こんにちは!
ブログ2年目のハナサクです!
今回はWordPressブログで記事を書いていると表(テーブル)を使った表現なども増えてくると思います。
テーブルで表示する内容によっては、セルの中に文字を詰め込みすぎてきれいに表示されないこともあったので、入力した文字がきれいに見えるように調べたところ、横スクロールで表(テーブル)をきれいに表示させる方法があることを知りました。
THE THOR(ザ・トール)のテーマには横スクロールが簡単にできる機能が付いていたので、その「スマホテーブル横スクロール」機能を使ったテーブルの設置方法をまとめたので紹介します。
スマホで見たときもレイアウトが崩れずにきれいに表示されます!
※この記事はTHE THORテーマを使っている方向けの記事です。
WordPressの表(テーブル)をきれいに横スクロールさせる方法
この方法で作成した表(テーブル)はこんな感じになります。
| 表(テーブル)の見本 | テーブル1 | テーブル2 | テーブ3 | テーブル4 | テーブル4 |
| テキスト1 | あああ | いいい | ううう | えええ | おおお |
| テキスト1 | かかか | ききき | くくく | けけけ | こここ |
THE THORで表(テーブル)の横スクロール設定
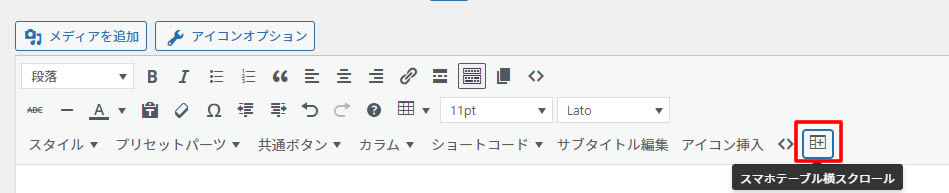
表(テーブル)を挿入したい場所で投稿画面の記事本文入力欄の上部にあるメニューから「スマホテーブル横スクロール」のボタンをクリックします。

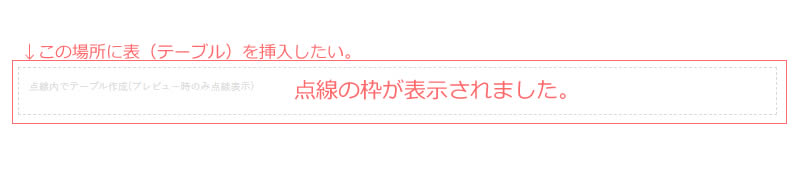
クリックすると点線の枠が表示されます。
点線の枠の中には「点線内でテーブル作成(プレビュー時のみ点線表示)」と書いてます。
次は点線の枠内にテーブルを設置します。

表(テーブル)の設置
点線枠の中にテーブルを設置します。
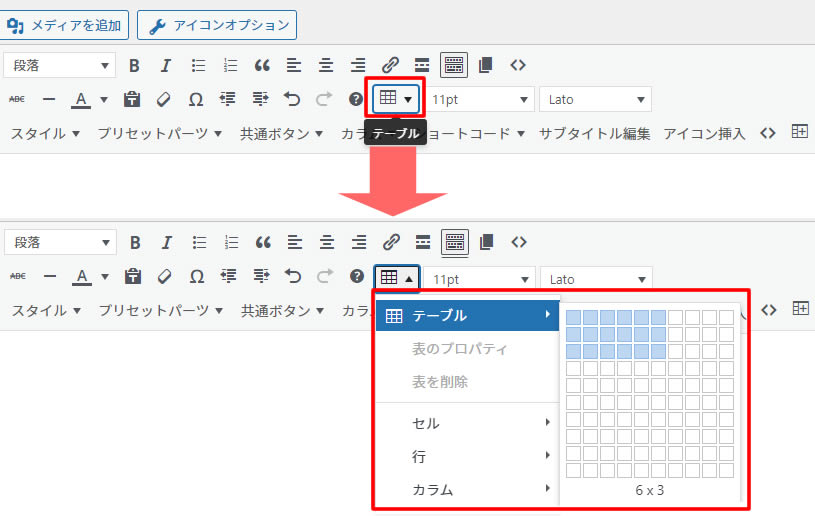
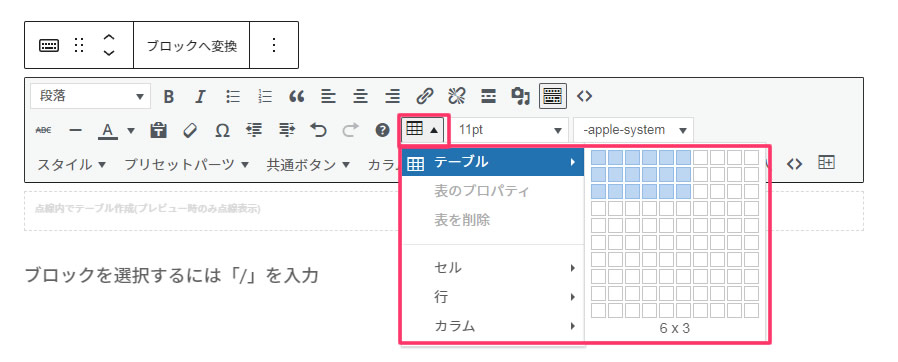
テーブルは上部メニューの「テーブル」アイコンをクリックし「テーブル▶」から必要な表を選択します。
※テーブルのセルの数は後から追加削除できます。

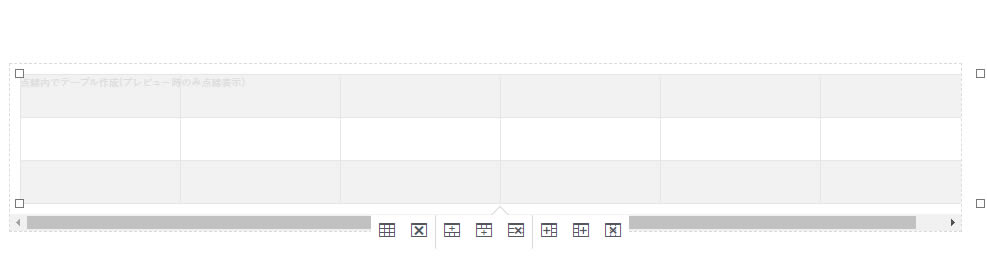
テーブルが表示され横スクロールバーが表示されました
挿入したテーブルが点線枠に入っていれば「スマホテーブル横スクロール」が適応されテーブルの下に横スクロールバーが表示されてます。
点線枠から外れていると横スクロールにならないので確認しましょう!
作成された表(テーブル)の下にいくつかアイコンが表示されていますがこのボタンから表の削除やセルの追加削除を行うことができます。
設置した表(テーブル)を確認
例として「あいうえお」の表記を書いてみました。
セルの中にテキストを入力します。
せっかくなのでセルの中に少し長い文字を入れてみました。
| 表(テーブル)の見本 | テーブル1 | テーブル2 | テーブル3 | テーブル4 | テーブル5 |
| テキスト1 | 「あああ」と書いてみました | 「いいい」と書いてみました | 「ううう」と書いてみました | 「えええ」と書いてみました | 「おおお」と書いてみました |
| テキスト2 | 「かかか」と書いてみました | 「ききき」と書いてみました | 「くくく」と書いてみました | 「けけけ」と書いてみました | 「こここ」と書いてみました |
THE THORの「スマホテーブル横スクロール」で囲んでいない場合
ちなみに「スマホテーブル横スクロール」の点線枠で囲んでいない場合はこのような表示になります。
横長になった場合せっかく表にで表示しても見にくくなってしまう場合もあるので横スクロールで見やすくしましょう。
| 表(テーブル)の見本 | テーブル1 | テーブル2 | テーブル3 | テーブル4 | テーブル5 |
| テキスト1 | 「あああ」と書いてみました | 「いいい」と書いてみました | 「ううう」と書いてみました | 「えええ」と書いてみました | 「おおお」と書いてみました |
| テキスト2 | 「かかか」と書いてみました | 「ききき」と書いてみました | 「くくく」と書いてみました | 「けけけ」と書いてみました | 「こここ」と書いてみました |
「横スクロールできます」の表示設置
最後に表(テーブル)が横スクロールできるという表示をテーブルの左上に掲載させます。
以下のCSS「/*横スクロールできますの文字表示*/~/*横スクロールできますの文字表示ここまで*/」を全てコピーします。
コピーしたCSSをWordPressのテーマに追加します。
/*横スクロールできますの文字表示*/
@media screen{
.tableScroll:before {
content: "横スクロールできます >>";
font-size:80%;
font-weight:800;
color:#006699;
position: relative;
position: -webkit-sticky;
position: sticky;
left: 0;
animation: yokoSC 1.5s ease-in-out infinite alternate;
}
}
@keyframes yokoSC{
0% {opacity:.2;}
100% {opacity:1;}
}
@-webkit-keyframes yokoSC{
0% {opacity:.2;}
100% {opacity:1;}
}
@-moz-keyframes yokoSC{
0% {opacity:.2;}
100% {opacity:1;}
}
/*横スクロールできますの文字表示ここまで*/
※WordPressの投稿画面で操作中の場合は画面が移動しますので下書き保存を忘れずに行ってから画面を移動しましょう!
CSSの追加
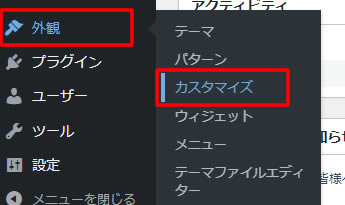
CSSをコピーしましたら、左側メニューの「外観」項目から「カスタマイズ」をクリックします。

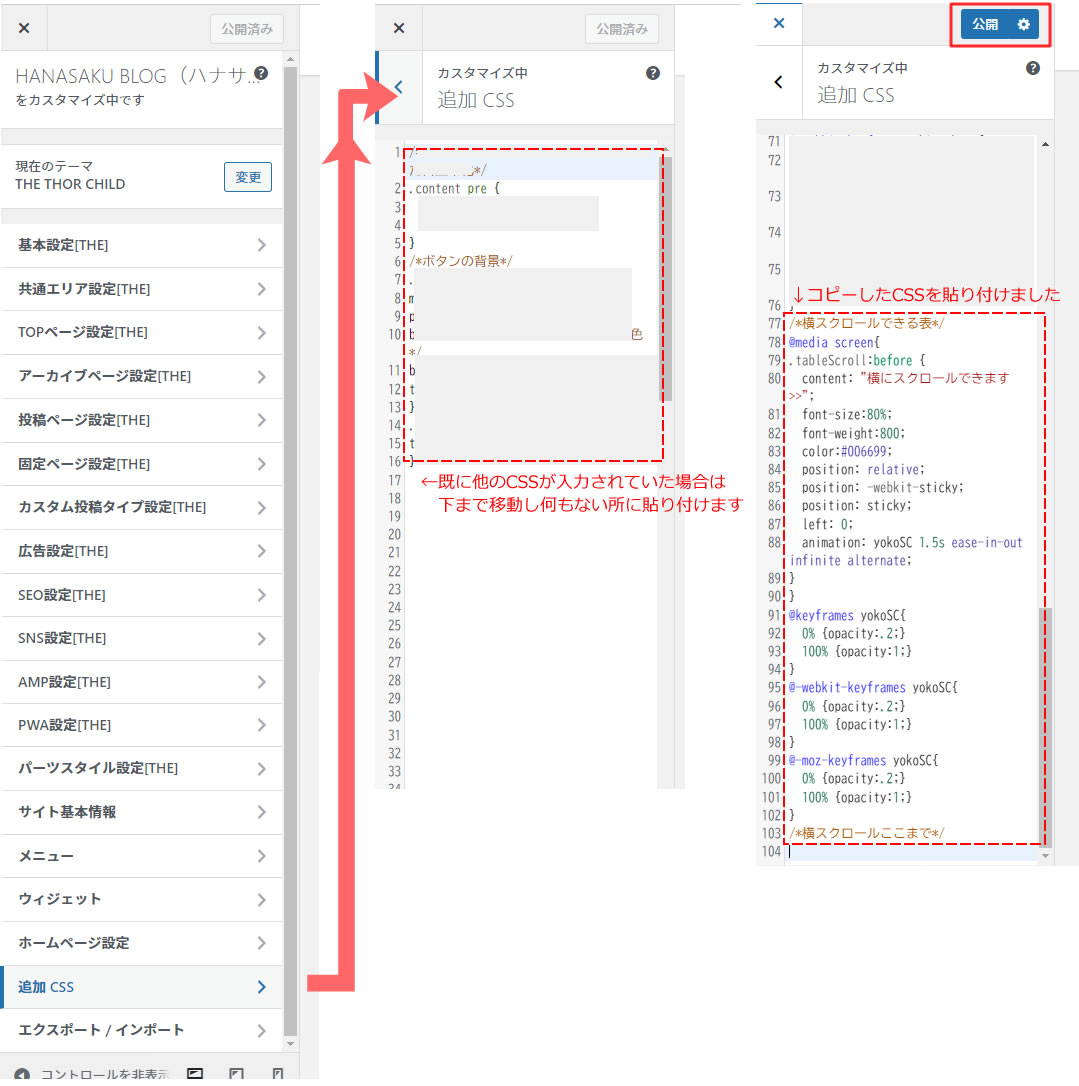
カスタマイズ画面のメニューが表示されましたら下まで移動し「追加CSS」をクリックします。
「追加CSS」の画面が表示されましたら空いている場所にコピーしたCSSコードを貼り付けます。
※既に他のCSSが表示されていた場合は、空いている個所まで下に移動し貼り付けます。
貼り付けた後は上部の「公開」をクリックします。

最後に表示確認
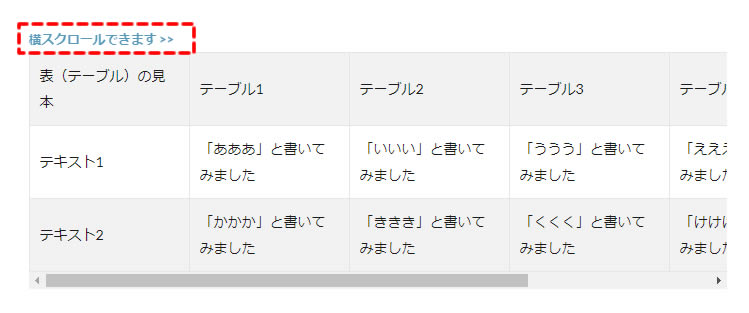
記事に挿入した表(テーブル)を確認します。
テーブルの上に「横スクロールできます>>」と表示されていれば完了です。

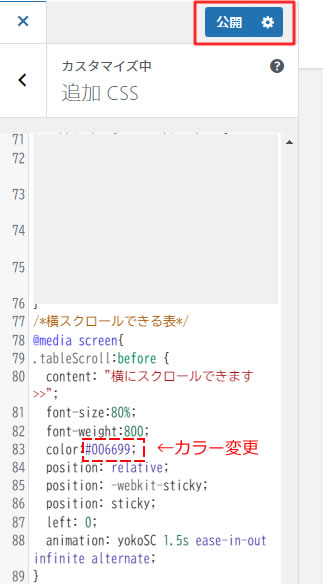
※「横スクロールできます>>」の文字カラーを変更したい場合は「color:#006699」部分のカラーコード「#006699」の番号を好きなカラーコードの番号に入力し上部の「公開」をクリックすればカラーが変更されます。

ブロックエディタでの操作方法
基本的にはクラシックエディタの機能を呼び出して「スマホテーブル横スクロール」機能を利用します。
ブロックエディタで通常のテーブルを作成する手順とは異なります。
ブロックエディタからクラシックエディタのメニューを表示
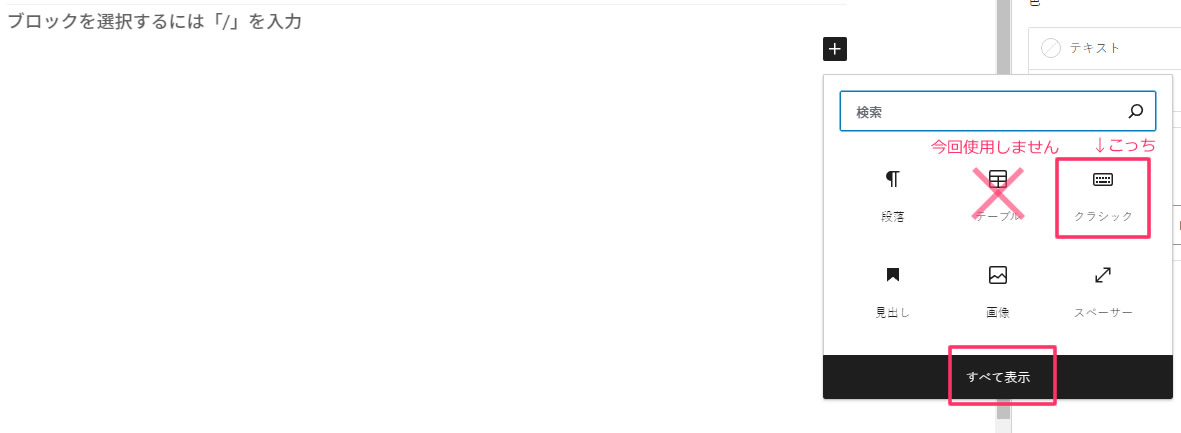
ブロックエディタのタイトルの下に「ブロックを選択するには「/」を入力」と表示されている個所の右側にある「+」ボタンをクリックします。
メニューが表示されましたら「すべて表示」をクリックします。
※一度「クラシック」を選択していた場合は表示されたメニュー内に「クラシック」のボタンが表示されています。

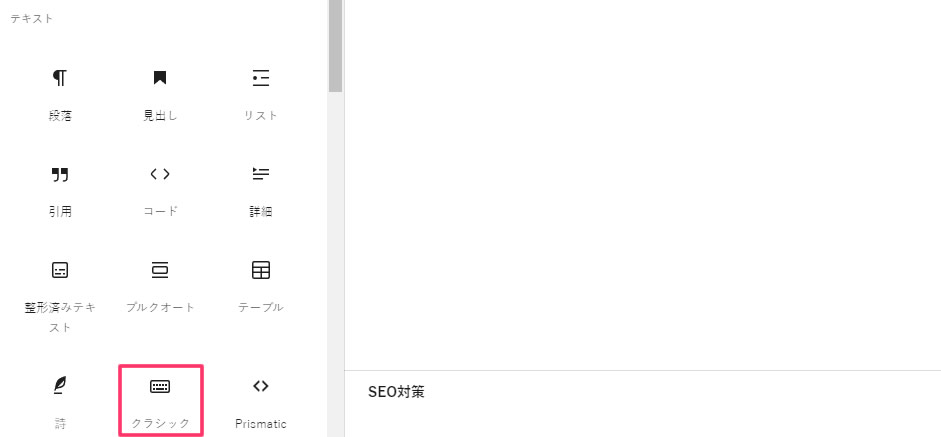
すべてのメニューが表示されましたら「クラシック」のアイコンをクリックします。

「クラシック」のブロックが追加されました。
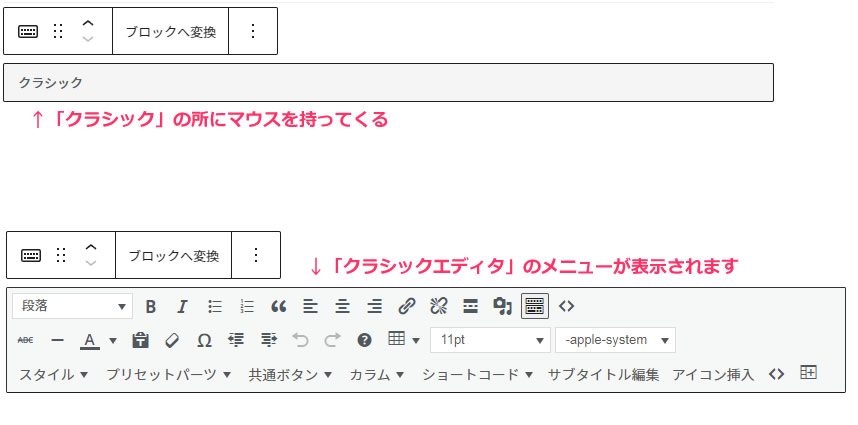
クラシックの所にマウスを移動するとクラシックエディタのメニューが表示されます。

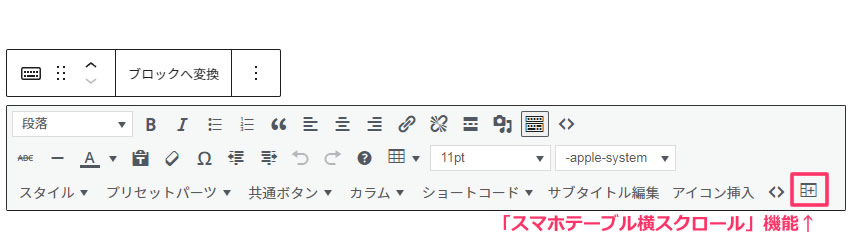
クラシックエディタの機能から「スマホテーブル横スクロール」をクリック
ここからの操作はクラシックエディタの操作と同じです。
「スマホテーブル横スクロール」機能をクリックします。

テーブルを設置
点線枠が表示されますのでその中にテーブルを表示させます。

テーブルが表示されました。
あとは通常のテーブル同様セルの中にテキストを入力します。

通常の「テーブル」で作成した表(テーブル)
| 表(テーブル)の見本 | テーブル1 | テーブル2 | テーブル3 | テーブル4 | テーブル5 |
| テキスト1 | 「あああ」と 書いてみました |
「いいい」と 書いてみました |
「ううう」と 書いてみました |
「えええ」と 書いてみました |
「おおお」と 書いてみました |
| テキスト2 | 「かかか」と 書いてみました |
「ききき」と 書いてみました |
「くくく」と 書いてみました |
「けけけ」と 書いてみました |
「こここ」と 書いてみました |
THE THORの機能「スマホテーブル横スクロール」を使って作成した表(テーブル)
| 表(テーブル)の見本 | テーブル1 | テーブル2 | テーブル3 | テーブル4 | テーブル5 |
| テキスト1 | 「あああ」と 書いてみました |
「いいい」と 書いてみました |
「ううう」と 書いてみました |
「えええ」と 書いてみました |
「おおお」と 書いてみました |
| テキスト2 | 「かかか」と 書いてみました |
「ききき」と 書いてみました |
「くくく」と 書いてみました |
「けけけ」と 書いてみました |
「こここ」と 書いてみました |
お疲れさまでした!
これでWordPressの表(テーブル)をきれいに横スクロールする方法の解説は終了です。
思っていたよりも簡単にできて驚きました!
THE THOR(ザ・トール)の「スマホテーブル横スクロール」機能を使ったので本当にすぐに設置できたと思います。
記事に表(テーブル)を設置することでいろんな比較表などがきれいに表示され見やすくすることができるので活用しましょう!