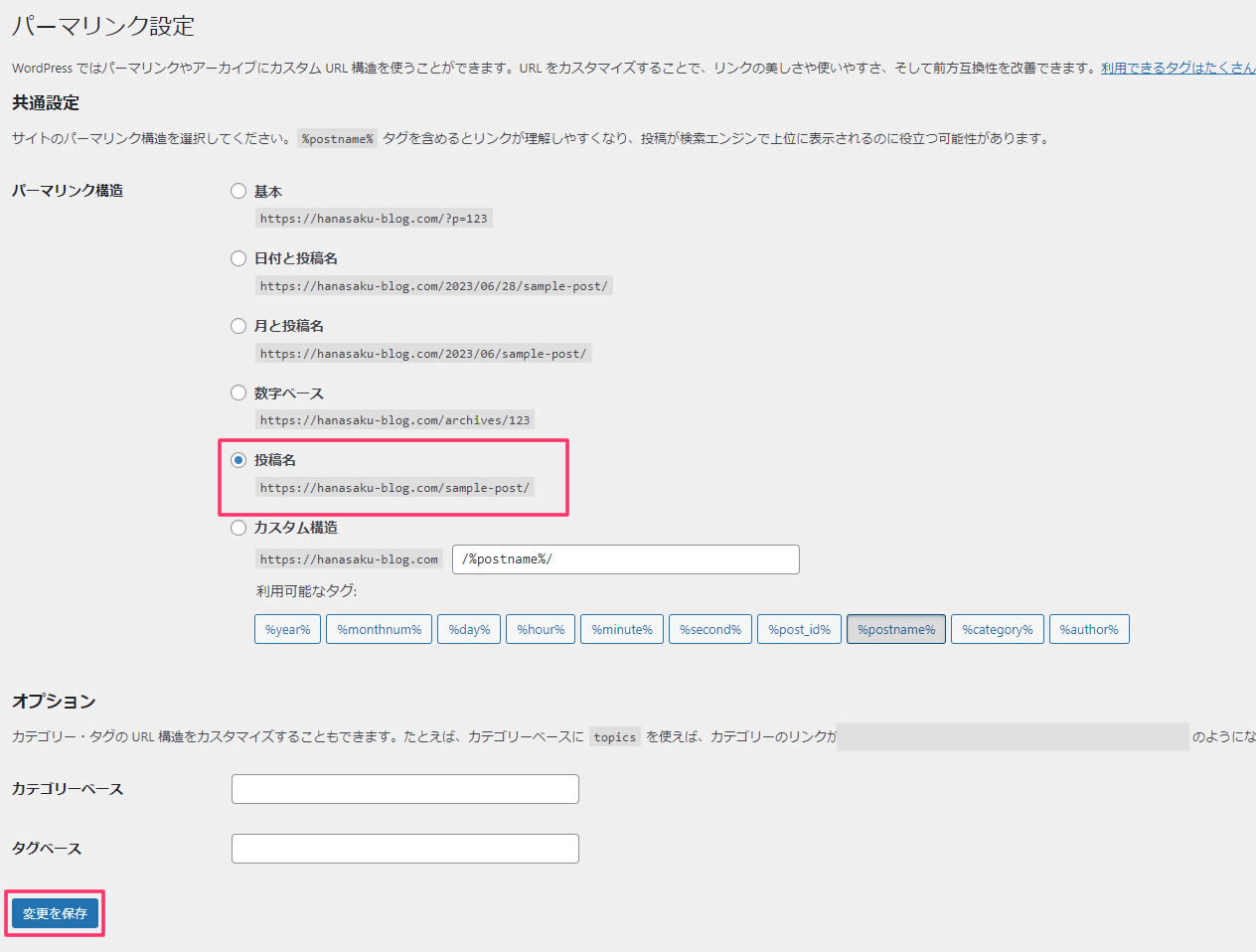
パーマリンク設定画面が表示されましたら「パーマリンク構造」の部分で「投稿名」を選択します。
投稿名に変更しましたら最後は忘れずにページの下までスクロールして「変更を保存」をクリックしましょう。
ちなみにパーマリンク設定項目は以下の内容のようです。
- 「基本」は、記事IDの数字が自動的に振り分けられます。
- 「日付と投稿名」は、記事が公開された年月日と記事タイトル
- 「月と投稿名」は、記事が公開された年月と記事タイトル
- 「数字ベース」は、記事IDの数字が表記されるパターンです。
- 「投稿名」は、記事タイトルが記載されるパーマリンク
- 「カスタム構造」は、タグを組み合わせることができます。

パーマリンクの設定は以上です。
※実際に記事を投稿した時にパーマリンクを個別に設定(投稿名に)する必要はありますが、この方法は記事を書いてからの操作になりますのでまた別記事でまとめたいと思います!
⑤ ブログタイトルとキャッチフレーズの設定
次にブログのタイトルとキャッチフレーズを決めましょう。
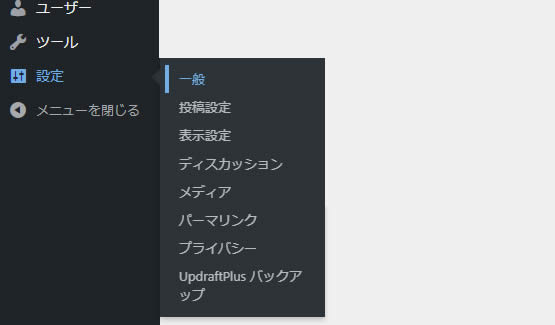
ダッシュボードの左側メニューにある「設定」項目から「一般」を選択します。

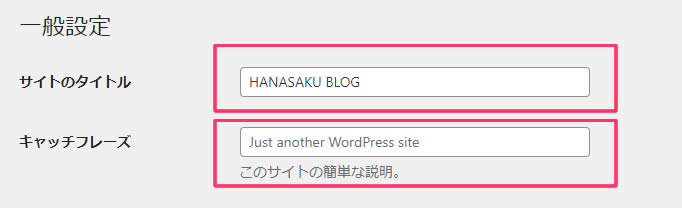
表示された一般設定の画面に「サイトのタイトル」と「キャッチフレーズ(このサイトの簡単な説明)」の入力個所がありますので、この部分に入力します。

サイトのタイトル(ブログのタイトル)
ブログのタイトルはワードプレスの簡単インストールの時に「ブログ名」のところに入力した情報が現在のサイトのタイトルとして表示されていました。
その時に考えたそのままのタイトルでも、好きなブログタイトルでOKですが、「短く、覚えやすく、わかりやすい」タイトルの方が良いと書いてました。
また、調べるとブログの内容と関連のあるタイトルの方がSEO的にも良いという情報を見かけました!
何度も変えるのはよくなさそうですが、あとからいつでも変更できますのでジャンルや方向性が決まったら関連のある短くて覚えてもらえそうなわかりやすいタイトルにするのがよさそうですね。
キャッチフレーズ(ブログの簡単な説明)
キャッチフレーズの部分には、このブログはどんなブログなのかということを簡単に説明するようにしましょう。
タイトルと同じであとからいつでも変更可能ですが、インストール後のキャッチフレーズ部分には「Just another WordPress site」と表示されてますので、簡単にでもブログがどんなブログかの説明を書いておきましょう。
「サイトのタイトル」と「キャッチフレーズ」を変更したら忘れずに画面を下にスクロールして「変更を保存」をクリックしましょう。

⑥カテゴリーの作成
次は今回作成したワードプレスブログの中でこれから記事を書くジャンルのカテゴリーを1つ作成しておきましょう。
あとはどんなカテゴリだとわかりやすいかなどもハナサクは考えながら決めました。
インストール直後は「未分類」のみなので、これから書く記事のカテゴリーを考えて作成します。
※カテゴリー数は最初からいくつものカテゴリーを増やす必要はなく、記事数が増えてきてからの方が良いという情報もありました。
カテゴリーの追加方法
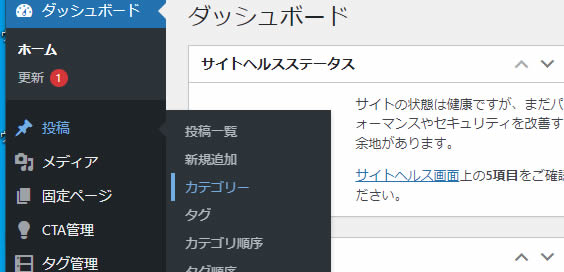
左側メニューの「投稿」項目から「カテゴリー」をクリックします。

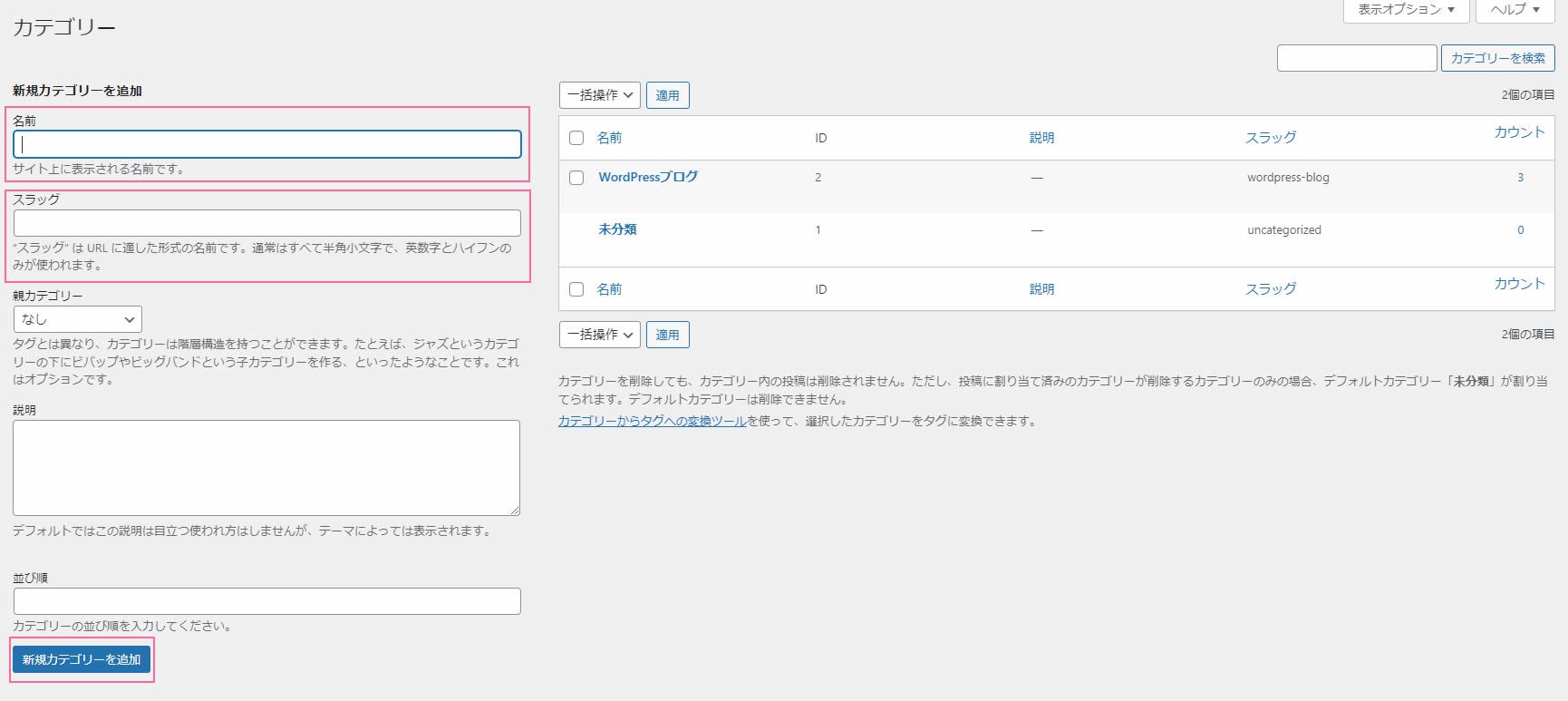
カテゴリー画面が表示されましたら「新規カテゴリーを追加」のところで「名前」を入力します。(この名前はメニュー等で表示される名前です。)
次に「スラッグ」を入力します。(この部分はURLに表示されますので半角英数字とハイフンのみで入力します。)
追加しましたら「新規カテゴリーを追加」をクリックします。
※未分類のところにマウスをもっていき編集(名前を変えても)でもOKです。(その場合スラッグも忘れずに変更しましょう。)

⑦不要なプラグインの削除とプラグインの更新
プラグイン?
最初は聞きなれない言葉でしたが、これからもたびたび使うことが多いので覚えておきましょう!
WordPressには、いろんな機能を追加することができるプラグインというものがあります。
複雑なカスタマイズなどもプラグインを追加することで機能が追加されるといったカスタマイズのオプションのような感じです。
ただ、使わないプラグインの機能が多くなってくるとサイトが重くなったりしてしまう場合もあるため使用するプラグインだけ入れておきましょう。
エックスサーバー簡単インストール後に入っているプラグインの中で不要なプラグインを削除します。
プラグインの削除方法
左側メニューの「プラグイン」項目から「インストール済みプラグイン」をクリックします。

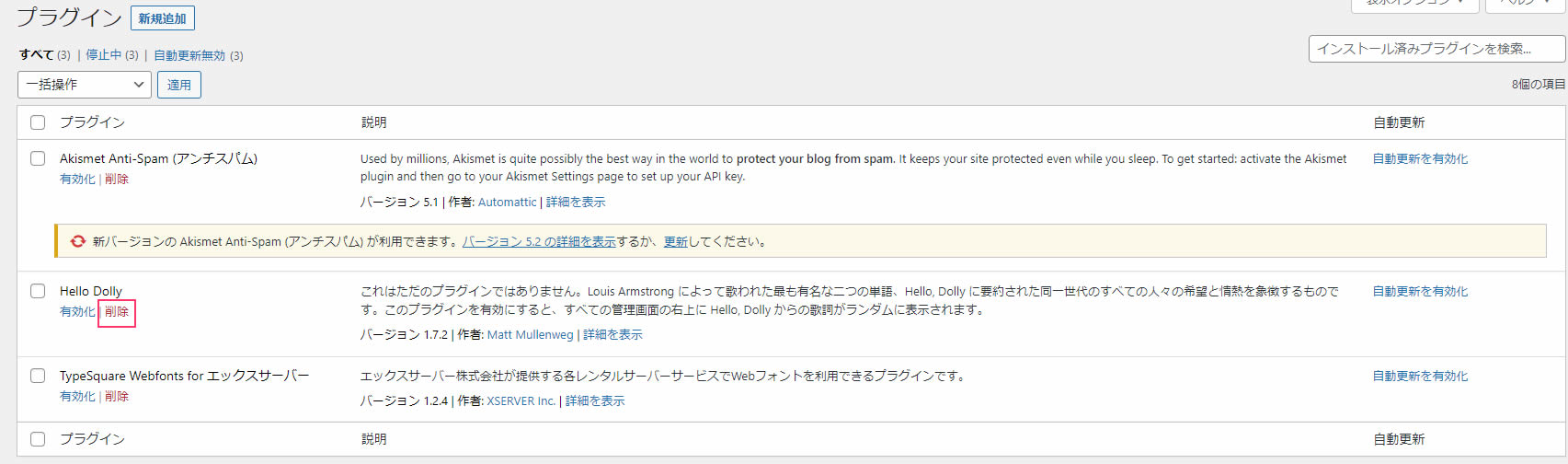
インストール済のプラグイン一覧ページが表示されました。
プラグインページでは左側にプラグイン名が表示され右側に説明が書いてますので、あとからどんな役割のプラグインなのかわからなくなっても説明を見て確認しましょう。
今回はプラグインの項目の中から「Hello Dolly」を「削除」します。
削除方法は「削除」をクリックすれば完了です。
不要であれば削除しても良いと他の方が書いてました。

プラグインの更新
最後に先程「不要なプラグインの削除」で残っているプラグインを最新版のバージョンに更新します。
インストール後にあるプラグインでは「Akismet Anti-Spam(アンチスパム)」が残ってます。
このプラグイン「Akismet Anti-Spam(アンチスパム)」は説明が英語ですが簡単に言えば「ブログをスパムから保護する」と書いてありました。
今後保護してもらうかもしれませんので最新バージョンに更新しておきます。
プラグインの更新方法
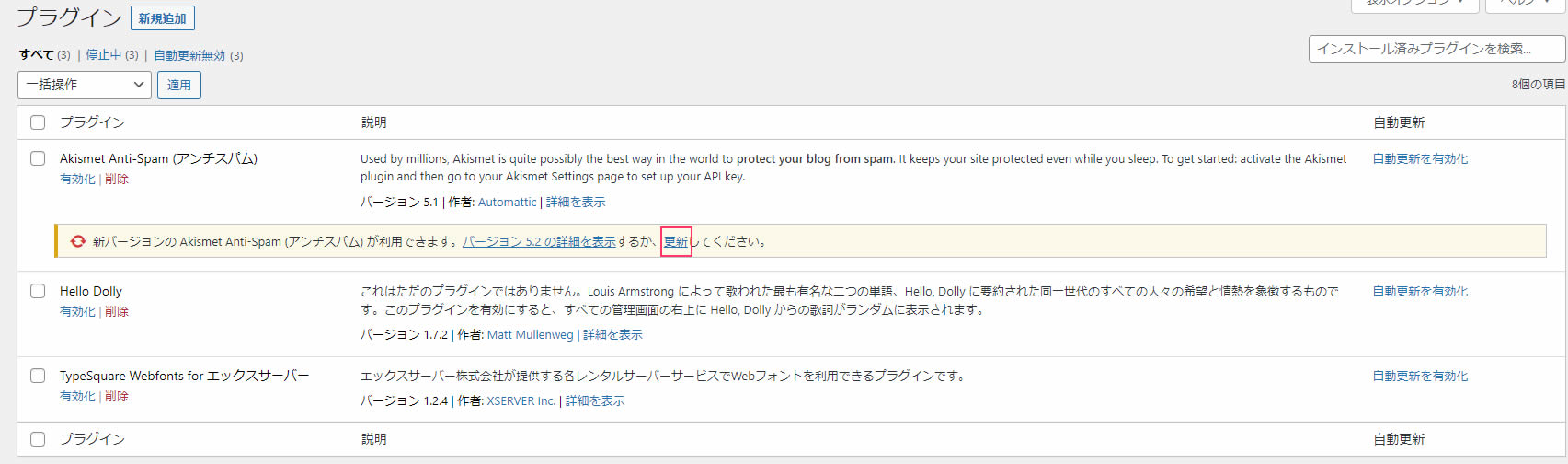
先程の画像を使って説明します。
プラグイン名のところに「最新バージョンのAkismet Anti-Spam(アンチスパム)が利用できます。・・・・・更新してください」と表示されているので今回こちらのプラグインを更新してみます。

「更新」してください。と書いている所の「更新」をクリックします。
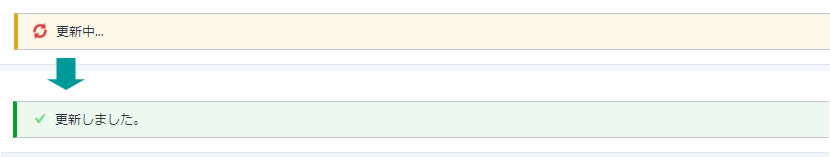
「更新中…」と表示されたあと「更新しました。」と表示されればOKです。

※更新中は他の操作を行わずにそのまま待ってましょう!調べると更新中にページを移動してしまって画面が真っ白になったという情報もありましたので…。
もう一つプラグインの更新方法はダッシュボードのメニュー左上の部分にも「更新」の文字があり、こちらの「更新」のページから更新を行うことができます。
※更新が可能な情報があれば赤丸で更新可能数が通知されます。

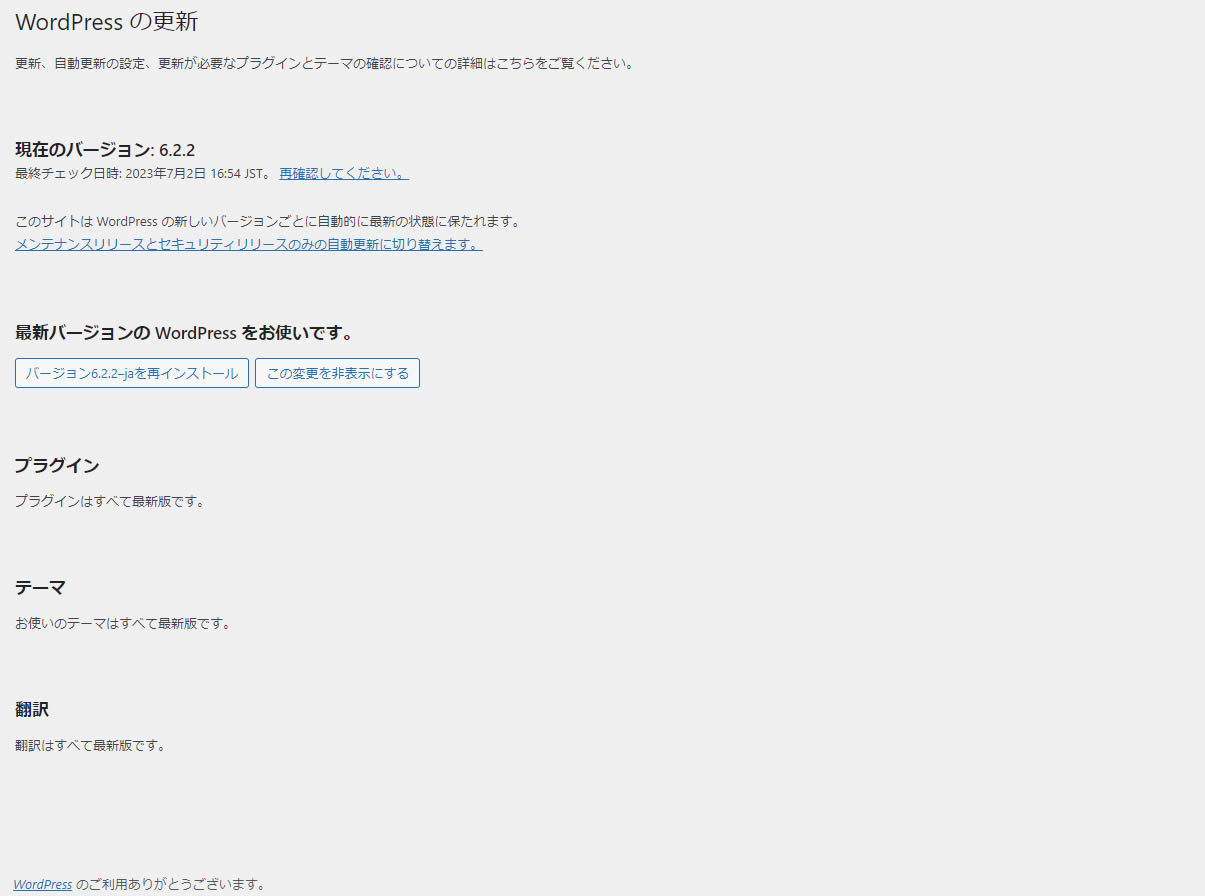
ダッシュボードの左側メニュー「更新」部分をクリックすると「WordPressの更新」ページに移動します。
ここでは「ワードプレス自体の更新」と「プラグインの更新」、「テーマの更新」などワードプレス全体の更新情報を確認したり更新することができます。

更新後のプラグインはワードプレス自体のバージョンに対応しているか、また他に入れた同じような機能を持つプラグインとの影響はないか、プラグインで不具合やエラーなどの報告がないかなど確認しなければならないケースもあるようです。通常一般的に多くの方が利用されているプラグインであればあまり問題はないと言われておりますが、利用者の少ないプラグインやアップデートされていないプラグインなどの場合は問題が出る可能性もあるようです。
プラグインはたくさん入れずに推奨されているプラグインを使うように気を付けて利用しましょう。
まとめ
お疲れさまでした!!!
思ったよりも結構やることがありましたね。
WordPress簡単インストール後に最初にやる7つの内容は以上で終了です。
実はこの後もいろいろとやることはありますので今回行った内容7つは本当に最初にやることと思ってください。
またブロガーに向けた実践編でもアクセス解析の設置方法や、記事の書き方、SEO対策に有利な設定など順を追って進めていきたいと思います。
調べながらなので時間はかかりますが収益化に向けてブログライフを楽しみたいと思います。
次回は「ワードプレスの人気テーマ【有料・無料】おすすめテーマ」を調べてみましたのでまとめた記事を書きたいと思います。